学习笔记—CSS基础
概念
CSS 指层叠样式表(Cascading Style Sheets), 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
HTML只负责网页的内容,标签尽量只负责语意不负责样式。CSS 主要负责网页的样式,给网页进行布局,解决了内容与表现分离的问题。
CSS 可以重复使用,避免代码冗余。但依赖于HTML。
CSS的声明
内联样式(在 HTML 元素内部)
在 html 标签上使用 style 属性进行声明。此声明只作用于当前 html 标签。
拥有最高优先级。
<p style="color: blue;size: 34px">这是个内联样式</p>
内部样式表(位于 <head> 标签内部)
在 head 标签中使用 style 标签声明。此声明一般声明当前网页的公共样式或者给某个标签的单独样式。
<!--声明CSS代码域-->
<style type="text/css">
p {
color:yellow;
size: 30px;
}
</style>
外部样式表
在 head 标签中使用 link 标签引入外部声明好的 css 文件。解决了不同网页间样式重复使用的问题。
<link rel="stylesheet" type="text/css" href="css/style.css" />
注意:内联样式的优先级最高。而内部样式表和外部样式表,若给同一标签定义样式,则谁后声明就执行谁。
<!--样式表现为 外 部样式表定义的样式-->
<style type="text/css">
p {
color:yellow;
size: 30px;
}
</style>
<link rel="stylesheet" type="text/css" href="style.css" /> <!--样式表现为 内 部样式表定义的样式-->
<link rel="stylesheet" type="text/css" href="style.css" />
<style type="text/css">
p {
color:yellow;
size: 30px;
}
</style>
CSS的选择器
标签选择器
标签名{ 样式名 : 样式值 ; ...}
会给当前网页内所有该标签增加相同的样式。
<head>
<style type="text/css">
/*标签选择器*/
p {
color: yellow;
size:40px;
}
</style>
</head>
<body>
<p>这是个黄色</p>
</body>
id选择器
#标签的id属性值{ 样式名 : 样式值 ; ...}
给某个指定的标签添加样式。id 属性不要以数字开头,一个 id 值最好只赋值一次。
<head>
<style type="text/css">
/*id选择器*/
#red {
color: red;
size:40px;
}
</style>
</head>
<body>
<p id="red">这是个红色</p>
</body>
类选择器
.类选择器名{ 样式名 : 样式值 ; ...}
给不同的标签添加相同的样式。类名的第一个字符不能使用数字。
<head>
<style type="text/css">
/*类选择器*/
.ppp {
color: red;
size:40px;
}
</style>
</head>
<body>
<p class="ppp">这是个红色</p>
<p class="ppp">这是个红色</p>
</body>
通用选择器
* { 样式名 : 样式值 ; ...}
选择所有的 html 标签添加相同的样式。
/*全部选择*/
*{
margin: 40px;
color: orange;
}
组合选择器
选择器1,选择器2,...{ 样式名 : 样式值 ; ...}
给不同选择器添加相同样式。
<head>
<style type="text/css">
/*组合选择器*/
.ppp,#qqq {
color:purple;
}
</style>
</head>
<body>
<p class="ppp">这是个紫色</p>
<p id="qqq">这是个紫色</p>
</body>
子标签选择器
选择器1 子标签选择器 ...{ 样式名 : 样式值 ; ...}
<head>
<style type="text/css">
/*子标签选择器*/
.ggg a {
color:green;
}
#bbb a {
color: #000;
}
</style>
</head>
<body>
<p class="ggg"><a href="#">这是绿色</a></p>
<p id="bbb"><a href="#">这是黑色</a></p>
</body>
属性选择器
标签名【属性名=属性值】{ 样式名 : 样式值 ; ...}
给具备某属性的标签添加样式。
注意:
使用*选择器给整个页面添加基础样式
使用类选择器给不同标签添加基础样式
使用标签选择器给某类标签添加基础样式
使用id选择器、属性选择器、内联样式给某个具体的标签添加个性化样式
CSS常用样式
边框设置
border:5px solid red;
字体设置
font-size:10px; 设置字体大小
font-family:"黑体"; 设置字体
font-weight:bold; 设置字体加粗
字体颜色设置
color:颜色;
背景颜色设置
background-color:颜色;
背景图片设置
background-img:url(路径)
background-repeate:no-repeate; 设置图片不重复
background-size:cover; 设置图片平铺
高和宽的设置
width:
height:
浮动设置
float:left|right
行间距设置
line-height
盒子模型
div标签
块级标签,主要用来进行网页布局,会将其中的子元素内容作为一个独立的整体存在。
默认宽度是页面的宽地,但是可以设置。没有默认高度,但是可以撑开。
如果子元素设置了百分比的高或者宽,占据的是div的百分比,不是整个页面的。
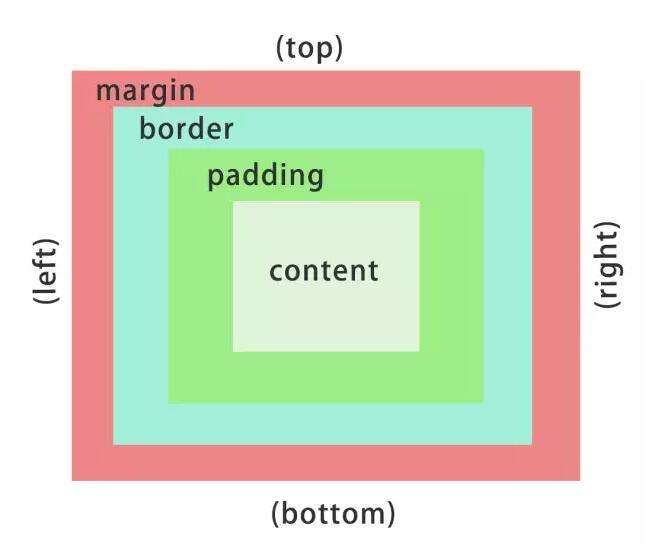
盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充(内边距),和实际内容。

外边距:margin
用来设置元素与元素之间的距离,上下左右均可单独设置。
margin:0px auto; 上下外边距为0,左右居中
边框:border
