Vue.js组件间通信方式总结
平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信。组件之间通信分为三种:父-子;子-父;跨级组件通信。下面,就组件间如何通信做一些总结。
1.父组件到子组件通过props通信
在组件中,使用选项props来声明需要从父级组件接受的数据,props的值可以是两种:一种是字符串数组,一种是对象。props中声明的数据与组件data函数return的主要区别在于props来自父级,而data中的组件是自己的数据,作用域是组件本身,这两种数据都可以在模板template及计算属性computed和方法methods中使用。如以下例子:
// 父组件 ParentComponent
<template>
<div class="parent-component">
<h2>这是一个父组件</h2>
<ChildComponent :parentMessage="parentMessage"/>
</div>
</template> <script>
import ChildComponent from './ChildComponent'
export default {
name: "ParentComponent",
data(){
return{
parentMessage:'这是来自父组件的数据'
}
},
components:{
ChildComponent
}
}
</script>
// 子组件 ChildComponent
<template>
<div class="child-component">
<h2>这是一个子组件</h2>
<h3>{{parentMessage}}</h3>
</div>
</template> <script>
export default {
name: "ChildComponent",
props:["parentMessage"]
}
</script>

小结:父组件传递个子组件的数据可以写死,也可以用父级的动态数据用v-bind来绑定props的值。
2.子组件到父组件通过$emit,$on通信
当子组件需要向父组件传递数据时,就要用到自定义事件,v-on指令除了监听DOM事件外,还可以用于组件间的自定义事件,Vue组件有一套类似与观察者模式的一套模式,子组件用$emit()来触发事件,父组件用$on()来监听子组件的事件。举个例子如下:
// ParentComponent 父组件
<template>
<div class="parent-component">
<h2>这是一个父组件total:{{total}}</h2>
<ChildComponent :parentMessage="parentMessage" :total="total" @handleAdd10="getTotal"/>
</div>
</template> <script>
import ChildComponent from './ChildComponent'
export default {
name: "ParentComponent",
data(){
return{
parentMessage:'这是来自父组件的数据',
total:10,
}
},
components:{
ChildComponent
},
methods:{
getTotal(total){
this.total=total;
console.log('ParentComponent total:',total);
}
}
}
</script>
// ChildComponent 子组件
<template>
<div class="child-component">
<h2>这是一个子组件</h2>
<h3>{{parentMessage}}</h3>
<button @click="handleAdd10">+10按钮</button>
</div>
</template> <script>
export default {
name: "ChildComponent",
props:["parentMessage","total"],
methods:{
handleAdd10(){
let total=this.total+10;
console.log('ChildComponent $emit:');
this.$emit('handleAdd10',total);
}
}
}
</script>
结果:

上面例子中,子组件有一个按钮,实现加10的效果,子组件通过props项来接收父组件传入的total值,在改变total后,通过$emit把它传给父组件,父组件定义事件@handleAdd10方法,子组件$emit()方法第一个参数是自定义事件的名称,后面的参数是要传的数据,对应的父组件通过getTotal(total)来接收子组件传递的数据,由此子组件到父组件通信完成。
3.表单子组件到父组件通过v-model来通信(语法糖)
// ParentComponent 改动如下
**
<h2>这是一个父组件total:{{total}}</h2>
<ChildComponent :parentMessage="parentMessage" :total="total" @handleAdd10="getTotal"/>
<InputComponent v-model="total"/>
**
<script>
import InputComponent from './InputComponent'
</script>
**
// InputComponent 子组件
<template>
<input type="text" @input="updateValue($event)">
</template> <script>
export default {
name: "InputComponent",
methods:{
updateValue(evt){
this.$emit('input',evt.target.value)
}
}
}
</script>
结果如下:
以上示例中:因为子组件的石建明是特殊的input,在使用组件的父级,可以通过v-model来绑定数据total,这种实现方式也可以称作语法糖,大大减少了父组件代码量。
4.非父子组件通过中央事件总线(bus)来通信
在vue.js2.x中推荐使用一个空的Vue实例作为中央事件总线(bus),先看一个例子:
// ParentComponent 父组件
<template>
<div class="parent-component">
{{message}}
<br>
<br>
<component-a/>
</div>
</template> <script>
import Vue from 'vue'
let bus=new Vue();
export default {
name: "ParentComponent",
data(){
return{
message:'',
}
},
components:{
componentA:{
template:'<button @click="handleClick">传递事件</button>',
methods:{
handleClick(){
bus.$emit('on-message','来自子组件component-a的内容')
}
}
}
},
mounted(){
bus.$on('on-message',(msg)=>{
this.message=msg;
});
}
}
</script>
结果如下:

以上例子中:首先创建了一个bus的空Vue实例,里面没有任何内容,然后全局定义了组件component-a,,在父组件ParentChild的生命周期mounted钩子函数中监听来自bus的事件on-message。而在组件component-a中,点击按钮会通过bus把事件on-message发出去,父组件会接受来自bus的事件,改变message的值。
这种方法巧妙轻量的实现了任何组件之间的通信,包括父子,兄弟,跨级组件。
5.状态管理与Vuex与总结
在实际业务中,经常会有跨组件共享数据的需求,如果项目不复杂,使用bus就能简单的解决问题,但是使用bus在数据的管理、维护、架构设计上还只是一个简单的组件,在大型单页应用,多然开发的项目中,Vuex能更加优雅和高效的完成状态管理。

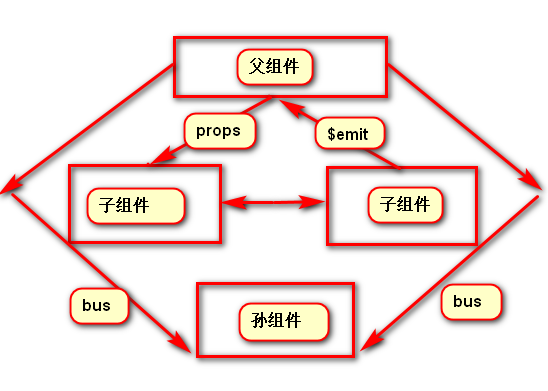
根据以上组件间通信的描述,用一张图来表示组件间的通信示例,以上就是个人对于Vue组件间通信的实践与理解,如果有纰漏不足的地方,请多指正。
参考资料:
Vue.js组件间通信方式总结的更多相关文章
- 聊聊Vue.js组件间通信的几种姿势
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
- Vue组件间通信方式到底有几种
1. 前言 Vue的一个核心思想就是组件化.所谓组件化,就是把页面拆分成多个组件 (component),每个组件依赖的 CSS.JavaScript.模板.图片等资源放在一起开发和维护.组件是资源独 ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- Vue.js 组件的三个 API:prop、event、slot
组件的构成 一个再复杂的组件,都是由三部分组成的:prop.event.slot,它们构成了 Vue.js 组件的 API.如果你开发的是一个通用组件,那一定要事先设计好这三部分,因为组件一旦发布,后 ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
- Vue中组件间通信的方式
Vue中组件间通信的方式 Vue中组件间通信包括父子组件.兄弟组件.隔代组件之间通信. props $emit 这种组件通信的方式是我们运用的非常多的一种,props以单向数据流的形式可以很好的完成父 ...
- 如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解: 1.父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据:2.子组件模板在子组件作用域内编译,子组件模板的数据用子组件内da ...
- 浅尝Vue.js组件(一)
本篇目录: 组件名 组件注册 全局注册 基础组件的自动化全局注册 局部注册 在模块系统中局部注册 Prop 单向数据流 Prop验证 类型检查 非Prop特性 替换/合并已有的特性 禁用特性继承 自定 ...
随机推荐
- Python flask中的配置
当你开始学习Flask时,配置看上去是小菜一碟.你仅仅需要在config.py定义几个变量,然后万事大吉. 然而当你不得不管理一个生产上的应用的配置时,这一切将变得棘手万分. 你不得不设法保护API密 ...
- sql数据行转列
select CodeName FROM CodeDictionary where CodeCategory_ID=138结果: ) GROUP BY CodeName SET @sql='selec ...
- 学习CountDownLatch
对比 使用CyclicBarrier 上次用Barrier方式实现了线程等待一组完成,这次用CountDownLatch来实现 我的理解CountDownLatch 采用的方式是计数器方式,每执行完一 ...
- css初始化标签属性--源码
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote ...
- python都能做什么
一.python: Python具有丰富和强大的库.它常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是C/C++)很轻松地联结在一起.常见的一种应用情形是,使用Python快速生成程序的原型 ...
- CSS命名规则常用的css命名规则
CSS命名规则常用的css命名规则 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wr ...
- 第一章 初识数据库Mysql
初识数据库Mysql(my) 在企业中 percona: 一.数据库基础知识 Mysql是一个开放源代码的数据库管理系统(DBMS),它是由Mysql AB公司开发.发布并支持的.Mysql是一个 ...
- Python_pickle模块操作二进制文件
import pickle b=7 i=13000000 fa=99.056 s='中国人民 123abc' lst=[[1,2,3],[4,5,6],[7,8,9]] tu=(-5,10,8) co ...
- Java中 float、double使用注意问题
在java中运行一下代码 System.out.println(2.00-1.10);输出的结果是:0.8999999999999999很奇怪,并不是我们想要的值0.9 再运行如下代码:System. ...
- div布局之面向对象
栗子之导航条(navbar) http://www.runoob.com/try/try2.php?filename=bootstrap-using-glyphicons-navbar <!DO ...
