ShortcutBadgerDemo【安卓应用角标(badge)实现方案】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
概述
本文主要使用的开源库是 leolin310148/ShortcutBadger,但是在其基础上做了一些修改。
什么是应用角标?
1、角标,英文名badge,即桌面上显示未读消息的小数字,原ios功能,Android原生并没有该功能。(原生的Android系统,是不支持应用角标的)
应用角标最开始是在ios系统中出现的,大概长这样:

不知道从什么时候开始,国内各大安卓手机系统上,也慢慢出现了应用角标的身影,到现在几乎成为了安卓系统的标配。
2、目前被大部分android厂商所支持,但都是厂商自己支持,所以要考虑不同品牌的兼容问题。
3、应用角标是一个带有争议的设计,有些强迫症用户对应用角标咬牙切齿,有些用户看不到应用角标又浑身痒痒。
如何支持应用角标?
1、安卓应用的角标是由Launcher支持的,而原生的Android系统Launcher并没有提供角标支持,所以各大手机厂商只能自己定制Launcher来实现,然后提供接口给外部使用。
2、主流的做法都是通过广播Intent的形式来提供接口,不同的手机系统所支持的广播Intent也不太一样,所以需要针对不同的手机系统来做适配(恭喜你又成功跳入一个系统适配的坑!)。
3、添加角标的原理就是发送一个Broadcast(广播),在广播的Intent中指定需要被添加角标的应用的packageName(包名),className(类名),count(角标数目)。当然了,不同厂商的手机的角标操作的Intent的action是不一样的。
4、这里需要注意的是,是否支持角标并不与手机厂商有关,而是你当前使用的launcher开发厂商有关。
比如:你用着华为手机,却用着魅族的launcher,那肯定是不会成功的显示出桌面角标的;
相反的,你用着某一款手机却用着华为的launcher,一样可以显示出桌面图标角标。
角标实现方案
方案:使用开源库leolin310148/ShortcutBadger,然后对比主流机型上的代码是否官网最新代码,更新到最新代码
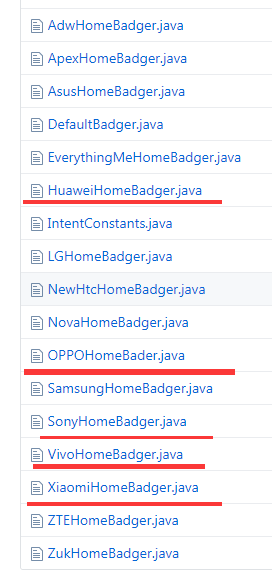
将开源库leolin310148/ShortcutBadger的代码下载下来,作为一个module添加到项目中;然后根据需要修改下面的类文件。

主流机型适配介绍
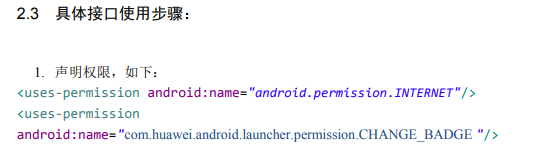
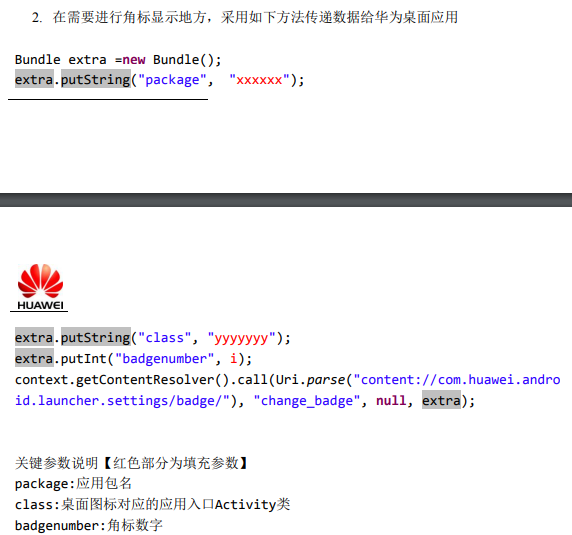
华为
参考:



