e.preventDefault()和e.stopPropagation()以及return false的作用和区别
前段时间开发中,遇到一个父元素和子元素都有事件时,发现会出现事件冒泡现象,虽然知道ev.stopPropagation()和ev.preventDefault()其中一个是阻止事件冒泡和阻止默认行为,却不知ev.preventDefault()和ev.stopPropagation()以及return false之间的详细区别,于是闲了就学了一下。
在此之前,先复习一下事件机制。
dom事件通常会有三种情况:
捕获阶段:从外向里依次查找元素。
目标阶段:从当前事件源本身的操作
冒泡阶段:从内到外依次触发相关的行为。
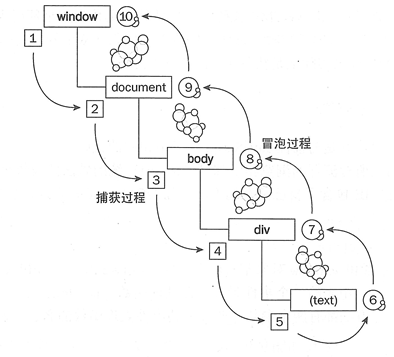
如下图可以得知标准事件触发情况(借Lazymr博主的图一用):
从图中可知,有些情况我们不让父元素触发子元素所带来的事件。所以ev.preventDefault()和ev.stopPropagation()以及return false就出来了。
ev.preventDefault():
这个是阻止默认行为触发,什么是默认行为,即标签属性本身具备的功能。就是类似与a标签所带的href和submit所带的提交等等。
对于默认行为,浏览器优先实行事件函数后实行默认行为。
<body>
<a href="http://www.baidu.com" onclick="btn()">点击</a>
<script type="text/javascript">
document.querySelector('a').onclick = function (ev) {
alert('警告!');
ev.preventDefault();
}
</script>
</body>
出现的结果是:只弹出警告的弹窗,之后没有跳转到百度页面。
兼容性处理
function stopDefault( e ) {
if ( e && e.preventDefault ){
e.preventDefault(); //支持DOM标准的浏览器
} else {
window.event.returnValue = false; //IE
}
}
ev.stopPropagation()
阻止事件冒泡。什么是事件冒泡;上一个图片已经解释清楚了。事件可以在各层级的节点中传递,不管是冒泡还是捕获,有时我们希望事件在特定节点执行完之后不再传递,可以使用事件对象的 ev.stopPropagation() 方法。
<body>
<br />
<div id="parent" onclick="console.log(this.id)">
<p>parent</p>
<div id="child" onclick="doSomething(this,event);">
<p>child</p>
</div>
</div>
<script type="text/javascript">
function doSomething(obj, ev){
console.log(obj.id)
}
</script>
</body>
点击child的结果会触发事件冒泡。结果如下:

如果要实现只出现child,那么就要用到ev.stopPropagation() 了。
<body>
<br />
<div id="parent" onclick="console.log(this.id)">
<p>parent</p>
<div id="child" onclick="doSomething(this,event);">
<p>child</p>
</div>
</div>
<script type="text/javascript">
function doSomething(obj, ev){
console.log(obj.id);
ev.stopPropagation();
}
</script>
</body>
结果如下:点击child只出现child。
这个有兼容性, IE8 及以前版本都不支持,IE 的事件对象包含特有的属性 cancelBubble,只要将它赋值为 true 即可阻止事件继续。ie下可以用这个ev.cancelBubble=true。
可以封装成一个函数:
function stopBubble(ev) {
var ev=ev||window.event
if(window.event) {
ev.cancelBubble=true; //ie阻止冒泡
}else {
ev.stopPropagation(); //其他浏览器组织冒泡
}
}
return false
包含特有退出执行 return false 之后的所有触发事件和动作都不会被执行,有时候 return false 可以用来替代 stopPropagation() 和 preventDefault()来阻止默认行为发生和冒泡。
<body>
<br />
<div>
<a href="http://www.baidu.com">点击</a>
</div>
<script type="text/javascript">
document.querySelector('a').onclick=function(){
alert('警告');
return false;
}
</script>
</body>
结果是 只出现警告的弹窗,但没有跳转到百度页面。
如果将return false放到alert('警告')前面 。结果会是什么都不显示,原因是return false提到了终止事件和默认行为。
return false和ev.stopPropagation()的区别是:
return false不仅阻止了冒泡而且还阻止了事件本身。
ev.stopPropagation()只阻止了冒泡。
注意:虽然return false能够替代前两个阻止默认行为和冒泡,但是也有其他作用,比如终止循环等等,所以会有意想不到的结果,因此能用ev.preventDefalut()来阻止默认行为和ev.stopPropagation()阻止冒泡最好,提高代码的高效性。
e.preventDefault()和e.stopPropagation()以及return false的作用和区别的更多相关文章
- How to correctly use preventDefault(), stopPropagation(), or return false; on events
How to correctly use preventDefault(), stopPropagation(), or return false; on events I’m sure this h ...
