FlasActionScript3随学随机
1.跳转页面代码、下载代码(new URLRequest(下载地址)):
var request1:URLRequest=new URLRequest("http://www.baidu.com/");
navigateToURL(request1);
request1=null;
2.权限
(1)public :公开权限[类本身+类外部+被继承]
(2)protected:保护权限[类本身+被继承]
(I3)private:私有权限[类本身]
3.
(1)子类继承与父类,子类可以使用父类的public、protected设置的变量和方法。
(2)子类的实例化默认调用父类的构造函数
(3)子类通过关键字override,可以重写父类的共有方法。
(4)final关键字保证不被继承。
4.多态性:父类的引用变量可以指向给他的子类。
5.读取本地文件代码(.txt)
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event; var txtLoader:URLLoader=new URLLoader();
var txtRes:URLRequest=new URLRequest("test.txt");
txtLoader.load(txtRes);
txtLoader.addEventListener(Event.COMPLETE,completeHandle); function completeHandle(e:Event)
{
trace(e.target.data);
}
读取xml文件
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event; var txtLoader:URLLoader=new URLLoader();
var txtRes:URLRequest=new URLRequest("xml_demo.xml");
txtLoader.load(txtRes);
txtLoader.addEventListener(Event.COMPLETE,completeHandle); function completeHandle(e:Event)
{
var dataXML:XML= XML(e.target.data);
trace("dataXML.page.length()="+dataXML.length());
trace("dataXML.page[2].pic="+dataXML.page[2].pic);
trace("dataXML.page[2].txt="+dataXML.page[2].txt);
}
6.int 整型(有正数) / uint 整型(正数,一般表示正数)/Number 表示各种数字(整型,float等)
7.判断数据类型(typeof(aa));
8.弱转换,恢复以前的类型 ii as int
强转换 , 强制装换 Number(ii)
9.函数:参数,传值,传值
(1)传值:当传入参数为简单类型:String,int,number,boolean,Function等,参数会赋值一个值传入方法体,函数内的运算结果不影响外部的参数值。
(2)传地:当传入参数为复杂类型:对象,数组等等,参数会把内存地址传入,函数内的运算结果将改变外部的参数值
10. ...rest:表不知道参数个数,声明一个传入参数的数组
11.闭包:函数返回函数,返回的函数的运行不影响另一个调用者的运行
12.冒泡排序
规则:(1)第一个元素依次与剩下的元素比较,即,第一个元素与第二个元素比较之后,如果不符合条件,即交换,如果符合条件,不交换。仍是第一个元素与第三个元素比较,如果不符合条件,即交换,如果符合条件,不交换。.......到最后为止。。
(2)第二个元素依次与剩下的元素比较,即,第二个元素与第三个元素比较之后,如果不符合条件,即交换,如果符合条件,不交换。仍是第二个元素与第四个元素比较,如果不符合条件,即交换,如果符合条件,不交换。.......到最后为止。。
......
package
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
public class Hello extends Sprite
{
private var t:TextField; public function Hello()
{
t=new TextField();
t.autoSize=TextFieldAutoSize.LEFT;
this.addChild(t); var arr:Array=[9,7,3,18,22,6,55,1,8];
var len:int=arr.length;
var temp:int=0;
for(var i:int=0;i<len;i++)
{ for(var j:int=i+1;j<len;j++)
{
if(arr[i]>arr[j]){
temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
}
} t.text=arr.toString();
} }
}
13.选择排序
规则:(1)第一个次假设第一个位置k为最小值,通过与后面的循环比较,得到了最小值的位置。此时若不是第一个位置,则交换。
(2)第二个位置为最小值k,通过与后面的值比较,得到了最小值(实际是次小值)。此时若不是第二个位置,则交换。
.....
package
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
public class Hello extends Sprite
{
private var t:TextField; public function Hello()
{
t=new TextField();
t.autoSize=TextFieldAutoSize.LEFT;
this.addChild(t); var arr:Array=[9,7,3,168,22,6,55,1,8];
var len:int=arr.length;
var k:int=0;
var temp:int=0;
for(var i:int=0;i<len;i++)
{
k=i;
for(var j:int=i+1;j<len;j++)
{
if(arr[k]>arr[j]){
k=j;
}
}
if(i!=k){
temp=arr[i];
arr[i]=arr[k];
arr[k]=temp;
}
} t.text=arr.toString();
} }
}
14.插值法排序
(1)规则:有两个数组,第二个数组为空。初始化第二个数组,把第一个数组中第一个原始赋值给第二个数组。
(2)拿第一个元素中第二个元素与第二个数组进行比较,如果比第一个元素小,则插入第一个元素前面,如果不是,
15.
