CSS3 border-radius 圆角
圆角border-radius,其css如下
IE9+支持(就是ie6,ie7,ie8都不支持),默认值是0,不继承,可以像下面那样设置4个角的值,也可以单独设置,如 border-top-left-radius:2em;
- /*border-radius:后面跟1个值、2个值、3个值、4个值时的情况*/
- /*1个值:四个角一样圆*/
- border-radius:四个圆角一样的值;
- /*2个值,前:左上右下,后:右上左下*/
- border-radius:左上角和右下角值 右上角和左下角值;
- /*3个数值*/
- border-radius:左上角值 右上角和左下角值 右下角值;
- /*4个数值*/
- border-radius:左上角值 右上角 右下角值 左下角值;
上面每个圆角都是标准的圆形来过渡的角,也可以用椭圆,x轴和y轴的值不相等,前面x,后面y,如下,/ 前面都是各个角的水平方向值,/ 后面是各个角的垂直方向的值

- div {
- width: 300px;
- height: 300px;
- background: #FF9900;
- /* /前面是圆角横向上的各个角的值 /后面是圆角竖向上的各个角的值 */
- /* 利用横向和纵向不同,画个芒果 */
- border-radius: 280px 30px 300px 80px / 270px 20px 300px 20px;
- }
效果图如下:

-------------
这没什么难的,记忆一下即可。但是深入一下,还是很有讲究的。
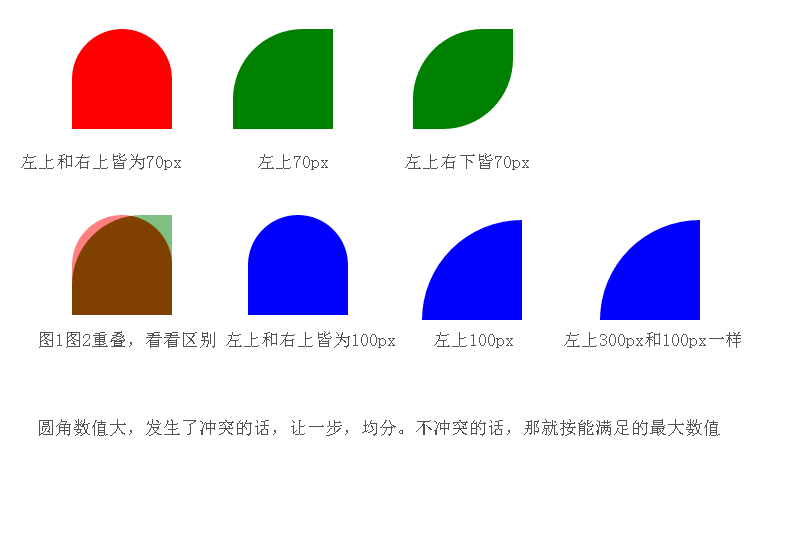
问题1,div宽高皆为100px,border-radius:30px,这个30px是怎么工作的?换成50px,70px,甚至200px会有什么反应?
答:等于一个100px的正方形,然后用半径为30px的圆来过渡边角,如果要在大脑中有动态的效果的话,不妨如下图来理解,更加方便。

当圆角是30px的时候,效果如上,如果圆角为50px呢?各占用50px,则达到中间点了,变成一个圆了!如果div有边框10px呢,这border-radius为60px才是圆,如下图

如果border-radius为70px呢?明显,2个70是大于100的,这个角按70来画,另外一个角就不够用了

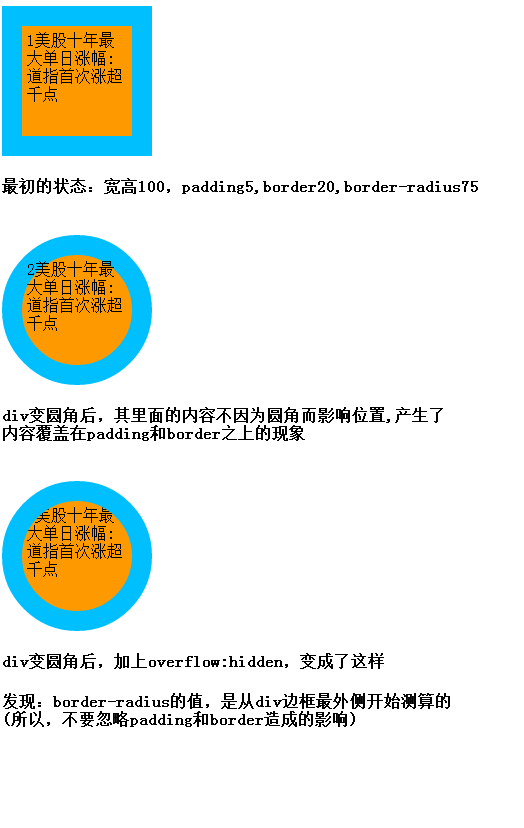
问题2,既然边框变圆了,形状改变了,面积改变了,那么对div里面的内容有什么影响呢?
答曰:视同不变!如下图

