微信支付开发(7) 收货地址共享接口V2
关键字:微信公众平台 JSSDK 发送给朋友 收货地址共享接口 openAddress
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-openaddress.html
在这篇微信公众平台开发教程中,我们将介绍如何在网页中实现获取收货地址的功能。
 收货地址共享接口 在2016年4月13日 进行过升级,2016年5月20日只能使用新接口,本教程为新版接口的教程!
收货地址共享接口 在2016年4月13日 进行过升级,2016年5月20日只能使用新接口,本教程为新版接口的教程!
本文分为以下二个部分:
- 生成JS-SDK权限验证签名
- 实现获取共享收货地址
一、微信JS-SDK
1. 获得Access Token
access token的获得方法在前面有介绍,详情见 微信公众平台开发(26) ACCESS TOKEN
2. 获取jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket),接口地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{
"errcode":,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
3. 签名算法实现
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=
url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
完整代码如下
<?php
class JSSDK {
private $appId;
private $appSecret; public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
} public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket(); // 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; $timestamp = time();
$nonceStr = $this->createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
} private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
} private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
} return $ticket;
} private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
} private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl);
curl_close($curl); return $res;
}
}
二、收货地址共享接口
一. 简介
微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,后续可以免填写支持快速选择,也可增加和编辑。此地址为用户属性,可在各商户的网页中共享使用。支持原生控件填写地址,地址数据会传递到商户。
地址共享是基于微信JavaScript API 实现,只能在微信内置浏览器中使用,其他浏览器调用无效。同时,需要微信5.0 版本才能支持,建议通过user agent 来确定用户当前的版本号后再调用地址接口。以iPhone 版本为例,可以通过useragent可获取如下微信版本示例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.0 为用户安装的微信版本号,商户可以判定版本号是否高于或者等于5.0。
地址格式
微信地址共享使用的数据字段包括:
- 收货人姓名
- 地区,省市区三级
- 详细地址
- 邮编
- 联系电话
其中,地区对应是国标三级地区码,如“广东省-广州市-天河区”,对应的邮编是是510630。详情参考链接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
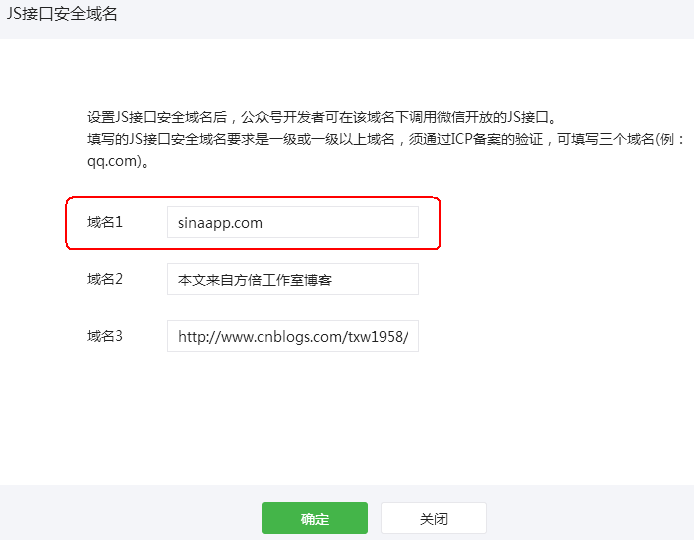
2. 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

3. 获取签名包
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
4. 引入JS文件
在需要调用JS接口的页面引入如下JS文件:
特别注意:JS-SDK版本需使用http://res.wx.qq.com/open/js/jweixin-1.1.0.js
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
5.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'checkJsApi',
'openAddress',
]
});
</script>
5. 通过ready接口处理成功验证
需要在页面加载时就调用,需要把相关接口放在ready函数中调用来确保正确执行
wx.ready(function () {
});
5.1 通过checkJsApi判断当前客户端版本是否支持分享参数自定义
wx.checkJsApi({
jsApiList: [
'openAddress',
],
success: function (res) {
alert(JSON.stringify(res));
}
});
5.3. 实现收货地址共享
wx.openAddress({
trigger: function (res) {
alert('用户开始拉出地址');
},
success: function (res) {
alert('用户成功拉出地址');
alert(JSON.stringify(res));
document.form1.address1.value = res.provinceName;
document.form1.address2.value = res.cityName;
document.form1.address3.value = res.countryName;
document.form1.detail.value = res.detailInfo;
document.form1.national.value = res.nationalCode;
document.form1.user.value = res.userName;
document.form1.phone.value = res.telNumber;
document.form1.postcode.value = res.postalCode;
document.form1.errmsg.value = res.errMsg;
document.form1.qq.value = 1354386063;
},
cancel: function (res) {
alert('用户取消拉出地址');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
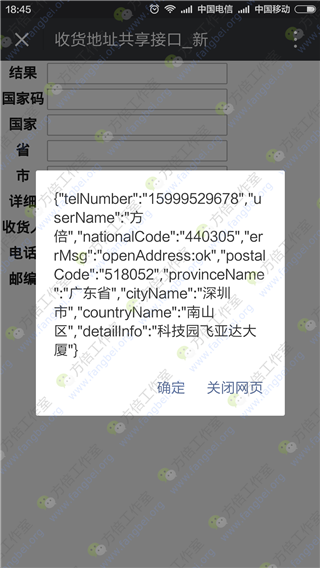
返回说明
|
返回值 |
说明 |
|---|---|
|
errMsg |
获取编辑收货地址成功返回“openAddress:ok”。 |
|
userName |
收货人姓名。 |
|
postalCode |
邮编。 |
|
provinceName |
国标收货地址第一级地址(省)。 |
|
cityName |
国标收货地址第二级地址(市)。 |
|
countryName |
国标收货地址第三级地址(国家)。 |
|
detailInfo |
详细收货地址信息。 |
|
nationalCode |
收货地址国家码。 |
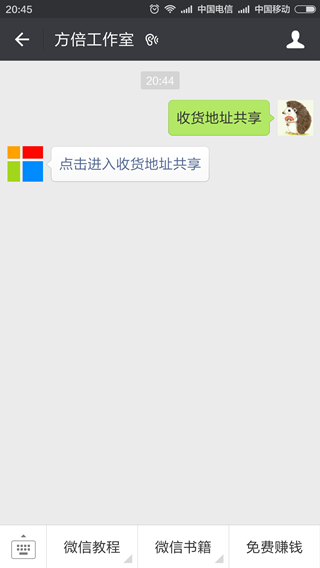
三、实现效果





微信支付开发(7) 收货地址共享接口V2的更多相关文章
- 微信支付v3开发(6) 收货地址共享接口
请看新版教程 微信支付开发(7) 收货地址共享接口V2 本文介绍微信支付下的收货地址共享接口的开发过程. 一. 简单介绍 微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,兴许能够免填 ...
