djangorestframework+vue-cli+axios,为axios添加token作为headers踩坑记
情况是这样的,项目用的restful规范,后端用的django+djangorestframework,前端用的vue-cli框架+webpack,前端与后端交互用的axios,然后再用户登录之后,axios添加token作为axios的header并请求后端,后端部分用的djangorestframework的认证组件。
以上的相关知识,不是本篇文章的重点,请移步:
前后端分离djangorestframework——认证组件
postman测试
在最开始写好后端
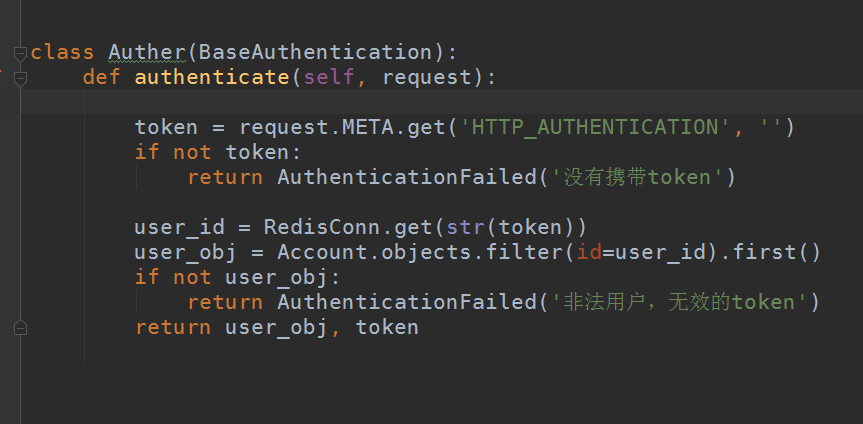
认证组件:

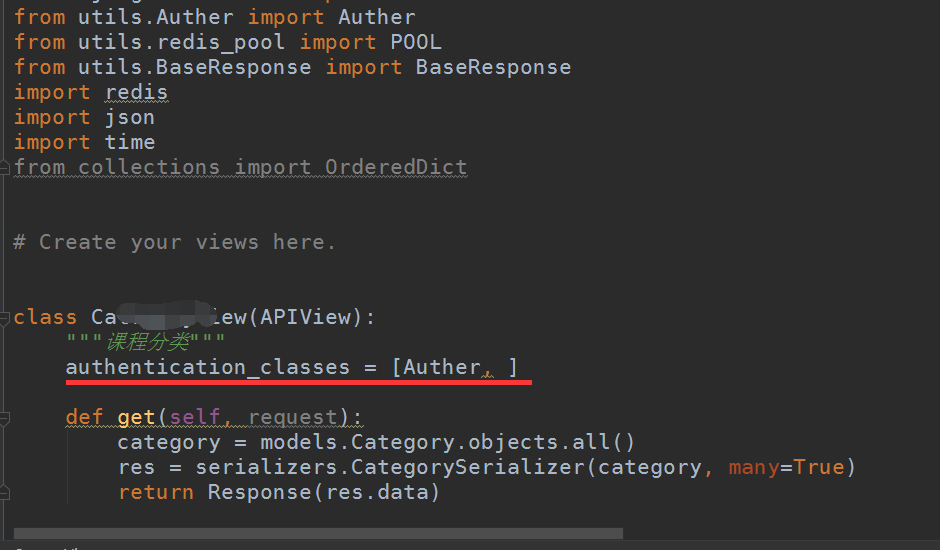
视图部分装饰认证组件:

