MVC Html.ValidationSummary()样式优化
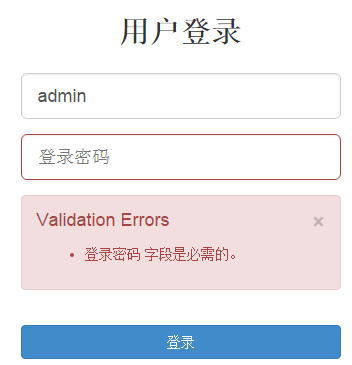
先看效果图
在MVC中常用ValidationSummary显示校验信息,默认样式为

针对Html.ValidationSummary()如何做优化
样式一:

在MVC中,如果你使用验证总结方法任何验证错误的模型给出了一个无序列表。如果你想要给这个消息相同的外观和感觉一致的接口。这个错误总结可以很容易地转化为引导警报显示给用户。简单的扩展:
@if (ViewData.ModelState.Any(x => x.Value.Errors.Any()))
{
<div class="alert alert-danger">
<a href="#" class="close" data-dismiss="alert">×</a>
<h4>Validation Errors</h4>
@Html.ValidationSummary()
</div>
}
接下来,您可能想要清理的类添加验证总结。这可以确保你不会有任何CSS呈现问题以及扩大的引导。所以我在视图添加了可以关闭此消息的JS脚本
<script>
$(".validation-summary-errors").removeClass("validation-summary-errors");
$(".input-validation-error").removeClass("input-validation-error").parent().addClass("has-error");
</script>
如何调用:
<div class="form-group">
@Html.LabelFor(i => i.Username, new { @for = "txtUsername"})
@Html.TextBoxFor(i => i.Username, new { @id = "txtUsername", @class = "form-control"})
</div>
样式二:

样式表:
/* ----- Validation and error messages class starts -----*/
.validationsummary {
border: 1px solid #b08b34;
background: transparent url(Images/WarningHeader.gif) no-repeat 12px 30px;
padding: 0px 0px 13px 0px;
font-size:12px;
width:99%;
}
.validationheader {
left: 0px;
position: relative;
font-size: 11px;
background-color: #e5d9bd;
color: #56300a;
height: 14px;
font-weight: bold;
border-bottom: 1px solid #b08b34;
padding-top: 3px;
}
.validationsummary ul {
padding-top: 5px;
padding-left: 45px;
list-style:none;
font-size: 11px;
color:#982b12;
font-style:italic;
}
.validationsummary ul li {
padding: 2px 0px 0px 15px;
background-image:url(Images/Warning.gif);
background-position:0px 3px;
background-repeat:no-repeat;
}
/* -- --Validation and error messages class ends -- --*/
HTML:

参考:
http://www.codeproject.com/Articles/113493/Customize-Validation-Summary
http://chadkuehn.com/convert-razor-validation-summary-into-bootstrap-alert/
MVC Html.ValidationSummary()样式优化的更多相关文章
- ASP.NET MVC URL重写与优化(1)-使用Global路由表定制URL
ASP.NET MVC URL重写与优化(1)-使用Global路由表定制URL 引言--- 在现今搜索引擎制霸天下的时代,我们不得不做一些东西来讨好爬虫,进而提示网站的排名来博得一个看得过去的流量. ...
- [ASP.NET MVC] 使用Bootsnipp样式
[ASP.NET MVC] 使用Bootsnipp样式 前言 在「[ASP.NET MVC] 使用Bootstrap套件」这篇文章中,介绍了如何在Web项目里使用Bootstrap套件,让用户界面更加 ...
- CSS select样式优化 含jquery代码
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的: html结构如下: <div class="sel_wrap"> < ...
- 上传按钮样式优化 <input type="file" />
<html><head><title>上传按钮样式优化</title> <style>.form-element-file-wapper { ...
- ASP.NET MVC URL重写与优化(进阶篇)-继承RouteBase
原文地址:http://www.51csharp.com/MVC/882.html ASP.NET MVC URL重写与优化(进阶篇)-继承RouteBase玩转URL 引言-- 在初级篇中,我们 ...
- 【前端】input radio多选事件获取所有选中的id,radio样式优化可修改
$("#all_button").on('click', function() { obj = document.getElementsByClassName("inpu ...
- CSS效果:CSS select样式优化 含jquery代码
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的: html结构如下: <div class="sel_wrap"> < ...
- ASP.NET MVC URL重写与优化(初级篇)-使用Global路由表定制URL
ASP.NET MVC URL重写与优化(初级篇)-使用Global路由表定制URL 引言--- 在现今搜索引擎制霸天下的时代,我们不得不做一些东西来讨好爬虫,进而提示网站的排名来博得一个看得过去的流 ...
- CSS select样式优化
下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,就可以起到美化的作用了. <div class="sel_wrap"> <label>请选择 ...
随机推荐
- [转]jquery getJSON 数据联动(采用序列化和反序列化获取数据) .
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> ...
- guava – Optional
过多的使用null可能会导致大量的bugs,Google code 底层代码中,95%的集合类默认不接受null值.对null值,使用快速失败拒绝null比默认接受更好. 另外,null本身的含义很模 ...
- 思考力——提升企业竞争力的核心因素
如果你对项目管理.系统架构有兴趣,请加微信订阅号"softjg",加入这个PM.架构师的大家庭 · 思考力就是竞争力:在这个科技飞跃进步的时代,很多事物是我们未曾经历也难以预料的. ...
- 关于python中文件导入的若干问题
__init__文件 同一级目录下直接import导入就可以了,如果是在不同的目录下面被导入文件的文件夹下面必须有__init__.py文件,即使这个文件是空的也可以.当然这个文件也可以初始一些数据 ...
- 谈谈React Native环境安装中我遇到的坑
谈谈React Native环境安装 这个坑把我困了好久,真的是接近崩溃的边缘...整理出来分享给大家,希望遇到跟我一样问题的小伙伴能尽快找到答案. 首先,这是在初始化App之后,react-nati ...
- Hibernate单元测试工具junit
相关注解 @Text :测试方法 @Before :初始化方法 @After : 释放资源
- jQuery判断键盘按下的keyCode
$("div").keydown(function(event) { var keyCode = event.keyCode; //根据keycode判断按下的是哪个键 });
- 用Python读写Excel文件(转)
原文:google.com/ncr 虽然天天跟数据打交道,也频繁地使用Excel进行一些简单的数据处理和展示,但长期以来总是小心地避免用Python直接读写Excel文件.通常我都是把数据保存为以TA ...
- jsp页面无法解析EL表达式
从eclipse迁移到idea,真是各种被坑. 今天遇到的jsp无法解析EL,页面直接就显示${xxx}好坑爹 Root cause:idea生成的web.xml 的web-app版本居然是2.3,2 ...
- C# 获取系统时间及时间格式
--DateTime 数字型 System.DateTime currentTime=new System.DateTime(); 取当前年月日时分秒 currentTime=System. ...