- 微信共享收货地址 edit_address:fail 吐白沫级解决方案
又被微信坑了一整天,看完官方文档怎么测试都不通过,我一直怀疑是新版本微信支付我没有设置“共享收货地址”开关造成的. 后来经过验证,新版本不需要做这件事了. 那么,我没错,是微信的文档没及时更新... ...
- C# 微信共享收货地址 V1.6
//使用微信共享收货地址在跳转到当前页面的路径上必须要包含Code和state这两个获取用户信息的参数//例如 <a href="ProductOrder.aspx?OID=<% ...
- 微信小程序-收货地址左滑删除
我参照了其中的部分代码,如:bindtouchstart,bindtouchmove,bindtouchend事件多数组中偏移值的更改, 在结合微信 movable-area 和 movable-vi ...
- PHP微信支付开发实例
这篇文章主要为大家详细介绍了PHP微信支付开发过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 PHP微信支付开发过程,分享给大家,供大家参考,具体内容如下 1.开发环境 Thinkphp 3. ...
- 微信支付开发(1) 微信支付URL配置
由于微信支付接口更新,本文档已过期,请查看新版微信支付教程.地址 http://www.cnblogs.com/txw1958/category/624506.html 本文介绍微信支付申请时如何设置 ...
- 微信支付开发1 微信支付URL配置
本文介绍微信支付申请时如何设置授权目录及URL. 一.选择支付类型 目前有两种支付类型 JS API网页支付 Native原生支付 如果没有特殊要求,两种都勾选. 二.支付授权目录 目前可以选择htt ...
- GWYAlertSelectView 选择收货地址和选择联系人
iOS 开发在app内(特别是在类似购物和旅游类)经常会用到选择,添加联系人和收货地址,而且经常都是在跳转界面,很是麻烦,今天我就自己封装了一个类似弹出视图的代码,方便了很多!demo地址: http ...
- 微信支付开发(11) Native支付
关键字:微信公众平台 微信支付 Native原生支付作者:方倍工作室原文:http://www.cnblogs.com/txw1958/p/wxpay-native.html 由于微信支付接口更新,本 ...
随机推荐
- java -- getOutputStream() has already been called for
原文:https://my.oschina.net/zhongwenhao/blog/209653 原因:既调用了response.getOutputStream(),又调用了response.get ...
- RabbitMQ的几种典型使用场景
RabbitMQ主页:https://www.rabbitmq.com/ AMQP AMQP协议是一个高级抽象层消息通信协议,RabbitMQ是AMQP协议的实现.它主要包括以下组件: 1.Serve ...
- 关联挖掘和Aprioir算法
Apriori算法 优点:易编码实现 缺点:在大数据集上可能较慢 适用数据类型:数值型或者标称型 算法过程: 关联分析是一种在大规模数据集中寻找有意思的关系的任务,这里的有意思的关系有两种:频繁项集( ...
- EventBus 二
前一篇简单演示了EventBus的onEventMainThread()函数的接收,其实EventBus还有另外有个不同的函数,他们分别是: 1.onEvent2.onEventMainThread3 ...
- iOS--NSTimer设置定时器的两种方法
//方法一: //创建定时器 NSTimer *timer=[NSTimer timerWithTimeInterval:2.0 target:self selector:@selector(next ...
- Html_color code表示
http://www.computerhope.com/htmcolor.htm#color-codes,如
- requirejs的用法(二)
这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战. 我采用的是一个非常流行的库require.js. 一.为什么要用require.js? 最早的 ...
- 如何使用ArcGIS Online的地图数据作为底图
1.添加数据-GIS服务器 2.选择添加ArcGIS Server 3.使用GIS服务,下一步 4.输入url为http://cache1.arcgisonline.cn/ArcGIS/service ...
- jQuery Live Query 插件
http://www.cnblogs.com/sunjing/archive/2008/12/06/1349097.html 上篇日志里写到的那个问题其实有种更简单的解决办法,就是使用jquery的L ...
- [R语言]R语言使用多线程对数据库进行大批量访问时出现无法连接问题
问题描述: 在R中使用多线程对数据库进行写入,在服务器端运行脚本(linux环境),总是在第6-7万个任务线程时,出现无法连接到数据库的问题.任务中断,错误信息为task 6xxxx failed,C ...
