【前端】Vue2全家桶案例《看漫画》之二、完成首页基本样式
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_2.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
首先先修正上一章的一个问题,就是footer的定位,默认是absolute,我们改成fixed。
<style scoped>
.main-footer {
position: fixed;
}
</style>
然后修改App.vue,给app底部留出50px导航的位置。
#app {
width: %;
margin-bottom: 50px;
overflow: hidden;
}
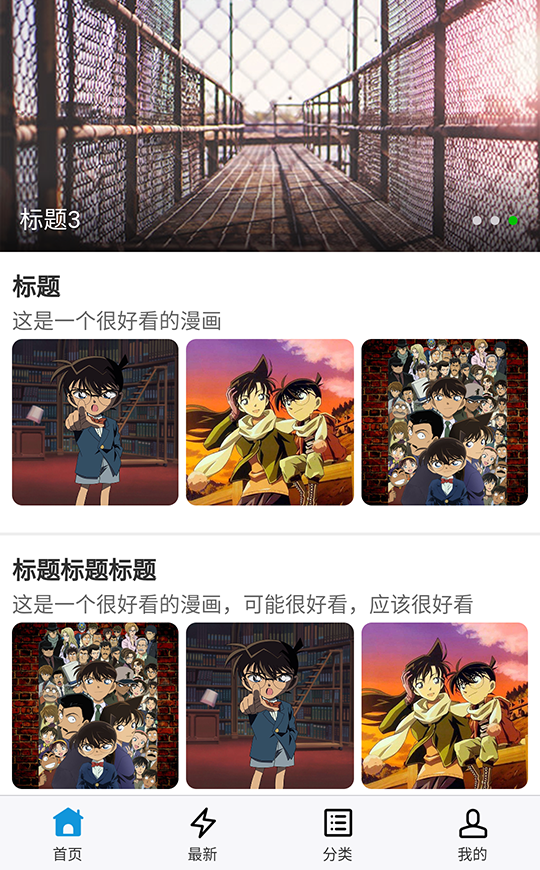
然后我们修改Home.vue,添加一个vux的轮播图。
首先引入组件
import {Swiper, SwiperItem} from 'vux'
然后添加一点数据
swiperList: [
{
img: 'http://shamoyuu.bj.bcebos.com/iconan%2Fmain%2F1.jpg',
title: '标题1',
url: 'http://meleong.duapp.com/'
},
{
img: 'http://shamoyuu.bj.bcebos.com/iconan%2Fmain%2F2.jpg',
title: '标题2',
url: 'http://meleong.duapp.com/'
},
{
img: 'http://shamoyuu.bj.bcebos.com/iconan%2Fmain%2F3.jpg',
title: '标题3',
url: 'http://meleong.duapp.com/'
}
]
url表示点击时跳转的url,img就是图片的连接,title是标题
然后添加模板
<swiper :list="swiperList" auto loop :aspect-ratio="350/750"></swiper>
auto表示自动播放,loop表示循环,aspect-ratio表示高度自动计算,如果想等比缩放,这里就把图片比例输进去。
然后我们给首页添加一个推荐漫画的模块
首先新建components/main/home/Recommend.vue文件
<template>
<div class="opus">
<h4 class="title">{{opus.title}}</h4>
<div class="summary">{{opus.summary}}</div>
<div class="opus-imgs">
<img :src="opus.imgs[0]" class="opus-img">
<img :src="opus.imgs[1]" class="opus-img">
<img :src="opus.imgs[2]" class="opus-img">
</div>
</div>
</template>
<script>
export default {
props: ["opus"]
}
</script>
<style scoped lang="less">
.opus {
padding: 3vw .22vw 5vw .22vw;
border-bottom: 2px solid #efefef;
}
.summary {
color: #6a6a6a;
font-size: 14px;
}
.opus-imgs {
display: flex;
justify-content: space-between; .opus-img {
width: .93vw;
height: .93vw;
border-radius: 7px;
}
}
</style>
它的数据由父组件传递。
然后修改它的父组件Home.vue,添加opues对象
opuses: [
{
title: '标题',
summary: '这是一个很好看的漫画',
imgs: [
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover2.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg'
]
},
{
title: '标题标题标题',
summary: '这是一个很好看的漫画,可能很好看,应该很好看',
imgs: [
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover2.jpg'
]
},
{
title: '标题标题标题标题标题',
summary: '这是一个很好看的漫画,可能很好看,可能很好看,应该很好看',
imgs: [
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover2.jpg'
]
},
{
title: '标题标题标题',
summary: '这是一个很好看的漫画,应该很好看',
imgs: [
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg',
'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg'
]
}
]
然后在template里添加
<recommend :opus="o" v-for="o in opuses" ></recommend>
引入组件的过程就略了。

【前端】Vue2全家桶案例《看漫画》之二、完成首页基本样式的更多相关文章
- 【前端】Vue2全家桶案例《看漫画》之一、添加四个导航页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_1.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之番外篇、express上传漫画(可选)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_extra_1.html 项目github地址:https://github.com/sha ...
