Angular.js 1++快速上手
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Goole所收购。是一款优秀的前端JS框架.AngularJS有着诸多特性,最为核心的是:MVC,撗块化,自动化双向数据绑定,语义化标签,依赖注入等等。
直接上代码说明一切吧!
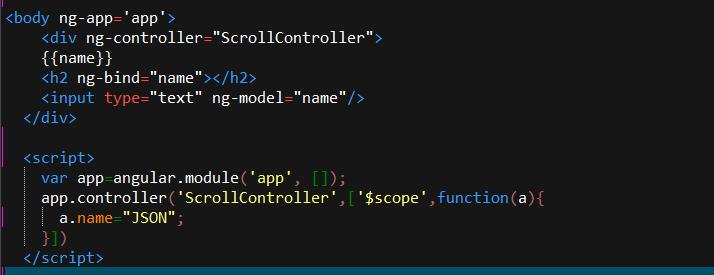
1.声明控制器与模块

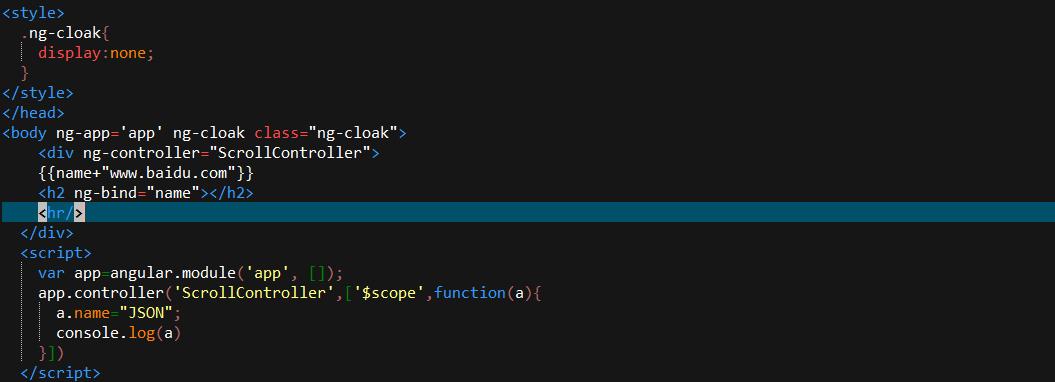
2.表达式与ng-bind及ng-block页面闪屏问题

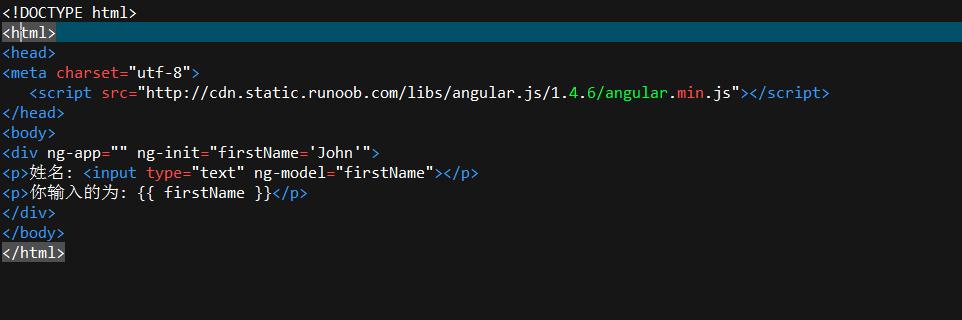
3.ng-model表单双向绑定

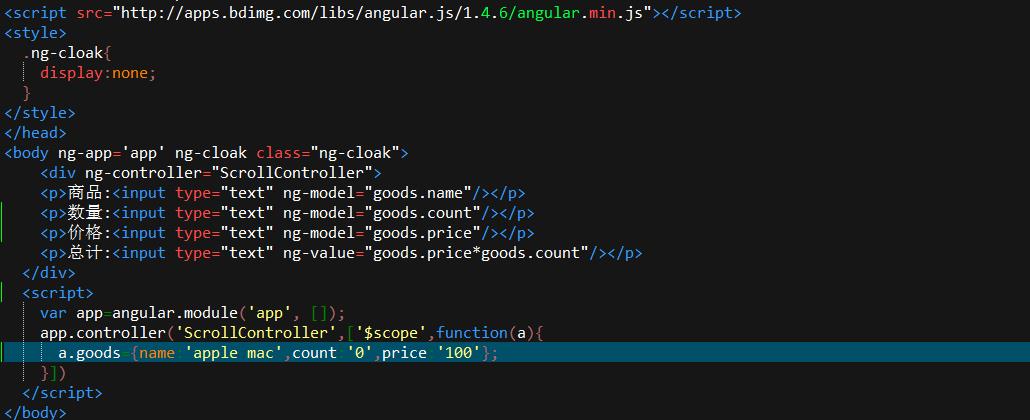
4.ng-value 购物计算实例

5.form表单 checkbox复选框操作

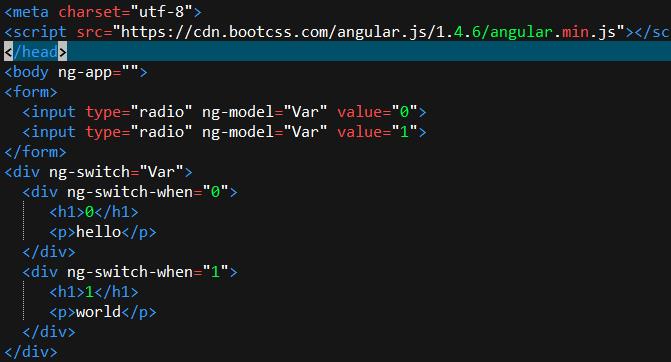
6.表单radio ng-switch,ng-switch-when 操作单选框

