html5 离线存储
在html页面中引入manifest文件
<html manifest="sample.appcache">
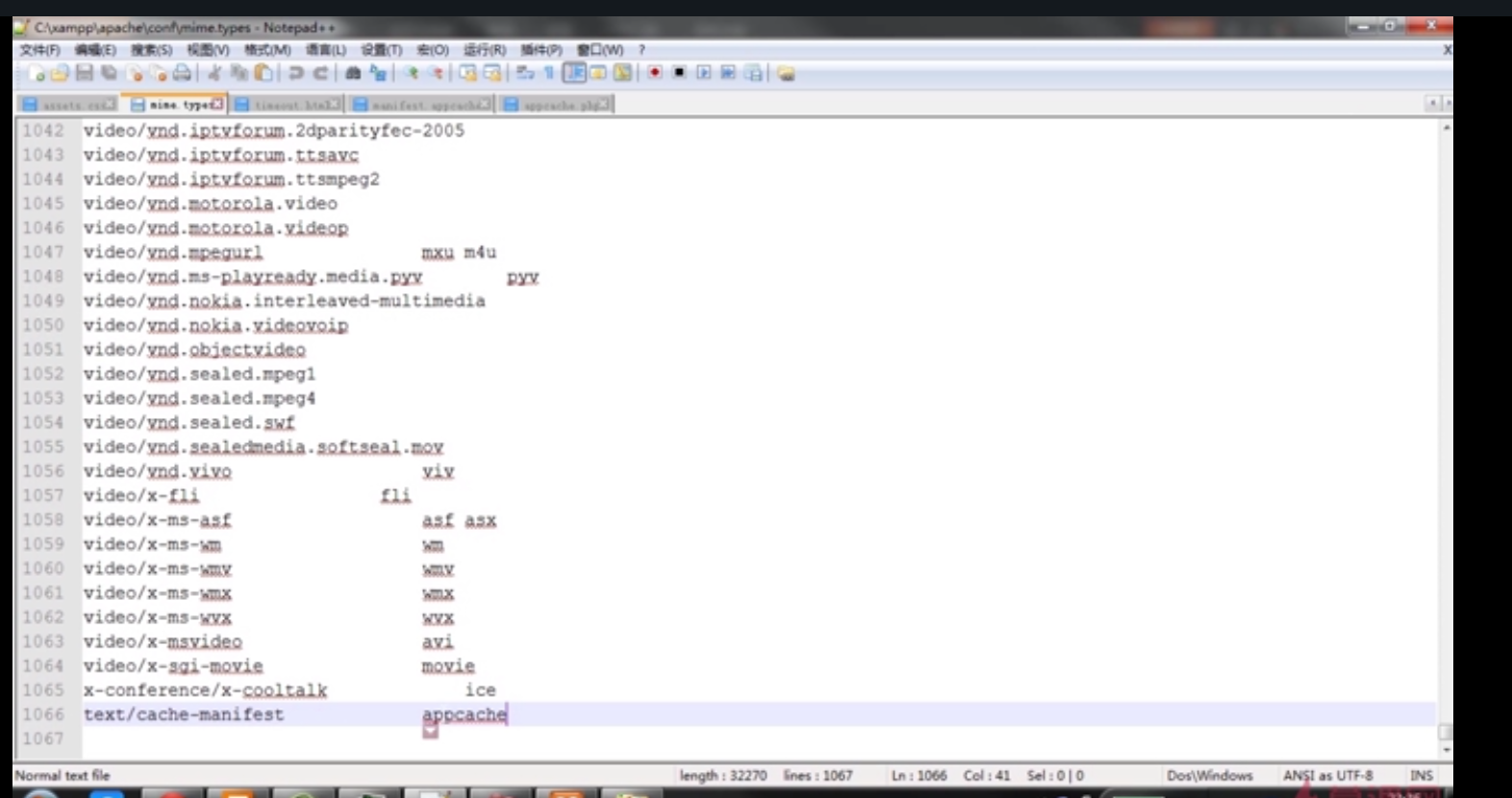
在服务器添加mime-type text/cache-manifest
如下:

sample.appcache内容如下:
CACHE MANIFEST
#version n.n CACHE:
#需要缓存的文件
/css/sample.css
/images/image.jpg NETWORK:
#每次重新拉取的文件
* FALLBACK:
#离线状况下代替文件
/ offline.html

html5离线存储的优势:
1.完全离线
2.资源被缓存,加载更快
3.降低server负载
适用场景:
1.单地址的页面,即:不带参数的地址,如果带参数,a=1改成a=2, 两个都会被缓存。
2.对实时性要求不高的业务。
3.离线webapp
html5 离线存储的更多相关文章
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
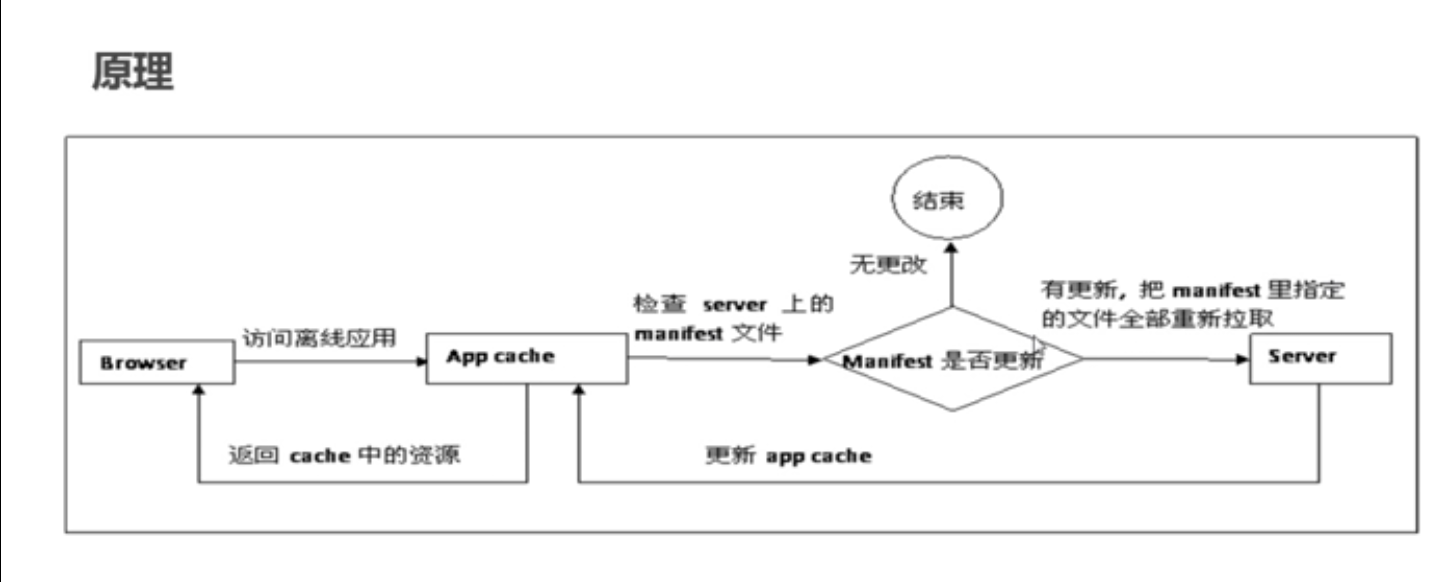
- HTML5离线存储原理
找到一篇介绍离线缓存的,感觉比之前看到的解释的更透彻,新的知识点记录如下: 大家都知道Web App是通过浏览器来访问的,所以离线状态下是无法使用app的.其中web app中的一些资源并不经常改变, ...
- html5 离线存储 worker
html5 离线存储 <!DOCTYPE html> <html manifest="cache.manifest"> <!--manifest存储- ...
- 神奇的HTML5离线存储(应用程序缓存)
声明:本文为原创文章,如需转载,请注明来源并保留原文链接前端小尚,谢谢! 前言 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. HTML5引入 ...
- 【html5】html5离线存储
html5本地存储之离线存储 1.为什么使用离线存储 ①最新的主流的浏览器中都已添加了对HTML5的offline storage功能的支持,HTML5离线存储功能非常强大, 它的作用是:在用户没有与 ...
- 利用Node实现HTML5离线存储
前言 支持离线Web应用开发是HTML5的一个重点.离线Web应用就是在设备不能上网的时候仍然可以运行的应用.开发离线Web应用需要几个步骤,其中一个就是离线下必须能访问一定的资源(图像 JS css ...
- html5离线存储
为了提升Web应用的用户体验,我们在做网站或者webapp的时候,经常需要保存一些内容到本地.例如,用户登录token,或者一些不经常变动的数据. 随着HTML5的到来,出现了诸如AppCache.l ...
- HTML5离线存储的工作原理和使用
