走近webpack(0)--正文之前的故事
在前端工作的过程中,只要你接触过vue,angular,react,gulp就一定知道webpack或者听说过或者使用过webpack,但是或许你对webpack的使用方法并不是十分了解,只是会用写好的构建项目如:vue-cli,angular-cli等,那么这一系列的文章就是带你一点点走近webpack,真正弄懂webpack到底可以做什么,怎么做。
在真正的正文开始之前,我们先做一个小demo,就像所有的故事背景那样,这篇文章也作为该系列的故事背景。废话不多说,咱们开始吧。
一、安装(环境)
首先要安装node.js,这里就不多说怎么安装啦,去官网下载,然后就像安装其他软件那样安装它,git也是一样,安装好了试试下面的命令。
$ npm -v
4.2.
$ node -v
v7.8.0
接下来,我们开始安装webpack,首先webpack可以全局安装,也可以在你的项目下安装。但是你会发现,所有的文档甚至官方说明都不推荐全局安装webpack,因为全局安装会把webpack锁定到指定的版本,无法自由的根据情况去选择webpack版本,也有可能你从git上clone的webpack版本与你本地安装的版本不同,会产生意想不到的问题。
那么,如何安装webpack呢?代码如下:
npm install webpack -g
/*全局安装最新版本的webpack*/ npm install webpack --save-dev
/*安装最新版本的webpack到当前项目*/ npm install webpack@3.6. --save-dev /*安装指定的webpack版本到当前项目*/
在安装webpack到本地之前,需要做一个重要的操作,也就是
npm init
这样做是为了生成package.json,记录你当前项目所用到的依赖及一些其他相关信息。
OK,至此,我们的webpack就已经安装成功了。当前的webpack版本已经到了4.1.1,咱们暂时先使用npm install webpack@3.6.0 --save-dev命令。安装指定版本的webpack,后面必要的时候会升级webpack版本。
那么,接下来,我们开始我们第一个webpack打包demo。
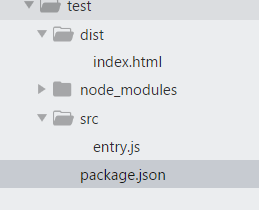
我们先创建两个文件夹,分别命名为dist和src。
当前的目录结构,看起来应该是这样的:

然后,我们在index.html中写上如下的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>zaking webpack</title>
</head>
<body>
<div id="title"></div>
<script src="./entry.js"></script>
</body>
</html>
entry.js中的代码比较简单:
document.getElementById('title').innerHTML="Hello webpack,I'am Zaking";
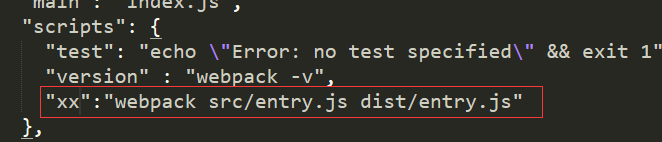
然后在package.json中加入如下的命令脚本:

在git命令行中输入npm run xx,你会发现dist目录下多了一个entry.js文件。然后用浏览器打开index.html,你会发现写在html文档可以正常打开并且运行。
这里的xx是随便输入的,npm run xx的意思就是执行xx所对应的脚本语句,通常会写为build、start、dev等具有语义的命令,这里是为了让大家方便理解,并不是一定要写死。
那这句脚本语句的意思就是打包src/entry.js文件到dist/entry.js文件。
至此,你已经学会了最基本的webpack打包方式,但是你一定会问,要是webpack只是这样用的话多麻烦。根本没有达到我们想要的自动化,热加载等使项目开发方便,打包灵活,减少http请求等优化项目的目的。
是的,上面的打包方式在我们的实际开发和应用中基本上是不会用到的。写在这里,只是为了让大家有一个简单清晰的认识。那么让我们来看看最简单的wbepack项目应该是什么样子。
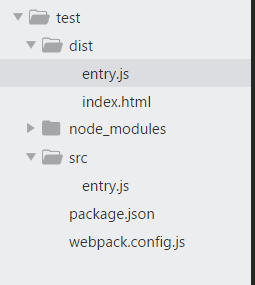
目录结构不变,我们在根目录下新建一个文件,叫做webpack.config.js,他就是webpack的配置文件。
现在,你的目录看起来应该是这个样子:哦对了,别忘了把dist/entry.js删除,等下还要生成这个文件的。

我们在webpack.config.js写上如下代码:
const path = require('path');
module.exports={
entry:{
entry:'./src/entry.js'
},
output:{
path:path.resolve(__dirname,'dist'),
filename:'[name].js'
},
module:{},
plugins:[],
devServer:{}
}
然后,我们在package.json的脚本语句那里写上

