夺命雷公狗-----React---14--移入移出事件

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
<style>
*{ margin:0px; padding:0px;} </style>
</head>
<body>
<div id="dome"></div>
<div id="test"></div>
<script type="text/babel">
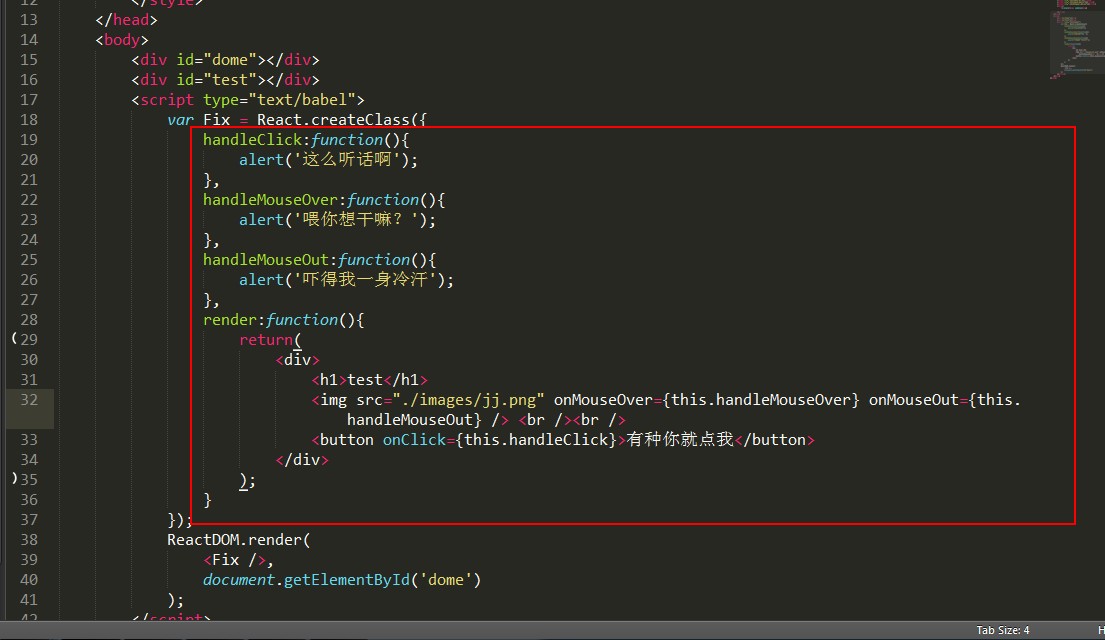
var Fix = React.createClass({
handleClick:function(){
alert('这么听话啊');
},
handleMouseOver:function(){
alert('喂你想干嘛?');
},
handleMouseOut:function(){
alert('吓得我一身冷汗');
},
render:function(){
return(
<div>
<h1>test</h1>
<img src="./images/jj.png" onMouseOver={this.handleMouseOver} onMouseOut={this.handleMouseOut} /> <br /><br />
<button onClick={this.handleClick}>有种你就点我</button>
</div>
);
}
});
ReactDOM.render(
<Fix />,
document.getElementById('dome')
);
</script>
</body>
</html>
夺命雷公狗-----React---14--移入移出事件的更多相关文章
- 夺命雷公狗—angularjs—18—angularjs的事件
对于一款前端框架,提起事件,很容易让人联想到DOM事件,比如说鼠标点击以及页面滚动等.但是我们这里说的angular中的事件和DOM事件并不是一个东西. 事件的发布 我们可以通过 $emit() 以及 ...
- 夺命雷公狗—angularjs—14—$location的作用
废话不多说看下,我们直接来走代码看下效果如何 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 夺命雷公狗---微信开发17----自定义菜单的事件推送,响应菜单的CLICK
废话不多说,index.php 代码如下所示: <?php /** * wechat php test */ //define your token require_once "com ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 【JAVA】Calendar
Calendar是JDK 1.1增加的类 最近使用了下Calendar发现几个很让人抓狂的问题 源码: public final static int SUNDAY = 1; public final ...
- ZeroMQ接口函数之 :zmq_ctx_term - 终结一个ZMQ环境上下文
ZeroMQ 官方地址 :http://api.zeromq.org/4-0:zmq_ctx_term zmq_ctx_term(3) ØMQ Manual - ØMQ/4.1.0 Name zmq_ ...
- About_PHP_文件的上传
在form表单中,我们上传文件用的是:<input type="file" name="fileUpload" />,当然,光是这样是不行的. 我们 ...
- 【WPF】绑定数据
WPF绑定数据 模型类(继承 INotifyPropertyChanged,实现属性的变更通知)
- scrapy爬虫笔记(二)------交互式爬取
开始网页爬取:(1)交互式爬取 首先,我们使用scrapy建立起爬虫的框架.在命令行中输入 scrapy shell “url” 如:scrapy shell “http://www.baidu.co ...
- Django入门实践(3)
Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子是创建一个简单应用wiki ...
- jQueryMobile 网页在UC等游览器上无法正常显示或者是无法自适应设备大小,但在QQ游览器上能正常显示的解决方法
造成jQueryMobile网页在QQ游览器上能正常显示,在UC等游览器上无法正常显示或者是无法自适应设备大小的解决方法: 在<head>标签间添加<meta name=" ...
- ps工具箱总结
1.矩形工具 四个属性 1.选区2.重叠选区3.减去选区4.区域化缩小选区 样式:固定比例 固定大小 正常 //前两项可以设置宽高 3.快速选择工具.魔棒工具 快速选择工具: 三个属性 1.选区2.增 ...
- jQuery插件开发(转)
jQuery插件开发全解析 jQuery插件的开发包括两种: 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法.jQuery的全局函数就是属于jQuery命 ...
- 浅析Java中CountDownLatch用法
http://www.cnblogs.com/yezhenhan/archive/2012/01/07/2315652.html