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件. 原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个 ...
- HTML5离线存储和本地缓存
一.离线存储 有一个web应用有三个文件index.html,a.js,b.css,现在需要把js和css文件缓存起来 1.在index.html里加上<html manifest=" ...
随机推荐
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- 八月25日认识java
java的起源:1991年SUN公司启动的“Green”项目制作出的Star7, java的发展:于1995年5月23日正NSU式发布第一个java开发工具:java在1998年推出JDK1.2,表示 ...
- LoadRunner使用技巧-IP欺骗的使用
设置IP欺骗的原因 1.当某个IP的访问过于频繁,或者访问量过大是,服务器会拒绝访问请求,这时候通过IP欺骗可以增加访问频率和访问量,以达到压力测试的效果. 2.某些服务器配置了负载均 ...
- linux kernel链表
参考: http://blog.csdn.net/echoisland/article/details/7079943
- 72. 求m到n之和
求m到n之和 int sum(int m, int n) { int i, result = 0; for (i=m; i<=n; i++) result = result+i; return ...
- .NET Framework基础知识总结
之前给大家总结了java的面试几次技巧总结,同学们看了觉得还是不错,能够得到大家的认可,感觉还是挺不错的.现在又有同学来想小编索要.NET面试的总结了,好吧.谁让小编这么好呢!以下是.NET面试之框架 ...
- Codeforces554 C Kyoya and Colored Balls
C. Kyoya and Colored Balls Time Limit: 2000ms Memory Limit: 262144KB 64-bit integer IO format: %I64d ...
- HTML/Elements/base
https://www.w3.org/wiki/HTML/Elements/base HTML/Elements/base < HTML | Elements List of Elemen ...
- iOS真机测试,为Provisioning添加设备 -- based xcode6[原]
iOS真机测试, 我们需要添加几台新的设备进行测试.我们只需要对Provisioning Profiles 进行更新. 1. 在苹果开发者中心添加测试设备 打开苹果Certificates, Ide ...
- WordPress基础:小工具的使用
通过外观->小工具对挂件区域的内容进行调整 比如添加个日历模块 保存后前台就会显示出来 如果不需要,反过来,把模块拖到左边就可以了.
