Leaflet客户端学习笔记
Leaflet介绍
Leaflet 是一个为建设交互性好适用于移动设备地图,而开发的现代的、开源的 JavaScript 库。代码仅有 33 KB,但它具有开发在线地图的大部分功能。支持插件扩展, Leaflet强大的开源库插件涉及到地图应用的各个方面包括地图服务,数据提供,数据格式,地理编码,路线和路线搜索,地图控件和交互等类型的插件共有140多个。

在线API:http://leafletjs.com/reference-1.2.0.html
在线范例:http://leafletjs.com/examples.html
注:leaflet客户端开发demo参考http://malagis.com/learning-leaflet-js-note.html
SuperMap iClient for Leaflet介绍
SuperMap iClient for Leaflet 是一套基于Leaflet的云GIS网络客户端开发平台, 支持访问SuperMap iServer / iExpress / iPortal / iManager / Online的地图、服务和资源,为用户提供了完整专业的GIS能力, 同时提供了优秀的可视化功能。
官网地址:http://iclient.supermap.io/
在线API:http://iclient.supermapol.com/web/apis/leaflet.html
在线范例:http://iclient.supermapol.com/examples/leaflet/examples.html#iServer
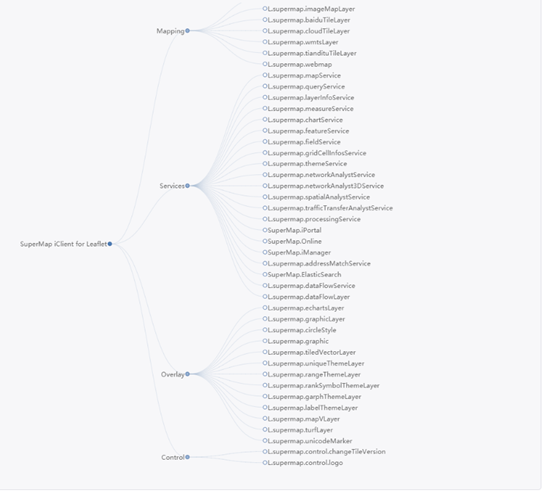
相关模块如下图,分为Mapping,Services, Overlay,Control四个模块

开发入门
1、 引用所需的脚本库和样式文件
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin="" />
<script type="text/javascript" src="https://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/iclient9-leaflet.js"></script>
2、加载iServer发布的地图服务,叠加图层代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>加载瓦片</title>
</head> <body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;"> <div id="map" style="margin:0 auto;width: 100%;height: 100%"></div> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin="" />
<script type="text/javascript" src="https://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/iclient9-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? document.location.protocol + "//" + document.location.host : "http://support.supermap.com.cn:8090";
var map, resultLayer, infoWin, url = "http://localhost:8090/iserver/services/map-ugcv5-China1/rest/maps/China1";
//定义出图的比例尺,此处和切图时设定的比例尺保持一致
var scaleDenominators = [591658711, 295829355, 147914678, 73957339, 36978669, 18489335, 9244667, 4622334, 2311167, 1155583, 577792, 288896, 144448];
//地图原点
var origin = [0, 0];
//leaflet CRS投影设置
var crs = L.Proj.CRS("EPSG:3857", {
origin: origin,
scaleDenominators: scaleDenominators
}); map = L.map('map', {
preferCanvas: true,
crs: crs,
center: { lon: 0, lat: 0 },
maxZoom: 13,
zoom: 0
});
L.supermap.tiledMapLayer(url, {
transparent: true,
cacheEnabled: true
}).addTo(map); </script>
</body> </html>

注:地图投影参数设置,见如下代码:
var crs = L.Proj.CRS("EPSG:4326", {
origin: [114.59, 42.31],
scaleDenominators: [100000, 50000, 25000, 20000, 10000, 5000, 2000, 1000, 500, 200, 100, 50, 20, 1]
});
map = L.map('map', {
crs: crs,
center: [39.79, 116.85],
});
L.supermap.tiledMapLayer(url).addTo(map);
3、测量服务,在地图界面上绘制线、面,计算距离和面积,代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>地图上测量demo</title>
</head> <body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="toolbar">
<input type="button" class="btn" value="测量距离" onclick="measureLength()" />
<input type="button" class="btn" value="测量面积" onclick="measureArea()" />
</div>
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin="" />