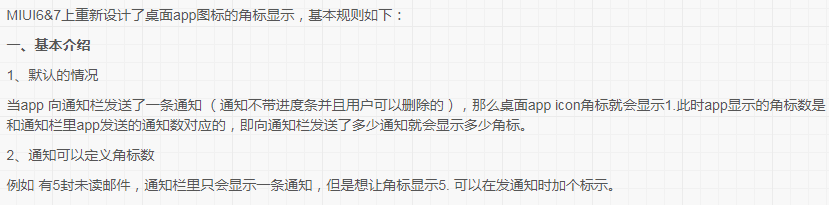
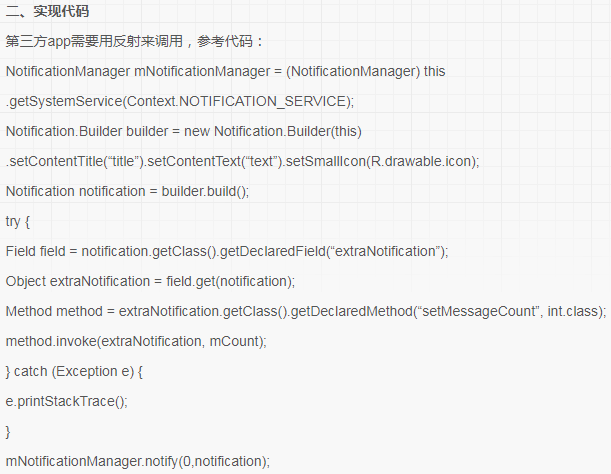
小米


oppo
oppo角标提醒目前只针对内部软件还有微信、QQ开放,其他的暂时无法提供。
OPPO,R9后台的通知设置里,有显示角标的选项,事实上该选项并不是对所有app开放的,就微信、QQ等国民应用有打开该选项的权限,目测是OPPO做了白名单限制,对这些机型也没有办法。
vivo
官网上没有说明。
网上的实现方案:参考leolin310148/ShortcutBadger中的VivoHomeBadger.java类。
/**
* @author leolin
*/
public class VivoHomeBadger implements Badger { @Override
public void executeBadge(Context context, ComponentName componentName, int badgeCount) throws ShortcutBadgeException {
Intent intent = new Intent("launcher.action.CHANGE_APPLICATION_NOTIFICATION_NUM");
intent.putExtra("packageName", context.getPackageName());
intent.putExtra("className", componentName.getClassName());
intent.putExtra("notificationNum", badgeCount);
context.sendBroadcast(intent);
} @Override
public List<String> getSupportLaunchers() {
return Arrays.asList("com.vivo.launcher");
}
}
集成ShortcutBadger
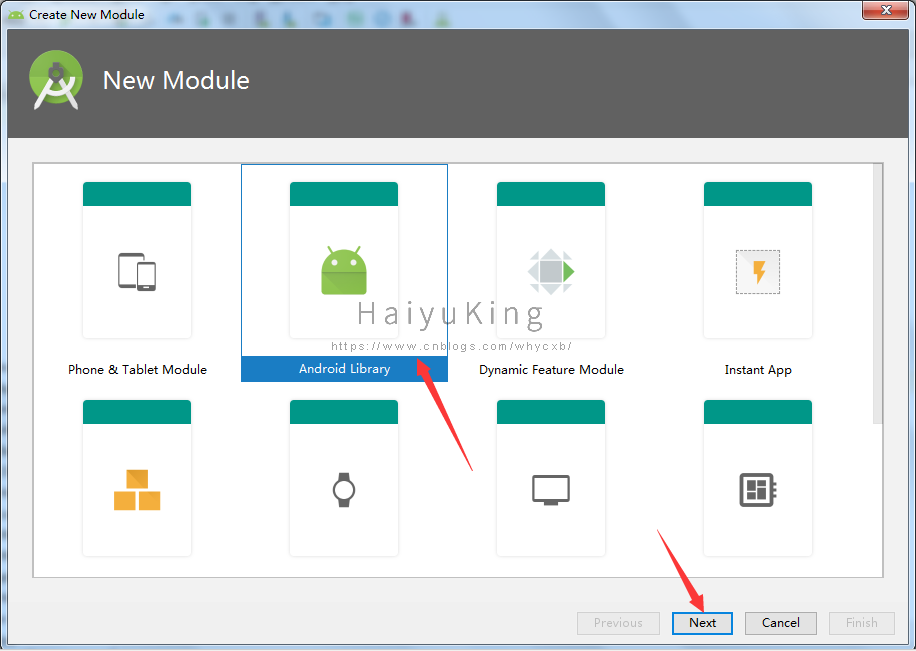
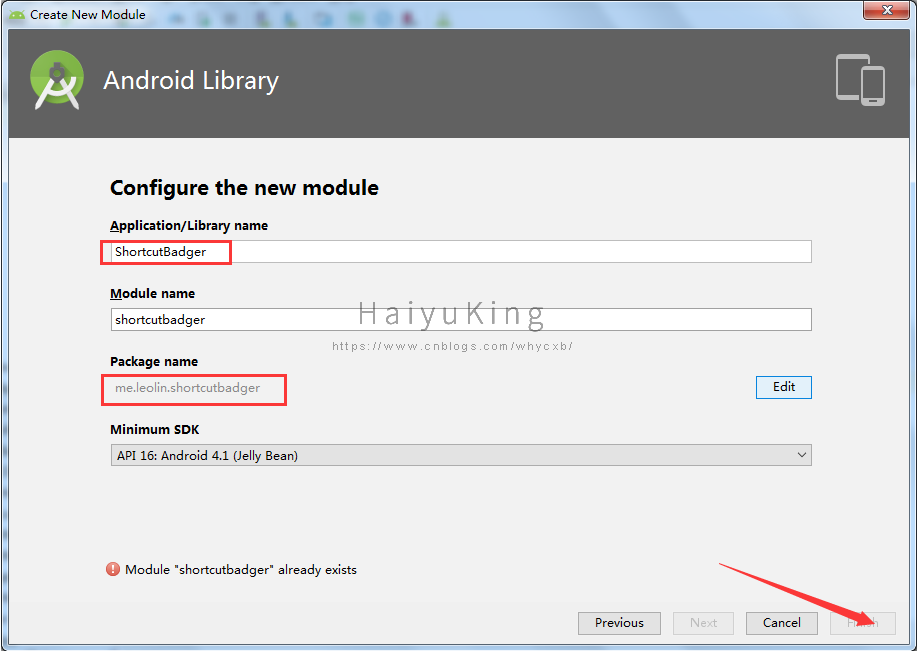
1、新建module

