[Nodejs] node实现静态文件服务器
node 静态文件处理
一般后端进行静态文件处理都是使用 Apache nginx 等静态 web 服务器,但是既然使用 node 了,就用 node 实现以下静态服务器吧.
之前弄了不少充满艺术的数据,就弄个页面进行艺术欣赏吧
app.js
"/": (request, response) => {
response.writeHead(200, { "content-type": "text/html;charset=utf-8" });
let stream = fs.createReadStream(
path.join(__dirname, "/views/index.html")
);
stream.on("error", function() {
response.writeHead(500, { "content-type": "text/html;charset=utf-8" });
response.end("<h1>500 Server Error</h1>");
});
stream.pipe(response);
},
views/index.html/index.js/index.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>时尚风范</title>
<link rel="stylesheet" href="./index.css" type="text/css" />
<script src="./index.js"></script>
</head>
<body>
<div class="img-list">
<div class="header">我是写真集</header>
</div>
</body>
</html>

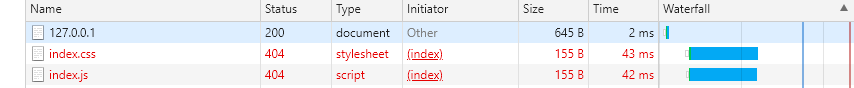
但是打开之后什么都不能看,css 和 js 在控制台都是 404 显示.因为服务器没有写相应的代码去处理这些文件,所以接收到请求,服务器也是一脸茫然,不知道究竟要干什么.
所有我们要对请求的资源做出相对应的回答,那怕是个 404
添加 css 和 js 的支持
"/index.css": (request, response) => {
response.writeHead(200, { "content-type": "text/css;chartset=utf-8" });
let stream = fs.createReadStream(
path.join(__dirname, "/views/index.css")
);
stream.on("error", function() {
response.writeHead(500, { "content-type": "text/html;charset=utf-8" });
response.end("<h1>500 Server Error</h1>");
});
stream.pipe(response);
},
"/index.js": (request, response) => {
response.writeHead(200, {
"content-type": "text/javasvript;chartset=utf-8"
});
let stream = fs.createReadStream(
path.join(__dirname, "/views/index.js")
);
stream.on("error", function() {
response.writeHead(500, { "content-type": "text/html;charset=utf-8" });
response.end("<h1>500 Server Error</h1>");
});
stream.pipe(response);
},
这样就正常的加载和执行 css 和 js 了,但是代码灵活性不够,重复率太高.
静态资源服务器
区分路由
...
if (pathname !== "/favicon.ico") {
if (path.extname(pathname) === "") {
router(pathname)(request, response);
} else {
assets(pathname)(request, response);
}
}
...
添加静态资源处理
function assets(p) {
let ext = path.extname(p);
ext = ext ? ext.slice(1) : "unknown";
let contentType = getMime(ext);
contentType += ";charset=utf-8";
let filePath;
if (/image/.test(contentType)) {
filePath = path.join(static_path, p);
} else {
filePath = path.join(public_path, p);
}
return async function(request, response) {
try {
let stats = await stat(filePath);
if (stats && stats.isFile()) {
readFile(response, filePath, contentType);
}
} catch (err) {
console.log(err);
}
};
}
我们需要根据文件类型做相应处理
对不同的文件进行不同的响应头处理
module.exports = {
getMime: function(ext) {
let mime = {
css: "text/css",
gif: "image/gif",
html: "text/html",
ico: "image/x-icon",
jpeg: "image/jpeg",
jpg: "image/jpeg",
js: "text/javascript",
json: "application/json",
pdf: "application/pdf",
png: "image/png",
svg: "image/svg+xml",
swf: "application/x-shockwave-flash",
tiff: "image/tiff",
txt: "text/plain",
wav: "audio/x-wav",
wma: "audio/x-ms-wma",
wmv: "video/x-ms-wmv",
xml: "text/xml"
};
return mime[ext] || "text/plain";
}
};
加载相应的静态文件
function readFile(response, filePath, contentType) {
response.writeHead(200, { "content-type": contentType });
let stream = fs.createReadStream(filePath);
stream.on("error", function() {
response.writeHead(500, { "content-type": contentType });
response.end("<h1>500 Server Error</h1>");
});
stream.pipe(response);
}
index.js
window.onload = function() {
let path =
"http://127.0.0.1:9527/mrw/%E5%B0%8F%E6%B2%AB%E7%90%B3%E3%80%8A%E8%8B%8F%E6%A2%85%E5%B2%9B%E6%97%85%E6%8B%8D%E5%86%99%E7%9C%9F%E3%80%8B%20[%E8%8A%B1%E3%81%AE%E9%A2%9CHuaYan]%20Vol.057%20%E5%86%99%E7%9C%9F%E9%9B%86/%E5%B0%8F%E6%B2%AB%E7%90%B3%E3%80%8A%E8%8B%8F%E6%A2%85%E5%B2%9B%E6%97%85%E6%8B%8D%E5%86%99%E7%9C%9F%E3%80%8B%20[%E8%8A%B1%E3%81%AE%E9%A2%9CHuaYan]%20Vol.057%20%E5%86%99%E7%9C%9F%E9%9B%86_image";
let suffix = ".jpg";
let content = document.createElement("div");
let body = document.getElementsByTagName("body")[0];
content.setAttribute("class", "content");
for (let i = 0; i < 56; i++) {
let item = document.createElement("img");
item.setAttribute("src", `${path}${i}${suffix}`);
content.appendChild(item);
}
body.appendChild(content);
};

当然,正常的写真集不是这样做的,而是通过数据库存储硬盘路径存放地址,然后返回给前端 url+path 的形式,路径也不会这么长.这里只是处理静态文件.
