mui底部导航栏切换分页
使用Hbuilder的mui框架开发移动端非常便利、高效;
底部导航栏切换功能也是移动APP开发中必须实现的;
引入mui文件、下面会用到jquery,同时引进
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery.js" ></script>
<script src="js/mui.min.js"></script>
html代码:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
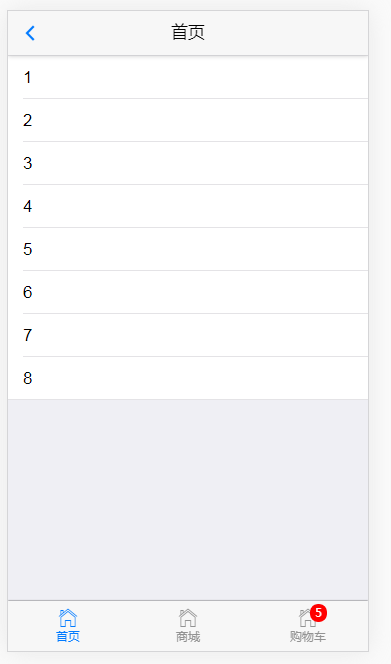
<h1 class="mui-title">首页</h1>
</header> <nav class="mui-bar mui-bar-tab">
<a href="home.html" class="mui-tab-item mui-active" id="defaultTab">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a href="message.html" class="mui-tab-item">
<span class="mui-icon mui-icon-home"></span>
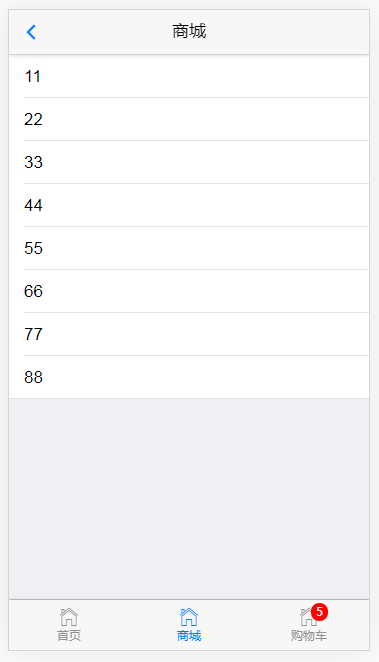
<span class="mui-tab-label">商城</span>
</a>
<a href="setting.html" class="mui-tab-item">
<span class="mui-icon mui-icon-home"><span class="mui-badge"></span></span>
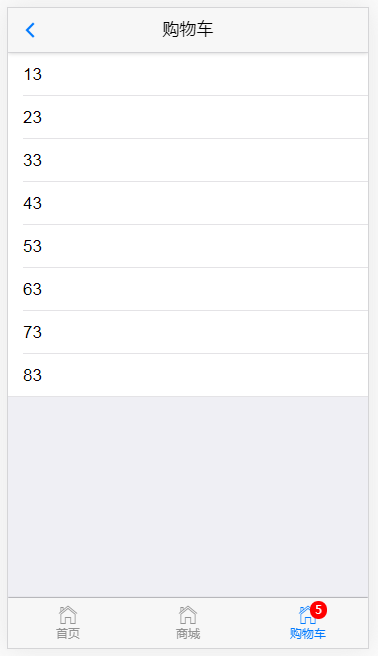
<span class="mui-tab-label">购物车</span>
</a>
</nav>
在index的同级目录下创建首页,商城和购物车页面,home.html、message.html、setting.html作为分页;

js代码:
<script type="text/javascript">
//启用双击监听
mui.init({
gestureConfig:{
doubletap:true
},
subpages:[{
url:'home.html',
id:'MainViwe',
styles:{
top: '30px',
bottom: '51px'
}
}]
});
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});
//底部选项卡切换跳转
(function jumpPage(){
//跳转页面
var subpages = ['home.html','message.html', 'setting.html'];
var subpage_style = {
top: '44px',
bottom: '51px'
};
var Index=;
var actTab=subpages[Index],
tittle=document.querySelector('.mui-title');
var aniShow = {};//动画显示
//首次启动切滑效果
//当前激活选项
var activeTab = subpages[];
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
//修改对应分页
var targetTab = this.getAttribute('href');
$('#MainViwe').attr('src',targetTab);
//修改标题
tittle.innerHTML=this.querySelector('.mui-tab-label').innerHTML;
});
//自定义事件,模拟点击“首页选项卡”
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});
})()
</script>
切换分页的同时也切换了对应标题
分页home.html
<!doctype html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
</head> <body>
<div class="mui-content"> <ul class="mui-table-view">
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
<li class="mui-table-view-cell"></li>
</ul>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
效果:



...