<script type="text/javascript" src="https://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/iclient9-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? document.location.protocol + "//" + document.location.host : "http://support.supermap.com.cn:8090";
var map, resultLayer, infoWin, url = "http://support.supermap.com.cn:8090/iserver/services/map-china400/rest/maps/China";
map = L.map('map', {
preferCanvas: true,
crs: L.CRS.EPSG3857,
center: { lon: 0, lat: 0 },
maxZoom: 13,
zoom: 3
});
L.supermap.tiledMapLayer(url).addTo(map);
resultLayer = L.featureGroup().addTo(map); //绘制线,测量距离
function measureLength() {
var points = [],
points_length = 0,
polyline;
// 单击
var clickFlag,
clickTimes = 1,
isDrag = false;
map.on('mousedown', function (e) {
map.off('mousemove');
if (clickFlag) clearTimeout(clickFlag);
clickFlag = setTimeout(function () {
if (clickTimes == 1 && !isDrag) {
points.push([e.latlng.lat, e.latlng.lng]);
points_length = points.length;
// 移动
map.on('mousemove', function (e) {
// 清除
if (polyline) map.removeLayer(polyline);
// polyline
points[points_length] = [e.latlng.lat, e.latlng.lng];
polyline = new L.Polyline(points, { color: "red" });
resultLayer.addLayer(polyline);
});
}
}, 300);
});
var popup = new L.popup();
// 双击
map.on('dblclick', function (e) {
if (points.length) {
clickTimes = 2;
// polyline
polyline = new L.Polyline(points, { color: "red" });
//map.addLayer(polyline);
resultLayer.addLayer(polyline)
// 移除事件
map.off('mousemove');
}
var distanceMeasureParam = new SuperMap.MeasureParameters(polyline);
L.supermap.measureService(url).measureDistance(distanceMeasureParam, function (serviceResult) {
//console.log("距离: " + serviceResult.result.distance + " 米");
popup
.setLatLng(e.latlng)
.setContent("距离: " + serviceResult.result.distance + " 米")
.openOn(map);
});
});
// 拖动
map.on('movestart', function () {
isDrag = true;
});
map.on('moveend', function () {
isDrag = false;
});
} //绘制面,测量面积
function measureArea() {
var points = [],
points_length = 0,
polyline,
polygon;
// 单击
var clickFlag,
clickTimes = 1,
isDrag = false;
map.on('mousedown', function (e) {
map.off('mousemove');
if (clickFlag) clearTimeout(clickFlag);
clickFlag = setTimeout(function () {
if (clickTimes == 1 && !isDrag) {
points.push([e.latlng.lat, e.latlng.lng]);
points_length = points.length;
// 移动
map.on('mousemove', function (e) {
// 清除
if (polyline) map.removeLayer(polyline);
if (polygon) map.removeLayer(polygon);
// polyline
points[points_length] = [e.latlng.lat, e.latlng.lng];
polyline = new L.Polyline(points);
resultLayer.addLayer(polyline);
// polygon
polygon = new L.Polygon(points);
resultLayer.addLayer(polygon);
});
}
}, 300);
});
var popup = new L.popup();
// 双击
map.on('dblclick', function (e) {
if (points.length) {
clickTimes = 2;
// polyline
polyline = new L.Polyline(points, { color: "red" });
//map.addLayer(polyline);
resultLayer.addLayer(polyline)
polygon = new L.Polygon(points);
resultLayer.addLayer(polygon);
// 移除事件
map.off('mousemove');
}
var areaMeasureParam = new SuperMap.MeasureParameters(polygon);
L.supermap
.measureService(url)
