深入解析浏览器的幕后工作原理(三) 呈现树和 DOM 树的关系
呈现树和 DOM 树的关系
呈现器是和 DOM 元素相对应的,但并非一一对应。非可视化的 DOM 元素不会插入呈现树中,例如“head”元素。如果元素的 display 属性值为“none”,那么也不会显示在呈现树中(但是 visibility 属性值为“hidden”的元素仍会显示)。
有一些 DOM 元素对应多个可视化对象。它们往往是具有复杂结构的元素,无法用单一的矩形来描述。例如,“select”元素有 3 个呈现器:一个用于显示区域,一个用于下拉列表框,还有一个用于按钮。如果由于宽度不够,文本无法在一行中显示而分为多行,那么新的行也会作为新的呈现器而添加。
另一个关于多呈现器的例子是格式无效的 HTML。根据 CSS 规范,inline 元素只能包含 block 元素或 inline 元素中的一种。如果出现了混合内容,则应创建匿名的 block 呈现器,以包裹 inline 元素。
有一些呈现对象对应于 DOM 节点,但在树中所在的位置与 DOM 节点不同。浮动定位和绝对定位的元素就是这样,它们处于正常的流程之外,放置在树中的其他地方,并映射到真正的框架,而放在原位的是占位框架。

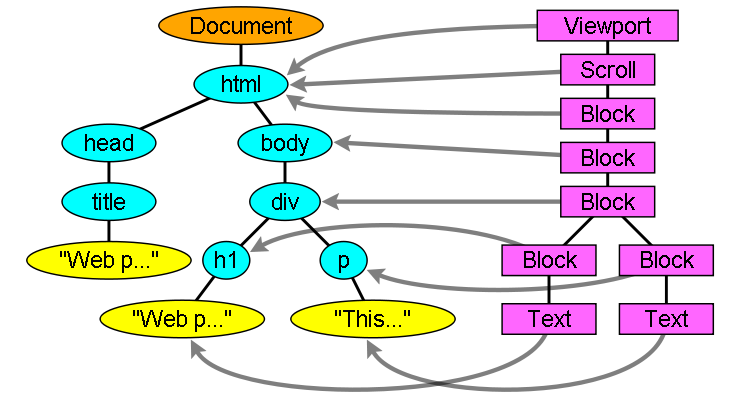
图:呈现树及其对应的 DOM 树 (3.1)。初始容器 block 为“viewport”,而在 Webkit 中则为“RenderView”对象。
深入解析浏览器的幕后工作原理(三) 呈现树和 DOM 树的关系的更多相关文章
- How Javascript works (Javascript工作原理) (三) 内存管理及如何处理 4 类常见的内存泄漏问题
个人总结: 1.两种垃圾回收机制: 1)引用标记算法:如果检测到一个对象没有被引用了,就清除它. ***这种算法不能处理循环引用的情况*** 2)标记—清除算法:从根(全局变量)开始向后代变量检测,任 ...
- 【浏览器渲染原理】渲染树构建之渲染树和DOM树的关系(转载 学习中。。。)
在DOM树构建的同时,浏览器会构建渲染树(render tree).渲染树的节点(渲染器),在Gecko中称为frame,而在webkit中称为renderer.渲染器是在文档解析和创建DOM节点后创 ...
- 20170103简单解析MySQL查询优化器工作原理
转自博客http://www.cnblogs.com/hellohell/p/5718238.html 感谢楼主的贡献 查询优化器的任务是发现执行SQL查询的最佳方案.大多数查询优化器,包括MySQL ...
- How Javascript works (Javascript工作原理) (十) 使用 MutationObserver 监测 DOM 变化
个人总结: 这篇文章介绍了几种监测DOM变化的方法,重点介绍的是一个新浏览器API叫做MutationObserver. 注意:不要和Vue.js种 Object.defineProperty() 的 ...