作此随笔以便记录、记录
mui底部导航栏切换分页的更多相关文章
- MUI底部导航栏切换效果
首先是html代码: <nav class="mui-bar mui-bar-tab"> <a href="view/templates/home/ho ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
- Flutter实战视频-移动电商-04.底部导航栏切换效果
04.底部导航栏切换效果 博客地址: https://jspang.com/post/FlutterShop.html#toc-291 我们要做的效果图: 新建四个页面 home_page.dart ...
- mui 底部导航栏
mui 底部导航栏 <nav class="mui-bar mui-bar-tab " id="nav"> <a class="mu ...
- mui 底部导航栏的实现
mui 底部导航栏的实现 <nav class="mui-bar mui-bar-tab"> <a id="display" class=&q ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失。底部
import 'package:flutter/material.dart'; import './pages/home_page.dart'; import './pages/book_page.d ...
- Flutter - TabBar导航栏切换后,状态丢失
上一篇讲到了 Flutter - BottomNavigationBar底部导航栏切换后,状态丢失 里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失.毕竟大家99 ...
- AndroidStudio制作底部导航栏以及用Fragment实现切换功能
前言 大家好,给大家带来AndroidStudio制作底部导航栏以及用Fragment实现切换功能的概述,希望你们喜欢 学习目标 AndroidStudio制作底部导航栏以及用Fragment实现切换 ...
- 使用mui框架开发App,当input获取焦点时,键盘弹出,底部导航栏上升。
转自 https://blog.csdn.net/elementFei/article/details/72917393 感谢 问题: 使用mui框架开发App,当input获取焦点时,键盘弹出,底部 ...
随机推荐
- javascript 面向对象(多种创建对象的方式)
创建对象 第一种:基于Object对象 var person = new Object(); person.name = 'My Name'; person.age = 18; person.getN ...
- 【BZOJ2127】happiness
Time Limit: 1000 ms Memory Limit: 256 MB Description 高一一班的座位表是个n*m的矩阵,经过一个学期的相处,每个同学和前后左右相邻的同学互相成为 ...
- git 命令和使用场景总结
资料地址:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000 http://w ...
- java 集合框架(二)Iterable接口
Iterable接口是java 集合框架的顶级接口,实现此接口使集合对象可以通过迭代器遍历自身元素,我们可以看下它的成员方法 修饰符和返回值 方法名 描述 Iterator<T> iter ...
- jsp页面报错(一)
jsp页面报错 1.错误位置 <form action="../page/areaType.action" method="POST"> <j ...
- FusionCharts中图的属性的总结归纳
FusionCharts中图的属性的总结归纳 1.横坐标label间隔显示 labelStep="4" 2.柱状图有椭圆角 useRoundEdges="1"
- R语言之内存管理
转载于:http://blog.csdn.net/hubifeng/article/details/41113789 在处理大型数据过程中,R语言的内存管理就显得十分重要,以下介绍几种常用的处理方法. ...
- WebService之CXF注解之五(配置文件)
1.web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version=" ...
- freemarker处理空值
freemarker处理空值 1.设计思路 (1)封装学生类和课程类 (2)新建学生课程页面ftl文件 (3)创建测试方法 2.封装课程类 Course.java: /** * @Title:Cour ...
- app_offline.htm的作用
如果你要COPY站点,进行站点维护,部署,和进行大量修改,有可能要停掉你的WEB应用程序了,而以一个友好的方式提示给用户,比如什么"本网站正在更新"等等的信息可以建立一个叫app_ ...
