Yii2快速总结
1.项目目录

后面的总结都是基于这个项目目录,注意:这个Yii2框架的basic版本原始的目录结构,未作任何更改。
2.新建控制器以及视图
controllers这个目录下的SiteController.php这是一个site控制器,我们在里面添加一个action:
public function actionSay($message = 'Hello'){
return $this->render('say',['message'=>$message]);
}
这个action名为say,默认参数$message的值为'Hello',然后我们再去views\site目录下新建一个视图页面say.php:
<?php /* @var $this yii\web\View */ use yii\helpers\Html; ?>
<div>
<h1><?= Html::encode($message) ?></h1> <p>
This is the Say page. You may modify the following file to customize its content:
</p> <code><?= __FILE__ ?></code>
</div>
最后浏览器访问:http://localhost/basic/web/index.php?r=site/say&message=Hello+world;

通过site控制器访问名为say的action,传进来参数,然后这个action跳转(render)到say页面,并且用类似于el表达式接收action传来的值。
3.Models之ActiveRecord
models/Country.php(代表和读取country数据表的数据,这个类里面不需要写什么)
<?php namespace app\models; use yii\db\ActiveRecord; class Country extends ActiveRecord
{
}
controllers/CountryController(就和SiteController一样是个控制器,里面可以写actionXXX)
<?php namespace app\controllers; use yii\web\Controller;
use yii\data\Pagination;
use app\models\Country; class CountryController extends Controller
{
public function actionIndex()
{
$query = Country::find();
$pagination = new Pagination([
'defaultPageSize' => ,
'totalCount' => $query->count(),
]);
$countries = $query->orderBy('name')
->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('index', [
'countries' => $countries,
'pagination' => $pagination,
]);
}
}
这个控制器的actionIndex调用models/Country类来进行Country表的全字段查询,然后转到views/country/index.php页面
<?php
use yii\helpers\Html;
use yii\widgets\LinkPager;
?>
<h1>Countries</h1>
<ul>
<?php foreach ($countries as $country): ?>
<li>
<?= Html::encode("{$country->name} ({$country->code})") ?>:
<?= $country->population ?>
</li>
<?php endforeach; ?>
</ul> <?= LinkPager::widget(['pagination' => $pagination]) ?>
最终页面:

4.Gii生成代码
通常在config/web.php最后面,已经为该项目开启了Gii模块,部分代码如下
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
// uncomment the following to add your IP if you are not connecting from localhost.
//'allowedIPs' => ['127.0.0.1', '::1'],
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
// uncomment the following to add your IP if you are not connecting from localhost.
//'allowedIPs' => ['127.0.0.1', '::1'],
];
}
如果你通过本机以外的机器访问 Gii,请求会被出于安全原因拒绝。 你可以配置 Gii 为其添加允许访问的 IP 地址(allowdIPs)
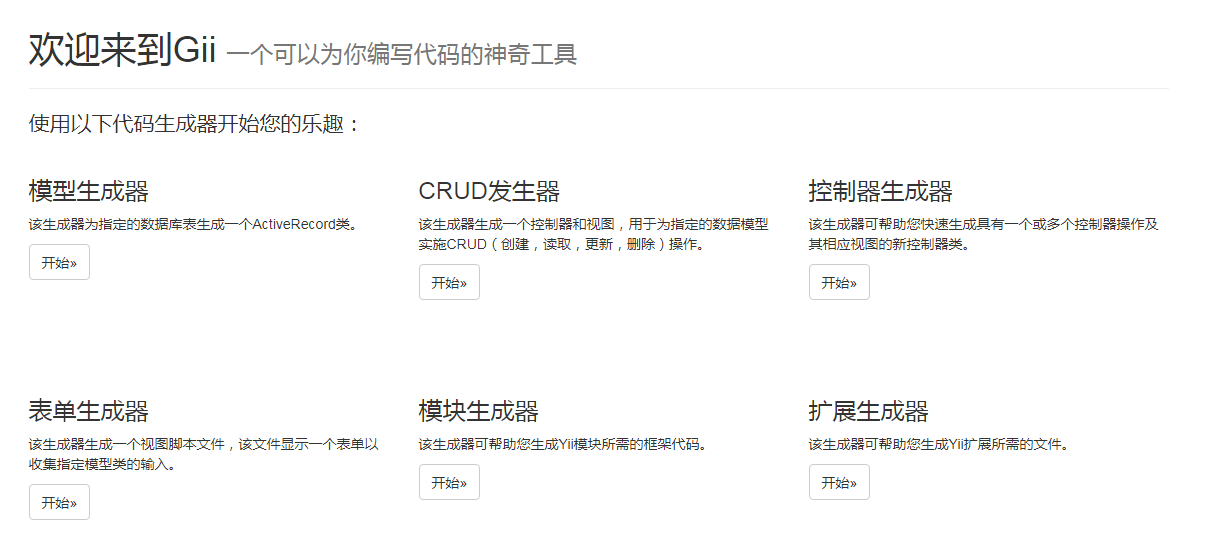
然后浏览器输入类如http://localhost/basic/web/index.php?r=gii,就可以看到Gii的界面了,你可以用chrome的翻译工具将该页面翻译为中文 (T_T)。