注意:包名建议跟第三方库的包名一致。

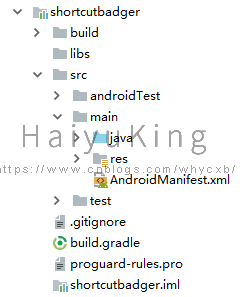
新建的空的module如下:

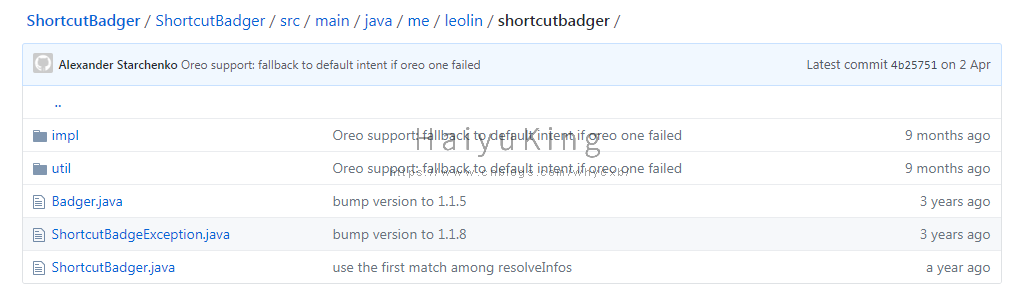
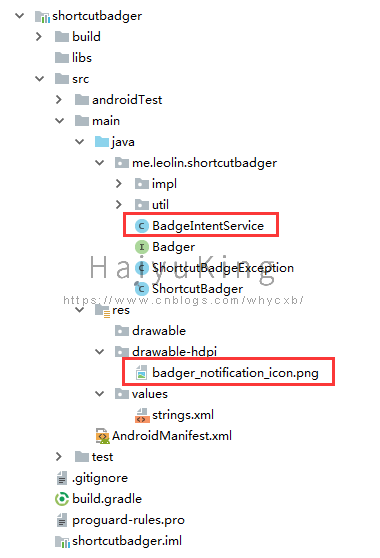
2、将下面的文件复制到shortcutbadge这个module中
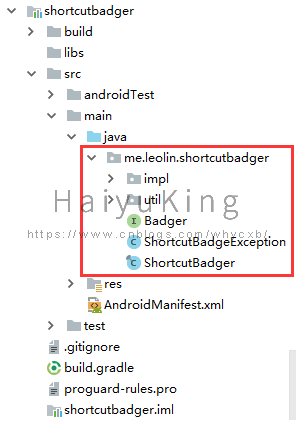
将从第三方库中下面的文件复制到module中。