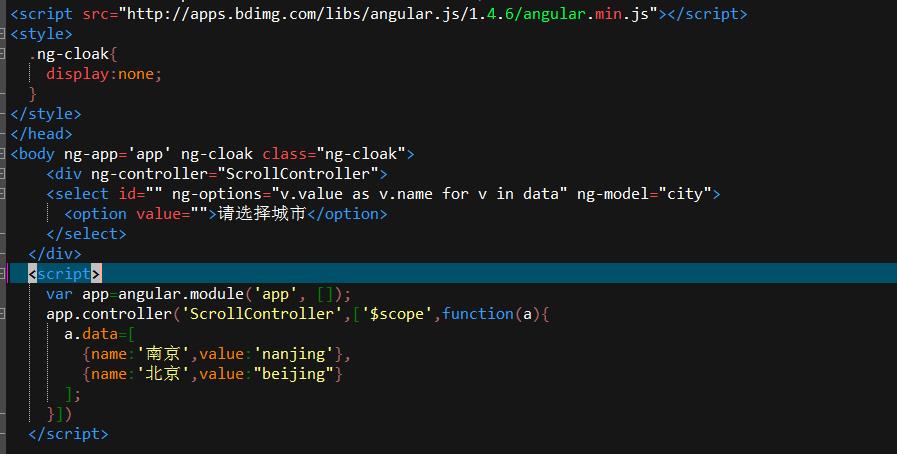
7. .angular操作select列表框

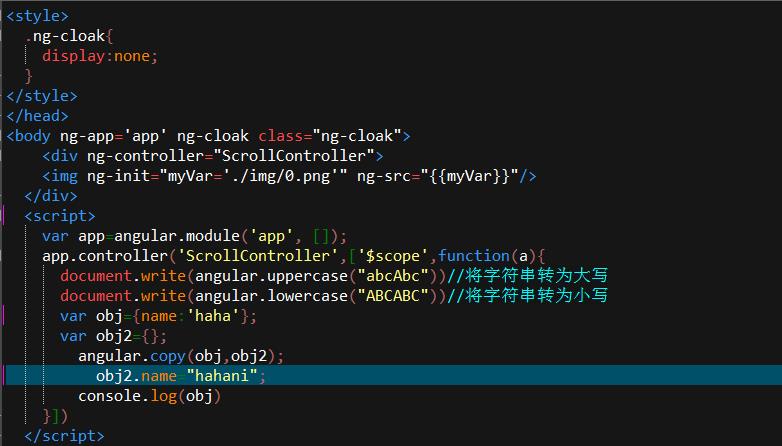
8.函数使用方法大小写转换与对象深拷贝

9.函数使用对象扩充与数据遍历

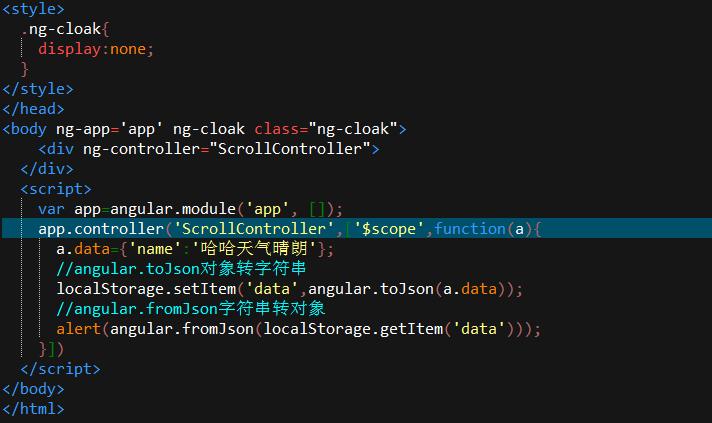
10.json数据转换与本地存储及$scope数据序列化提交到后台

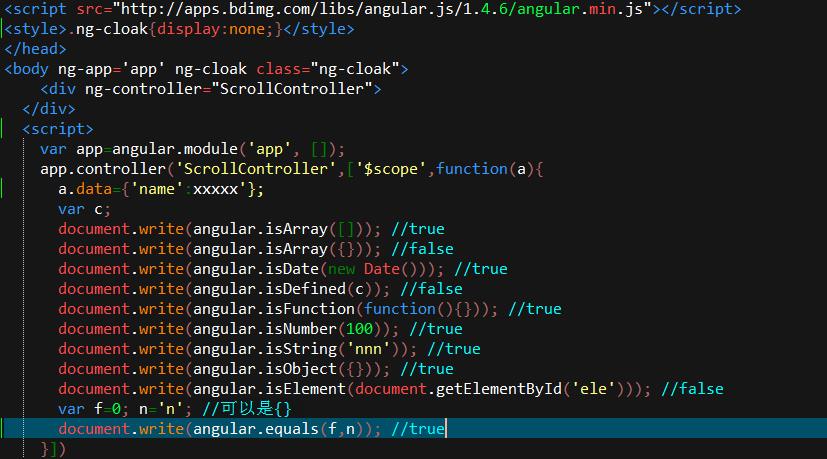
11.数据类型判断函数与数据比较方法的使用

先更新到这 改天继续
Angular.js 1++快速上手的更多相关文章
- 【转】Vue.js 2.0 快速上手精华梳理
Vue.js 2.0 快速上手精华梳理 Sandy 发掘代码技巧:公众号:daimajiqiao 自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新 ...
- vue.js和vue-router和vuex快速上手知识
vue.js和vue-router和vuex快速上手知识 一直以来,认为vue相比react而言,学习成本会更低,会更简单,但最近真正接触后,发现vue的各方面都有做一些客户化的优化,有一些亮点,但也 ...
- Angular 快速上手
本文系 Angular 快速上手学习笔记 安装 CLI npm install -g @angular/cli 创建工作空间和初始应用 ng new my-app 启动开发服务器 cd my-app ...
- angular.js快速入门 hello world
我们整个系列的学习会去写一个简单blog雏形,如果有精力再完善美化. 但是这篇还是要从HelloWorld开始学习. angular.js 文件加载我们选用 bootstrap中文网提供的一个cdn服 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- Angular.js!(附:聊聊非原生框架项目)
