vue-cli全局安装
一、安装node.js
a)、不确定自己时候安装了node.js可以在控制台当中输入node -v来查看当前是否已经存在

如果看到输出了版本信息,那么证明已经有了node.js
b)、如果看到node不是内部命令,那么还没有安装node,node下载网址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
二、Vue-cli全局安装
a)、因为在国内npm安装会比较慢,所以这里推荐一下先安装淘宝镜像(官网:http://npm.taobao.org;)
b)、在控制台执行命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
c)、安装完成就可以使用cnpm来代替之前的npm这样的安装效率会快很多(以下操作会由cnpm代替npm)
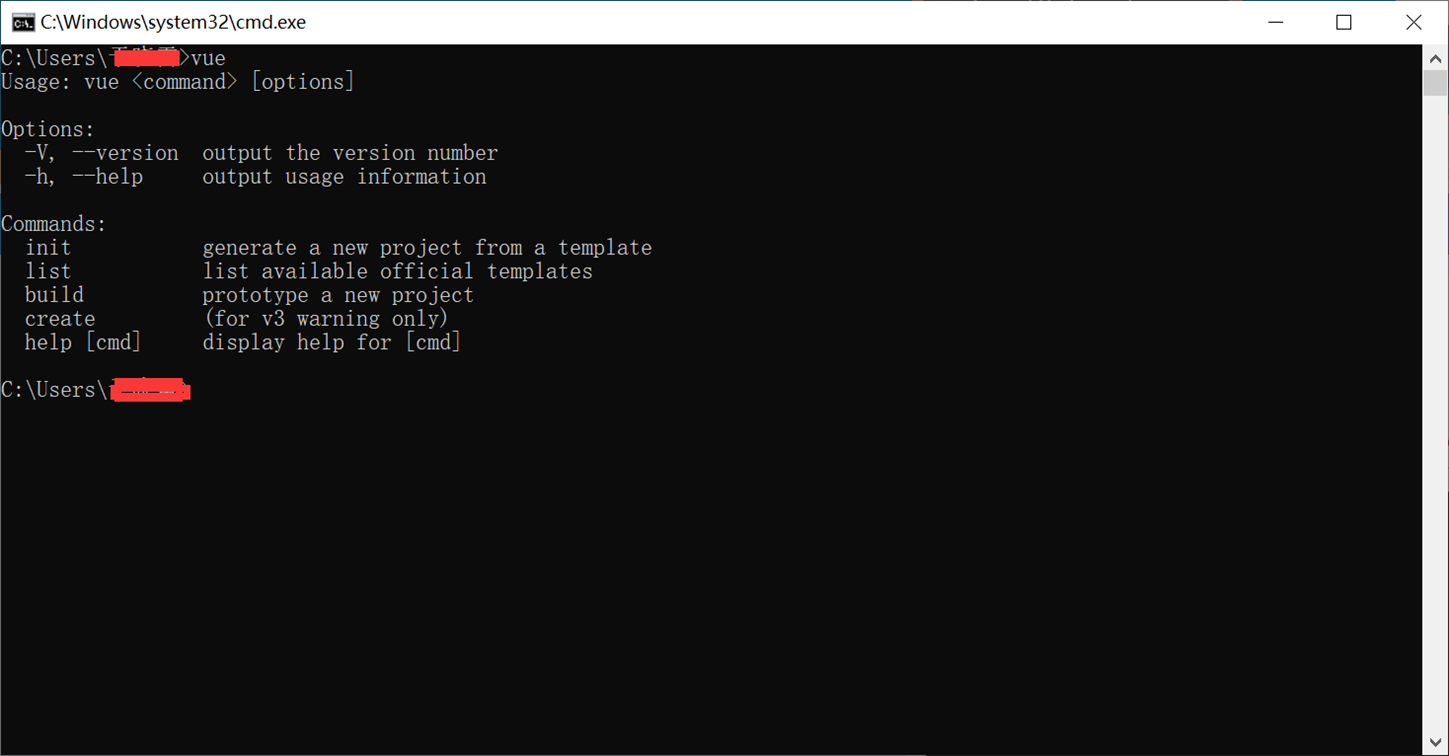
d)、操作完以上步骤可以在继续在命令行输入:cnpm install -g vue-cli。安装成功之后输入vue按下回车出现如下图表示安装正确:

三、初始化项目
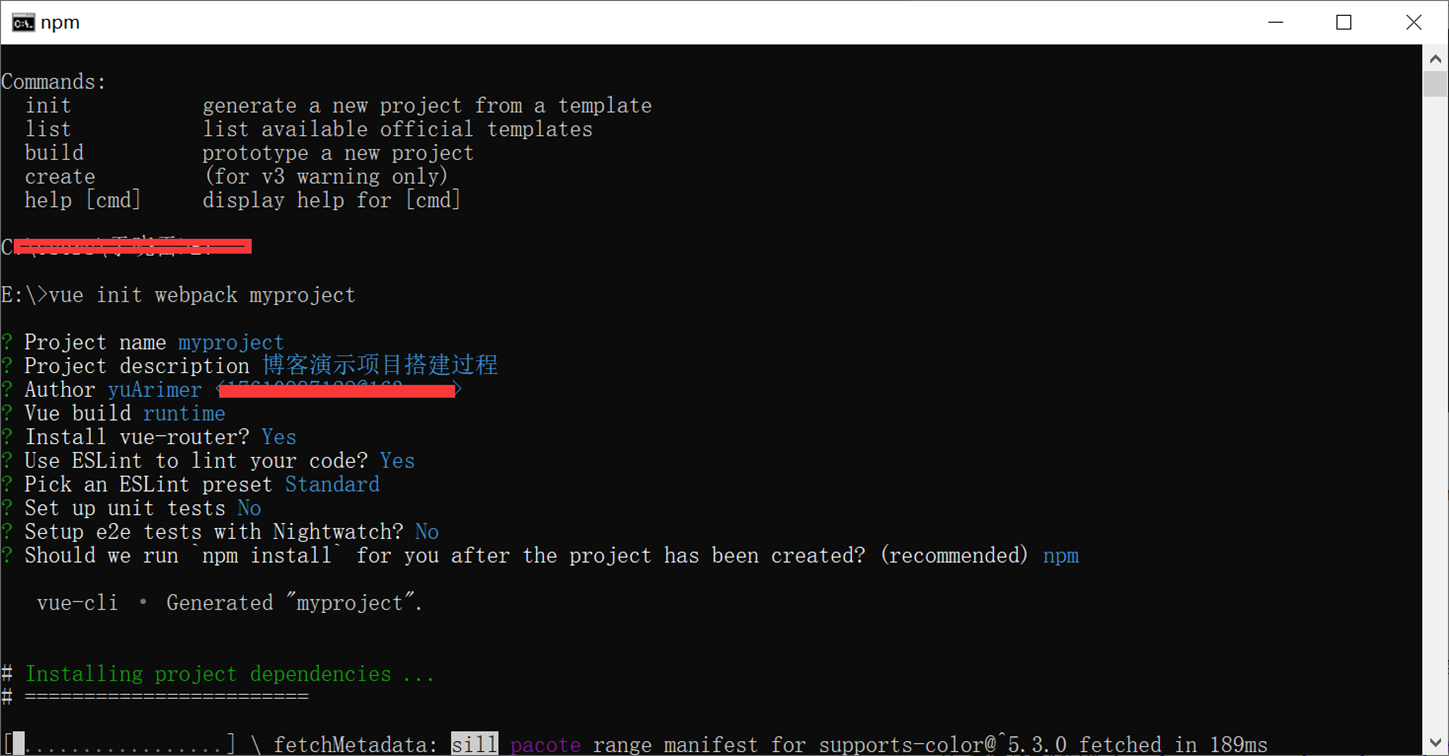
a)、继续在命令行输入:vue init webpack myproject(*myproject为自己的项目名称)
执行了此命令会自动构建一个myproject文件夹,整个初始化流程如下图:

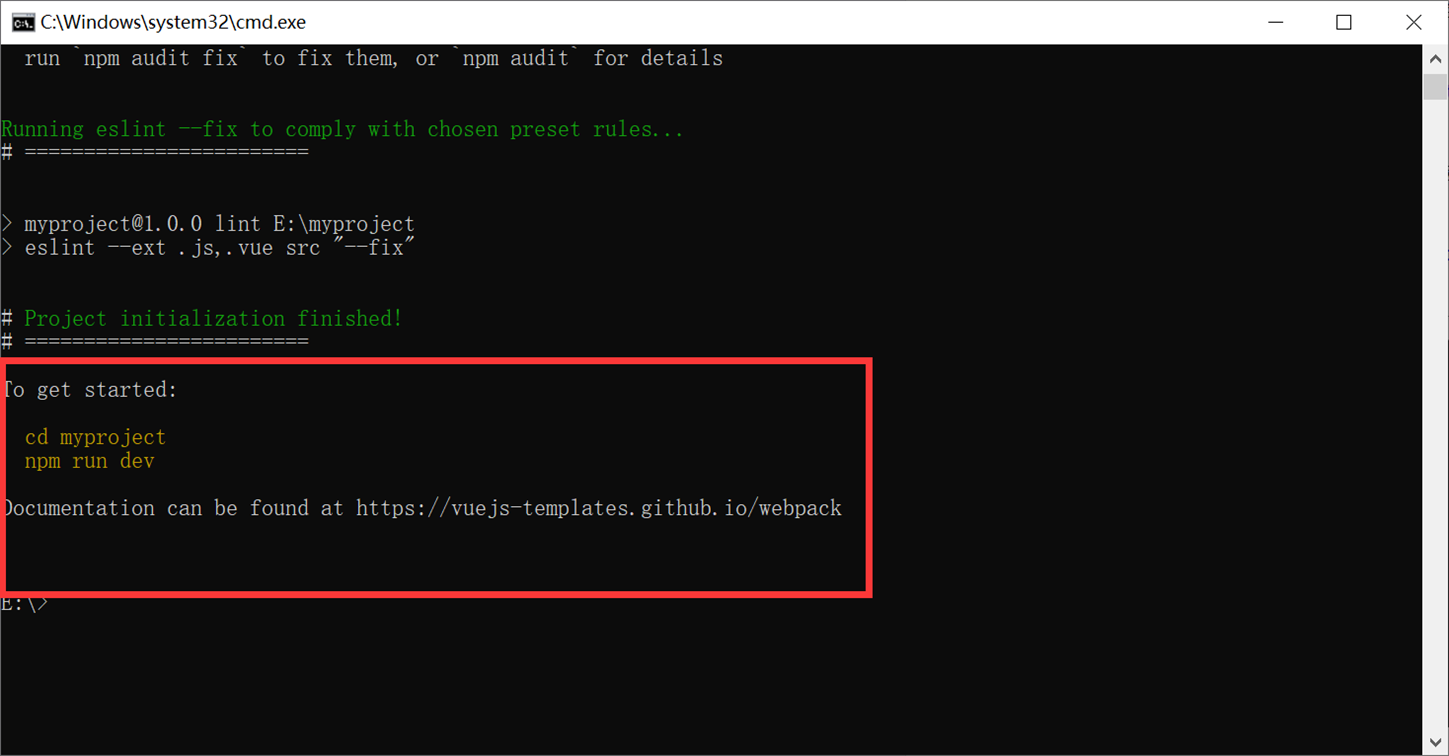
项目初始化完成之后按照命令行提示:

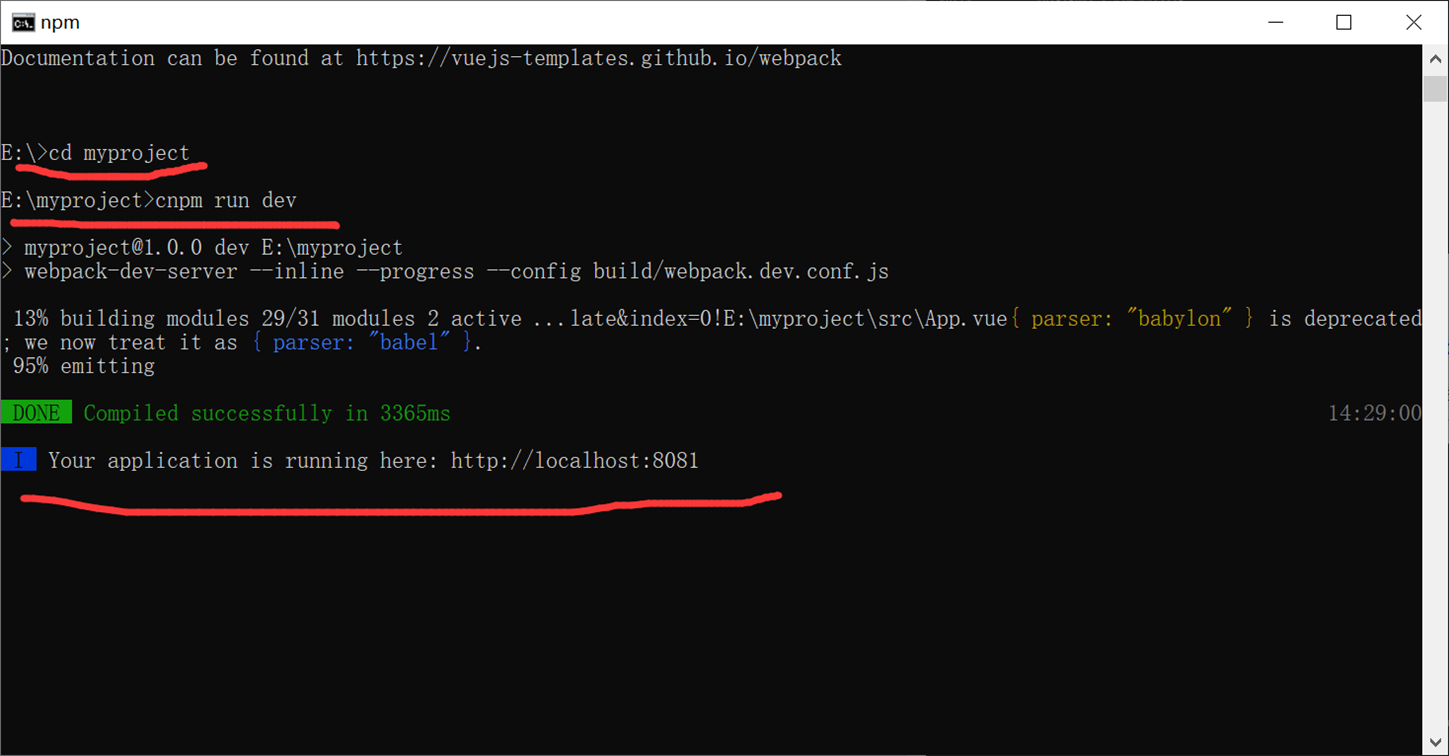
cd myproject
cnpm run dev
以上两个命令执行完成会在命令行出现一个地址:

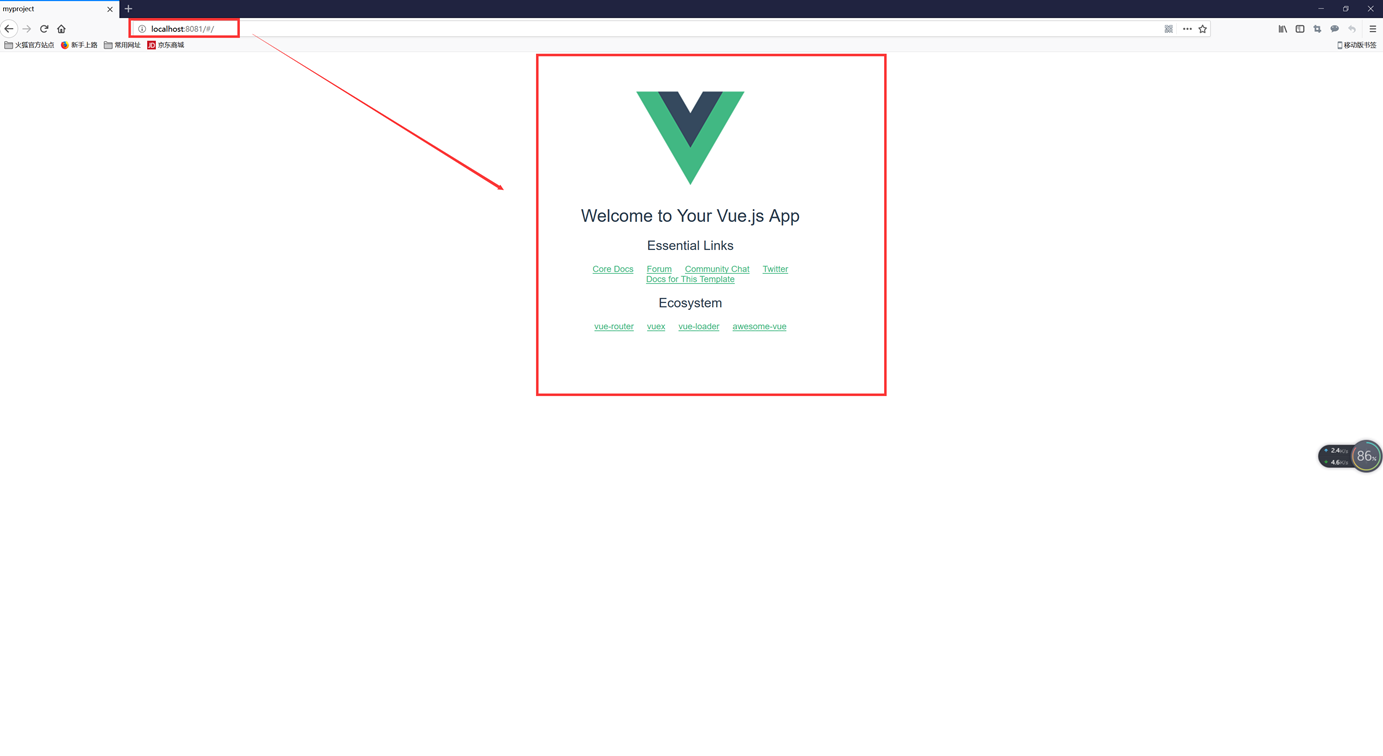
copy地址在浏览器中打开如图:

在浏览器看到这个界面的时候证明咱们的项目已经安装,并且启动成功,接下来可以进行代码的书写操作了
结语:vue的目录结构,以及每个目录的用法我会在下一篇文章中进行详细说明,希望大家多多支持,你们的支持是我前进的动力
