cordova+vue打包webapp
使用cordova+vue打包webapp,可以快速给网页套上一个android和ios壳子,完成一个app的开发。
1. 环境准备。
(1)node.js

步骤:
1.将文件解压到 D:\Android\Android-SDK;
2.添加系统环境变量。ANDROID_HOME:D:\Android\Android-SDK,path增加%ANDROID_HOME%\tools\bin 和 %ANDROID_HOME%\tools。
3.dos进入D:\Android\Android-SDK目录,安装android api 版本。
sdkmanager "platform-tools" "platforms;android-28"
sdkmanager "build-tools;28.0.0"
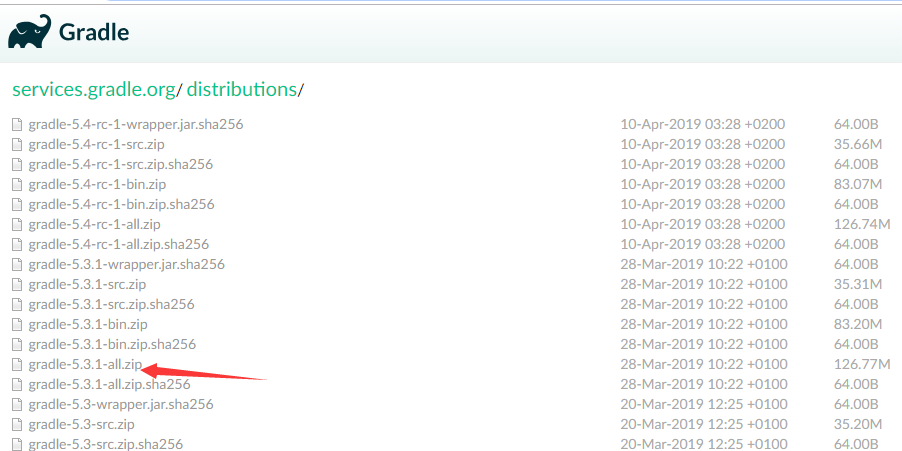
(4)安装gradle
下载地址: http://services.gradle.org/distributions/

步骤:
1.将文件解压到D:\Gradle\gradle-5.3.1;
2.添加环境变量 GRADLE_HOME:D:\Gradle\gradle-5.3.1,path增加 D:\Gradle\gradle-5.3.1\bin。
3.到站点任意目录运行 gradle -v,检查gradle是否安装成功。
(5)安装cordova。
运行命令:npm install -g cordova,通过输入cordova -v查看版本号,检验是否安装成功.2.打包。(1)创建cordova项目.
1.dos进入对应目录,如(D:\Cordova),运行cordova create cordova-test,注意路径中不能有中文字符。
运行生成目录:
2.添加平台,按需安装。
cordova platform add android --save 安卓平台cordova platform add ios --save ios平台
cordova platform addbrowser--save 浏览器
3. 运行命令。
cordova build android(ios) 生成打包文件,文件路径:platforms → android → app → build → outputs → apk → debug
cordova run android(browser, ios) 调试运行
(2)配置vue项目。
1.复制vue项目文件到D:\Cordova下。
2.修改vue配置文件。
first: 文件路径 config\index.js
修改build 下配置。
index: path.resolve(__dirname, '../../cordova-test/www/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../../cordova-test/www'),
assetsSubDirectory: 'static',
assetsPublicPath: '',

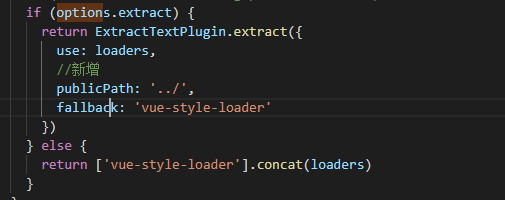
second: 修改build/utils.js.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
//新增
publicPath: '../',
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