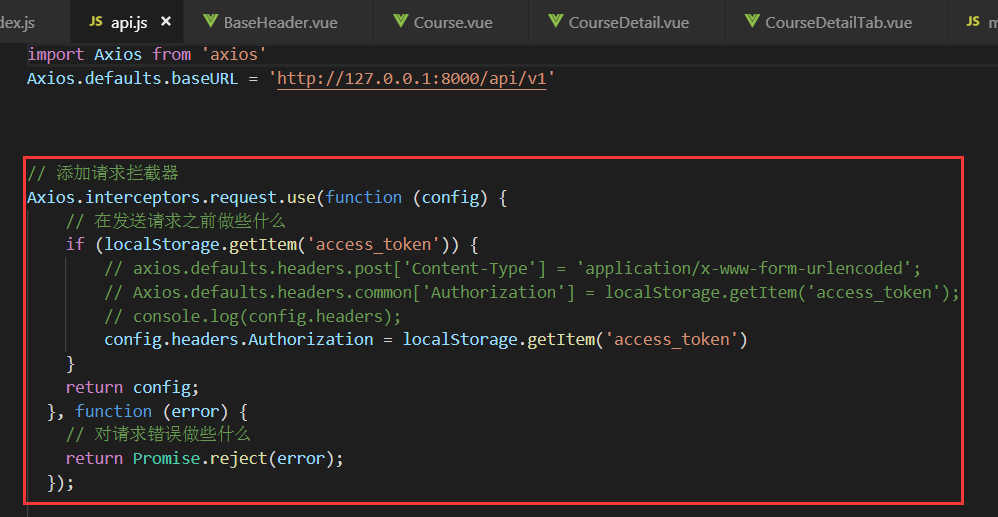
vue部分,做了个判断,如果用户是登录状态,自动设置默认的headers:

添加了请求拦截器之后,前端会自动对每个请求之前请求一次,请求方式为OPTIONS,之后再发出真实的请求
关于这个为什么会做两次请求是因为:
浏览器会对复杂请求进行处理,在发送真正的请求前, 会先发送一个方法为OPTIONS的预请求(preflight request), 用于试探服务端是否能接受真正的请求,如果options获得的回应是拒绝性质的,比如404\403\500等http状态,就会停止post、put等请求的发出
有三种方式会导致这种现象:
- 请求方法不是GET/HEAD/POST。即复杂请求
- POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain。最常见的json就不是
- 请求设置了自定义的header字段。我这里就设置了token作为自定义的headers
用的postman做的测试:

返回结果:

项目真实测试
然后在项目真实测试的时候:
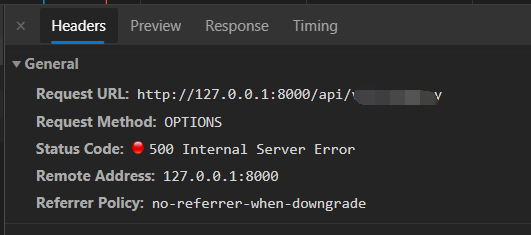
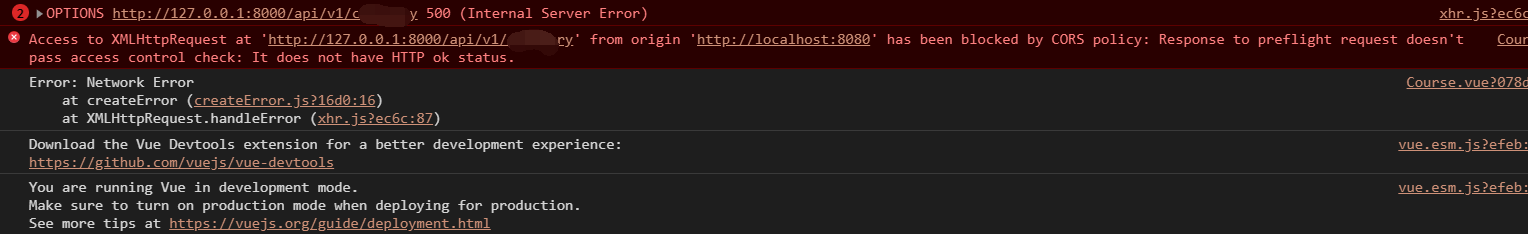
前端用的vue-cli +webpack,启动项目,并抓包查看时,请求状态500