vue-cli全局安装的更多相关文章
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- Spring Boot系列(一) Spring Boot准备知识
本文是学习 Spring Boot 的一些准备知识. Spring Web MVC Spring Web MVC 的两个Context 如下图所示, 基于 Servlet 的 Spring Web M ...
- matlab常用目录操作
总结matlab下常用到的目录操作 添加当前文件夹及其子文件夹至搜索路径 % add path rootDir = fileparts(mfilename('fullpath')); addpath( ...
- spring transaction源码分析--事务架构
1. 引言 事务特性 事务是并发控制的单元,是用户定义的一个操作序列.这些操作要么都做,要么都不做,是一个不可分割的工作单位.通过事务将逻辑相关的一组操作绑定在一起,以便服务器 保持数据的完整性.事 ...
- Webpack 4教程 - 第四部分,使用SplitChunksPlugin分离代码
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://wanago.io/2018/06/04/code-splitting-with-s ...
- vue中用mock制造模拟接口(本文主要解决坑),一定要看完哦
最近新入职一家公司,后端造接口速度很慢,想来想去还是搞一套模拟接口,来满足开发需求,有人会问,我造一个死数据不就可以了吗?或者说,后端数据结构都没出来,字段我怎么定? 问这个问题的人不奇怪,我之前也有 ...
- Writing a Simple Service and Client (C++)
此前说的publisher/subscriber都是广播式的,subscriber被动地接收消息,二者没有request/response这种交互. Service Node Client Node ...
- [转]koa 实现 jwt 认证
本文转自:https://blog.csdn.net/qq673318522/article/details/78641136 关于 Token 认证机制,这里不做更多解释.不清楚的可以看我的这篇文章 ...
- img transform:scale 放大在ios下变模糊
/*img标签放大再缩小*/ img { width: 400%; transform: translate3d(-50%, -50%, 0) scale(0.25, 0.25); -webkit-t ...
- H5与C3权威指南笔记--box-shadow
box-shadow 用于给盒子添加阴影效果.IE9+ 举个栗子:box-shadow: inset 5px 5px 5px red; inset可选,该值会让阴影出现在盒子内部. 第一个5px是阴影 ...
- wordpress的excerpt()函数
问题:在wordpres中的single页面,本身引用的<?php the_excerpt(); ?>,但是在页面上显示的却是文章的内容 原因:the_excerpt(); 在excerp ...
