JavaScript(第十一天)【变量,作用域,内存】
JavaScript的变量与其他语言的变量有很大区别。JavaScript变量是松散型的(不强制类型)本质,决定了它只是在特定时间用于保存特定值的一个名字而已。由于不存在定义某个变量必须要保存何种数据类型值的规则,变量的值及其数据类型可以在脚本的生命周期内改变。
一.变量及作用域
1.基本类型和引用类型的值
ECMAScript变量可能包含两种不同的数据类型的值:基本类型值和引用类型值。基本类型值指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。而引用类型值则是指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。
将一个值赋给变量时,解析器必须确定这个值是基本类型值,还是引用类型值。基本类型值有以下几种:Undefined、Null、Boolean、Number和String。这些类型在内存中分别占有固定大小的空间,他们的值保存在栈空间,我们通过按值来访问的。
PS:在某些语言中,字符串以对象的形式来表示,因此被认为是引用类型。ECMAScript放弃这一传统。
如果赋值的是引用类型的值,则必须在堆内存中为这个值分配空间。由于这种值的大小不固定,因此不能把它们保存到栈内存中。但内存地址大小的固定的,因此可以将内存地址保存在栈内存中。这样,当查询引用类型的变量时,先从栈中读取内存地址,然后再通过地址找到堆中的值。对于这种,我们把它叫做按引用访问。

2.动态属性
定义基本类型值和引用类型值的方式是相似的:创建一个变量并为该变量赋值。但是,当这个值保存到变量中以后,对不同类型值可以执行的操作则大相径庭。
var box = new Object(); //创建引用类型
box.name = 'Lee'; //新增一个属性
alert(box.name); //输出
如果是基本类型的值添加属性的话,就会出现问题了。
var box = 'Lee'; //创建一个基本类型
box.age = 27; //给基本类型添加属性
alert(box.age); //undefined
3.复制变量值
在变量复制方面,基本类型和引用类型也有所不同。基本类型复制的是值本身,而引用类型复制的是地址。
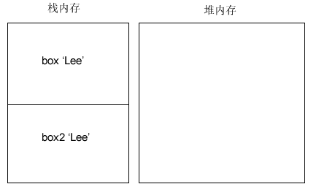
var box = 'Lee'; //在栈内存生成一个box 'Lee'
var box2 = box; //在栈内存再生成一个box2 'Lee'

box2是虽然是box1的一个副本,但从图示可以看出,它是完全独立的。也就是说,两个变量分别操作时互不影响。
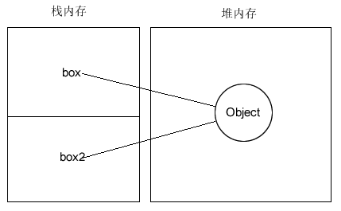
var box = new Object(); //创建一个引用类型
box.name = 'Lee'; //新增一个属性
var box2 = box; //把引用地址赋值给box2

在引用类型中,box2其实就是box,因为他们指向的是同一个对象。如果这个对象中的name属性被修改了,box2.name和box.name输出的值都会被相应修改掉了。
4.传递参数
ECMAScript中所有函数的参数都是按值传递的,言下之意就是说,参数不会按引用传递,虽然变量有基本类型和引用类型之分。
function box(num) { //按值传递,传递的参数是基本类型
num += 10; //这里的num是局部变量,全局无效
return num;
}
var num = 50;
var result = box(num);
alert(result); //60
alert(num); //50
PS:以上的代码中,传递的参数是一个基本类型的值。而函数里的num是一个局部变量,和外面的num没有任何联系。
下面给出一个参数作为引用类型的例子。
function box(obj) { //按值传递,传递的参数是引用类型
obj.name = 'Lee';
}
var p = new Object();
box(p);
alert(p.name);
PS:如果存在按引用传递的话,那么函数里的那个变量将会是全局变量,在外部也可以访问。比如PHP中,必须在参数前面加上&符号表示按引用传递。而ECMAScript没有这些,只能是局部变量。可以在PHP中了解一下。
PS:所以按引用传递和传递引用类型是两个不同的概念。
function box(obj) {
obj.name = 'Lee';
var obj = new Object(); //函数内部又创建了一个对象
obj.name = 'Mr.'; //并没有替换掉原来的obj
}
最后得出结论,ECMAScript函数的参数都将是局部变量,也就是说,没有按引用传递。
5.检测类型
要检测一个变量的类型,我们可以通过typeof运算符来判别。诸如:
var box = 'Lee';
alert(typeof box); //string
虽然typeof运算符在检查基本数据类型的时候非常好用,但检测引用类型的时候,它就不是那么好用了。通常,我们并不想知道它是不是对象,而是想知道它到底是什么类型的对象。因为数组也是object,null也是Object等等。
这时我们应该采用instanceof运算符来查看。
var box = [1,2,3];
alert(box instanceof Array); //是否是数组
var box2 = {};
alert(box2 instanceof Object); //是否是对象
var box3 = /g/;
alert(box3 instanceof RegExp); //是否是正则表达式
var box4 = new String('Lee');
alert(box4 instanceof String); //是否是字符串对象
PS:当使用instanceof检查基本类型的值时,它会返回false。
5.执行环境及作用域
执行环境是JavaScript中最为重要的一个概念。执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。
全局执行环境是最外围的执行环境。在Web浏览器中,全局执行环境被认为是window对象。因此所有的全局变量和函数都是作为window对象的属性和方法创建的。
var box = 'blue'; //声明一个全局变量
function setBox() {
alert(box); //全局变量可以在函数里访问
}
setBox(); //执行函数
全局的变量和函数,都是window对象的属性和方法。
var box = 'blue';
function setBox() {
alert(window.box); //全局变量即window的属性
}
window.setBox(); //全局函数即window的方法
PS:当执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁。如果是全局环境下,需要程序执行完毕,或者网页被关闭才会销毁。
PS:每个执行环境都有一个与之关联的变量对象,就好比全局的window可以调用变量和属性一样。局部的环境也有一个类似window 的变量对象,环境中定义的所有变量和函数都保存在这个对象中。(我们无法访问这个变量对象,但解析器会处理数据时后台使用它)