最近,为了项目接触了一个很火的前端框架Angular.js,下面就Angular做一个简介吧(大牛请绕步,只针对没有接触过angular的人). Angular.js是一款精简的前端框架,如果要追溯它 ...
- 快速上手最新的 Vue CLI 3
翻译:疯狂的技术宅 原文:blog.logrocket.com/getting-sta- 概要:本文将指导你快速上手 Vue CLI 3,包括最新的用户图形界面和即时原型制作功能的使用步骤. 介绍 尤 ...
- 快速上手seajs——简单易用Seajs
快速上手seajs——简单易用Seajs 原文 http://www.cnblogs.com/xjchenhao/p/4021775.html 主题 SeaJS 简易手册 http://yslo ...
- 快速上手RaphaelJS-Instant RaphaelJS Starter翻译(一)
(目前发现一些文章被盗用的情况,我们将在每篇文章前面添加原文地址,本文源地址:http://www.cnblogs.com/idealer3d/p/Instant_RaphaelJS_Start ...
随机推荐
- 【HDU1754】I hate it!
题面 很多学校流行一种比较的习惯.老师们很喜欢询问,从某某到某某当中,分数最高的是多少. 这让很多学生很反感. 不管你喜不喜欢,现在需要你做的是,就是按照老师的要求,写一个程序,模拟老师的询问.当然, ...
- 纯css实现图片的灯光照射效果,高逼格图片展示
先不说技术,看实现的效果, 与原图(左图)相比,‘灯光’ 照射(右图)下的小姐姐是不是更有魅力了!! 那么下面就说说大家关心的技术实现过程. 其实这是我在学习css属性 mix-blend-mode ...
- 接收JSON类型转成对象
写个小例子吧: public String getJsonTest(String jsonString){} 参数是json 参数长这样 ===> { 'puser' : {'id' : ' ...
- mysql的下载安装
不知道为什么,写这篇文章我总是想感慨一下.首先我的感谢和敬佩那些能把知识和技术分享出来的开发者,不管你的技术是否很牛,但是你的精神让我十分敬佩.学java的已经二天了,除了问问朋友,给我最大帮助的就是 ...