然后,在命令行中执行 npm run build,神奇的事情出现了。
> test@1.0.0 build C:\Users\lenovo\Desktop\test
> webpack Hash: c39ddabfd4bb98624a2e
Version: webpack 3.6.0
Time: 52ms
Asset Size Chunks Chunk Names
entry.js 2.54 kB 0 [emitted] entry
[0] ./src/entry.js 71 bytes {0} [built]
出现了这样的信息,说明你的文件打包成功。
OK,至此,本文就结束了,哦你可能会问webpack.config.js的那些js是什么意思。下一章我们再一起探究他具体的含义。并且下一章会真正的带大家走近webpack。
走近webpack(0)--正文之前的故事的更多相关文章
- 走近webpack(1)--多入口及devServer的使用
上一篇文章留下了一些问题,如果你没看过上一篇文章,可以在我的博客里查找,或者直接从这篇文章开始也是没问题的. const path = require('path'); module.exports= ...
- 走近webpack(2)--css打包及压缩js
前面的文章介绍了webpack的devServer以及多入口多出口文件的配置,咱们继续往下学. 在开始学习接下来的知识之前,我们先回顾一下,前文提到了webpack的简单配置方法,但是只详细说了下入口 ...
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- 走近webpack(5)--devtool及babel的使用
这一章咱们来说一下如何使用babel以及如何用webpack调试代码.这是基础篇的最后一章,这些文章只是罗列的给大家讲解了在一些场景中webpack怎样使用,这章结束后会给大家讲解一下如何在我们实际的 ...
- 走近webpack(3)--图片的处理
上一章,咱们学了如何用webpack来打包css,压缩js等.这一篇文章咱们来学习一下如何用webpack来处理图片.废话不多说,咱们开始吧. 首先,咱们随便找一张你喜欢的图片放到src/images ...
- 调皮的程序员:Linux之父雕刻在Linux内核中的故事
本文内容由公众号“格友”原创分享. 1.引言 (不羁的大神,连竖中指都这么帅) 因为LINUX操作系统的流行,Linus 已经成为地球人都知道的名人.虽然大家可能都听过钱钟书先生的名言:“假如你吃 ...
- 腾讯技术分享:微信小程序音视频技术背后的故事
1.引言 微信小程序自2017年1月9日正式对外公布以来,越来越受到关注和重视,小程序上的各种技术体验也越来越丰富.而音视频作为高速移动网络时代下增长最快的应用形式之一,在微信小程序中也当然不能错过. ...
- 学习Spring Boot:(二十七)Spring Boot 2.0 中使用 Actuator
前言 主要是完成微服务的监控,完成监控治理.可以查看微服务间的数据处理和调用,当它们之间出现了异常,就可以快速定位到出现问题的地方. springboot - version: 2.0 正文 依赖 m ...
- 【js奇妙说】如何跟非计算机从业者解释,为什么浮点数计算0.1+0.2不等于0.3?
壹 ❀ 引 0.1+0.2不等于0.3,即便你不知道原理,但也应该听闻过这个问题,包括博主本人也曾在面试中被问到过此问题.很遗憾,当时只知道一句精度丢失,但是什么原因造成的精度丢失却不太清楚.而我在查 ...
随机推荐
- Wireshark理解TCP乱序重组和HTTP解析渲染
TCP数据传输过程 TCP乱序重组原理 HTTP解析渲染 TCP乱序重组 TCP具有乱序重组的功能.(1)TCP具有缓冲区(2)TCP报文具有序列号所以,对于你说的问题,一种常见的处理方式是:TCP会 ...
- 【前端】Vue2全家桶案例《看漫画》之二、完成首页基本样式
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_2.html 项目github地址:https://github.com/shamoyuu/ ...
- (28000): Access denied for user 'root'@'127.0.0.1' (using password: YES)
在一台测试服务器测试Python脚本时,执行Python脚本时报如下错误: 主要错误信息为"operation the sql fail!1045 (28000): Access den ...
- Windows下的Memcache安装:
Windows下的Memcache安装:1. 下载memcache的windows稳定版,解压放某个盘下面,比如在c:\memcached2. 在终端(也即cmd命令界面)下输入 'c:\memcac ...
- 图像处理------Fuzzy C Means的聚合算法
Fuzzy C-Means聚合算法在图像分割(segmentation)和图像视觉处理中常常被用到聚合算法之 一本文是完全基于JAVA语言实现Fuzzy C-Means聚合算法,并可以运用到图像处理中 ...
- 芝麻HTTP:Python爬虫实战之抓取爱问知识人问题并保存至数据库
本次为大家带来的是抓取爱问知识人的问题并将问题和答案保存到数据库的方法,涉及的内容包括: Urllib的用法及异常处理 Beautiful Soup的简单应用 MySQLdb的基础用法 正则表达式的简 ...
- 小白——java基础之数据类型
PS:此文章为小白提供,大佬请绕道!!!! 首先特别感谢大才哥给我提供这个平台,未来我希望把java这个版块的内容补全. 今天要讲的是数据类型,最最最基础的内容~ java标识符.数据类型.关键字 开 ...
- pat1081-1090
1081 #include<cmath> #include<map> #include<iostream> #include<cstring> #inc ...
- PC响应式、固宽布局思想
截止目前,国内绝大多数内容为主的网站(知乎,果壳,V2EX,网易新闻等)均使用内容区定宽布局,大多数电商网站(网易考拉,京东,聚美优品)也使用了内容区定宽的布局,也有些网站使用了自适应布局. 如果不明 ...
- BZOJ 2683: 简单题(CDQ分治 + 树状数组)
BZOJ2683: 简单题(CDQ分治 + 树状数组) 题意: 你有一个\(N*N\)的棋盘,每个格子内有一个整数,初始时的时候全部为\(0\),现在需要维护两种操作: 命令 参数限制 内容 \(1\ ...