.measureArea(areaMeasureParam, function (serviceResult) {
popup
.setLatLng(polygon.getCenter())
.setContent("面积: " + serviceResult.result.area + " 平方米")
.openOn(map);
});
});
// 拖动
map.on('movestart', function () {
isDrag = true;
});
map.on('moveend', function () {
isDrag = false;
});
}
</script>
</body> </html>
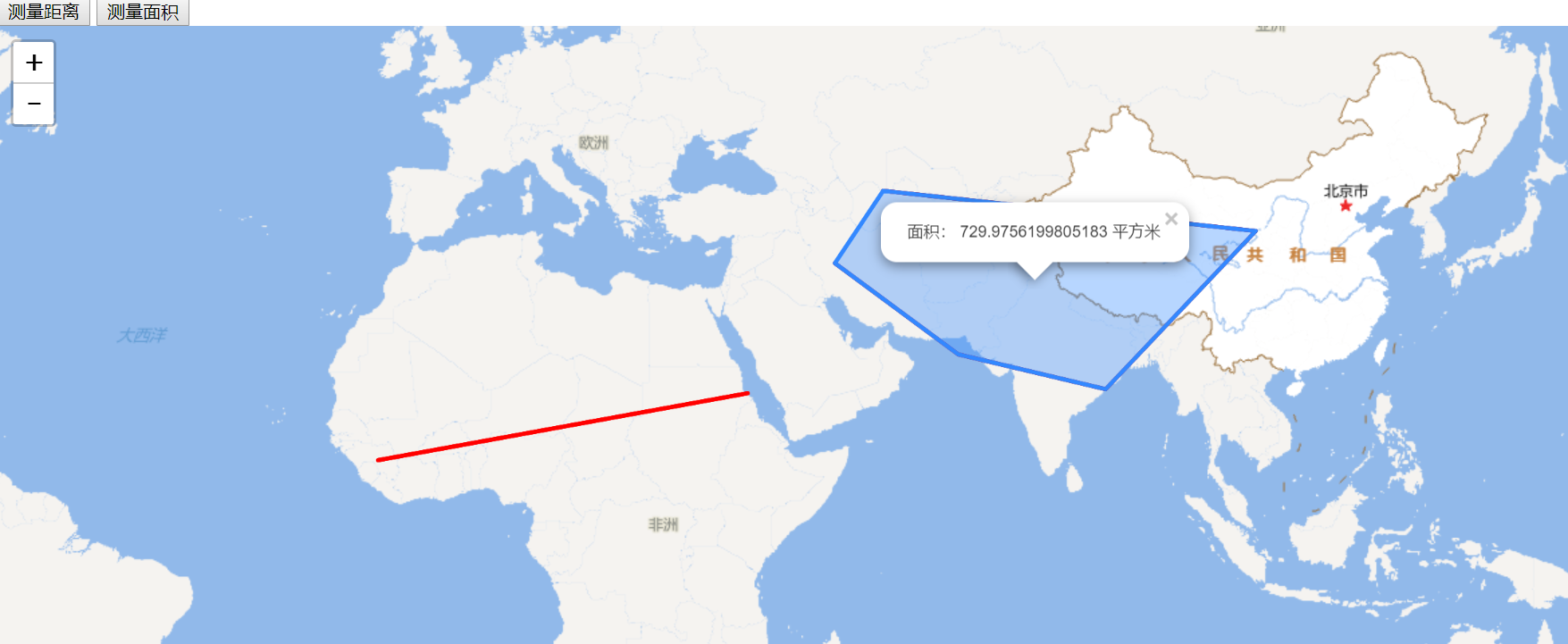
测量的效果图如下:

4、使用iServer发布的数据服务,进行sql查询,代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>数据集SQL查询</title>
</head> <body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin="" />
<script type="text/javascript" src="https://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/iclient9-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? document.location.protocol + "//" + document.location.host : "http://support.supermap.com.cn:8090";
var map, resultLayer,
baseUrl = "http://localhost:8090/iserver/services/map-World/rest/maps/World_Google",
url = "http://localhost:8090/iserver/services/data-World/rest/data";
map = L.map('map', {
preferCanvas: true,
crs: L.CRS.EPSG4326,
center: { lon: 0, lat: 0 },
maxZoom: 18,
zoom: 1
});
L.supermap.tiledMapLayer(baseUrl).addTo(map);
query(); function query() {
var sqlParam = new SuperMap.GetFeaturesBySQLParameters({
toIndex: -1,
maxFeatures:10000,
queryParameter: {
name: "world@World",
attributeFilter: "SMID>0",
},
datasetNames: ["World:world"]
});
L.supermap
.featureService(url)
.getFeaturesBySQL(sqlParam, function (serviceResult) {
resultLayer = L.geoJSON(serviceResult.result.features).addTo(map).bindPopup('SMID > 0'); console.log(serviceResult.result.featureCount);
});
}
//点击地图事,弹窗显示坐标值
var popup = L.popup(); function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(map);
} map.on('click', onMapClick);
</script>
</body> </html>
查询的效果图如下:

5、使用iServer地图服务,生成专题图,进行绘制,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>范围分段专题图</title>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin="" />
<script type="text/javascript" src="https://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/iclient9-leaflet.js"></script> <script type="text/javascript">
var host = window.isLocal ? window.server : "http://support.supermap.com.cn:8090";
var map, themeService, themeRange, themeParameters, themeLayer,
url = host + "/iserver/services/map-china400/rest/maps/China";
map = L.map('map', {
center: [30, 84],
maxZoom: 18,
zoom: 3
});
L.supermap.tiledMapLayer(url, {noWrap: true, transparent: true}).addTo(map);
createTheme(); function createTheme() {
themeService = L.supermap.themeService(url);
var themeRangeItem1 = new SuperMap.ThemeRangeItem({
start: 0,
end: 500000000000,
style: new SuperMap.ServerStyle({
fillForeColor: new SuperMap.ServerColor(211, 255, 250),
lineColor: new SuperMap.ServerColor(179, 209, 193),
lineWidth: 0.1
})
});
var themeRangeItem2 = new SuperMap.ThemeRangeItem({
start: 500000000000,
end: 1000000000000,
style: new SuperMap.ServerStyle({
fillForeColor: new SuperMap.ServerColor(178, 218, 199),
lineColor: new SuperMap.ServerColor(179, 209, 193),
lineWidth: 0.1
