【Android】用Cubism 2制作自己的Live2D——来制作动态壁纸吧!
前言-
Andorid SDK下载 baidu云 提取码:19jm
这次我们就来研究一下官方的例子之一的liveWallPaper,也就是开发Android的动态壁纸
先来看看这个例子运行的结果:

还是蛮可爱的嘛,那么开始吧!
项目的目录-

framework中是live2d要用的必须的类
libs下是开发必须要用的jar包
-GLWallpaperService.jar
-live2d_android.jar
sample下就是重点了live2DRenderer是绘制模型的类、LiveWallpaperService继承自GLWallPaperService
-这个GLWallPaperService类是动态壁纸的基础类,此类为壁纸项目的开发提供了服务接口,通过集成GLWallPaperService类,重写onCreateEngine()等方法实现壁纸功能。
OK!和昨天工作量差不多嘛!开搞!
模型绘制类live2DRenderer-
对于Renderer上一篇文章已经有了简单的了解->点这里跳转
class SampleGLRenderer implements Renderer{
@Override
//执行渲染工作
public void onDrawFrame(GL10 gl){}
@Override
// 渲染窗口大小发生改变或者屏幕方法发生变化时候回调
public void onSurfaceChanged(GL10 gl, int width, int height){}
@Override
//surface被创建后需要做的处理
public void onSurfaceCreated(GL10 gl, EGLConfig config){}
}
但是上一个例子中绘制的模型只有头部会左右偏转,并没有实质性的载入动作、物理效果(Motion和Physics)等。
那就看看这些物件是怎么绘制到手机里的吧!
onDrawFrame(GL10 gl)
public void onDrawFrame(GL10 gl) {
// Your rendering code goes here
//对于OpenGL的设置
gl.glMatrixMode(GL10.GL_MODELVIEW ) ;
gl.glLoadIdentity() ;
gl.glClear( GL10.GL_COLOR_BUFFER_BIT ) ;
gl.glEnable( GL10.GL_BLEND ) ;
gl.glBlendFunc( GL10.GL_ONE , GL10.GL_ONE_MINUS_SRC_ALPHA ) ;
gl.glDisable( GL10.GL_DEPTH_TEST ) ;
gl.glDisable( GL10.GL_CULL_FACE ) ;
live2DModel.loadParam();
/*motionMgr是MotionQueueManager.class的,从名字就能看出来的个用于存放Motion(.mtn)文件的队列*/
if(motionMgr.isFinished())
{
/*播放动画需要使用MotionQueueManager的startMotion函数
* 第二个参数可以设定动作结束以后删除与否(设置为true时,Live2D会自动调用delete()函数)
*/
motionMgr.startMotion(motion, false);
}
else
{
/*当然只是Motion肯定不能动的,所以必须调用updateParam()函数设定将正在播放的动作参数设定到模型中*/
motionMgr.updateParam(live2DModel);
}
//暂时保存目前所有数值
live2DModel.saveParam();
/*dragMgr是L2DTargetPoint类的,这个L2DTargetPoint用于管理拖拽的坐标,
关于触碰的获取、设备坐标的变换方法,也是壁纸中点击屏幕的任意一点模型就会看向哪里的实现*/
dragMgr.update();
float dragX=dragMgr.getX();
float dragY=dragMgr.getY();
//调整脸的方向
live2DModel.addToParamFloat(L2DStandardID.PARAM_ANGLE_X, dragX*30);
live2DModel.addToParamFloat(L2DStandardID.PARAM_ANGLE_Y, dragY*30);
//调整身体的方向
live2DModel.addToParamFloat(L2DStandardID.PARAM_BODY_ANGLE_X, dragX*10);
//调整眼球方向,本例中不需要
/*live2DModel.addToParamFloat( "PARAM_EYE_BALL_X", dragX , 1 );
live2DModel.addToParamFloat( "PARAM_EYE_BALL_Y", dragY , 1 );*/
/*这个类是 Live2D 库中简易使用物理演算的封装类。
不使用也可设置物理演算。
L2DPhysics 类的 load 函数用来读取 JSON 文件。
更新时,调用 update 函数,把参数应用在模型上。*/
physics.updateParam(live2DModel);
//配置绘图环境
live2DModel.setGL( gl ) ;
//更新顶点
live2DModel.update() ;
//绘制
live2DModel.draw() ;
}
模型绘制
对于OpenGL这一些配置可以参考上一篇的oDrawFrame()函数
onSurfaceCreated(GL10 gl, EGLConfig config)-
public void onSurfaceCreated(GL10 gl, EGLConfig config)
{
AssetManager mngr = con.getAssets();