now,开始学着去用它吧~~~
模型生成器:
这就和hibernate由数据表生成持久化类一个道理,操作简便,输入表名和对应生成的类名,然后Priview-->Generator就能在你的项目根目录下的models目录下生成类了。这里拿country数据表作为例子,生成的类是models/Country.php。
CRUD生成器:
这就是一个数据库的增删改查,点击,然后填写表单,
- Model Class:
app\models\Country - Search Model Class:
app\models\CountrySearch - Controller Class:
app\controllers\CountryController - View Path: @
app/views/country
然后Priview-->Generator就能在你的项目里生成n多的文件了。

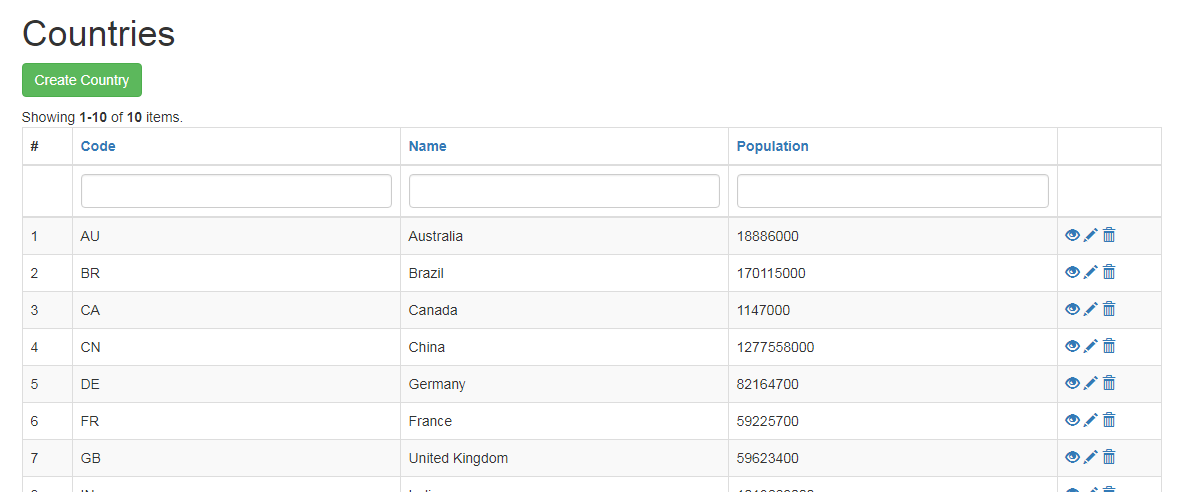
然后浏览器输入:http://localhost/basic/web/index.php?r=country/index

