微信小程序入门三实战
微信小应用借鉴了很多web的理念,但是其与传统的webApp、微信公共号这些BS架构不同,他是CS架构,是客户端的程序
小程序开发实战--豆瓣电影
项目配置
-在app.jsop中进行简单配置

--navigationBarBackgroundColor:导航栏背景颜色
--navigationBarTitleText:导航栏文本内容
--navigationBarTextStyle:字体颜色,只能是black或者white
规划程序所有页面并配置
-创建所需要的目录

--每个页面包含js、wxss、wxml三个文件,json文件可根据需求自行增加
-在app.json配置中修改pages
--
--app.json中第一项会作为默认页面显示
完成榜单页面
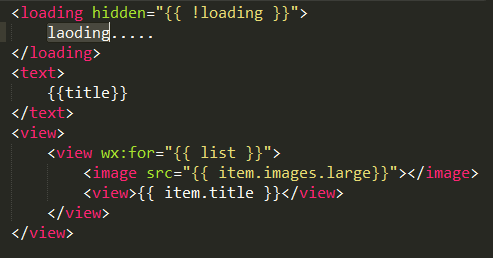
-轮播图
--wxml页面结构

--js页面

---imgUrls数组的地址是模拟数据,可自行更改
--wxss页面

---设置图片的宽、高。
--需要将app.wxss修改为

-分类部分
--wxml页面代码

--wxss代码

详情页面
-页面跳转
--从board页面跳转至list页面
--使用navigator标签
<navigator url="../list/list?type=in_theaters" hover-class="none">
---hover-class="node" 取消点击高亮效果
---?type=in_theaters 进行传递参数
-页面之间传值方式
--类似于web开发的方式 > 问号参数
--跳转到的页面通过onLoad方法的参数(params)拿到

--url="../list/list?type=in_theaters&title=aaaa",可以传递多个参数,中间使用&;
--js代码

--wxml代码

--样式暂时没有增加
微信小程序入门三实战的更多相关文章
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战(最新完整版)教程
微信小程序入门与实战(最新完整版) 如图地址:下载地址在底部 |- 第1章 什么是微信小程序? - 0 B |- 第2章 小程序环境搭建与开发工具介绍 - 0 B |- 第3章 从一个简单的“欢迎“页 ...
- 微信小程序入门与实战
1. 备注:并不是真的不需要下载,只是下载的包小于1MB,给人的感觉像是不用下载 2. 3. 理论上:同一级可以有无限个,纵向只能有五级 目前小程序分包大小有以下限制: 整个小程序所有分包大小不超过 ...
- 微信小程序入门到实战(1)-基础知识
1.微信小程序介绍 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. 1.1. 为什么是微信 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
随机推荐
- 分布式进阶(七)Ubuntu下如何进入 Docker 容器
如何进入 Docker 容器 英文原文:How to enter a Docker container 在这篇文章里,我将讨论四种连接Docker容器并与其进行交互的方法.例子中所有的代码都可以在Gi ...
- 我眼中的Linux设备树(一 概述)
一 概述设备树(Device tree)是一套用来描述硬件属相的规则.ARM Linux采用设备树机制源于2011年3月份Linux创始人Linus Torvalds发的一封邮件,在这封邮件中他提倡A ...
- Chapter 2 User Authentication, Authorization, and Security(5):使用固定服务器角色
原文出处:http://blog.csdn.net/dba_huangzj/article/details/38844999,专题目录:http://blog.csdn.net/dba_huangzj ...
- lua c函数注册器
lua与c的交互 关于lua和c的交互,主要有两个方面,一是lua调用c的函数,而另一个则是c调用lua函数.而这些都是通过lua stack来进行的. c调用lua 在c里面使用lua,主要是通过l ...
- 高通平台手机开发之LCD
4.1. LCD 参考文档: 1) 80-NA157-174_E_DSI_Programing_Guide_B-Family_Android_Devices.pdf 2) 80-NN766-1_A_L ...
- 自己动手写web框架----2
在上一节,我们自己写的web框架,只能运行显示一个HelloWorld.现在我们对其进行一次加工,让他至少能运行一个登陆程序. 首先看login.jsp <%@ page contentType ...
- Java进阶(十)java tomcat中context配置
Tomcat中Context的配置 问题: java tomcat中<context> docBase属性是什么意思? 元素的属性: path:指定访问该Web应用的URL入口. doc ...
- 【一天一道LeetCode】#15 3Sum
一天一道LeetCode系列 (一)题目 Given an array S of n integers, are there elements a, b, c in S such that a + b ...
- Java-ServletRequestEvent-ServletRequestAttributeEvent
/** * Events of this kind indicate lifecycle * events for a ServletRequest. * The source of the even ...
- 初涉IPC,了解AIDL的工作原理及使用方法
初涉IPC,了解AIDL的工作原理及使用方法 今天来讲讲AIDL,这个神秘的AIDL,也是最近在学习的,看了某课大神的讲解写下的blog,希望结合自己的看法给各位同价通俗易懂的讲解 官方文档:http ...
