用yeoman搭建react画廊项目笔记
1、安装yeoman
npm install yo -g
yo --version //检测 yeoman版本,成功显示版本号,则安装成功
2、到yeoman官网 http://yeoman.io/generators/ 搜索寻找项目生成器(基于react和webpack构建的项目)
选择 [ react-webpack ] 项目,打开链接如下:
https://github.com/react-webpack-generators/generator-react-webpack#readme
安装generator:npm install -g generator-react-webpack
通过查看电脑最顶部环境安装了哪些全局包来查看generator-react-webpack是否安装成功:npm list --depth=0 -g
3、在自已的github上建一个项目(gallery-by-react)
项目新建时选择 MIT License,然后创建
4、安装好Git,(自行百度谷歌下载安装)
5、用git把github上刚建的项目clone下来
找到自己管理项目的文件夹,然后执行以下clone命令:
git clone https://github.com/zoujian3820/gallery-by-react.git
进入项目文件夹中:cd gallery-by-react
用generator-react-webpack来生成我们的项目:yo react-webpack gallery-by-react
选用SASS预处理语言,选用默认 .js 文件,然后等待项目安装- - - -
安装成功后,直接:npm run start 把项目跑起来
6、安装react谷歌调试工具
推荐QQ浏览器,在应用商店中直接搜索React Developer Tools 然后添加工具插件
7、安装stylus
由于安装sass-loader和node-sass一直安装不成功(欲哭无泪),so 选择了更方便的stylus
在package.json中添加以下依赖 --- npm install
"stylus": "0.54.5",
"stylus-loader": "^2.5.1"
8、安装autoprefixer + postcss-loader
(由于autoprefixer-loader已经被webpack废弃,已经推荐使用autoprefixer + postcss-loader的方式) 最坑爹的地方//(ㄒoㄒ)// 流泪中...
在package.json中添加以下依赖--- npm install
"autoprefixer": "^7.1.6",
"postcss-loader": "^2.0.8"
9、修改webpack配置
本包由于用react-webpack建的(官方好久都没更新了),用的是webpack1.15.0的版本(有点小郁闷,导致跟现在webpack脱轨,很多配置不一样)
http://yeoman.io/generators/ 搜索react-webpack,就下面链接这货:https://github.com/react-webpack-generators/generator-react-webpack#readme

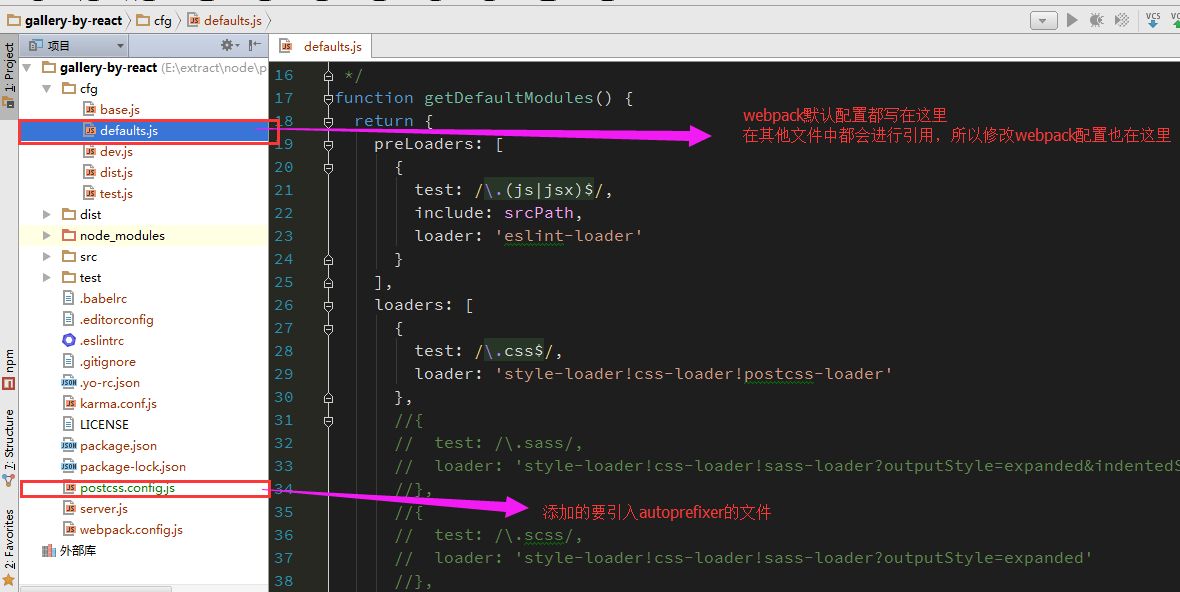
如上图,这是项目的总体结构
一、defaults.js是我们要修改webpack配置的文件:
在其中找到函数getDefaultModules,然后loader中添加 !postcss-loader 如下,是已经添加好了的
function getDefaultModules() {
return {
preLoaders: [
{
test: /\.(js|jsx)$/,
include: srcPath,
loader: 'eslint-loader'
}
],
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader!postcss-loader'
},
{
test: /\.styl/,
loader: 'style-loader!css-loader!postcss-loader!stylus-loader'
},
{
test: /\.(png|jpg|gif|woff|woff2)$/,
loader: 'url-loader?limit=8192'
},
{
test: /\.(mp4|ogg|svg)$/,
loader: 'file-loader'
}
]
};
}
二、引入autoprefixer
在根目录下新建一个名称为postcss.config.js的js文件,如上图所示
然后在其中添加如下这段代码:
module.exports = {
plugins: [
require('autoprefixer')
]
}
三、使用stylus并检测autoprefixer是否生效
1、找到 src/components/Main.js 点击打开,然后把 require('styles/App.css'); 这句代码修改成 require('styles/App.styl');
2、再找到 src/styles/App.css并把文件扩展名改成 .styl 点击打开,在其中加入
body
display :flex
box-sizing:border-box
background : red
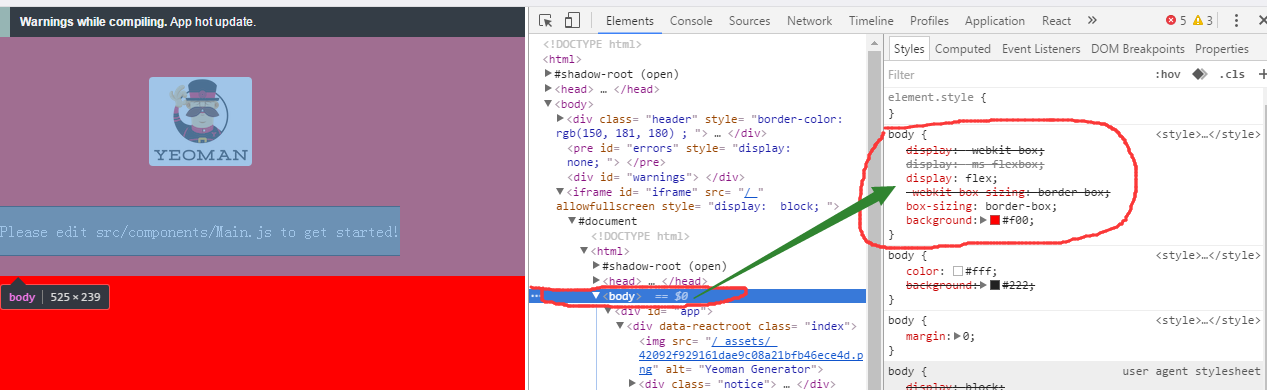
这段代码,然后 npm run start 跑一下,打开控制台,查看元素body,看是否为其自动加上了各浏览器兼容的 hack 缀名

到此ok,项目搭建算告一段落...... 附上源码包,猛击下载
10、手动加入模似的静态json数据
1、新建一个data文件夹,再建一个imageDatas.json文件,把图片的json数据加入进去
2、安装json-loader
npm install json-loader --save-dev 或者 cnpm install json-loader --save-dev
修改webpack配置文件defaults.js
在其中找到函数getDefaultModules,然后loaders中添加一段匹配的正则
{
test: /\.json$/,
loader: 'json-loader'
}
gitub完整项目源码地址:
https://github.com/zoujian3820/gallery-by-react
在线demo:
https://zoujian3820.github.io/gallery-by-react/

用yeoman搭建react画廊项目笔记的更多相关文章
- 从零搭建react hooks项目(github有源代码)
前言 首先这是一个react17的项目,包含项目中常用的路由.状态管理.less及全局变量配置.UI等等一系列的功能,开箱即用,是为了以后启动项目方便,特地做的基础框架,在这里分享出来. 这里写一下背 ...