并且请求的参数并没有给上header

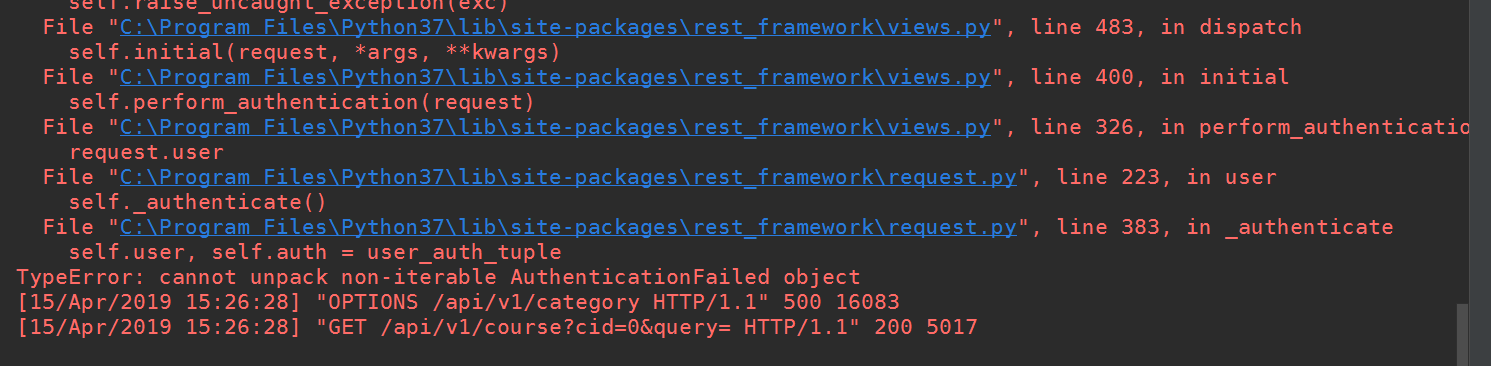
后端就是报错:

就是这个:
TypeError: cannot unpack non-iterable AuthenticationFailed object
并且前端的console部分还报同源策略的错:

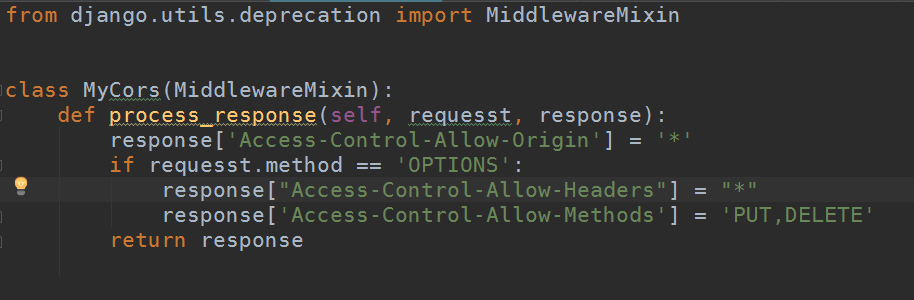
我跟你说,你要是跑去后端设置中间件的response的话,你就距离正确答案越来越远了,我的中间件部分是这样的:

然后根据前面用postman测试都没问题,所以我判定,一定不是中间件的问题
思来想去,根本的原因就是拿不到token,所以我开始在这方面思考,然后我注释了那段是否带有token的判断,再测试:
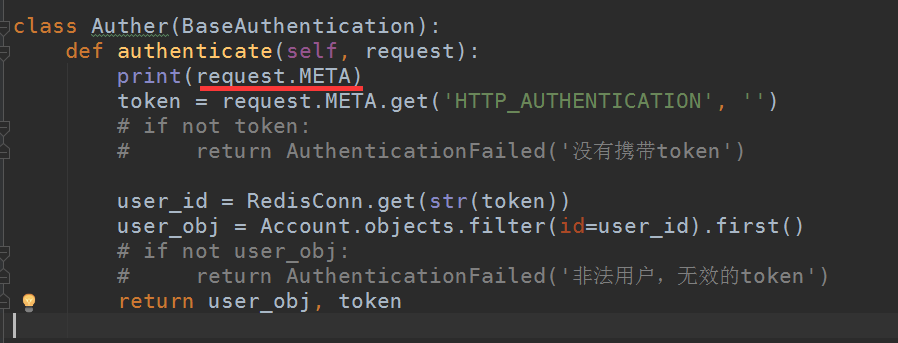
打印request.META
注释掉验证部分,只是打印看看request.META里的数据

前端再次请求:
OPTIONS请求方式因为已经取消了验证所以不报错了:

