Web前后端分离
第一篇博客:见谅
用自己的通俗语言讲web工程的前后端分离:
只是从自己的角度去分析,我眼中的前后端分离(可能不对)
首先要明白我们服务器和浏览器之前传输和接受的是什么:
静态文件(html,css,js 等格式这样的文件) 就如同,你的浏览器能够直接打开桌面text文档,html文件和图片的文件
这就是问题关键,我们所谓的动态页面,是在浏览器接受了这些html 、css 和 js之后 ,浏览器(内核)去解析这些文件建并加载
然后动态的效果和渲染就出来了,所有的渲染和特效,是在客户端完成。
这里引用网上其他地方对servlet和jsp的关系来更加讲解这一点:
Servlet是一个特殊的Java程序,它运行于服务器的JVM中,能够依靠服务器的支持向浏览器提供显示内容。JSP本质上是Servlet的一种简易形式,JSP会被服务器处理成一个类似于Servlet的Java程序,可以简化页面内容的生成。Servlet和JSP最主要的不同点在于,Servlet的应用逻辑是在Java文件中,并且完全从表示层中的HTML分离开来。而JSP的情况是Java和HTML可以组合成一个扩展名为.jsp的文件。有人说,Servlet就是在Java中写HTML,而JSP就是在HTML中写Java代码,当然这个说法是很片面且不够准确的。JSP侧重于视图,Servlet更侧重于控制逻辑,在MVC架构模式中,JSP适合充当视图(view)而Servlet适合充当控制器(controller)

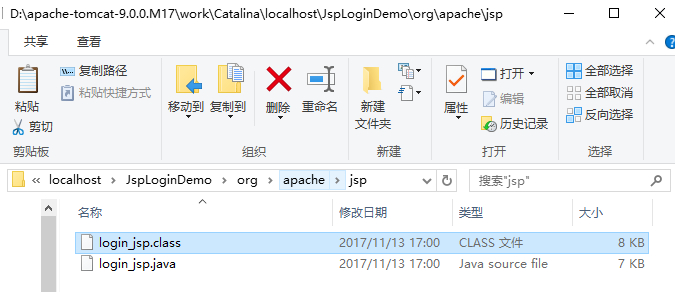
浏览器url输入login.jsp 这时候发生的过程是,客户端请求一个文件资源路径 ,因为jsp是特殊servlet ,其本质就是相当于,servlet中直接写html返回字符串,最后jsp,经过服务端jvm编译之后,走java的逻辑代码,将数据提前渲染在文件中,然后返回浏览器(客户端)html类型的文件。这就相当于访问servlet再用输出流输出的html页面,效率没有直接使用html高(是每次访问访问都会输出流)
半分离(前端资源代码和java程序代码还是在一个容器中)
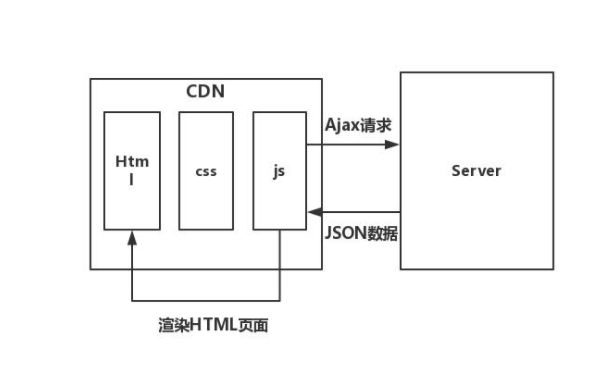
前后端半分离,前端负责开发页面,通过接口(Ajax)获取数据,采用dom操作对页面进行数据绑定,最终是由前端把页面渲染出来。这也就是其他博客里说的,Ajax与SPA应用(单页应用)结合的方式。其结构图如下:

前端使用angular,vue ,react,编译打包,将代码放到web项目中。目前个人涉及的也是这种模式。但从分离的角度思考,个人没有涉及很深,至于网上的大牛说这样的分离会有缺点时:资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次http请求才能将页面渲染完毕。移动端建立http请求消耗多少资源过多。个人之前写过一个大坑的页面(基于angular)下拉框的联动,因业务需求有一个五级联动的下拉框,每个下拉框又要自己的下拉,数据是后端接口拿过来,因此每次加载到这个也页面的时候超慢,每个下拉框点击之后,又走一次后端查询下个下拉框,导致页面渲染速度脱层。
分离(前端工程工程单独部署)
前端工程单独部署,运行在node环境下,与java层完全剥离 ,更偏向于数据交互,部分逻辑在node上实现,架构分离的更纯粹,此处不做过多描述0.0
Web前后端分离的更多相关文章
- web前后端分离漏洞分析防御
web前后端分离漏洞分析防御 漏洞分析,主要漏洞有 一.跨站脚本攻击XSS 程序 + 数据 = 结果:攻击后,数据夹杂一部分程序(执行代码),导致结果改变: 1.XSS攻击注入点 (a):HTML节点 ...