- Javascript return false的作用(转)
大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性指定的页.return false 就相当于终止符,r ...
- JS preventDefault ,stopPropagation ,return false
所谓的事件有两种:监听事件和浏览器对特殊标签元素的默认行为事件.监听事件:在节点上被监听的事件操作,如 select节点的change事件,a节点的click事件.浏览器的默认事件:特定页面元素上带的 ...
- js 阻止事件冒泡和默认行为 preventDefault、stopPropagation、return false
preventDefault: preventDefault它是事件对象(Event)的一个方法,作用是取消一个目标元素的默认行为.既然是说默认行为,当然是元素必须有默认行为才能被取消,如果元素本身就 ...
- preventDefault()、stopPropagation()、return false 之间的区别
“return false”之所以被误用的如此厉害,是因为它看起来像是完成了我们交给它的工作,浏览器不会再将我们重定向到href中的链接,表单也不会被继续提交,但这么做到底有什么不对呢? 可能在你刚开 ...
- preventDefault()、stopPropagation()、return false 的区别
preventDefault() e.preventDefault()阻止浏览器默认事件 stopPropagation() e.stopPropagation()阻止冒泡 return false ...
- 阻止事件冒泡两种方式:event.stopPropagation();和return false;
jQuery提供了两种方式来阻止事件冒泡. 方式一:event.stopPropagation(); $("#div1").mousedown(function (event) { ...
- jquery中return false的作用
jquery中的return false既阻止默认事件,又阻止冒泡: 在原生的js中,return false只有一个功能,那就是阻止默认事件. <!DOCTYPE html> <h ...
- e.preventDefault() e.stopPropagation()和return false的区别
e.preventDefault(); //阻止事件的默认行为,比如a标签的转向,但不阻止事件的冒泡传播e.stopPropagation() //阻止事件的冒泡传播,但不阻止其默认行为returne ...
随机推荐
- BZOJ 3620: 似乎在梦中见过的样子 [KMP 暴力]
和我签订契约,成为魔法少女吧 题意:求所有形似于A+B+A 的子串的数量 , 且len(A)>=k,len(B)>=1 位置不同其他性质相同的子串算不同子串,位置相同但拆分不同的子串算同一 ...
- XGoServer 一个基础性、模块完整且安全可靠的服务端框架
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- Python中Template使用的一个小技巧
Python中Template是string中的一个类,可以将字符串的格式固定下来,重复利用. from string import Template s = Template("there ...
- Base64算法原理
3个Byte (3 X 8 = 24 bits) 以3个字节为单位,依次取6位数据,并在前面补上2个0.这样就增加了一个字节的数据.
- 学习资料分享:Python能做什么?
最近一直忙着研究学习Python,很久没更新博客了,整理了一些Python学习资料,和大家分享一下!每天更新一篇~ 一.Python 特点 1.易于学习:Python有相对较少的关键字,结构简单,和一 ...
- css命名整理
.container { width: 720px; background: #fafafa; border: 2px dashed #999; padding: 10px; float: left ...
- PHP中一种sign计算方法
一言不合上代码......... <?php function getsign($data,$key){ $key=MD5("KEY_".$key."_K" ...
- C# HelpPage 接口文档配置
1.打开项目路径如下的类文件: 1.1.找类方法 Register 下的 config.SetDocumentationProvider 并取消注释,修改 ~/App_Data/XmlDocument ...
- ElasticSearch和solr的差别
Elasticsearch简介 Elasticsearch是一个实时分布式搜索和分析引擎.它让你以前所未有的速度处理大数据成为可能.它用于全文搜索.结构化搜索.分析以及将这三者混合使用:维基百科使用E ...
- Springmvc 中org.springframework.http.converter.json.MappingJackson2HttpMessageConverter依赖jackson包
1,问题详情:Spring使用4.3.5.Release版本后 在SpringMvc配置文件中配置json 解析器后出现报错信息 [org.springframework.web.context.Co ...
