jQuery Mobile 导航栏
jQuery Mobile 导航栏
导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。
默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button")。
请使用 data-role="navbar" 属性来定义导航栏:
实例:
- <div data-role="header">
- <div
data-role="navbar">
- <ul>
- <li><a href="#anylink">首页</a></li>
- <li><a href="#anylink">页面二</a></li>
- <li><a href="#anylink">搜索</a></li>
- </ul>
- </div>
- </div>

提示:按钮的宽度,默认地,与其内容一致。使用无序列表来均等地划分按钮:一个按钮占据 100% 的宽度,两个按钮各分享 50% 的宽度,三个按钮 33.3%,以此类推。不过,如果您在导航栏中规定了五个以上的按钮,那么它会弯折为多行。
活动按钮
当导航栏中的链接被敲击时,会获得选取外观(按下)。
如需在不敲击链接时实现此外观,请使用 class="ui-btn-active":
实例:
- <li><a href="#anylink" class="ui-btn-active">首页</a></li>

对于多个页面,您也许需要为每个按钮设置“被选”外观,以表示用户正在浏览该页面。如果要这么做,请向链接添加 "ui-state-persist" 类,以及 "ui-btn-active" 类:
实例:
- <li><a href="#anylink" class="ui-btn-active ui-state-persist">首页</a></li>

更多导航示例:
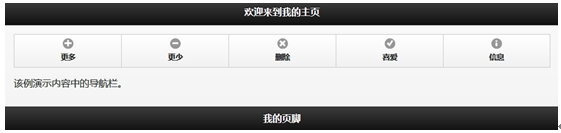
1、内容中的导航栏(如何在 data-role="content" 中添加导航栏。)
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
<p>该例演示内容中的导航栏。</p>
</div>
<div data-role="footer">
<h1>我的页脚</h1>
</div>
</div>
</body>

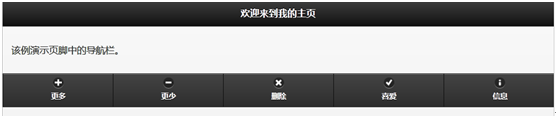
2、页脚中的导航栏(如何在页脚中添加导航栏。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>该例演示页脚中的导航栏。</p>
</div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
</div>
</div>

3、在导航栏中定位图标(如何在页脚内部的导航栏中放置图标。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>该例演示页脚中的导航栏中的图标定位。</p>
<p>data-iconpos="left" 将把图标定位到按钮的左侧。</p>
</div>
<div data-role="footer">
<div data-role="navbar" data-iconpos="left">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
</div>
</div>

5、五个以上的按钮(演示在导航栏中的十个按钮。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的首页</h1>
</div>
<div data-role="content">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
<li><a href="#" data-icon="forward">向前</a></li>
<li><a href="#" data-icon="back">向后</a></li>
<li><a href="#" data-icon="star">星形</a></li>
<li><a href="#" data-icon="gear">选项</a></li>
<li><a href="#" data-icon="search">搜索</a></li>
</ul>
</div>
<p>该例演示当导航栏包含超过五个按钮时的情况。</p>
</div>
<div data-role="footer">
<h1>My Footer</h1>
</div>
</div>
jQuery Mobile 导航栏的更多相关文章
- JQuery Mobile - 导航栏选中状态代码
class="ui-btn-active" 参考: https://wizardforcel.gitbooks.io/w3school-jqmobile/content/8.htm ...
- jQuery实现导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery实现导航栏跟随窗口滚动
最近在制作一个模版的时候用到的一个jquery插件,当网站导航滚动到当前可见页面顶部时,固定在顶部并随窗口滚动,有很多的网站前台模版有有类似的效果. smohan.fixednav.js /* * 随 ...
- jquery 实现导航栏滑动效果
精简的代码实现导航栏滑动效果,实现详解: 1.滑块位置:通过父节点position=fixed,子节点position=absolute方式,实现子节点浮动: 2.导航栏居中:通过left=0px,r ...
- 简单的jquery左侧导航栏和页面选中
这里是要实现导航的左侧并选中的,此功能需引用jquery 左侧导航: <div class="box"> <ul class="menu"&g ...
- 简单的jquery左侧导航栏和页面选中效果
这里是要实现导航的左侧并选中的,此功能需引用jquery 效果: 左侧导航 <div class="box"> <ul class="menu" ...
- jquery实现导航栏头部点击变换颜色
实现效果如下: 话不多说直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- jquery实现导航栏鼠标点击后实行背景高亮,点击离开恢复(超级简单!!!!),jquery导航栏
1.header部分要引入Jquery <asp:Content ID="HeaderContent" runat="server" ContentPla ...
- jquery实现导航栏效果
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
随机推荐
- iPad 控件UIPopoverController使用
UIPopoverController 是iPad特有控件,(iOS7-9),在iOS9之后别废弃 使用步骤 设置内容控制器 UIPopoverController直接继承NSObject,不具备可视 ...
- hrbrid需要做的
1 返回并刷新 A webveiw push 到 B webview.当由B返回到A时候, A需要刷新页面.
- python Django教程 之 模型(数据库)、自定义Field、数据表更改、QuerySet API
python Django教程 之 模型(数据库).自定义Field.数据表更改.QuerySet API 一.Django 模型(数据库) Django 模型是与数据库相关的,与数据库相关的代码 ...
- linux pam 控制模式
工作类别(type).流程栈(stack)和控制模式(control) Linux-PAM 工作的"类别"(type) PAM 的具体工作主要有以下四种类别(type):accou ...
- FlASK中的endpoint问题
先贴一点有关的flask代码,时间有限,我慢慢扩充 以下是flask源码中app.py中add_url_rule的代码. 主要是view_func -- endpoint -- url 之间的对应关 ...
- 利用nodejs的cheerio抓取网站数据
/*引入模块*/ var http = require('http') var url = 'http://www.cnblogs.com/txxt' var cheerio = require('c ...
- 5、SQL Server数据库、T-SQL
SQL Server数据库基础 一.安装SQL Server数据库 setup.exe->安装->全新SQL Server独立安装或向现有安装添加功能->输入序列号->下一步- ...
- etcd命令说明 etcd Version: 3.0.15
etcd Version: 3.0.15Git SHA: fc00305Go Version: go1.6.3Go OS/Arch: linux/amd64 https://github.com/co ...
- php编码规范
PHP 文件格式 1.对于只包含有 PHP 代码的文件,结束标志("?>")是不允许存在的,PHP自身不需要("?>"), 这样做, 可以防止它的末 ...
- Net accounts命令
Net accounts 将用户帐户数据库升级并修改所有帐户的密码和登录请求. 语法 net accounts [/forcelogoff:{minutes | no}] [/minpwlen:len ...