函数里的局部作用域里的变量替换全局变量,但作用域仅限在函数体内这个局部环境。
var box = 'blue';
function setBox() {
var box = 'red'; //这里是局部变量,出来就不认识了
alert(box);
}
setBox();
alert(box);
通过传参,可以替换函数体内的局部变量,但作用域仅限在函数体内这个局部环境。
var box = 'blue';
function setBox(box) { //通过传参,替换了全局变量
alert(box);
}
setBox('red');
alert(box);
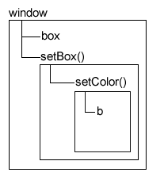
函数体内还包含着函数,只有这个函数才可以访问内一层的函数。
var box = 'blue';
function setBox() {
function setColor() {
var b = 'orange';
alert(box);
alert(b);
}
setColor(); //setColor()的执行环境在setBox()内
}
setBox();
PS:每个函数被调用时都会创建自己的执行环境。当执行到这个函数时,函数的环境就会被推到环境栈中去执行,而执行后又在环境栈中弹出(退出),把控制权交给上一级的执行环境。
PS:当代码在一个环境中执行时,就会形成一种叫做作用域链的东西。它的用途是保证对执行环境中有访问权限的变量和函数进行有序访问。作用域链的前端,就是执行环境的变量对象。

6.没有块级作用域
块级作用域表示诸如if语句等有花括号封闭的代码块,所以,支持条件判断来定义变量。
if (true) { //if语句代码块没有局部作用域
var box = 'Lee';
}
alert(box);
for循环语句也是如此
for (var i = 0; i < 10; i ++) { //没有局部作用域
var box = 'Lee';
}
alert(i);
alert(box);
var关键字在函数里的区别
function box(num1, num2) {
var sum = num1 + num2; //如果去掉var就是全局变量了
return sum;
}
alert(box(10,10));
alert(sum); //报错
PS:非常不建议不使用var就初始化变量,因为这种方法会导致各种意外发生。所以初始化变量的时候一定要加上var。
一般确定变量都是通过搜索来确定该标识符实际代表什么。
var box = 'blue';
function getBox() {
return box; //代表全局box
} //如果加上函数体内加上var box = 'red'
alert(getBox()); //那么最后返回值就是red