效果如下:

3、在这个module的AndroidManifest.xml文件中添加以下代码
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="me.leolin.shortcutbadger">
<!--for android-->
<!--<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS"/>-->
<!--<uses-permission android:name="com.android.launcher.permission.WRITE_SETTINGS"/>-->
<!--<uses-permission android:name="com.android.launcher.permission.INSTALL_SHORTCUT" />-->
<!--<uses-permission android:name="com.android.launcher.permission.UNINSTALL_SHORTCUT" />--> <!--for Samsung-->
<uses-permission android:name="com.sec.android.provider.badge.permission.READ"/>
<uses-permission android:name="com.sec.android.provider.badge.permission.WRITE"/> <!--for htc-->
<uses-permission android:name="com.htc.launcher.permission.READ_SETTINGS"/>
<uses-permission android:name="com.htc.launcher.permission.UPDATE_SHORTCUT"/> <!--for sony-->
<uses-permission android:name="com.sonyericsson.home.permission.BROADCAST_BADGE"/>
<uses-permission android:name="com.sonymobile.home.permission.PROVIDER_INSERT_BADGE"/> <!--for apex-->
<uses-permission android:name="com.anddoes.launcher.permission.UPDATE_COUNT"/> <!--for solid-->
<uses-permission android:name="com.majeur.launcher.permission.UPDATE_BADGE"/> <!--for huawei-->
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE"/>
<uses-permission android:name="com.huawei.android.launcher.permission.READ_SETTINGS"/>
<uses-permission android:name="com.huawei.android.launcher.permission.WRITE_SETTINGS"/> <!--for ZUK-->
<uses-permission android:name="android.permission.READ_APP_BADGE"/> <!--for OPPO-->
<uses-permission android:name="com.oppo.launcher.permission.READ_SETTINGS"/>
<uses-permission android:name="com.oppo.launcher.permission.WRITE_SETTINGS"/> <!--for EvMe-->
<uses-permission android:name="me.everything.badger.permission.BADGE_COUNT_READ"/>
<uses-permission android:name="me.everything.badger.permission.BADGE_COUNT_WRITE"/>
</manifest>
4、在这个module的proguard-rules.pro文件中添加以下代码,进行代码混淆
#https://github.com/leolin310148/ShortcutBadger/issues/46
-keep class me.leolin.shortcutbadger.impl.** { <init>(...); }
5、在这个module的build.gradle中修改minifyEnabled的值为true【用于代码混淆】
apply plugin: 'com.android.library'
android {
compileSdkVersion rootProject.ext.globalCompileSdkVersion
defaultConfig {
minSdkVersion rootProject.ext.globalMinSdkVersion
targetSdkVersion rootProject.ext.globalTargetSdkVersion
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
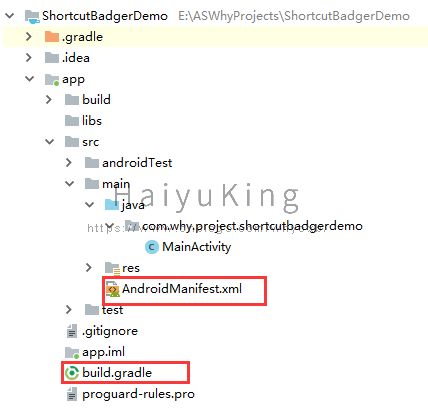
6、在APP的build.gradle中引用shortcutbadger这个module
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.why.project.shortcutbadgerdemo"
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//引用shortcutbadger
implementation project(':shortcutbadger')
}
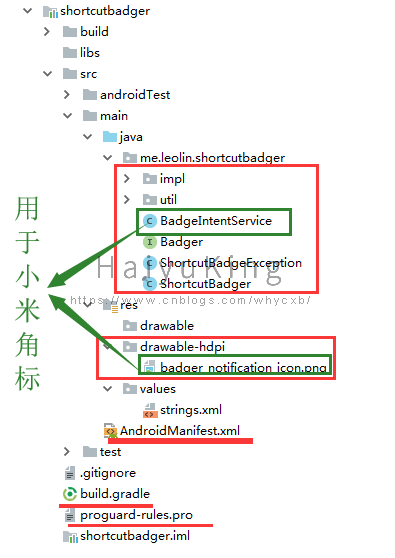
7、至此可以使用了,不过如果想要实现小米设备上的角标功能,需要在shortcutbadger这个module中添加以下文件