- 【前端】Vue2全家桶案例《看漫画》之六、图片阅读页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_6.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之四、漫画页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_4.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之七、webpack插件开发——自动替换服务器API-URL
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_7.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之五、引入axios
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_5.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之三、引入vuex
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_3.html 项目github地址:https://github.com/shamoyuu/ ...
- Vue2全家桶+Element搭建的PC端在线音乐网站
目录 1,前言 2,已有功能 3,使用 4,目录结构 5,页面效果 登录页 首页 排行榜 歌单列表 歌单详情 歌手列表 歌手详情 MV列表 MV详情 搜索页 播放器 1,前言 项目基于Vue2全家桶及 ...
- Vue2全家桶之一:vue-cli(vue脚手架)超详细教程
本文转载于:https://www.jianshu.com/p/32beaca25c0d 都说Vue2简单上手容易,的确,看了官方文档确实觉得上手很快,除了ES6语法和webpack的配置让你感到 ...
随机推荐
- python之作业--------购物车优化
Read Me:继上次简单购物车的实现,有再一次的升级优化了下,现实现以下几个功能: 1.有客户操作和商家操作,实现,客户可以买东西,当金额不足提醒,最后按q退出,打印购物车列表 2.商家可以添加操作 ...
- 05_Linux网络配置及CRT远程
占位占位占位占位占位占位占位占位
- ServiceStack.OrmLite T4模板使用记录
前言 最近研究了下ServiceStack.OrmLite,文档中也提到了使用T4模板对数据库中已经有了表进行实体的映射,这里也顺便记录下使用的步骤和情况. 开始使用 引用T4模板 首先我们创建一个工 ...
- 使用Python读写csv文件的三种方法
Python读写csv文件 觉得有用的话,欢迎一起讨论相互学习~Follow Me 前言 逗号分隔值(Comma-Separated Values,CSV,有时也称为字符分隔值,因为分隔字符也可以不是 ...
- Go笔记-继承
[Go中继承的实现] 当一个匿名类型被内嵌在结构体中时,匿名类型的可见方法也同样被内嵌,这在效果上等同于外层类型 继承 了这些方法:将父类型放在子类型中来实现亚型 package main i ...
- 浏览器通过file://访问文件和通过http://访问文件有什么区别
1.file协议用于访问本地计算机中的文件,就如同在Windows资源管理器中打开文件一样,注意它是针对本地(本机)的,简单来说,file协议是访问你本机的文件资源.http访问本地HTML,是在本地 ...
- 洛谷 [P2825] 游戏
二分图匹配的匈牙利算法 这道题,如果没有硬石头的限制,那么就与ZJOI 2007矩阵游戏完全一样,但是如果有了硬石头的限制,我们就不能将整行整列作为元素建图,我们可以以硬石头为边界,将每一行.每一列分 ...
- [置换群&Polya计数]【学习笔记】
昨天看了一下午<组合数学>最后一章然后晚上去看别人的blog发现怎么都不一样,我一定是学了假的polya 其实是一样的,只不过<组合数学>没有太多的牵扯群论.于是又从群论角度学 ...
- 在.NetCore中使用Myrmec检测文件真实格式
Myrmec 是什么? Myrmec 是一个用于检测文件格式的库,Myrmec不同于其它库或者手写检测代码,Myrmec不依赖文件扩展名(在实际使用中,你的用户很可能使用虚假的扩展名欺骗你的应用程序) ...
- Selenium+PhantomJS实现简易有道翻译爬虫
Selenium一款自动化测试工具,当然用来写爬虫也是没有问题的.它支持Chrome.Safari.Firefox等主流界面式浏览器,另外它也支持多种语言开发,比如 Java,C,Ruby,Pytho ...