用来设置元素边框的大小、形式和颜色。上下左右均可单独设置。
内边距:padding
设置内容和边框之间的距离,上下左右均可单独设置。
内容:
设置宽度和高度即可改变内容区域的大小。
CSS的定位
相对定位
position:relative
相对元素原有位置移动指定的距离,可以使用top、left、right、bottom来进行上下左右的偏移。
相对的是自己原本的位置,不改变其他元素位置。
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位
position:absolute
可以使元素根据参照元素或已定位的父元素来进行移动。
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
绝对定位的元素会覆盖在其他框。
固定定位
position:fixed
将元素固定在页面的某个位置,不会随着滚动条的移动而改变位置。
元素的位置相对于浏览器窗口是固定位置。
注意
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
学习笔记—CSS基础的更多相关文章
- Html和Css学习笔记-css基础知识
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- amazeui学习笔记--css(基本样式2)--基础设置Base
amazeui学习笔记--css(基本样式2)--基础设置Base 一.总结 1.盒子模型:外margin,内padding,这里的内外指的边框 2.border-box:Amaze UI 将所有元素 ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- amazeui学习笔记--css(常用组件11)--分页Pagination
amazeui学习笔记--css(常用组件11)--分页Pagination 一.总结 1.分页使用:还是ul包li的形式: 分页组件,<ul> / <ol> 添加 .am-p ...
- amazeui学习笔记--css(常用组件9)--导航nav
amazeui学习笔记--css(常用组件9)--导航nav 一.总结 1.导航基本使用:<ul> 添加 .am-nav class 以后就是一个基本的垂直导航.默认样式中并没有限定导航的 ...
- amazeui学习笔记--css(常用组件8)--列表list
amazeui学习笔记--css(常用组件8)--列表list 一.总结 1.链接列表:就是多个链接在一起组成的列表, 使用 <ul> 结构嵌套链接列表,添加 .am-list.还是ui包 ...
- amazeui学习笔记--css(常用组件6)--图标Icon
amazeui学习笔记--css(常用组件6)--图标Icon 一.总结 1.关注用法即可:在 HTML 上添加添加 am-icon-{图标名称} class. <span class=&quo ...
- amazeui学习笔记--css(常用组件1)--小徽章Badge
amazeui学习笔记--css(常用组件1)--小徽章Badge 一.总结 1.am-badge:添加am-badge来声明小徽章对象 <span class="am-badge a ...
- amazeui学习笔记--css(HTML元素4)--图片image
amazeui学习笔记--css(HTML元素4)--图片image 一.总结 1.响应式图片:随着页面宽度而变化 .am-img-responsive class. <img src=&quo ...
随机推荐
- bestcoder round 74 div2
随便看了一场以前的bestcoder,然后顺便写了一下,都不码的样子 有中文题面,这里就不写题目大意了 T1. 刚开始想复杂了,T1可能是4道题里面想的最久的 我们大概弄一下就可以发现,如果a[i]& ...
- NetCore版RPC框架NewLife.ApiServer
微服务和消息队列的基础都是RPC框架,比较有名的有WCF.gRPC.Dubbo等,我们的NewLife.ApiServer建立在网络库NewLife.Net之上,支持.Net Core,追求轻量级和高 ...
- cross-env 兼容跨平台运行脚本
https://www.npmjs.com/package/cross-env 跨平台运行脚本 The problem Most Windows command prompts will choke ...
- Unity3D学习(三):利用NGUI实现一个简单的左右摇杆
前言 小游戏Konster在测试的时候有热心玩家反馈左右移动手感不是很好,最主要的问题是:手指一旦按在手机屏幕的一个方向按钮上,向反方向滑动到另一个方向按钮上是不会改变玩家移动方向的. 具体如下图: ...
- cropper(裁剪图片)插件使用(案例)
公司发布微信H5前端阵子刚刚弄好的H5端的图片上传插件,现在有需要裁剪图片.前端找了一个插件---cropper 本人对这插件不怎么熟悉,这个案例最好用在一个页面只有一个上传图片的功能上而且只适合单个 ...
- Eclipse安装Jetty插件
通过Eclipse MarketPlace安装Jetty插件. Jetty下载 1. 2.3.4.5. 注:在使用Jetty的时候,同一个Project中,不可以同时存在两个版本的库,否则会出现找不 ...
- 【转】java中equal与==的区别 其中有个缓冲区,需要注意
转自http://www.cnblogs.com/dolphin0520/p/3592500.html 在学Java时,可能会经常碰到下面的代码: 1 String str1 = new String ...
- Anaconda下载及安装教程
Anaconda官网 https://www.anaconda.com/download/#windows 选择Python 3.6版本 下一步,选择安装路径 下一步,两个方框打上对号,点击Insta ...
- MySQL事务原理&实战【官方精译】
事务隔离级别 事务隔离是数据库处理的基础之一.隔离是I中的首字母 ACID ; 隔离级别是在多个事务同时进行更改和执行查询时,对结果的性能和可靠性,一致性和可重复性之间的平衡进行微调的设置. Inno ...
- SQL查询中用到的函数
数据库表 students id name sex age address 101 张汉 男 14 杭州 102 欧阳钦 男 13 杭州 103 吴昊 男 14 北京 104 钱进进 男 ...