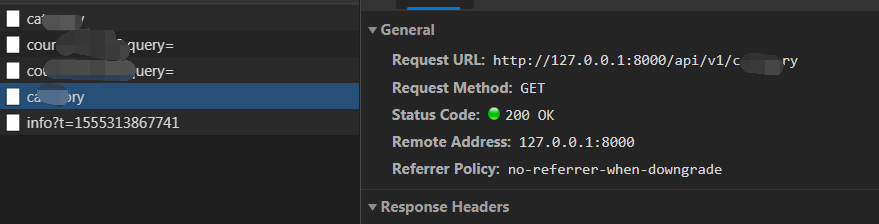
第二次真实请求也出现了,并且返回状态码200

header部分也带上了token:

也就是说,前端装饰上了token的,但是后端没有拿到,所以报错了
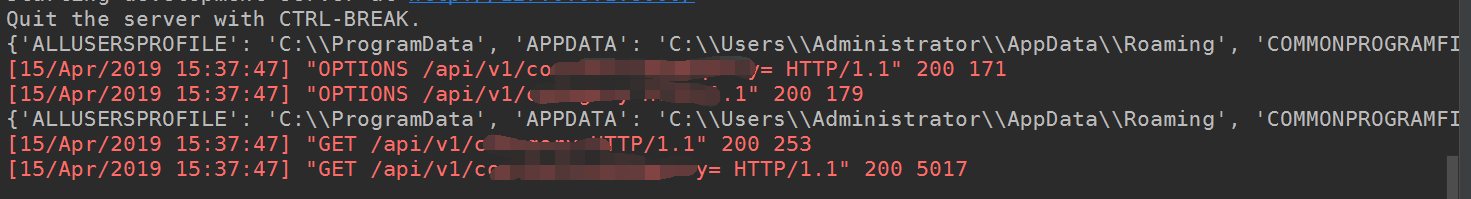
最后看看,后端print(request.META)