- Java .classpath文件Classpath entry org.maven.eclipse.MAVEN2_CLASSPATH_CONTAINER will not be exported or published异常解决办法
在实际用Maven构建Java Web项目开发过程中,有时候会出现上述情况的警告,如果不解决这个警告,就会在启动Web服务器的时候抛出无法加载Maven管理的第三方jar包的异常. 所以,要解决上面的 ...
- 修改WordPress后台登录地址,提高安全性
大家都知道,WordPress默认的后台登陆地址是http://[你的域名]/wp-admin,今天就来讲讲怎么修改WordPress后台登录地址,首先要知道为什么要修改WordPress后台登录地址 ...
- Batch update returned unexpected row count from update [0] 异常处理
在one-to-many时遇到此异常,本以为是配置出错.在使用s标签开启debug模式,并在struts2主配置文件中添加异常映射,再次提交表单后得到以下异常详情. org.springframewo ...
- 《Linux命令行与shell脚本编程大全》- 读书笔记3 - 理解shell
当用户登录终端的时候,通常会启动一个默认的交互式shell.系统究竟启动哪个shell,这取决于用户配置.一般这个shell都是/bin/shell.默认的系统shell(/bin/sh)用于系统sh ...
- canvas小球
小球碰撞效果是采用面向对象的方式写的,在小球的构造器里包含了小球的属性值,大小,移动速度,半径大小以及颜色. 在小球的原型方法里,添加了小球运动的方法,当小球碰撞到屏幕边界的时候进行反弹. 小球是 ...
- vuex的学习笔记
什么是Vuex? vuex是一个专门为vue.js设计的集中式状态管理架构.状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态.简单的说就是data中需要共用的属性. ...
