a标签的伪元素的应用——link,hover,visited,active
a标签应用中,一般有四个状态:
鼠标未移入前(link),鼠标移入时(hover),
鼠标点击时(active),鼠标点击后(visited)。


<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
body{
padding: 200px 0;
}
a {
font-size: 50px;
} /*未访问时*/
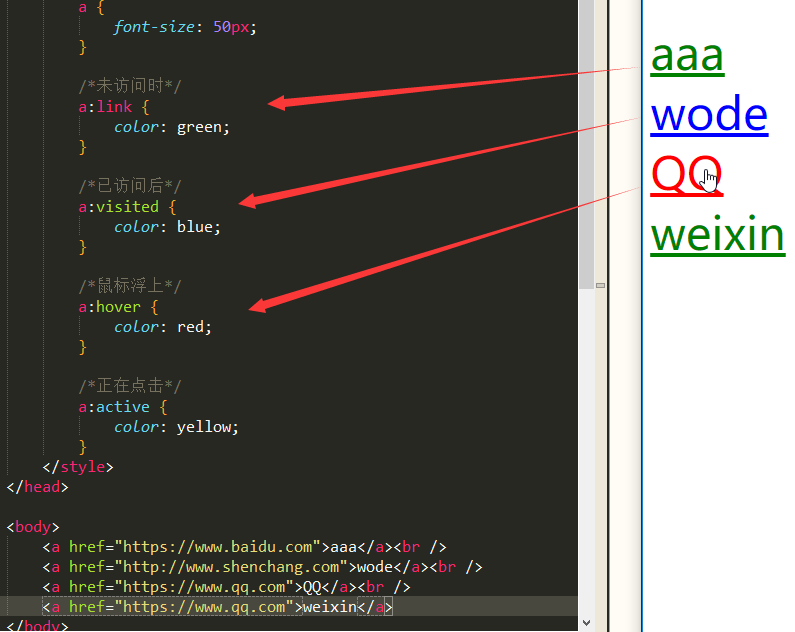
a:link {
color: green;
} /*已访问后*/
a:visited {
color: blue;
} /*鼠标浮上*/
a:hover {
color: red;
} /*正在点击*/
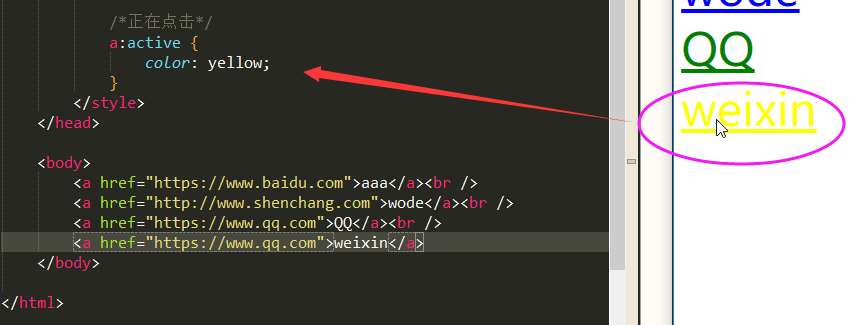
a:active {
color: yellow;
}
</style>
</head> <body>
<a href="https://www.baidu.com">aaa</a><br />
<a href="http://www.shenchang.com">wode</a><br />
<a href="https://www.qq.com">QQ</a><br />
<a href="https://www.qq.com">weixin</a>
</body> </html>
a标签的伪元素的应用——link,hover,visited,active的更多相关文章
- 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果
1.颜色小tip知识 在背景色上方叠加一个黑色半透明层 rgba(0,0,0,.2) 可以得到一个更暗的颜色 在背景色上方叠加一个白色半透明层 rgba(255,255,255,.2) 可以得到一个更 ...
- css 伪类: 1)a:link , a:visited, a:hover, a:active 2):first-child
1. 链接伪类: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset=&qu ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- 常用伪元素及content属性值的使用
1.常用伪元素有 after.before,使用方法,如下 a:after{ display:block; content:''; } 2. content: "/\00a0";/ ...
- css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化.这里讲总结关于css伪类和伪元素的相关使用 伪元素 :before/:before 在 ...
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
随机推荐
- ActionBar+Fragment实现顶部标签页
用ActionBar的TABS模式,和Fragment实现程序顶部的标签页切换. 一. MainActivity public class MainActivity extends A ...
- 2017ecjtu-summer training #1 UVA 10399
It has been said that a watch that is stopped keeps better time than one that loses 1 second per day ...
- 简单的面向对象(OO)练习
学生设备管理系统: 每个学校都有很多班级,每个班级都有很多设备.(设备可以更新)每个设备都有购买价格,每种设备都有折旧率(如每年折旧10%) 按班级进行统计,指定的班级有多少的设数量? 按班级进行统计 ...
- Linux 权限、磁盘操作命令-Linux基础环境命令学习笔记
1.创建用户和用户组 1)用户和用户组 /etc/passwd 保存系统用户的基本信息 /etc/group 保存用户组信息 用户名:x:UID:GID 2)基本命令 useradd 增加用户 gro ...
- 在jquery中防止ajax重复提交
- YUI 和路径相关的参数与module加载之间的关系
相关参数默认值 使用YUI, 我们可以配置一些和路径相关参数,如base.root.comboBase.cdn, combine.path.fullpath等属性的配置均会影响到YUI的module加 ...
- 如何开发由Create-React-App 引导的应用(三)
此文章是翻译How to develop apps bootstrapped with Create React App 官方文档 系列文章 如何开发由Create-React-App 引导的应用 如 ...
- block一点也不神秘————如何利用block进行回调
我们在开发中常常会用到函数回调,你可以用通知来替代回调,但是大多数时候回调是比通知方便的,所以何乐而不为呢?如果你不知道回调使用的场景,我们来假设一下: 1.我现在玩手机 2.突然手机没有电了 3.我 ...
- SQL Constraints
每个表可以有多个 UNIQUE 约束,但是每个表只能有一个 PRIMARY KEY 约束. http://www.w3school.com.cn/sql/sql_unique.asp 另外相关:@On ...
- SQLServer导出数据表结构
SELECT (case when a.colorder=1 then d.name else '' end)表名, a.colorder 字段序号, a.name 字段名, (case when C ...