})
});
var themeRangeItem3 = new SuperMap.ThemeRangeItem({
start: 1000000000000,
end: 3000000000000,
style: new SuperMap.ServerStyle({
fillForeColor: new SuperMap.ServerColor(58, 178, 166),
lineColor: new SuperMap.ServerColor(179, 209, 193),
lineWidth: 0.1
})
});
themeRange = new SuperMap.ThemeRange({
rangeExpression: "SMAREA",
rangeMode: SuperMap.RangeMode.EQUALINTERVAL,
items: [themeRangeItem1, themeRangeItem2, themeRangeItem3]
});
themeParameters = new SuperMap.ThemeParameters({
datasetNames: ["China_Province_pg"],
dataSourceNames: ["China"],
joinItems: null,
themes: [themeRange]
});
themeService.getThemeInfo(themeParameters, function (serviceResult) {
var result = serviceResult.result;
if (result && result.newResourceID) {
themeLayer = L.supermap.tiledMapLayer(url, {
noWrap: true,
cacheEnabled: false,
transparent: true,
layersID: result.newResourceID
}).addTo(map);
}
});
}
</script>
</body>
</html>
专题图的效果如下:

6、点聚合功能,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点聚合</title>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin="" />
<script type="text/javascript" src="https://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/iclient9-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "http://support.supermap.com.cn:8090";
var map, resultLayer, getFeatureBySQLParams,
dataUrl = host + "/iserver/services/data-DynamicData/rest/data",
url = host + "/iserver/services/map-china400/rest/maps/China";
map = L.map('map', {
preferCanvas: true,
center: [32, 104],
maxZoom: 18,
zoom: 4
});
L.supermap.tiledMapLayer(url).addTo(map);
resultLayer = L.markerClusterGroup({
spiderfyOnMaxZoom: false,
showCoverageOnHover: false,
zoomToBoundsOnClick: false
});
getFeatureBySQLParams = new SuperMap.GetFeaturesBySQLParameters({
queryParameter: new SuperMap.FilterParameter({
name: "Train@DynamicData",
attributeFilter: "SmID>100 and SmID < 800"
}),
toIndex: -1,
datasetNames: ["DynamicData:Train"]
});
loadMarkerCluster(); function loadMarkerCluster() {
L.supermap
.featureService(dataUrl)
.getFeaturesBySQL(getFeatureBySQLParams, function (serviceResult) {
createLayers(serviceResult.result.features);
});
} function createLayers(result) {
if (!result || !result.features || result.features.length < 1) {
return;
}
result.features.map(function (feature) {
var latLng = L.CRS.EPSG3857.unproject(L.point(feature.geometry.coordinates));
resultLayer.addLayer(L.marker(latLng));
});
resultLayer.addTo(map);
}
</script>
</body>
</html>
聚合效果如下图所示:
7、结合eCharts实例,代码如下:
效果如下图所示:
8、最佳路径分析,代码如下:
效果如下图所示:
9、对绘制到地图上的几何对象进行缓冲区分析,代码如下:
效果如下图所示:
10、
Leaflet客户端学习笔记的更多相关文章
- SCSF智能客户端学习笔记(一)
什么是智能客户端 要了解智能客户端,首先要认识瘦客户端技术和胖客户端技术各自的优缺点. 对于前者,典型的应用就是使用浏览器,通过输入URL远程访问服务端,并向服务端发送命令,获取服务端的资源,然后在客 ...
- Dynamic CRM 2013学习笔记(十)客户端几种查询数据方式比较
我们经常要在客户端进行数据查询,下面分别比较常用的几种查询方式:XMLHttpRequest, SDK.JQuery, SDK.Rest. XMLHttpRequest是最基本的调用方式,JQuery ...
- [Firefly引擎][学习笔记四][已完结]服务器端与客户端的通讯
原地址:http://www.9miao.com/question-15-54981.html 传送门:学习笔记一学习笔记二学习笔记三 前言:学习笔记三是模块封装,这个在持续开发中会不断更新, 因为写 ...