try
{
InputStream in = mngr.open( MODEL_PATH ) ;
live2DModel = Live2DModelAndroid.loadModel( in ) ;
in.close() ;
}
catch (IOException e)
{
e.printStackTrace();
} try
{
//texture
for (int i = 0 ; i < TEXTURE_PATHS.length ; i++ )
{
InputStream in = mngr.open( TEXTURE_PATHS[i] ) ;
int texNo = UtOpenGL.loadTexture(gl , in , true ) ;
live2DModel.setTexture( i , texNo ) ;
in.close();
}
}
catch (IOException e)
{
e.printStackTrace();
} try
{
InputStream in = mngr.open( MOTION_PATH ) ;
motion = Live2DMotion.loadMotion( in ) ;
in.close() ; in=mngr.open(PHYSICS_PATH);
physics=L2DPhysics.load(in);
in.close();
}
catch (Exception e)
{
e.printStackTrace();
}
}
这个就是用流加载Assets文件夹里的文件到需要他的地方了,与上一篇差别不大,多了Motion和Physics的载入,方法也是一样的。
onSurfaceChanged(GL10 gl, int width, int height)-
public void onSurfaceChanged(GL10 gl, int width, int height) {
gl.glViewport( 0 , 0 , width , height ) ;
gl.glMatrixMode( GL10.GL_PROJECTION ) ;
gl.glLoadIdentity() ;
float modelWidth = live2DModel.getCanvasWidth();
gl.glOrthof(
0 ,
modelWidth ,
modelWidth * height / width,
0 ,
0.5f , -0.5f
) ;
glWidth=width;
glHeight=height;
}
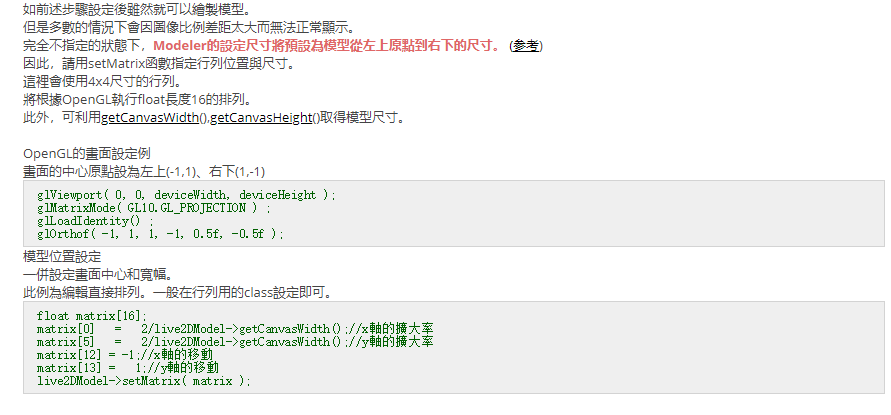
也是没什么变化,不过这次我在中文说明书中找到了对这些绘制参数的描述

LiveWallpaperService类-
/*这个GLWallPaperService类是动态壁纸的基础类,此类为壁纸项目的开发提供了服务接口,通过集成GLWallPaperService类,重写onCreateEngine()等方法实现壁纸功能*/
public class LiveWallpaperService extends GLWallpaperService {
public Engine onCreateEngine() {}
class MyEngine extends GLEngine {
public MyEngine() {}
//获取触摸事件
public void onTouchEvent(MotionEvent event) {}
}
}
壁纸类的结构就是这样的,下面是完整代码。
public class LiveWallpaperService extends GLWallpaperService {
public LiveWallpaperService() {
super();
}
public Engine onCreateEngine() {
MyEngine engine = new MyEngine();
return engine;
}
class MyEngine extends GLEngine {
Live2DRenderer renderer;
public MyEngine() {
super();
// handle prefs, other initialization
renderer = new Live2DRenderer(getApplicationContext());
setRenderer(renderer);
setRenderMode(RENDERMODE_CONTINUOUSLY);
}
@Override
public void onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_UP:
renderer.resetDrag();
break;
case MotionEvent.ACTION_MOVE:
renderer.drag(event.getX(), event.getY());
break;
case MotionEvent.ACTION_CANCEL:
break;
}
}
public void onDestroy() {
super.onDestroy();
if (renderer != null) {
renderer.release();
}
renderer = null;
}
}
}
下面就是我自己尝试的结果了:

-
【Android】用Cubism 2制作自己的Live2D——来制作动态壁纸吧!的更多相关文章
- 【Android】用Cubism 2制作自己的Live2D——初见!
前言- 现在很多手游的UI上都不约而同的放置一个Live2D模型,这仿佛已经成为了一个业界的潜规则之类的东西.作为一名深受手机游戏毒害的90后,我也没有忘记小时候励志当一名技术宅的梦想,也想试试自己做 ...
- 【Android】用Cubism 2制作自己的Live2D——android sdk样本的下载与Android studio编译!