上面我们为了得到一个圆形,要担心有没有忽略padding,有没有忽略border-width,还要根据宽度值计算,唉!有个更简单的办法就是如下:
- /*管它padding,border,width,有了这个值,正方形变成圆,长方形变成椭圆!!!是的,不用像素,用百分比 */
- border-radius:50%;
CSS3 border-radius 圆角的更多相关文章
- CSS3学习之圆角box-shadow,阴影border-radius
最近经常玩腾讯微博,出来职业习惯,看看它的CSS,里面运用了大量的css3的东东,有一处用到了Data URI,还有css expression有争议的地方,对png24图片的处理也是用滤镜,类似( ...
- CSS3边框与圆角
1. CSS3 圆角 border-radius 属性 一个最多可指定四个border -*- radius属性的复合属性,这个属性允许你为元素添加圆角边框!语法:border-radius: 1-4 ...
- css3(border-radius)边框圆角详解(转)
css3(border-radius)边框圆角详解 (2014-05-19 16:16:29) 转载▼ 标签: divcss html it css3 分类: 网页技术 传统的圆角生成方案,必须使用多 ...
- CSS3 border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置. 目录 1. 介绍 2. value值的格式和类型 3. border-radius 1~4个参数说明 4. 在线示例 ...
- CSS3之border-radius圆角
CSS3之border-radius圆角 DIV盒子圆角 图片圆角,CSS3样式实现盒子对象圆角.图片圆角效果.div css3 border-radius圆角样式教程篇. 一.css3单词与语法结构 ...
- PIE使IE浏览器支持CSS3属性(圆角、阴影、渐变)
http://www.360doc.com/content/12/1214/09/11181348_253939277.shtml PIE使IE浏览器支持CSS3属性(圆角.阴影.渐变) 2012-1 ...
- CSS3属性之圆角效果——border-radius属性
在css3之前,要实现圆角的效果可以通过图片或者用margin属性实现(可以参考这里:http://www.hicss.net/css-practise-of-image-round-box/).实现 ...
- CSS3学习(圆角、图片、阴影、背景、渐变、文本、字体、2D、3D、过渡等)
matrix CSS3 1. 圆角 border-radius:边框圆角的圆角半径 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角. 三个值:第一个值为左上角, 第二 ...
- css3(border-radius)边框圆角详解
传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,只需要border-radius属性,支持浏览器IE 9.Opera 10.5.Safari ...
- (二)CSS3应用 - 实现圆角
html <link href="test.css" type="text/css" rel="stylesheet" /> & ...
随机推荐
- 102 - kube-scheduler源码分析 - cobra-寻找scheduler组件启动函数
main函数在哪里? 看到这个go文件时大家是不是有一种找到入口的欣喜,同时有一种难以言表的郁闷,为什么那么短?获取一个command,然后执行一个Execute()就运行了?好像是这么回事,然后点开 ...
- 浅谈SQL Server内部运行机制
对于已经很熟悉T-SQL的读者,或者对于较专业的DBA来说,逻辑的增删改查,或者较复杂的SQL语句,都是非常简单的,不存在任何挑战,不值得一提,那么,SQL的哪些方面是他们的挑战 或者软肋呢? 那就是 ...
- SVN安装和使用(简单版)
为什么使用SVN? 通常软件的开发需要团队协作开发,每个人负责一个方面,都做完后需要把每个人的代码整合在一起,而每个人的代码方面不同或版本不同就会拖延开发进度对开发项目造成麻烦,如果一个人需要另一个人 ...
- CMD命令讲解(一)SC
参考网站:https://technet.microsoft.com/en-us/library/bb490995.aspx 备注:网站内容是翻译得来,源网站在上面 SC 与服务控制器和已安装的服务进 ...
- Vue项目需求实现记录(永久更新)
1.表单校验功能: 在el-form标签中定义:rules="rules";ref="reference" 在el-form-item定义prop=" ...
- java基础(二):谈谈Java基本数据结构
数据结构是计算机存储,组织数据的方式.数据结构是指相互之间存在一种或多种特定关系的数据元素的集合.通常情况下,精心选择的数据结构可以带来更高的运行或存储效率.数据结构往往同高效的检索算法和索引技术有关 ...
- Android编程示例:创建机场计划模拟器应用程序
在本文中,我们将演示如何使用Android Studio和Java编程语言创建一个示例Android应用程序,从“临时”实现高级响应用户界面的功能.本文中讨论的应用程序将实现机场航班时刻表模拟的功能. ...
- Centos6搭建vsftpd
CentOS 6.5下安装Vsftp,虚拟用户一.安装:1.安装Vsftpd服务相关部件:[root@localhost ~]# yum install vsftpd*Loaded plugins: ...
- Python 经典面试题汇总之框架篇
前端和框架 1.谈谈你对http协议的认识 浏览器本质,socket客户端遵循Http协议 HTTP协议本质:通过\r\n分割的规范,请求响应之后断开链接 ==> 短连接.无状态 具体: Htt ...
- 应用shell脚本停启Tomcat
最近在工作中频繁的操作多个tomcat,顺便就简单研究了一下 一. 简介 Shell 是一种与操作系统直接交互的程序,Unix系统中叫Bourne Shell,包括以下几种 Sh—Bourne She ...