3.打包。
1. 打包vue。到D:\Cordova\vueProject,运行 npm run build,文件会出现在cordova项目的www文件夹下。
2.生成apk文件。到D:\Cordova\cordova-test,运行 cordova build android。
4.完成。
在app上安装apk文件。
cordova+vue打包webapp的更多相关文章
- cordova+vue打包ios调用相机闪退解决
cordova+vue项目打包android,打开相机正常使用,但是打包ios后,需要多几个配置,才能打开,否则当调用的时候会闪退,上配置图 需要在选中的文件里面添加 <key>NSCam ...
- 关于cordova+vue打包apk文件无法访问数据接口
作为一个cordova小白,我按照官方文档和网上资料完成了讲vue文件打包到cordova中并打包成apk文件,完成了一个简单app的制作,当我正陶醉于可以自己完成一个app的时候突然发现,我的app ...
- cordova打包webapp
cordova打包webapp 在项目开发中,需要将h5页面打包成app,这个时候我们可以使用cordova来打包.在官方文档中,我们可以了解到创建一个app十分简单,你的电脑上有nodejs就行,我 ...
- hybrid App cordova打包webapp PhoneGap
Hybrid APP基础篇(一)->什么是Hybrid App APP三种开发模式--之--HybridApp解决方案 Hybrid App开发 四大主流平台分析 Hybrid App 开发模式 ...
- 混合式应用开发之Cordova+vue(1)
一.Cordova创建应用 cordova create oneApp Cordova创建应用出错 Cordova安装时不能使用cnpm 应该使用npm,cnpm虽然快但是后期出的错绝对比这省下来的时 ...
- Cordova+Vue快速搭建Hybrid App
前言 最近项目迭代需要开发一个app,由于项目组其他系统前端技术栈都是Vue,所以自己在需求评估的时候就初步敲定了Cordova+Vue的前端架构,后来查阅了不少资料,也掉了不少坑,这里总结一下,也算 ...
- Cordova+Vue构建Hybrid APP简易实操
当下APP市场,因为Native APP开发成本高,Web APP不稳定,混合开发APP大行其道,成为越来越多开发者的首选.Hybrid APP开发框架也比较多,Weex.Ionic.PhoneGap ...
- 使用cordova + vue搭建混合app框架
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/zxj0904010228/article ...
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
随机推荐
- 信息论随笔3: 交叉熵与TF-IDF模型
接上文:信息论随笔2: 交叉熵.相对熵,及上上文:信息论随笔 在读<数学之美>的时候,相关性那一节对TF-IDF模型有这样一句描述:"其实 IDF 的概念就是一个特定条件下.关键 ...
- Python基础练习题100例(Python 3.x)
1:题目:有四个数字:1.2.3.4,能组成多少个互不相同且无重复数字的三位数?各是多少? 程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件的排列. 程序源 ...
- es6学习笔记-proxy对象
前提摘要 尤大大的vue3.0即将到来,虽然学不动了,但是还要学的啊,据说vue3.0是基于proxy来进行对值进行拦截并操作,所以es6的proxy也是要学习一下的. 一 什么是proxy Prox ...
- Linux安装任意版本的dotnet环境
下载地址 https://www.microsoft.com/net/download/dotnet-core/2.1 安装符合服务器CPU架构的二进制包. 如果架构不对,会出现一下错误: -bash ...
- Redis in .NET Core 入门:(5) Sorted SET
第1篇:https://www.cnblogs.com/cgzl/p/10294175.html 第2篇 String:https://www.cnblogs.com/cgzl/p/10297565. ...
- Vue.js 牛刀小试(持续更新~~~)
一.前言 这个系列的文章开始于今年9月从上一家公司辞职后,在找工作的过程中,觉得自己应该学习一些新的东西,从前几章的更新日期也可以看出,中间隔了很长的时间,自己也经历了一些事情,既然现在已经稳定了,就 ...
- 真win10官方原版ISO下载方法
最近装新机器,计划装个双系统,但是新硬件用不了Win7,只好改装Win10.经过数遍尝试,发现网上很多打着官方原版旗号的ISO以及各种装机软件,或多或少都捆绑了一些"流氓"软件,这 ...
- Spring Boot 2.x整合Redis
最近在学习Spring Boot 2.x整合Redis,在这里和大家分享一下,希望对大家有帮助. Redis是什么 Redis 是开源免费高性能的key-value数据库.有以下的优势(源于Redis ...
- 自定义GridLookUpEdit编辑器
本文版权归博主 惊梦无痕 所有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作.SourceLink 前两天分享了GridControl的自定义编辑器,今天再来分享一下整理出来的GridLo ...
- 在做关于NIO TCP编程小案例时遇到无法监听write的问题,没想到只是我的if语句的位置放错了位置,哎,看了半天没看出来
在做关于NIO TCP编程小案例时遇到无法监听write的问题,没想到只是我的if语句的位置放错了位置,哎,看了半天没看出来 贴下课堂笔记: 在Java中使用NIO进行网络TCP套接字编程主要以下几个 ...