- (网络数据交互)Android解析Internet中的DOM树数据 “DOM树”
从网络请求回来的数据格式可能是.xml文件格式,常见的有:DOM树结构,下面讲述如何解析.具体可以参考博客文章:http://www.cnblogs.com/shenliang123/archive/ ...
- 浏览器内部工作原理--作者:Tali Garsiel
本篇内容为转载,主要用于个人学习使用,作者:Tali Garsiel 一.介绍 浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入google.com到你看到 ...
- javascript总结20: 前端必读,浏览器内部工作原理(转)
目录 一.介绍 二.渲染引擎 三.解析与DOM树构建 四.渲染树构建 五.布局 六.绘制 七.动态变化 八.渲染引擎的线程 九.CSS2可视模型 英文原文:How Browsers Work: Beh ...
- 全网最全最细的fiddler使用教程以及工作原理
目录:导读 一.Fiddler抓包工具简介 二.Fiddler工作原理 三.Fiddler安装 四.Fiddler界面介绍 五.Fiddler菜单栏介绍 六.Fiddler工具栏介绍 七.Fiddl ...
- Web程序工作原理
1.Web程序工作原理 (1)Web一词的含义 Network:[计算机]电脑网络,网 Web:[计算机]万维网(World Wide Web),互联网(Internet) Web程序,顾名思义,即工 ...
随机推荐
- Sagit.Framework For IOS 开发框架入门教程5:消息弹窗STMsgBox
前言: 昨天刚写了一篇IT连创业的文章:IT连创业系列:产品设计之答题模块,(欢迎大伙关注!) 感觉好久没写IOS的文章了,今天趁机,来补一篇,Sagit的教程. Sagit 开源地址:https:/ ...
- java排序算法(一):概述
java排序算法(一)概述 排序是程序开发中一种非常常见的操作,对一组任意的数据元素(活记录)经过排序操作后,就可以把它们变成一组按关键字排序的一组有序序列 对一个排序的算法来说,一般从下面三个方面来 ...
- Oracle查看表空间大小和使用率
1. 全部表空间的大小select tablespace_name, sum(bytes)/1024/1024 from dba_data_files group by tablespace_name ...
- 1.由浅入深解析 SimpleDateFormat
一.SimpleDateFormat简介 SimpleDateFormat 是一个以国别敏感的方式格式化和分析数据的具体类. 它允许格式化 (date -> text).语法分析 (text - ...
- String s=new String("abc")创建了几个对象?
String str=new String("abc"); 紧接着这段代码之后的往往是这个问题,那就是这行代码究竟创建了几个String对象呢? 答案应该是1个或者2个. 1个 ...
- 20162327WJH第五周作业
学号 20162327 <程序设计与数据结构>第5周学习总结 教材学习内容总结 1.java是一种面向对象的语言.面向对象是一种编程方法.更是一种思维方式. 2.面向对象编程的终极目标是消 ...
- 【转载】NetFPGA-1G-CML从零开始环境配置
##环境 深度Linux ###环境配置 ```bash sudo apt-get install libsigc++ sudo apt-get install qgit sudo apt-get i ...
- 算法第四版学习笔记之优先队列--Priority Queues
软件:DrJava 参考书:算法(第四版) 章节:2.4优先队列(以下截图是算法配套视频所讲内容截图) 1:API 与初级实现 2:堆得定义 3:堆排序 4:事件驱动的仿真 优先队列最重要的操作就是删 ...
- bzoj千题计划276:bzoj4515: [Sdoi2016]游戏
http://www.lydsy.com/JudgeOnline/problem.php?id=4515 把lca带进式子,得到新的式子 然后就是 维护树上一次函数取min 一个调了一下午的错误: 当 ...
- 用js 获取url 参数 页面跳转 ? 后的参数
记得之前在原来的公司写过这个东西,但是还是忘记怎么接住参数了,只知道怎么把id传过去! 问了身边的大佬 他首先推荐了我一个链接是别人写好的方法 附上链接地址:http://blog.csdn.net/ ...
