Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录。
Windows环境打包:
1.首先贴一下package.json。
{
"name": "******",//隐藏项目名
"version": "**.**.**",//隐藏版本号
"author": "*** <***>",//隐藏作者信息
"description": "***",//隐藏应用描述
"license": "MIT",
"main": "./dist/electron/main.js",
"scripts": {
"build": "node .electron-vue/build.js && electron-builder",
"build:dir": "node .electron-vue/build.js && electron-builder --dir",
"build:clean": "cross-env BUILD_TARGET=clean node .electron-vue/build.js",
"build:web": "cross-env BUILD_TARGET=web node .electron-vue/build.js",
"dev": "node .electron-vue/dev-runner.js",
"pack": "npm run pack:main && npm run pack:renderer",
"pack:main": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.main.config.js",
"pack:renderer": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.renderer.config.js",
"postinstall": ""
},
"build": {
"productName": "***",//隐藏包名
"appId": "org.***.electron-vue",//隐藏appid
"directories": {
"output": "build"
},
"publish": [
{
"provider": "generic",
"url": "http://**.**.**.**:3001/download/"//隐藏自动更新存包服务器IP
}
],
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns",
"artifactName": "${productName}_setup_${version}.${ext}"
},
"win": {
"icon": "build/icons/icon.ico",
"artifactName": "${productName}_setup_${version}.${ext}"
},
"linux": {
"icon": "build/icons",
"artifactName": "${productName}_setup_${version}.${ext}"
}
},
"dependencies": {
"electron-updater": "^2.18.2",
"jenkins-api": "^0.3.1",
"socket.io": "^2.0.4",
"socket.io-client": "^2.0.4",
"vue": "^2.3.3",
"vue-electron": "^1.0.6",
"vue-router": "^2.5.3",
"xml2js": "^0.4.19"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-0": "^6.24.1",
"babel-register": "^6.24.1",
"babili-webpack-plugin": "^0.1.2",
"cfonts": "^1.1.3",
"chalk": "^2.1.0",
"copy-webpack-plugin": "^4.0.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.4",
"del": "^3.0.0",
"devtron": "^1.4.0",
"electron": "^1.7.5",
"electron-builder": "^19.19.1",
"electron-debug": "^1.4.0",
"electron-devtools-installer": "^2.2.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^0.11.2",
"html-webpack-plugin": "^2.30.1",
"less": "^3.0.0-alpha.3",
"less-loader": "^4.0.5",
"multispinner": "^0.2.1",
"node-loader": "^0.6.0",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"vue-html-loader": "^1.2.4",
"vue-loader": "^13.0.5",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.4.2",
"webpack": "^3.5.2",
"webpack-dev-server": "^2.7.1",
"webpack-hot-middleware": "^2.18.2"
}
}
2.项目打包
一件构建系统打包命令,根目录执行npm run build;
3.打包依赖安装
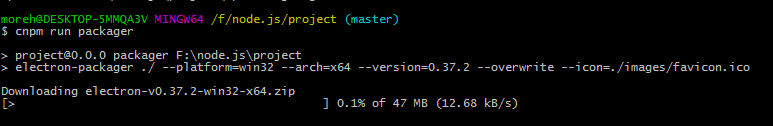
electron打包,执行npm run build命令,速度很慢,无论翻墙与否,均无法顺利下载打包相关依赖(electron-v1.7.9-win32-x64electron-builder-19.19.1winCodeSign-1.9.0 nsis-3.0.1.13 nsis-resources-3.3.0),执行打包操作。


执行npm run build之前先设置淘宝镜像
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
electron-v1.7.9-win32-x64: 首先卸载其他版本,然后指定安装1.7.9版本到开发依赖中;
npm uninstall electron && npm install electron@”1.7.” –save-dev;
electron-builder-19.19.1: 解决方法同electron-v1.7.9-win32-x64;
winCodeSign-1.9.0:Warning: Cannot download winCodeSign, attempt #1: Error: Request timed out,多次下载均无法完成,参照electron-builder项目中的issues地址:https://github.com/electron-u...;首先下载https://github.com/electron-u...;然后解压到相应的缓存目录中;
nsis-3.0.1.13:翻墙后可以下载成功;
nsis-resources-3.3.0:翻墙后下载两次可以成功。
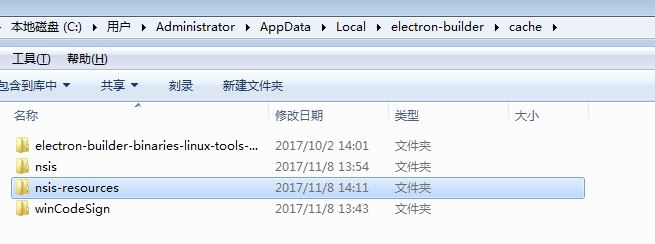
Cache目录最终文件:

