JavaScrip对象
一、JavaScript对象概述
二、数组
1、创建数组
var arr = new Array();
arr[0] = "ZS";
arr[1] = "LS";
var arr = new Array(2);
arr[0] = "ZS";
arr[1] = "LS";
arr[2] = "WW";
arr[3] = "SL";
var arr = new Array("ZS","LS","WW");
var arr = ["ZS","LS","WW"];
2.访问数组和数组长度
var arr = ["ZS",1,"LS","WW"];
/*通过索引获取数据*/
alert(arr[2]);
alert(arr.length);
3.数组的相关方法
var arr = ["ZS", "LS", "WW", "SL"];
/*1.join:将数组元素按照指定的分隔符进行分隔,返回字符串*/
var newArr = arr.join(" | ");
document.write(newArr); /*2.concat:连接数组元素和数组*/
var arr2 = ["WB","BJ"];
var arr3 = ["WB2","BJ2"];
var newArr = arr.concat("TQ","WB");/!*添加多个数组元素*!/
var newArr = arr.concat(arr2,arr3);/!*添加多个数组*!/
var newArr = arr.concat("TQ",arr2);/!*同时添加数组元素和数组*!/
document.write(newArr); /*3.push:在数组末尾添加一个或多个数组元素,返回值为新数组的长度*/
arr.push("TQ","WB");
document.write(arr); /*4.pop:删除并返回数组的最后一个元素*/
/*var deletedEle = arr.pop();
document.write(deletedEle);
document.write("<br>");
document.write(arr);*/ /*5.shift:删除并返回数组的第一个元素*/
var deletedEle = arr.shift();
document.write(deletedEle);
document.write("<br>");
document.write(arr); /*6.unshift:在头部插入数组元素,返回数组长度*/
var newArr = arr.unshift("DXE");
document.write(newArr);
document.write(arr); 7.sort :数组排序*/
/*var newArr = arr.sort();
document.write(newArr);*/
/*function sN(a,b) {
return b - a ;
}
var numArr = [97,98,89,56,73,9,10,];
var newArr = numArr.sort(sN);
document.write(newArr); /*8.reverse:数组倒序*/
var newArr = arr.reverse();
document.write(newArr); /*9.splice:删除或者添加数据 返回被删除的元素
* 1:操作元素的起点 如果为负值,从数组尾部开始操作
* 2:操作的数量
* 3:进行添补的数据*/
var newArr = arr.splice(1,1);
document.write(newArr);
var newArr2 = arr.splice(-2,1);
document.write(newArr2);
var newArr3 = arr.splice(1,0,"TQ");
document.write(newArr3);
document.write("<br>");
document.write(arr); /*10.slice:用来从数组中截取数据 返回截取的元素
* 1:截取的起点索引(包含)
* 2:截取的终点索引(不包含)如果不写,默认截取到最后一个*/
var result = arr.slice(-1);/*截取最后一个*/
var result = arr.slice(1);/*截取从第二个到最后一个*/
var result = arr.slice(1,3);/*截取从第二个到第三个*/
document.write(result);
document.write("<br>");
document.write(arr);
三、Boolean
var Ture = new Boolean(true);
var Ture = true;
alert(Ture);
四、Number
1、Number 对象属性

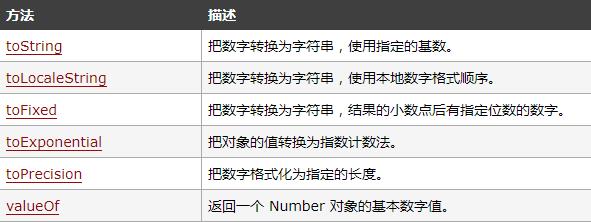
2、Number 对象方法

五、Date 对象
</head>
<body>
<div id="time" style="text-align: center"></div>
</body>
<script>
setInterval(function () {
var data = new Date();
var year = data.getFullYear();
var month = data.getMonth()+1;
var day = data.getDate();
var hours = data.getHours();
var minute = data.getMinutes();
var second = data.getSeconds();
var mSec = data.getMilliseconds();/*毫秒*/
var week = data.getDay() === 0 ? 7: data.getDay();
var s = year+"年"+month+"月"+day+"日"+" "+ hours +":"+ minute +":"+ second+" "+"星期"+week;
document.getElementById("time").innerHTML = s;
},1000);
</script>
六、Math 对象
<script>
var pi = Math.PI;
console.log(pi);
/*随机生成一个0~1之间的数*/
var r = Math.random();
console.log(r);
/*随机生成一个0~10之间的数*/
var a = Math.random();
console.log(Math.floor(a*11));
var b = 3.1;
var c = 3.9;
var d = 3.0;
/*floor:向下取整 忽略小数取整
*ceil:向上取整 小数位不是0,整数就加1*/
console.log(Math.floor(b));
console.log(Math.floor(c));
console.log(Math.floor(d));
console.log(Math.ceil(b));
console.log(Math.ceil(c));
console.log(Math.ceil(d));
/*abs:取绝对值*/
var e = -3.5;
console.log(Math.abs(e));
/*round: 四舍五入*/
var f = 3.6;
console.log(Math.round(f));
/*比较多个数的最小最大值*/
var result1 = Math.max(8,9,10,11);
var result2 = Math.min(8,9,10,11);
console.log(result1);
console.log(result2);
/*pow: 求幂*/
var i = 5;
var result = Math.pow(i, 3);
console.log(result);
</script>
七、Object
1.定义并创建对象的实例
var zhangSan = {
name:"zhangsan",
age:18,
height:180,
eat:function () {
alert("我会吃饭!")