前言- 在浏览Live2d说明书的时候我无意中发现了一个有趣的东西,就是android sdk中居然自带动态壁纸!那就让我们来试试吧,说明书此页的网址连接——中文版||日文版 Android开发所必需 ...
- INNO 补丁制作技术, 打开 INNO 补丁制作方法的第一页
INNO 补丁制作技术, 打开 INNO 补丁制作方法的第一页 作者:xin 日期:2005-09-23 字体大小: 小 中 大 VPatch 在 INNO 中的应用. VPatch 属于专为NS ...
- android浪漫樱花凋零动态壁纸应用源码
android浪漫樱花凋零动态壁纸应用源码,是从那个安卓教程网拿过来的,本项目是一套基于安卓的樱花动态壁纸项目源码,安装以后桌面没有图标,但是可以在修改壁纸-动态壁纸中找到.我的分辨率是480×854 ...
- Ruby Rose动态壁纸制作记录
为Wallpaper Engine做的动态壁纸,使用Unity制作,在这里记录一下制作过程和一些遇到的坑,以后有了github账号再搬到那边去. 最后大概要做出这样的效果,截图来自RWBY " ...
- 关于VS2013下制作和使用静态库和动态库
关于VS2013下制作和使用静态库和动态库 引言 什么是库:库是写好的现有的,成熟的,可以复用的代码. 所谓静态.动态是指链接.将一个程序编译成可执行程序的步骤: 静态库在链接阶段,会将汇编生成的目标 ...
- Web app制作细节:web app互动制作技巧
Google .微软.苹果三大巨头紧锣密鼓地在web app的研发产品领域圈地设岗,并试图建立以自己为中心的”云“服务平台,企图在web app时代到来的时候充当霸主.本文将围绕web app的制作, ...
- PageAdmin CMS网站制作教程实例:如何制作一个报名表?
PageAdmin CMS网站建设实例:如何制作一个报名表? 有时我们根据需求需要制作一些自定义表,该如何去制作呢? 我们以制作一个报名表为例: 登录后台地址,进入后台, 2.在顶部导航中找到系统,并 ...
- Android零基础入门第44节:ListView数据动态更新
原文:Android零基础入门第44节:ListView数据动态更新 经过前面几期的学习,关于ListView的一些基本用法大概学的差不多了,但是你可能发现了,所有ListView里面要填充的数据都是 ...
随机推荐
- Spring中的循环依赖
循环依赖 在使用Spring时,如果主要采用基于构造器的依赖注入方式,则可能会遇到循环依赖的情况,简而言之就是Bean A的构造器依赖于Bean B,Bean B的构造器又依赖于Bean A.在这种情 ...
- 如何在Visual Studio和CodeBlocks中反编译C++代码
在Visual Studio中 第一步:打断点 第二步:Debug->Star Debugging 或直接按"F5" 第三步:Debug->Windows->Di ...
- MySQL 的性能(下篇)—— 性能优化方法
简介 文中内容均为阅读前辈的文章所整理而来,参考文章已在最后全指明 本文分为上下两篇: 上篇:MySQL 的 SQL 执行分析 下篇:MySQL 性能优化 下面为下篇内容,分为以下部分: 一.创建表时 ...
- spring-boot-oracle spring-batch
Install/Configure Oracle express Oracle xe installer for linux (I don't care if you're running linux ...
- safari浏览器模拟ipone,ipad以及其他浏览器版本
1.打开safari浏览器中的偏好设置 2.在偏好设置中,选择高级,勾选在菜单栏中显示开发菜单 3.打开开发,进入响应式设计模式 4.可以选择iphone 或ipad.浏览器等不同模式,进行模拟 5. ...
- charles模拟手机流量网速
找到proxy--throttle settings 勾选enable throttling,设置手机上网网速 选择throttle preset,有设置好的一些网速,可以随便选 也可以设置2G网络, ...
- javascript项目实战---ajax实现无刷新分页
分页: limit 偏移量,长度; limit 0,7; 第一页 limit 7,7; 第二页 limit 14,7; 第三页 每页信息条数:7 信息总条数:select count(*) from ...
- 『网络の转载』px与em的区别
这里引用的是Jorux的“95%的中国网站需要重写CSS”的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷.我一直也搞不清楚px与em之间的关系和特点,看过以后确实收获很大.平时都是用p ...
- Firefox driver 那些事~
1. selenium 3.x开始,webdriver/firefox/webdriver.py的init中,executable_path="geckodriver":而2.x是 ...
- 解决jQuery的$符号的冲突问题
强大的jQuery框架在设计的时候不仅考虑到自己的符号定义问题,还想到了与其他框架的和平共处问题,(给别人留条路也是写在给自己留路),设计者以博大的胸怀和包罗万象的设计理念赋予了jq顽强的生命力. 废 ...