其中badger_notification_icon.png文件是背景透明,前景图标的48X48的图标(demo中借用的是极光推送的图标):

然后在APP的module的AndroidManifest.xml文件中<application节点下注册服务
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.why.project.shortcutbadgerdemo"> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity> <!--注册小米设备的角标服务【应用角标功能相关】【不建议在小米设备上使用,因为小米上只要打开APP,角标就会消失,目前项目中用不到】-->
<service
android:name="me.leolin.shortcutbadger.BadgeIntentService"
android:exported="false"></service>
</application> </manifest>
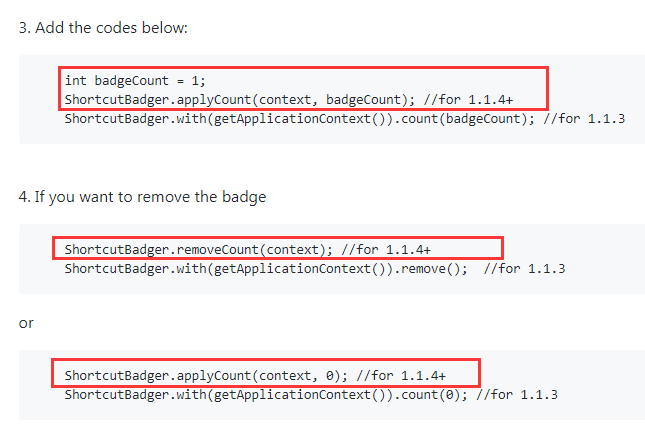
8、使用

package com.why.project.shortcutbadgerdemo; import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast; import me.leolin.shortcutbadger.ShortcutBadgeException;
import me.leolin.shortcutbadger.ShortcutBadger; public class MainActivity extends AppCompatActivity { private Context mContext; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); mContext = this; //一般设备上的显示角标的代码--可以结合RomUtil进行机型判断
try {
ShortcutBadger.applyCountOrThrow(mContext, 9);
} catch (ShortcutBadgeException e) {
e.printStackTrace();
//如果还没有提示过toast,则进行提示
Toast.makeText(mContext,"本APP暂时无法在该设备上实现应用角标功能",Toast.LENGTH_SHORT).show();
} //下面是小米设备上的显示角标的关键代码--可以结合RomUtil进行机型判断
/*finish();//在小米设备上APP打开着的情况下,是不显示角标的,只有APP关闭了才会显示角标
startService(new Intent(MainActivity.this, BadgeIntentService.class).putExtra("badgeCount", 9));*/
}
}
项目结构


