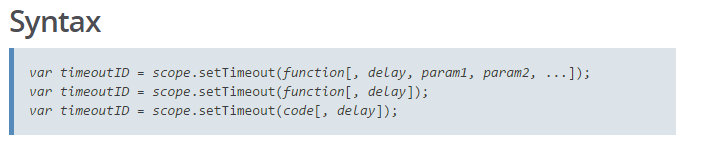
setTimeout、setInterval被遗忘的第三个参数
一、最近在看promise,惊奇的发现:原来 setTimeout不只有两个参数,我还能说什么呢?赶紧探探究竟。
function multiply(input) {
return new Promise(function (resolve, reject) {
log('calculating ' + input + ' x ' + input + '...');
setTimeout(resolve, 500, input * input);
});
}
二、定义
扒了一下MDN,果然有定义:

’Additional parameters which are passed through to the function specified by func once the timer expires.’
定时器启动时候,第三个以后的参数是作为第一个func()的参数传进去。
三、demo1
增加两个参数
function sum(x, y) {
console.log(x+y) //3
}
setTimeout(sum, 1000, 1, 3);
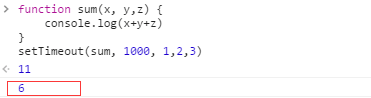
增加三个参数

(打印出的11是setTimeout的timeId)
可以看出:
[第三个参数及以后的参数都可以作为sum函数的参数;]
四、再看demo2
var doc=document.getElementById('div');
setTimeout(function(){
doc.style.color='red';
},10000,setTimeout(function(){
doc.style.color='black';
},5000));
上面的结果是,div元素内的字体样式5秒后变黑,10秒后再变红。是不是很惊奇,因为第三个参数也是一个定时器,5后就会开启。和JQuery里面的animate()不同,animate里面回调是执行了前面之后再执行后面的。
setTimeout、setInterval被遗忘的第三个参数的更多相关文章
- setInterval、setTimeout之遗忘的第三个参数
今天看阮一峰老师的ES6入门,在一个关于promise的小demo里,老师用到了setTimeout的第三个参数,惊了有没有,定时器还有第三个参数? 喏就是下面这个demo: function tim ...
- setInterval()、clearInterval()、setTimeout()和clearTimeout() js计数器方法(还有第三个参数)
用法是会用,但是之前一直以为接函数的 var a = setInterval(function(){},1000) 比如a是函数名,最近才发现它是一个ID, var intervalID = wind ...
- js setTimeout setInterval 第三个参数说明
1.api setTimeout: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/setTimeout var timeoutID = ...
- setTimeout,setInterval你不知道的…
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- setTimeout,setInterval你不知道的事
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- js中的setTimeout第三个参数
setTimeout跟setInterval大家应该都很熟悉的,但是一直很少注意,原来这两个函数可以支持第三个参数的,但是IE就呵呵了,仅IE(6-9)呵呵了,其他浏览器都支持的。 第三个参数将作为回 ...
- js异步处理工作机制(setTimeout, setInterval)
经常谈到异步,但是发现自己一直没深入理解setTimeout, setInterval,逛论坛的时候发现了这篇好文章,分享一下. ————————————————————以下为原文—————————— ...
- setTimeout第三个参数
在廖雪峰大神的官方网站看nodejs的时候,发现自己对Promise函数不甚了解,于是转去看Promise函数,看到了这段代码: function multiply(input) { return n ...
- 定时 ——setTimeout | setInterval
使用场景,setTimeout 只调用一次,setInterval 会重复调用,直到清除或重载. <div id="countDown"></div> &l ...
随机推荐
- SpringCloud的Hystrix(二) 某消费者应用(如:ui、网关)访问的多个微服务的断路监控
一.验证断路保护监控是否管理多个消费者 app 1.第1个消费者应用:访问自己封装rest服务 saleProd 2.第2个消费者应用:第二个应用没有反应 说明 1.每个应用实例的断路保护机制,只对本 ...
- zuul入门(3)开发zuul的过滤器
1.编写Zuul过滤器(Java&Groovy) 理解过滤器类型和请求生命周期后,我们来编写一个Zuul过滤器.编写Zuul的过滤器非常简单,我们只需继承抽象类ZuulFilter,然后实现几 ...
- c# 工具类(字符串和时间,文件)
using System; using System.IO; using System.Text.RegularExpressions; using System.Windows.Browser; n ...
- 1.1 WEB API 在帮助文档页面进行测试
这篇文章http://www.cnblogs.com/landeanfen/p/5210356.html写得比较详细, 我就挑简单的来说. 首先用这功能要在WEB API创建的帮助文档下面,如果你使用 ...
- beautiful soup
beautiful soup是一个可以从html或者xml文件中提取数据的python库,它能够通过你喜欢的转换器实现惯用的文档导航.查找.修改文档的方式. beautiful soup 会帮你节省数 ...
- 《跟我学Shiro》学习笔记 第一章:Shiro简介
前言 现在在学习Shiro,参照着张开涛老师的博客进行学习,然后自己写博客记录一下学习中的知识点,一来可以加深理解,二来以后遗忘了可以查阅.没有学习过Shiro的小伙伴,也可以和我一起学习,大家共同进 ...
- 确保 PHP 应用程序的安全 -- 不能违反的四条安全规则
规则 1:绝不要信任外部数据或输入 关于 Web 应用程序安全性,必须认识到的第一件事是不应该信任外部数据.外部数据(outside data) 包括不是由程序员在 PHP 代码中直接输入的任何数据. ...
- leetcode 561.Array Partition I-easy
Given an array of 2n integers, your task is to group these integers into n pairs of integer, say (a1 ...
- sed和awk的使用
- boot.img格式文件拆解实例结构解析
以msm8226为例,讲解android源码编译生成boot.img的结构.boot.img包括boot.img header.kernel以及ramdisk文件系统.下面是对boot.img的结构进 ...