4.打包应用
解决以上问题之后,打包即可正常完成,打包后.exe(windows安装包)、.yml(windows自动更新配置)文件存放于./build文件夹中。
注意:打包中出现个奇怪的问题,同样的package.json,我这边打包正常,在我同事电脑上打包报错,或者是打包后安装文件报错(相关依赖找不到)。最后发现问题出现在npm依赖安装上,我是使用的yarn安装的node_modules,我同事是用npm install安装的node_modules,所以如果打包之后出现相关依赖找不到的话,不妨把node_modules删掉重新使用yarn安装试试。
MAC环境打包:
1.依赖安装
mac下依赖安装要比windows环境快的多,打包依赖一般都是mac环境特有的platform=darwin。安装比较顺利,也就不啰嗦了。
2.代码签名
mac打包和windows打包最大的不同就是代码签名,mac上进行代码签名请移步这篇文章Electron 打包Mac安装包代码签名问题解决方案。
注意:mac上不签名也可以打包成功,但是涉及到自动更新等需要身份认证的功能则不能用,也不能发布到mac app store中。所以说经过代码签名的MAC包才是完整的包。
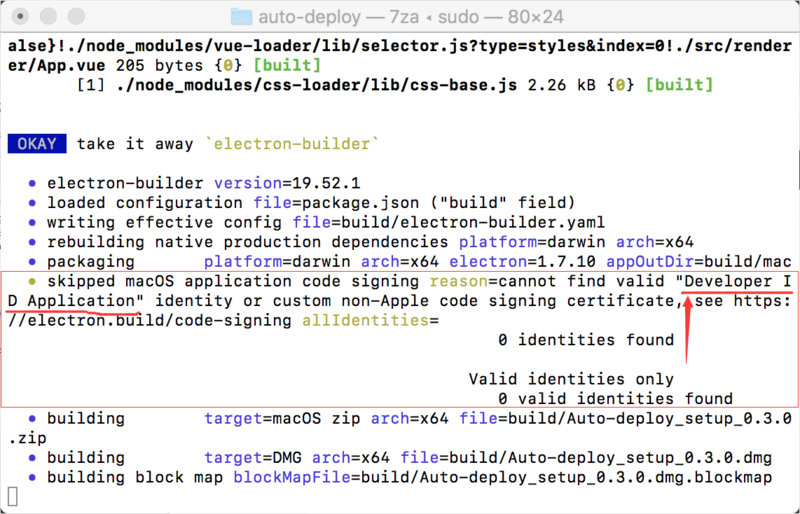
未经代码签名的MAC打包过程:

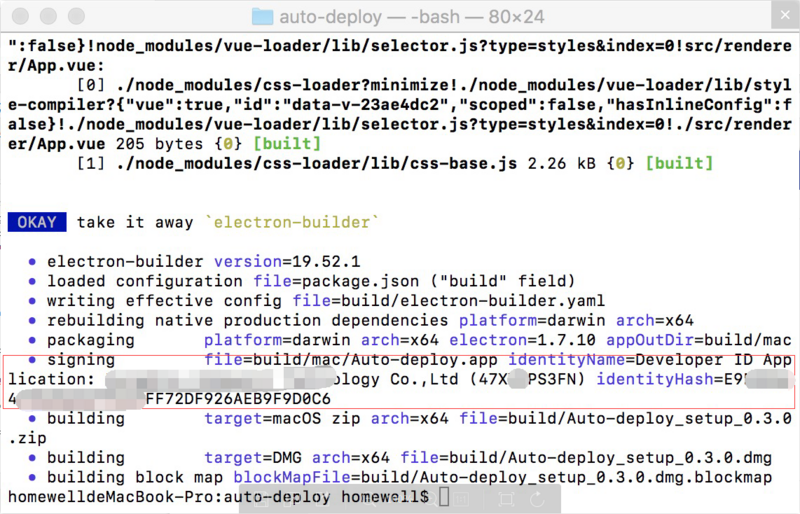
经过代码签名的MAC打包过程:

3.打包应用。
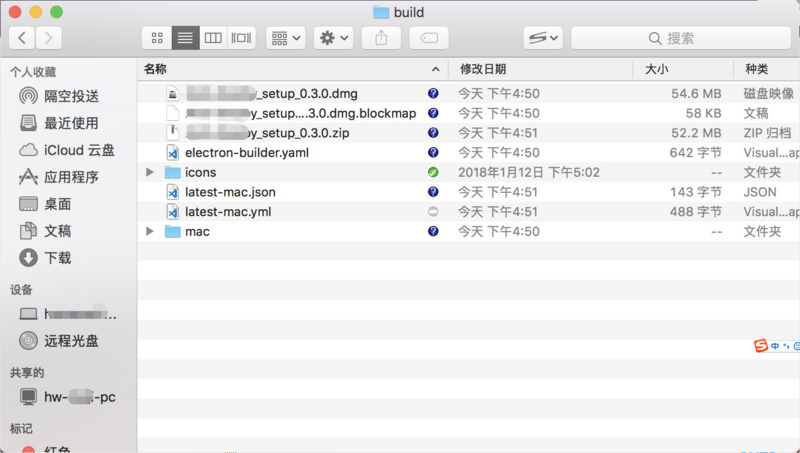
mac打包后会生成包括.dmg和latest-mac.yml的安装文件。

如果这篇文章对你的工作或者学习有帮助的话,请收藏或点个赞。如果对其中有什么不明白的或者报错,可以留言或者加QQ群140455228交流。
Electron 桌面应用打包(npm run build)简述(windows + mac)的更多相关文章
- vue-cli 打包(npm run build) 出现 ERROR in xx..js from UglifyJs Unexpected token: punc (()
之前打包还没问题,这次就报错了,后来发现原来是少了 .babelrc 文件, 网上找了好多方法都不行,后来看了之前的项目,原来是少了 .babelrc 文件, 只要在根目录下建立这个文件, 文件内容 ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- linux vue项目+npm run build + nginx
系统 环境 vue nginx 步骤 1.打包vue项目 2.配置nginx 打包vue项目 1.项目配置 我们使用服务器的8000端口 2.打包 # npm run build 打包成功会创 ...
- 如何使用 gitlab 或 github 执行npm run build
一: 如何快速搭建一个组件库 首先,我们介绍一个快速包装组件库的工具:https://github.com/yanhaijing/jslib-base 按照文档来,就简单几步: npx @js ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
随机推荐
- 用Windbg来分析.Net程序的dump
介绍 1. 什么是Windbg WinDbg是微软发布的一款相当优秀的源码级(source-level)调试工具,可以用于Kernel模式调试和用户模式调试,还可以调试Dump文件. WinDbg是微 ...
- java_web学习(八) jdbc连接mysql
首先我们来看一下主机与数据库的关系图 实际上是两台服务器 一:下载数据库驱动jar包存放WebContent—WEB-INF—lib目录下 1.2步骤 1. 2. 3 4. 1.3 将jar包导入到W ...
- JavaWeb(二)cookie与session的应用
前言 前面讲了一堆虚的东西,所以这篇我们来介绍一下cookie和session的应用. 一.使用cookie记住用户名 1.1.思路介绍 1.2.实现代码 1)LoginServlet package ...
- Codeforces Beta Round #1 A,B,C
A. Theatre Square time limit per test:1 second memory limit per test:256 megabytes input:standard in ...
- CodeForces798-B. Mike and strings-string中的find()函数
好久好久好久之前的一个题,今天翻cf,发现这个题没过,补一下. B. Mike and strings time limit per test 2 seconds memory limit per t ...
- 四 : springMVC各种跳页面传值
第一种方式 : 返回值为String类型的跳转页面,犯法参数里面需要写Model modelimport org.springframework.ui.Model;包下的.返回String1):字符串 ...
- 了解前端中的SPA
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 单页W ...
- 用NPOI导出Excel,生成下拉列表、以及下拉联动列表(第1篇/共3篇)
最近帅帅的小毛驴遇到一个很奇葩的需求: 导出Excel报表,而且还要带下拉框,更奇葩的是,下拉框还是联动的. 小毛驴一天比较忙,所以这等小事自然由我来为她分忧了.经历了两天,做了几种解决方案,最后完美 ...
- 从零开始学习前端开发 — 6、CSS布局模型
一.css布局模型 1.流动模型(Flow) 元素在不设置css样式时的布局模型,是块元素就独占一行,是内联元素就在一行逐个进行显示 2.浮动模型(Float) 使用float属性来进行网页布局,给元 ...
- memcached集群和一致性哈希算法
场景 由于memcached集群各节点之间都是独立的,互不通信,集群的负载均衡是基于客户端来实现的,因此需要客户端用户设计实现负载均衡算法. 取模算法 N个节点,从0->N-1编号,key对N ...