小米设备上运行效果图
注意:通知栏中会有一个空白通知。


总结
Android的角标添加和移除毕竟是基于各大手机厂商的Launcher的定制,因此不是正统的Android技巧,随着厂商的Launcher的改变,也许你的代码未来就不一定有用了,因此需要不断修改,“推陈出新”。
项目Demo下载地址
https://github.com/haiyuKing/ShortcutBadgerDemo
参考资料
ShortcutBadgerDemo【安卓应用角标(badge)实现方案】的更多相关文章
- Android上的Badge,快速实现给应用添加角标
应用角标是iOS的一个特色,原生Android并不支持.或许是因为当时iOS的通知栏比较鸡肋(当然现在已经改进了很多),而Android的通知栏功能强大?所以才出现了一方依赖于数字角标,一方坚持强大的 ...
- ShortcutBadger添加桌面角标(Badge)
1.简介:角标原本是苹果的ios中的东西,android原生并不支持角标,因为google的意思是让大家用notification(提示栏)即可,不过无妨,厉害的android第三方厂商可以通过在自定 ...
- android 桌面图标添加数字角标
是否支持角标并不与手机厂商有关,而是你当前使用的launcher开发厂商有关. 方法实现: import android.app.Application; import android.app.Not ...
- Android 为应用添加数字角标
今天在论坛上看到了一个帖子,终于搞清了我很久以来的一个困惑,android到底能不能实现ios的角标效果,QQ是怎么实现的.看了这个帖子顿时终于解除了我的困惑. 先说一个下大概的思路: 大家都知道an ...
- JS和jQuery中ul li遍历获取对应的下角标
首先先看代码: html代码部分: <div id="div"> <ul> <li>1111111</li> <li>2 ...
- 应用程序添加角标和tabBar添加角标,以及后台运行时显示
1.设置角标的代码: // 从后台取出来的数据可能是int型的不能直接给badgeValue(string类型的),需要通过description转化 NSString *count = [re ...
- iOS 未读消息角标 仿QQ拖拽 简单灵活 支持xib(源码)
一.效果 二.简单用法 超级简单,2行代码集成:xib可0代码集成,只需拖一个view关联LFBadge类即可 //一般view上加角标 _badge1 = [[LFBadge alloc] init ...
- React-Native 之 GD (十二)海淘半小时热门 及 获取最新数据个数功能 (角标)
1.海淘半小时热门 基本功能和首页相似 GDHt.js /** * 海淘折扣 */ import React, { Component } from 'react'; import { Style ...
- 通知角标(2)只用一个TextView实现
可以只用一个TextView实现通知角标,TextView的setCompoundDrawables函数可以在TextView的上,下,左,右,4条边处分别指定一个图片.见图1: 这个图片如果在角上, ...
随机推荐
- java深入浅出之数据结构
1.整形数据 byte.short.int.long,分别是1248个字节的存储量,取值范围也是依次增大的,其中int是正负21亿多: long a = 1111222233334444L:记住后面要 ...
- 分布式服务通讯框架XXL-RPC
<分布式服务通讯框架XXL-RPC> 一.简介 1.1 概述 XXL-RPC 是一个分布式服务通讯框架,提供稳定高性能的RPC远程服务调用功能.现已开放源代码,开箱即用. 1.2 特 ...
- ArcticCore重构-VALIDATE_%
基于官方arc-stable-9c57d86f66be,AUTOSAR版本3.1.5 基本问题 Arctic Core中使用了VALIDATE, VALIDATE_RV, VALIDATE_NO_RV ...
- CentOS7搭建LAMP实战
环境配置从官网下载稳定的源码包解压预编译编译编译安装启动服务 环境配置 # yum install -y vim wget links //安装一下基本工具# systemctl stop firew ...
- CSS学习笔记二:css 画立体图形
继上一次学了如何去运用css画平面图形,这一次学如何去画正方体,从2D向着3D学习,虽然有点满,但总是一个过程,一点一点积累,然后记录起来. Transfrom3D 在这一次中运用到了一下几种属性: ...
- Spring温故而知新 – Spring AOP
AOP的相关专业术语 通知(Advice):定义在连接点做什么 Spring中通知类型:前置通知,后置通知,返回通知,异常通知,环绕通知 连接点(JoinPoint):程序执行过程中拦截的点,Spin ...
- .net(C#)在Access数据库中执行sql脚本
自己写的一个工具类,主要是业务场景的需要. 主要有两个功能: ①执行包含sql语句的字符串 ②执行包含sql语句的文件 调用方式 /// <summary> /// 执行sql语句 /// ...
- Scrapy爬虫框架补充内容三(代理及其基本原理介绍)
前言:(本文参考维基百科及百度百科所写) 当我们使用爬虫抓取数据时,有时会产生错误比如:突然跳出来了403 Forbidden 或者网页上出现以下提示:您的ip访问频率太高 或者时不时跳出一个验证码需 ...
- 深入JVM分析spring-boot应用hibernate-validator
问题 可重现的Demo代码:demo.zip 最近排查一个spring boot应用抛出hibernate.validator NoClassDefFoundError的问题,异常信息如下: Caus ...
- javascript 正则表达式补充
定义 JavaScript种正则表达式有两种定义方式,定义一个匹配类似 <%XXX%> 的字符串 1. 构造函数 var reg=new RegExp('<%[^%>]+%&g ...