因为有两次请求,看看两次到底有什么不同(我已经删除掉了一些无关精要的数据)
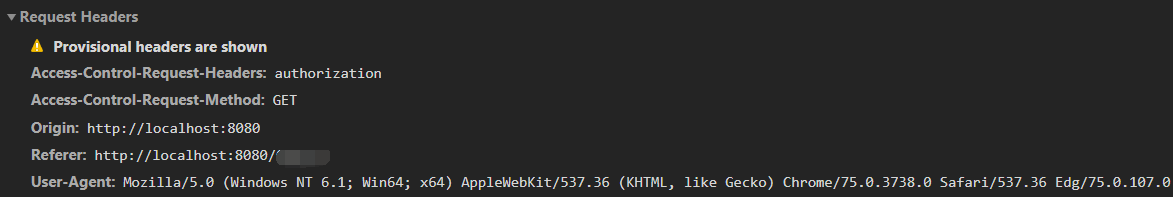
第一次请求时:
{', 'REMOTE_HOST': '', 'CONTENT_LENGTH': '', 'SCRIPT_NAME': '', 'SERVER_PROTOCOL': 'HTTP/1.1', 'SERVER_SOFTWARE': 'WSGIServer/0.2', 'REQUEST_METHOD': 'OPTIONS', 'PATH_INFO': '/api/v1/', 'QUERY_STRING': '', 'REMOTE_ADDR': '127.0.0.1', 'CONTENT_TYPE': 'text/plain', 'HTTP_HOST': '127.0.0.1:8000', 'HTTP_CONNECTION': 'keep-alive', 'HTTP_ACCESS_CONTROL_REQUEST_METHOD': 'GET', 'HTTP_ORIGIN': 'http://localhost:8080', 'HTTP_USER_AGENT': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3738.0 Safari/537.36 Edg/75.0.107.0', 'HTTP_ACCESS_CONTROL_REQUEST_HEADERS': 'authorization', 'HTTP_ACCEPT': '*/*', 'HTTP_REFERER': 'http://localhost:8080/Course', 'HTTP_ACCEPT_ENCODING': 'gzip, deflate, br', 'HTTP_ACCEPT_LANGUAGE': 'zh-CN,zh;q=0.9,en;q=0.8,en-US;q=0.7', 'wsgi.input': <_io.BufferedReader name=628>, 'wsgi.errors': <_io.TextIOWrapper name='<stderr>' mode='w' encoding='UTF-8'>, 'wsgi.version': (1, 0), 'wsgi.run_once': False, 'wsgi.url_scheme': 'http', 'wsgi.multithread': True, 'wsgi.multiprocess': False, 'wsgi.file_wrapper': <class 'wsgiref.util.FileWrapper'>}
第二次请求时:
{', 'REMOTE_HOST': '', 'CONTENT_LENGTH': '', 'SCRIPT_NAME': '', 'SERVER_PROTOCOL': 'HTTP/1.1', 'SERVER_SOFTWARE': 'WSGIServer/0.2', 'REQUEST_METHOD': 'GET', 'PATH_INFO': '/api/v1/', 'QUERY_STRING': '', 'REMOTE_ADDR': '127.0.0.1', 'CONTENT_TYPE': 'text/plain', 'HTTP_HOST': '127.0.0.1:8000', 'HTTP_CONNECTION': 'keep-alive', 'HTTP_ACCEPT': 'application/json, text/plain, */*', 'HTTP_ORIGIN': 'http://localhost:8080', 'HTTP_AUTHORIZATION': '626d34f7-2302-4bb0-a012-5daf0f588d8c', 'HTTP_USER_AGENT': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3738.0 Safari/537.36 Edg/75.0.107.0', 'HTTP_REFERER': 'http://localhost:8080/Course', 'HTTP_ACCEPT_ENCODING': 'gzip, deflate, br', 'HTTP_ACCEPT_LANGUAGE': 'zh-CN,zh;q=0.9,en;q=0.8,en-US;q=0.7', 'wsgi.input': <_io.BufferedReader name=632>, 'wsgi.errors': <_io.TextIOWrapper name='<stderr>' mode='w' encoding='UTF-8'>, 'wsgi.version': (1, 0), 'wsgi.run_once': False, 'wsgi.url_scheme': 'http', 'wsgi.multithread': True, 'wsgi.multiprocess': False, 'wsgi.file_wrapper': <class 'wsgiref.util.FileWrapper'>}
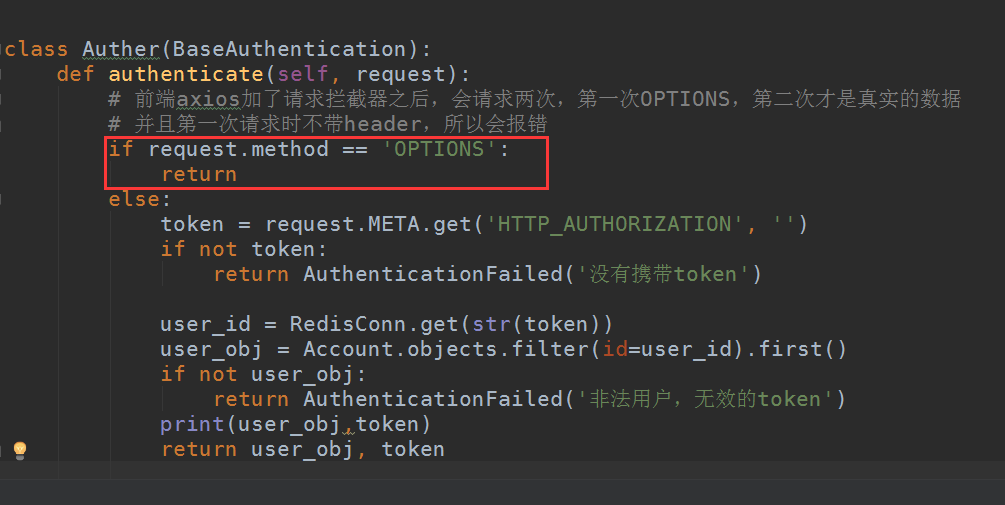
发现前面一大段都不同,就从请求方式开始有不同的,所以我重新设置了认证组件。
因为一个请求方式是OPTIONS,一个是GET,并且看前端部分,OPTIONS的时候没有带Authorization,终于发现了问题所在,最后在后端做了个判断,当请求方式是OPTIONS的时候,跳过验证,然后完美解决:

前端请求:没问题,都是200

并且后端确实可以打印出对应的用户名和token:

好的,踩坑记完毕
djangorestframework+vue-cli+axios,为axios添加token作为headers踩坑记的更多相关文章
- 交互-通过axios拦截器添加token认证
通过axios拦截器添加token认证 一.通过axios请求拦截器添加token,保证拥有获取数据的权限 通常访问接口需要相关权限,通常是需要携带token如下所示 那如何在请求头中添加token? ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- vue踩坑记
vue踩坑记 易错点 语法好难啊qwq 不要把'data'写成'date' 在v-html/v-bind中使用vue变量时不需要加变量名 在非vue事件中使用vue中变量时需要加变量名 正确 < ...
- Vue packages version mismatch的解决方法 初来乍到,踩坑日常
初来乍到,踩坑日常 这个问题也是我也是接受别人项目,出现的问题,在下载好依赖后运行的时候报这样的错误 它上面显示两个版本一个vue的版本,一个vue-template-compiler版本,我这边忘了 ...
- vue.js使用typescript踩坑记
最近在把https://github.com/renrenio/renren-fast-vue这个项目转为typescript,在此记录一下遇到的小坑 name坑:属性该怎么给? 声明文件坑:如何解决 ...
- 微信jssdk批量添加卡券接口(踩坑经验)
1)首先是官方接口文档: 1.批量添加卡券接口:https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115&t=0.0861973 ...
- vue踩坑记,持续更新中......
1.运行项目报错 you may use special comments to disable some waring. use //eslint-disable-next-line.....吧啦吧 ...
- k8s踩坑记 - kubeadm join 之 token 失效
抛砖引玉 环境 centos 7 amd64 两台 kubernetes 1.10 伴随着k8s1.10版本的发布,前天先在一台机器上搭建了k8s单机版集群,即既是master,也是node,按照经验 ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
随机推荐
- spring boot整合mybatis方式一
方式一: 导入maven依赖: <!--web依赖配置--> <dependency> <groupId>org.springframework.boot</ ...
- AI,如何影响你在看的影视剧和综艺?
文章发布于公号[数智物语] (ID:decision_engine),关注公号不错过每一篇干货. 转自 | 涵的硅谷成长笔记(公众号ID:HanGrowth) 作者 | Han涵 前段时间,作为奥斯 ...
- Odoo 12 开发手册指南(八)—— 业务逻辑 – 业务流程的支持
在前面的文章中,我们学习了模型层.如何创建应用数据结构以及如何使用 ORM API 来存储查看数据.本文中我们将利用前面所学的模型和记录集知识实现应用中常用的业务逻辑模式. 本文的主要内容有: 以文件 ...
- Ntaub表单开发入门系列 (一)
此系列文章通过虚构场景介绍Ntaub表格开发流程.示例假设某公司人力部门要制定招聘计划,要求各部门按月提交招聘需求,招聘需求需经人力总监和公司总经理审批. 软件可以从http://www.ntaub. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html] 一.Intro t ...
- win7下建立超级隐藏账户
win7下建立超级隐藏账户 实验目的: 隐藏用户,不让管理员简单的发现 隐藏方法: 1.命令提示符中创建隐藏账户这种方法只能将账户在"命令提示符"中进行隐藏,而对于"计算 ...
- Spring的PropertyPlaceholderConfigurer强制使用默认值的坑
1.问题 dubbo client配置: <dubbo:reference id="channelCustomerClient" interface="com.gt ...
- JS定义函数的2种方式以及区别简述(为什么推荐第二种方式)
无意中看到了阮一峰大神多年前的一篇博客: 12种不宜使用的Javascript语法 看到第9条的时候受到了启发,感觉之前没怎么理解清楚的一些问题好像突然就清晰了,如下图 可能光这样看,有些小伙 ...
- mysql优化二之锁机制
mysql优化二之锁机制 mysql提供了锁机制和MVCC机制来保证并发操作的安全性,这里主要讨论锁机制, MVCC见下篇文章 mysql的锁按照锁粒度可分为行锁与表锁,按照操作类型划分可读锁和写锁 ...
- 3.Git基础-查看当前文件状态、跟踪新文件、暂存文件、忽略文件、提交更新、移除文件、移动文件
1.检查当前文件状态 -- git status git diff git diff --staged git status :我们可以使用 git status 来查看文件所处的状态.当运 ...