- Android(java)学习笔记206:利用开源SmartImageView优化网易新闻RSS客户端
1.我们自己编写的SmartImageView会有很多漏洞,但是我们幸运的可以在网上利用开源项目的,开源项目中有很多成熟的代码,比如SmartImageView都编写的很成熟的 国内我们经常用到htt ...
- Android(java)学习笔记205:网易新闻RSS客户端应用编写逻辑过程
1.我们的项目需求是编写一个新闻RSS浏览器,RSS(Really Simple Syndication)是一种描述和同步网站内容的格式,是使用最广泛的XML应用.RSS目前广泛用于网上新闻频道,bl ...
- 多线程编程学习笔记——编写一个异步的HTTP服务器和客户端
接上文 多线程编程学习笔记——使用异步IO 二. 编写一个异步的HTTP服务器和客户端 本节展示了如何编写一个简单的异步HTTP服务器. 1.程序代码如下. using System; using ...
- Netty学习笔记(六) 简单的聊天室功能之WebSocket客户端开发实例
在之前的Netty相关学习笔记中,学习了如何去实现聊天室的服务段,这里我们来实现聊天室的客户端,聊天室的客户端使用的是Html5和WebSocket实现,下面我们继续学习. 创建客户端 接着第五个笔记 ...
- Netty学习笔记(二) 实现服务端和客户端
在Netty学习笔记(一) 实现DISCARD服务中,我们使用Netty和Python实现了简单的丢弃DISCARD服务,这篇,我们使用Netty实现服务端和客户端交互的需求. 前置工作 开发环境 J ...
- Apache Ignite 学习笔记(一): Ignite介绍、部署安装和REST/SQL客户端使用
Apache Ignite 介绍 Ignite是什么呢?先引用一段官网关于Ignite的描述: Ignite is memory-centric distributed database, cachi ...
随机推荐
- zTree实现单独选中根节点中第一个节点
zTree实现单独选中根节点中第一个节点 1.实现源码 <!DOCTYPE html> <html> <head> <title>zTree实现基本树& ...
- ClassLoader原理
ClassLoader原理 JVM规范定义了两种类型的类装载器:启动内装载器 (bootstrap) 和用户自定义装载器 (user-defined class loader) . 一. Cla ...
- javascript中的内存管理和垃圾回收
前面的话 不管什么程序语言,内存生命周期基本是一致的:首先,分配需要的内存:然后,使用分配到的内存:最后,释放其内存.而对于第三个步骤,何时释放内存及释放哪些变量的内存,则需要使用垃圾回收机制.本文将 ...
- Linux下检测内存泄露的工具 valgrind
参考:http://www.cnblogs.com/sunyubo/archive/2010/05/05/2282170.html 几乎是照抄参考过来的,只不过后面自己调试一下代码. 这里主要介绍Va ...
- How to verify Certificate Pinning?
Some friends of mine they worry about the risk of Man-in-the-middle so they ask me how to verify the ...
- 异常-----Can't convert the date to string, because it is not known which parts of the date variable are in use. Use ?date, ?time or ?datetime built-in, or ?string.\u003Cformat> or ?string(format) built-
1.错误描述 五月 27, 2014 12:07:05 上午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template proc ...
- 第二篇:使用Spark对MovieLens的特征进行提取
前言 在对数据进行了初步探索后,想必读者对MovieLens数据集有了感性认识.而在数据挖掘/推荐引擎运行前,往往需要对数据预处理.预处理的重要性不言而喻,甚至比数据挖掘/推荐系统本身还重要. 然而完 ...
- 【SPOJ】Distinct Substrings/New Distinct Substrings(后缀数组)
[SPOJ]Distinct Substrings/New Distinct Substrings(后缀数组) 题面 Vjudge1 Vjudge2 题解 要求的是串的不同的子串个数 两道一模一样的题 ...
- 【BZOJ3531】旅行(树链剖分,线段树)
[BZOJ3531]旅行(树链剖分,线段树) 题面 Description S国有N个城市,编号从1到N.城市间用N-1条双向道路连接,满足 从一个城市出发可以到达其它所有城市.每个城市信仰不同的宗教 ...
- 【洛谷1855】 榨取kkksc03
题面 前面省去一堆背景内容 洛谷的运营组决定,如果一名oier向他的教练推荐洛谷,并能够成功的使用(成功使用的定义是:该团队有20个或以上的成员,上传10道以上的私有题目,布置过一次作业并成功举办过一 ...
