微信小程序函数调用监控
微信小程序之无埋点函数调用监控
有时候,面对一个bug,左思右想就是无法理解为什么。
我就有过这样的经历,耗时整个一个晚上,后来还是放弃了。不得不在所有可能的点都加上日志,部署等待再次报错,真的很让人抓狂!

而实际上,解决一个bug的关键就是复现(reproduce),真正解决bug也许就是改动一两个字符的事情。

因此,如果能够知道出错函数被调用的时候的参数值,以及整个函数调用链条,那么对于复现和理解这个bug,就相当有用了。
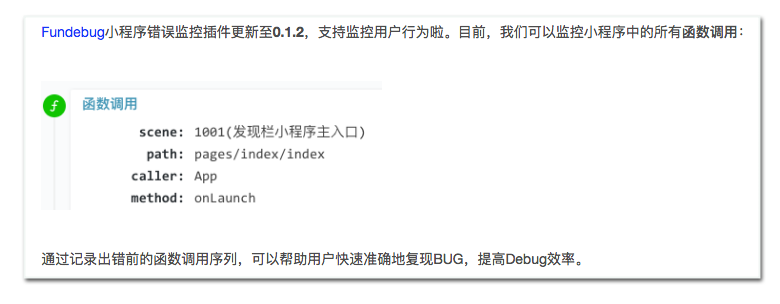
今天,给大家安利一个很不错的Fundebug小程序bug监控插件,它可以监控函数的调用以及记录函数参数值。

Fundebug提供网站、微信小程序和小游戏的bug监控服务。我看了一下,前端监控和游戏监控做得也不错,有机会可以试用一下。
微信小程序插件的接入和接入百度统计一样简单,在此我就不费口舌了。
值得注意的是,Fundebug的官方文档有写到:
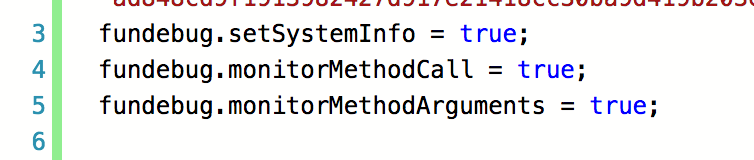
插件默认仅收集出错信息,保护隐私,收集systemInfo和userInfo需要开发者进行配置。
同理,如果想要监控函数调用和记录函数参数值,需要手动配置。

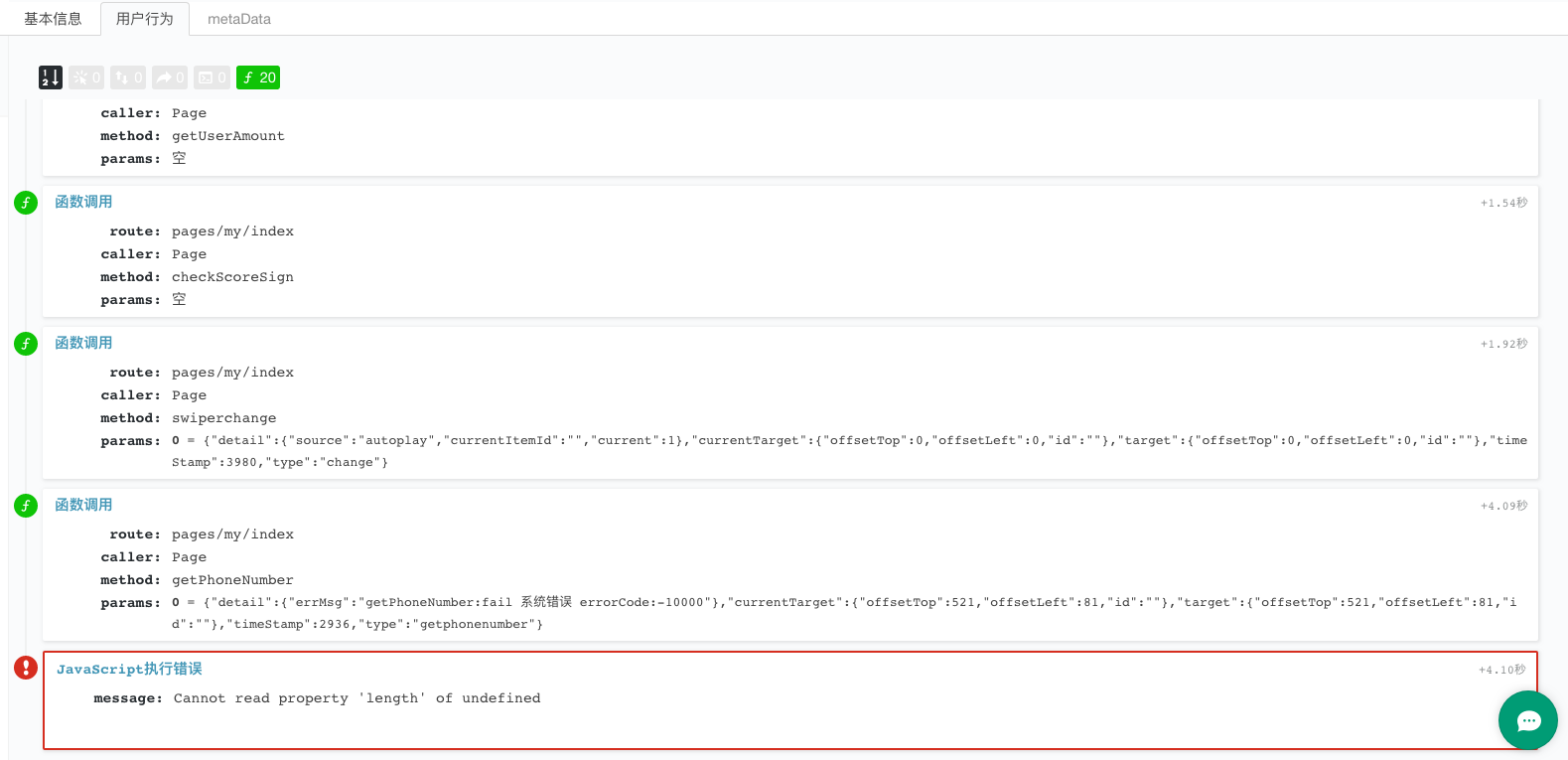
造个错看看效果,我在getPhoneNumber函数的第一行故意获取不存在的值:
候的调用函数getPhoneNumber和传入的参数。