PS:变量查询中,访问局部变量要比全局变量更快,因为不需要向上搜索作用域链。
二.内存问题
JavaScript具有自动垃圾收集机制,也就是说,执行环境会负责管理代码执行过程中使用的内存。其他语言比如C和C++,必须手工跟踪内存使用情况,适时的释放,否则会造成很多问题。而JavaScript则不需要这样,它会自行管理内存分配及无用内存的回收。
JavaScript最常用的垃圾收集方式是标记清除。垃圾收集器会在运行的时候给存储在内存中的变量加上标记。然后,它会去掉环境中正在使用变量的标记,而没有被去掉标记的变量将被视为准备删除的变量。最后,垃圾收集器完成内存清理工作,销毁那些带标记的值并回收他们所占用的内存空间。
垃圾收集器是周期性运行的,这样会导致整个程序的性能问题。比如IE7以前的版本,它的垃圾收集器是根据内存分配量运行的,比如256个变量就开始运行垃圾收集器,这样,就不得不频繁地运行,从而降低的性能。
一般来说,确保占用最少的内存可以让页面获得更好的性能。那么优化内存的最佳方案,就是一旦数据不再有用,那么将其设置为null来释放引用,这个做法叫做解除引用。这一做法适用于大多数全局变量和全局对象。
var o = {
name : 'Django
};
o = null; //解除对象引用,等待垃圾收集器回收
JavaScript(第十一天)【变量,作用域,内存】的更多相关文章
- JavaScript解析顺序和变量作用域
JavaScript基础之变量作用域. 一. 1.全局变量:全局变量的意思就是,在代码的不论什么地方都能够訪问到.注意:未定义 直接赋值的变量拥有全局属性. 2.局部变量:局部变量的意思就是,变量的作 ...
- javaScript的闭包 js变量作用域
js的闭包 js的变量作用域: var a=90; //定义一个全局变量 function test(){ a=123; //使用外层的 a变量 } test(); document.write(&q ...
- 《JavaScript 高级程序设计》读书笔记四 变量 作用域 内存
一 变量(基本类型和引用类型) a.基本类型保存值,保存在栈内存,引用类型保存指针,保存在堆内存: b.所有函数的参数都是按值进行传递的,不管参数是何种类型: c.检测类型 typeof ...
- javascript笔记整理(变量作用域)
变量的作用域(作用域:指的就是一段代码的作用范围) 一.变量的作用域 1.全局变量(在代码中任何地方都能够访问得到的变量,拥有全局的作用域) A.最外层函数外面定义的变量 var a=1; funct ...
- javascript第四课变量作用域
局部变量: function f1() { var n1=0; //局部变量 n1=10; //全局变量,当前页面均可调用 } n1=10;//全局变量 var n1=10;//全局变量 在方法内的 ...
- JavaScript中的垃圾回收和内存泄漏
摘要: JS内存管理. 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 程序的运行需要内存.只要程序提出要求,操作系统或者运行时就必须供给内存.所谓的内存泄漏简单来说是不再用到的 ...
- 第一百零六节,JavaScript变量作用域及内存
JavaScript变量作用域及内存 学习要点: 1.变量及作用域 2.内存问题 JavaScript的变量与其他语言的变量有很大区别.JavaScript变量是松散型的(不强制类型)本质,决定了它只 ...
- 3. Javascript学习笔记——变量、内存、作用域
3. 变量.内存.作用域 3.1 基本类型和引用类型的值 ECMAScript 变量可能包含两种不同数据类型的值:基本类型值[Undefined.Null.Boolean.Number 和 Strin ...
- JavaScript 变量作用域
一. 变量声明 变量用var关键字来声明,如下所示: 变量在未声明的情况下被初始化,会被添加到全局环境. JavaScript执行代码时,会创建一个上下文执行环境,全局环境是最外围的环境.每个函数在被 ...
- JavaScript基础——理解变量作用域
一旦你开始在JavaScript应用程序中添加条件.函数和循环,就需要理解变量作用域.变量作用域规定了如何确定正在执行的代码行上的一个特定变量名的值. JavaScript允许你既定义全局版本又定义局 ...
随机推荐
- Tornado模块
Tornado 一个轻量级的Web框架 简介 1.Tornado在设计之初就考虑到了性能因素,旨在解决C10K问题,这样的设计使得其成为一个拥有非常高性能的框架.此外,它还拥有处理安全性.用户验证.社 ...
- 【转载】[ORACLE]详解not in与not exists的区别与用法
在网上搜了下关于oracle中not exists和not in性能的比较,发现没有描述的太全面的,可能是问题太简单了,达人们都不屑于解释吧.于是自己花了点时间,试图把这个问题简单描述清楚,其实归根结 ...
- Halcon的应用程序 打开后 弹出没有帮助文件错误提示
问题: Halcon的应用程序 打开后 弹出没有帮助文件错误提示 解决方法: 建立(C:\ProgramFiles\MVTec\halcon)目录,将halcon安装目录下的help文件夹复制过来即可 ...
- C#技术点--修改系统时间
C#的System.DateTime类提供了对日期时间的封装,用它进行时间的转换和处理很方便,但是我没有在其中找到任何可以用来修改系统时间的成员.用过VC.VB等的朋友可能知道,我们可以调用Win32 ...
- Axure 入门学习
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格.设计功能和界面的专家能够快速创建应用软件或Web网站的线框图.流程 ...
- [BZOJ3680][JSOI2004]平衡点 / 吊打XXX
BZOJ Luogu (洛谷和BZOJ上的数据范围不同,可能需要稍微调一调参数) sol 这题的参数调得我心累 模拟退火的模型可以形象地理解为:不断降温的小球在一个凹凸不平的平面上反复横跳,根据万有引 ...
- HNOI2008玩具装箱
斜率优化 # include <stdio.h> # include <stdlib.h> # include <iostream> # include <s ...
- 改数据库编码latin1为utf8
因为建数据库的时候没有选utf8,所以默认是latin1 在网上查了好多资料 ,试了很多种方法,都不奏效,有用的一个竟然要一列一列的改, 最后在评论里发现了这个,抱着试一试的心态竟然成功改过来了,在这 ...
- Java 计算年龄
public static String getAgeTxt(String birthTime,String beginTime,int level){ if(StringUtils.isBlank( ...
- OpenStack Paste.ini详解(一)
问题背景 最近在研究openstack 服务的源代码,由于项目代码较多对其又不熟悉,刚开始就不知道从哪里开始入手分析.经过分析发现,在正式分析源码之前需要对python的wsgi.paste.rout ...