}
};
2.使用函数来定义对象,然后创建新的对象实例
showMessage(zhangSan);
function showMessage(person) {
console.log(person["name"]);/*等同于:console.log(person.name);*/
console.log(person.age);
console.log(person.height);
console.log(person.eat);
};
JavaScrip对象的更多相关文章
- Javascript对象的声明
JavaScript 对象 对象由花括号分隔.在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义.属性由逗号分隔: var person={firstname:" ...
- JSON 与 JS 对象的区别与对比
定义: JSON是什么?JSON是JS的一种简单数据格式,JSON是JavaScript原生格式,它是一种严格的js对象的格式,JSON的属性名必须有双引号,如果值是字符串,也必须是双引号. 问题: ...
- this与$(this)对象
this与$(this)对象.前者是Javascript对象,而后者是jQuery是对象.两者分清楚,它们只能使用自己的方法.Javascript对象使用Javascript的方法,jQuery对象使 ...
- 【重温基础】16.JSON对象介绍
本文是 重温基础 系列文章的第十六篇. 今日感受:静. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1-14篇 [重温基础]15.JS对象介绍 本章节复习的 ...
- ajax测试Demo以及json简单的转化
Ajax是局部刷新,并不影响页面其他的操作 实例1:本测试是演示利用Ajax在一个页面播放视频,点击赞和踩按钮,视频不会受影响, 新建一个ajaxTest.html页面 <!DOCTYPE ht ...
- 前端MVC框架之 Angular
一.什么是Angular jQuery,它属于一种类库(一系列函数的集合),以DOM为驱动核心:而Angular是一种 MVC 的前端框架,则是前端框架,以数据和逻辑为驱动核心,它有着诸多特性,最重要 ...
- SpringMVC处理ajax请求的注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器 ajax请求 浏览器请求 场景一:使用ajax获取session中的user 从上图可 ...
- JSON 序列化和解析
概述 JSON 即 (Javascript Object Notation,Javascript 对象表示法),是在Javascript中写结构化数据的方式.而JSON本身只是一种数据格式. 通常开发 ...
- Ajax 异步局部刷新
Ajax 异步局部刷新 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页 ...
随机推荐
- 【翻译】Ext JS最新技巧
原文:Top Support Tips Mitchell Simoens:控制滚动指示器的自动隐藏 Sencha Touch有一个跨平台的,在所有平台看起来和工作效果都一样的滚动条.两条轴(x和y,水 ...
- OS X中app store正在下载的文件在哪里
很多朋友遇到过app下载一半卡死的情况,点击停止和继续又会无限期等待中. 其实可以将还未下完的app删除来再次尝试下. 打开终端,输入以下命令: open $(getconf DARWIN_USER_ ...
- SpriteBuilder中pivot关节中的Collide bodies属性
在SpriteBuilder中,pivot类型的关节表示两个物体围绕一个中心旋转运动的关节,也称之为pin关节. 默认情况下Collide bodies是不选的.因为在大多数情况下你不希望pivot连 ...
- CUDA跟OpenCV的混合编程,注意OpenCV需要重新编译
1.注意事项 编译的办法参见: http://blog.csdn.net/wangyaninglm/article/details/39997113 以下是程序代码,网上搜的例子: 注意事项:32 ...
- SharePoint 搜索爬网第三方网站配置
介绍:SharePoint的搜索着实强大,而且最近用到SharePoint搜索第三方爬网,感觉收获挺大,而且网上资料没找到太多类似的,就小记录一下,分享给大家. 首先,我自己写了一个net页面,里面读 ...
- Log4j.properties 配置详解
一.Log4j简介 Log4j有三个主要的组件:Loggers(记录器),Appenders (输出源)和Layouts(布局).这里可简单理解为日志类别,日志要输出的地方和日志以何种形式输出.综合使 ...
- OS X 平台的 8 个实用终端工具
本文由 伯乐在线 - shinancao 翻译自 mitchchn.欢迎加入iOS小组.转载请参见文章末尾处的要求. OS X 终端对外开放了许多很强大的UNIX实用工具和脚本.如果你是从Linux转 ...
- 双系统或三系统:Grub Rescue修复方法
我是在装三系统的时候(1.WIN 7 ,2.Ubuntu 12.04 ,3.CentOS 6.4 ),中间步骤出错,造成引导区覆盖,grub乱掉了. 症状: 开机显示:GRUB loading err ...
- 关于Mac中PATH环境变量可能会被修改的几个地方
一个是全局的profile文件,位置在/etc/profile中:另一个和用户无关的全局位置在/etc/paths.d目录中: apple@kissAir: paths.d$pwd /etc/path ...
- Loader转换器
一.简介 webpack本身只能处理js模块,Loader可以理解为模块和资源的转换器,它本身是一个函数,接受文件作为参数,返回转换的结果.因此,我们就能通过require来加载任何类型的模块和文件. ...