5.
Yii2快速总结的更多相关文章
- [Yii2] 快速套模板,加载JS,CSS(HTML标签<base>)
刚开始学,弄了好久,不知道怎么加载JS.CSS,以及怎么不加载YII2自带的模板!其实真的好简单! 补: 其实是我垃圾,YII2默认访问路径是WEB,所以把style文件放到web下就能加载! 首先把 ...
- yii2快速導出phpexcel
https://packagist.org/packages/moonlandsoft/yii2-phpexcel 安装方式:首先是已经安装过Composer,则通过 Composer 下载安装 Mo ...
- Yii2框架RESTful API教程(一) - 快速入门
前不久做一个项目,是用Yii2框架写一套RESTful风格的API,就去查了下<Yii 2.0 权威指南 >,发现上面写得比较简略.所以就在这里写一篇教程贴,希望帮助刚接触Yii2框架RE ...
- Yii2 的快速配置 api 服务 yii2-fast-api
yii2-fast-api yii2-fast-api是一个Yii2框架的扩展,用于配置完善Yii2,以实现api的快速开发. 此扩展默认的场景是APP的后端接口开发,因此偏向于实用主义,并未完全采用 ...
- 快速创建yii2 RESTful api的小记
1.复制backend的应用到同级目录,改名叫api 2.然后就是配置项修改,common和api目录下的 common下: bootstrap.php最后添加一行配置 api/config/main ...
- yii2实战教程之新手入门指南-简单博客管理系统
作者:白狼 出处:http://www.manks.top/document/easy_blog_manage_system.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文 ...
- Yii2 基于RESTful架构的 advanced版API接口开发 配置、实现、测试 (转)
环境配置: 开启服务器伪静态 本处以apache为例,查看apache的conf目录下httpd.conf,找到下面的代码 LoadModule rewrite_module modules/mod_ ...
- 浅析Yii2的view层设计
Yii2.0的view层提供了若干重要的功能:assets资源管理,widgets小组件,layouts布局... 下面将通过对Yii2.0代码直接进行分析,看一下上述功能都是如何实现的,当然细枝末节 ...
- yii2实战教程之第一个Yii程序
之前考虑过要不要砍掉该章节,直接上手教你搭建简单的博客系统.出于实战基础加之自C语言的书籍出版以来,几乎所有的编程书籍都讲述了一个Hello World的例子作为开始.虽然我们仅仅是学习Yii2,但是 ...
随机推荐
- Jeff Atwood质疑iPhone的单键设计
我喜欢使用iPhone,但我对它的一个设计不敢苟同:苹果始终坚持,设备的正面永远只能有一个按键. 我还买了一个Kindle Fire,它更离谱,一个按键都没有!我完全赞成,任何小器具的正面都应该在明显 ...
- 【Android 应用开发】Android 上实现非root的 Traceroute -- 非Root权限下移植可执行二进制文件 脚本文件
作者 : 万境绝尘 转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/36438365 示例代码下载 : -- CSDN : htt ...
- UIEvent UIResponder UI_04
1.事件(UIEvent),是由硬件设备捕捉到用户对设备的操作,把这个操作抽象成一个事件对象 ios中三大事件:触Touches摸晃动事件Motion,远程控制事件RemoteControl: ...
- Spring BeanFactory getBean 源码剖析
首先看一张时序图 最开始,一切都来自这里: public static void main(String[] args) { ApplicationContext context = new Clas ...
- 手把手带你画一个漂亮蜂窝view Android自定义view
上一篇做了一个水波纹view 不知道大家有没有动手试试呢点击打开链接 这个效果做起来好像没什么意义,如果不加监听回调 图片就能直接替代.写这篇博客的目的是锻炼一下思维能力,以更好的面多各种自定义vi ...
- Android自定义view进阶-- 神奇的贝塞尔曲线
上一篇介绍了自定义view需要知道的基本函数.新开一篇献给借给我vpn的深圳_奋斗小哥. 转载请注明出处:http://blog.csdn.net/wingichoy/article/details/ ...
- linux知识汇总
1. 利用Ctrl+Alt+F1到Ctrl+Alt+F6在6个虚拟控制台之间切换,利用Ctrl+Alt+F7切换回图形界面. 2. 使用who命令来判断谁在系统上及其登录方式.id命令 ...
- VectorDrawable与AnimatedVectorDrawable
VectorDrawable Android L开始提供了新的API VectorDrawable 可以使用SVG类型的资源,也就是矢量图.先来一个例子吧. <?xml version=&qu ...
- Unix/Linux中的fork函数
fork函数介绍 一个现有进程可以调用fork函数创建一个新进程.该函数定义如下: #include <unistd.h> pid_t fork(void); // 返回:若成功则在子进程 ...
- netty深入学习之一: 入门篇
netty深入学习之一: 入门篇 本文代码下载: http://download.csdn.net/detail/cheungmine/8497549 1)Netty是什么 Netty是Java NI ...