- 浅谈WEB前后端分离
重审业务逻辑 用过MVC的童鞋都知道业务逻辑(Bussiness Logic),但是大多对这概念又是模棱两可,业务逻辑从来都是这样难以理解,谈论前后端分离之前这个概念非常有必要探讨一下! 在简单的CR ...
- Web前后端分离知识整理
Web研发模式的演变 职责分离(减少扯皮,开发效率),代码分离(可维护性) 简单明快的早期时代 后端为主的 MVC 时代 Ajax 带来的 SPA 时代 前端为主的 MV* 时代 Node 带来的全栈 ...
- Java Web前后端分离的思考与实践
第一节 Java Web开发方式的变化 Web开发虽然是我们常说的B/S模式,其实本质上也是一种特殊的C/S模式,只不过C和S的选择余地相对要窄了不少,而且更标准化.不论是采用什么浏览器和后端框架,W ...
- Web前后端分离开发(CRUD)及其演变概括
今天学习了前后端分离开发模式又从网上查了一些资料就写了一篇博客分享: 一.为什么分离前后端 1.1早期开发 1.2后段为主mvc模式 1.2.1Structs框架介绍 1.2.2Spring mcv开 ...
- 浅谈Web前后端分离的意义
自然是有很大意义的.下面我可能说的比较多--方便题主能够更全面的了解为什么说是有有意义的.另外,本文是以Java的角度谈前后端分离.放心,大家一定会有种是我了,没错,的感觉. 一.先来明晰下概念 前后 ...
- 细说 Django — web 前后端分离
一.所谓的前后端分离 1.渊源 前端发展史 2.特点 前端:负责 View 和 Controller 层 后端:只负责 Model 层,业务处理/数据等 3.优缺点 优点:解耦,解放前端,职责明确 缺 ...
- WEB前后端分离开发中的验证与安全问题
登录验证以及安全问题: 1.请求接口全部用post方式,在后端判断请求方式是否为post 2.登录密码等敏感信息要加密后传输,如用RSA(支付宝里可下载公私钥生成工具),客户端公钥加密,传到服务器后再 ...
- Web开发笔记 #06# 前后端分离
前后端分离 关于“前后端分离”的深入讨论: 如何正确理解前后端分离? Web 前后端分离的意义大吗? 在上面有看到有谈“国外it公司分工”的回答,感觉挺有意思的.大概是讲国外it公司并不分前后端,只分 ...
随机推荐
- shiro 权限管理配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- .NET开发微信小程序(基础配置)
1.微信小程序的必备Model public class WxConfig { /// <summary> /// 小程序的appId /// 登录小程序可以直接看到 /// </s ...
- maven工程,java代码加载resources下面资源文件的路径
1 通过类加载器加载器, 1. URL resource = TestMain.class.getResource("/18500228040.txt");File file = ...
- python装饰器小计
1.装饰器:本质是函数,是用来给其他函数添加附加扩展功能的函数,其返回值是一个函数(函数指针) 2.装饰器作用:不改变函数源代码和函数调用方式的前提下添加函数的附加功能. 3.装饰器储备知识点: A. ...
- IOC 的理解与解释
IOC 是什么? Ioc-Inversion of Control,即"控制反转",不是什么技术,而是一种设计思想.在Java开发中,Ioc意味着将你设计好的对象交给容器控制,而不 ...
- jquery-layer弹框在火狐浏览器中弹框不显示的问题
在使用layer控件设置弹框时, 谷歌浏览器中能正常弹出, 显示在页面中央位置. 而在火狐浏览器中, 弹框只显示标题, 并且弹框内容不显示. 在火狐浏览器中弹框的效果如下图红色方框中的弹出框所示, 但 ...
- springboot数据库连接池使用策略
springboot官方文档介绍数据库连接池的使用策略如下: Production database connections can also be auto-configured using a p ...
- Sublime Text 3安装SFTP插件
前言: 最近在学习网页设计,陆续接触到了HTML.CSS和JavaScript,写的代码越来越多了,也越来越感觉到将代码上传到服务器上的流程太繁琐了.一开始我是用虚拟主机提供的控制面板下载上传网页代码 ...
- 如何最简便的利用Python实现数据可视化?当然离不开matplotlib!
01|Figure和Subplot: matplotlib的图像全部在figure对象里面,就像是一片画布.figsize是figure的一个设置大小的属性.一个figure里面可以有无数个subpl ...
- mac上如何解压和压缩rar文件
许多喜欢mac的人都知道,这个os没有像win上winRAR或者hao123解压等类似软件,对于文件的压缩和解压很不方便,在下载rar的文件包之后就会束手无策,很是尴尬至极,为了避免这种情况,自己动手 ...