- 使用webpack2.0 搭建react.js项目
最近一段时间没有写react.js,发现webpack已经完全升级为2.0了,升级后导致以前的项目不能正常编译,只能重新实践一番 关于webpack2.0和1.x的区别概括起来就是tree shaki ...
- Github+yeoman+gulp-angular初始化搭建angularjs前端项目框架
在上篇文章里面我们说到了Github账号的申请与配置 那么当你有了Github账号并创建了一个自己的Github项目之后,首要的当然是搭建自己的项目框架啦! 本人对自己的定位是web前端狗,常用开发框 ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- [Web 前端] webstorm 快速搭建react项目
cp from : https://blog.csdn.net/qq_39207948/article/details/79467144 前端新手如何安装webstorm ,初步搭建react项目 下 ...
- 使用 webpack 搭建 React 项目
简评:相信很多开发者在入门 react 的时候都是使用 create-react-app 或 react-slingshot 这些脚手架来快速创建应用,当有特殊需求,需要修改 eject 出来的 we ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
- 快速搭建一个基于react的项目
最近在学习react,快速搭建一个基于react的项目 1.创建一个放项目文件夹,用编辑器打开 2.打开集成终端输入命令: npm install -g create-react-app 3. cre ...
- 项目搭建到Linux--实用笔记
项目搭建到Linux--实用笔记 1.启动redis 目录 /usr/local/redis/bin (我自己的目录) 启动 ./redis-server redis. ...
随机推荐
- 福建百度seo和推广,关键词排名优化,网络营销推广培训
福建百度seo和推广,关键词排名优化,网络营销推广培训 福建百度seo和推广,关键词排名优化,网络营销推广培训,那么如何才能够让自己的文章信息被百度收录呢?只要说自己的文章能够被百度收录,那么你的信息 ...
- JavaScript之父谈JavaScript
本文翻译自popularity,为了更好的阅读我把部分内容进行了增删改,如果你英语比较好,建议直接阅读原文,因为这篇文章是我通过google翻译再进行修改的. 貌似(根据一位精神导师的说法)JavaS ...
- javaweb重定向的两种方式
第一种 import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.Htt ...
- python中的string
也可以用一个变量来保存字符串,然后输出str = ‘bad’print str 如果你想表示一段带有英文单引号或者双引号的文字,那么表示这个字符串的引号就要与内容区别开. 内容带有单引号,就用双引号表 ...
- 归并排序Merge Sort
//C语言实现 void mergeSort(int array[],int first, int last) { if (first < last)//拆分数列中元素只剩下两个的时候,不再拆分 ...
- angularjs MVC、模块化、依赖注入详解
一.MVC <!doctype html> <html ng-app> <head> <meta charset="utf-8"> ...
- Java经典编程题50道之十一
有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? public class Example11 { public static void main(String[] arg ...
- Java多线程推荐使用的停止方法和暂停方法
判断线程结束和让线程结束 package cn.lonecloud.Thread.study; /** * 用于循环1000次的线程 * @Title: Run1000Thread.java * @P ...
- 关于Mysql5.7高版本group by新特性报错
一个项目的开发到测试上线运营,团队对项目的管理不成熟会影响项目的开发效率.由于项目是我刚接手,独自在Centos搭建PHP环境,所以就考虑使用高版本,选择了Mysql5.7,本地开发环境还是Windo ...
- 【重磅】PRO基础版免费,是时候和ExtJS说再见了!
三石的新年礼物 9 年了,FineUI(开源版)终于迎来了她的继任者 - FineUIPro(基础版),并且完全免费! FineUIPro(基础版)作为三石奉献给社区的一个礼物,绝对让你心动: 拥 ...