因为参数e的值中根本没有number,所以就容易理解出错的原因了。
参考
微信小程序函数调用监控的更多相关文章
- Fundebug微信小程序BUG监控服务支持Source Map
摘要: 自动还原真实出错位置,快速修复BUG. Source Map功能 微信小程序的Source Map功能目前只在 iOS 6.7.2 及以上版本支持. 微信小程序在打包时,会将所有 js 代码打 ...
- 一种轻量级的微信小程序日志监控的方法
今天一个活动要写个H5,明天一个功能要用小程序,天天都在写bug.用户反馈小程序用起来有问题还特么还不知道到底出了啥bug,反馈多了,老板要扣工资了!看来挖了太多坑不填也不行,程序异常还是要主动追踪, ...
- Fundebug微信小程序错误监控插件更新至1.1.0,新增test()与notifyHttpError()方法
摘要: 1.1.0新增fundebug.test()和fundebug.notifyHttpError()方法,同时大小压缩至15K. Fundebug是专业的小程序BUG监控服务,可以第一时间为您捕 ...
- 监控微信小程序wx.request请求失败
在微信小程序里,与后台服务器交互的主要接口函数是wx.request(),用于发起 HTTPS 网络请求.其重要性不言而喻.然而,却经常遇到请求失败的问题,笔者特意谷歌"wx.request ...
- 如何监控微信小程序HTTP请求错误
摘要: Fundebug的微信小程序错误监控插件更新至0.5.0,支持监控HTTP请求错误. 接入插件 接入Fundebug的错误监控插件非常简单,只需要下载fundebug.0.5.0.min.js ...
- 微信小程序开发BUG经验总结
摘要: 常见的微信小程序BUG! 小程序开发越来越热,开发中遇到各种各样的bug,在此总结了一些比较容易掉进去的坑分享给大家. 1. new Date跨平台兼容性问题 在Andriod使用new Da ...
- Fundebug 微信小程 BUG 监控插件更新至 1.2.1,优化错误上报次数的限制算法,新增 silentHttpHeader 配置选项
摘要: 1.2.1优化错误上报次数的限制算法,新增silentHttpHeader配置选项,请大家及时更新哈! Fundebug提供专业的微信小程序 BUG 监控服务,可以第一时间为您捕获生存环境中小 ...
- 监控微信小程序中的慢HTTP请求
摘要: 请求时间太长,影响用户体验,使用 Fundebug 监控慢请求. Fundebug 的微信小程序监控插件在 0.5.0 版本已经支持监控 HTTP 请求错误,在小程序中通过wx.request ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
随机推荐
- InfoQ访谈:Webkit和HTML5的现状和趋势
原网址: http://www.infoq.com/cn/interviews/status-and-trends-of-webkit-and-html5 个人一些不成熟的见解,望讨论和指正. 节选 ...
- ffdshow 源代码分析 7: libavcodec视频解码器类(TvideoCodecLibavcodec)
===================================================== ffdshow源代码分析系列文章列表: ffdshow 源代码分析 1: 整体结构 ffds ...
- 推荐一些用CRF做图像语义分割的资源
原文地址:http://blog.sina.com.cn/s/blog_5309cefc01014nri.html 首先是code,以前找了很多,但发现比较好用的有: 1. Matlab版的UGM:h ...
- Android特效专辑(二)——ViewPager渲染背景颜色渐变(引导页)
Android特效专辑(二)--ViewPager渲染背景颜色渐变(引导页) 首页:http://blog.csdn.net/qq_26787115/article/details/50439020 ...
- SharePoint JS感悟-js脚本
最近有些迷恋js脚本,因为自己对Asp.net不够熟悉,又是Moss的一年级新生,不是对代码开发不感兴趣,面向对象自己也了解一些,代码也能大致读懂,个人觉得还是经验积累,作为代码开发人员,还是需要3- ...
- 开源组件photoView学习
功能特性 支持放缩超出边界,多点触控和双击事件 滚动和滑动 和ViewPager等能完美兼容 矩阵变化等有回调,方便前台其他展示的改变 单击,长按都有回调提醒 源码剖析 那么怎么来学习他的源码呢,我们 ...
- 对于CocoaPods的简单理解,实践安装使用过程和常见问题
(本文是自己通过其他文章进行的自我编辑和简单修改,请大家凑活看看) 一.什么是CocoaPods CocoaPods是iOS项目的依赖管理工具,该项目源码在Github上管理.开发iOS项目不可避免地 ...
- Java反编译工具(Java Decompiler)
Java Decompiler是一种非常实用的JAVA反编译工具,可以对整个jar包进行反编译,也可以将其集成到eclipse上,非常方便的根据class文件的源码.,官网地址http://jd.be ...
- React Native入门 认识Flexbox布局
Flexbox布局是由W3C在09年提出的在Web端取代CSS盒子模型的一种布局方式. ReactNative实现了Flexbox布局的大部分功能. Flexbox布局所使用的属性,基本可以分为两大类 ...
- 代码托管工具 git
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 } p. ...