Docs
-
声明:仅供学习,不可用于商业用途
[Nodejs] node实现静态文件服务器的更多相关文章
- 从零开始,在windows上用nodejs搭建一个静态文件服务器
从零开始,在windows上用nodejs搭建一个静态文件服务器 首先安装nodejs: 新建一个node文件夹 下载node.exe到该文件夹 下载npm然后解压到该文件夹 现在node文件夹是这样 ...
- Node.js静态文件服务器实战[转]
p.s. 在下面这篇文章的指导下,做了一个静态文件服务器,见:https://github.com/walkerwzy/node_static_server ==== 这是一篇阐述得比较详细的文章,从 ...
- 用node搭建静态文件服务器
占个坑,写个node静态文件服务器
- Node.js静态文件服务器
首先还是先感谢github,感谢github上提供此段源码的作者.跟昨晚看的静态文件服务器来比今天的静态文件服务器稍微复杂些,可以学到很多新的东西.仔细会发现这次的代码多了一个fs.stat函数和Re ...
- 使用node 做静态文件服务器
# 1. 使用server-static 包 使用node可以非常快速的方法把指定目录共享出去 前提条件:安装了node,附带有npm 要托管的文件目录为 /root/www # 先创建一个目录用来存 ...
- [转载]用NodeJS打造你的静态文件服务器
http://www.open-open.com/bbs/view/1321344823593 本文是我对V5Node项目的总结,该项目的特性包括: 项目大多数的文件都是属于静态文件,只有数据部分存在 ...
- 使用Node.js快速搭建简单的静态文件服务器
做前端有时会采用一些复杂框架,在文件系统中直接打开页面(用file:///方式打开),往往会报跨域的错,类似于“XMLHttpRequest cannot load ...(文件名). Cross o ...
- nodejs入门-静态文件服务器
本文展示是基于node.js的静态文件服务器,代码参考自这里,主要是练习node http.文件模块的使用,另外,对理解http协议也很有帮助除了实现了基本的路由控制,还实现了MIME类型.304缓存 ...
- Node.js Web 开发框架大全《静态文件服务器篇》
这篇文章与大家分享优秀的 Node.js 静态服务器模块.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用程序,编写能 ...
随机推荐
- python 备份文件脚本
使用python备份服务器的文件 #coding=utf- import os import os.path def copyFiles(sourceDir, targetDir): for file ...
- SDRAM读写状态解析
SDRAM的写状态流程 IDLE状态到WRITE状态 (1)在IDLE状态需要先给ACT命令激活某一行,此时处于Row Active状态. (2)在Row Active状态之后,给Write命令则会进 ...
- C/C++反三角函数使用注意
最近写的东西用到了数学库中的acos函数,但是代码在运行的时候有时候会出莫名其妙的错误,比如返回值是个特别大的数. 最后在debug 的时候发现acos返回的数据很奇怪,但是传入的参数明明没有问题,可 ...
- Mtcnn进行人脸剪裁和对齐
from scipy import misc import tensorflow as tf import detect_face import cv2 import matplotlib.pyplo ...
- linux命令----查看磁盘空间
今天用“web发布平台”发布测试的服务,两个节点中发现有一个节点没有发布成功,压测TPS始终上不去,排查后发现只有一个节点在打日志,另一个节点的服务进程都没有在运行,由此断定应该是没有发布成功,有点坑 ...
- Netty基础系列(1) --linux网路I/O模型
引言 我一直认为对于java的学习,掌握基础的性价比要远远高于使用框架,而基础知识中对于网络相关知识的掌握也是重中之重.对于一个java程序来说,无论是工作中还是面试,对于Netty的掌握都是及其重要 ...
- MIP 技术月报(4月):支持熊掌号登录;优化页面悬浮元素
之前由MIP团队维护的<移动 Web 加速技术月报>从本期开始,正式升级为<MIP 技术月报>,与以往不同的是,<MIP 技术月报>将会与大家分享包含移动加速技术以 ...
- Boosting(提升方法)之XGBoost
XGBoost是一个机器学习味道非常浓厚的模型,在数学上非常规范,运用正则化.L2范数.二阶梯度.泰勒公式和分布式计算方法,对GBDT等提升树模型进行优化,不仅能处理更大规模的数据,而且运行效率特别高 ...
- EIGRP 高级实验
一.环境准备 1. 软件:GNS3 2. 路由:c7200 二.实验操作 实验要求: 1.掌握EIGRP 的不等价均衡的条件. 2.掌握EIGRP 的metric 值修改方法. 3.掌握 EIG ...
- [PHP] ubuntu下使用uuid扩展获取uuid
1.php生成uuid网上大部分是使用随机数md5截取的,很有可能会重复冲突 2.uuid的组成中最重要的一个是机器码,大部分是网卡MAC地址, php无法获取到机器码,因此不能直接使用代码来生成一个 ...