var a:int=Math.floor(5.9);//向下取整
var b:int=Math.ceil(5.1);//向上取整
var c:int=Math.round(5.3);//四舍五入
16.二分法算法
package
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
public class Hello extends Sprite
{
private var t:TextField; public function Hello()
{
t=new TextField();
t.autoSize=TextFieldAutoSize.LEFT;
this.addChild(t); var arr:Array=[99.78,66,23,15,8,17,3,45,18,1,19];
var len:int=arr.length;
var narr:Array=new Array();
narr[0]=arr[0]; var left:int=0;
var right:int=0;
var point:int=0;
var nlen:int=0;
for(var i:int=1;i<len;i++)
{
left=0;
nlen=narr.length;
right=nlen;
for(var j:int=0;j<nlen;j++){
point=left+Math.floor((right-left)/2);
if(narr[point]<arr[i]){
left=point+1;
}else{
right=point;
}
if(left==right){
narr.splice(left,0,arr[i]);
break;
}
}
}
t.text=narr.toString(); } }
}
17.继承
(1)访问权限:
子类 同一个包中 不同包中
private 不可见 不可见 不可见
protected 可见 不可见 不可见
默认 不可见 可见 不可见
public 可见 可见 可见
(2)重写:继承关系的子类中,写与父类同名的方法,把父类的方法覆盖掉
(3)重载:在同一类中,同名方法,不同参数
(4)AS的继承是单继承
(5)接口:只有方法的声明,没有方法体的类,只能被别人继承。声明的方法不能有访问权限。
(6)一个类只能继承另一个类,但能实现多个接口。
18.数据在内存中的存放共分6个形式:
(1)栈区:编译器自动分配和释放,该区一般存放函数的参数值,局部变量等。
(2)堆区:不连续的内存空间,一般由程序员分配释放,程序员如果不释放,程序运行完毕时系统释放。
(3)寄存器区:用来保存栈顶指针和指令指针
(4)全局区(静态static):存放全局变量和静态变量,初始化过的放在一块区域,未初始化的放在另一区域。程序结束后由系统释放。
(5)文字常量区:存放常量字符串,程序结束后由系统释放
(6)程序代码区:存放函数体的二进制代码
19.静态成员变量、静态成员方法,静态的都是不可继承的。
20.单例模式:
单例模式代码:
package duixiang
{
public class Bag
{
public var cloth:String;
public var weapon:String;
private static var thisa:Bag;//声明一个静态的本类的成员变量
public function Bag()
{
}
public static function getSingleTon():Bag{
if(thisa==null){
thisa=new Bag();
}
return thisa;
}
}
}
单例模式代码运用
package
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize; import duixiang.Bag; public class Three extends Sprite
{
private var t:TextField
public function Three()
{
t=new TextField();
t.autoSize=TextFieldAutoSize.LEFT;
this.addChild(t); var bag:Bag=Bag.getSingleTon();
bag.cloth="盔甲 ";
var bag2:Bag=Bag.getSingleTon();
bag.weapon="宝剑"; var bag3:Bag=Bag.getSingleTon();
t.text="我的服装:"+bag3.cloth+" 我的武器: "+bag3.weapon;
}
}
}
21.门面Facade模式:把多个功能组织在一起,完成特定的功能模块。
Facade代码
package duixiang
{
public class Facade
{
private var donghua:Donghua;
private var shuzhi:ShuZhi;
private var connBean:ConnBean;
public function Facade()
{ donghua=new Donghua();
shuzhi=new ShuZhi();
connBean=new ConnBean();
}
public function attack(weapon:Weapon):String{
donghua.attack(weapon);
shuzhi.jisuan(weapon);
connBean.send(weapon);
return "发起进攻";
}
}
}
运用Facade代码
package duixiang
{
public class Hero extends ChongWu
{
private var attackWeapon:Weapon;
private var facade:Facade; public function Hero()
{
facade=new Facade();
}
public function jingong(weapon:Weapon):String{
facade.attack(weapon);//门面模式
//调用宠物继续攻击
//登陆功能等等
return "发起攻击";
}
}
}
22.适配器模式
适配器模式代码
package duixiang.shipeiqi
{
public class Adapter implements Roles
{
public function Adapter()
{
} public function inquire():String{
return null;
}
public function kill():String{
return null;
};
public function say():String{
return null;
};
public function judge():String{
return null;
};
}
}
接口
package duixiang.shipeiqi
{
public interface Roles
{
function kill():String;
function say():String;
function judge():String;
function inquire():String; }
}
Policeman代码
package duixiang.shipeiqi
{
public class Policeman extends Adapter
{
public function Policeman()
{
}
override public function inquire():String{
return "问话";
} }
}
Assassin代码
package duixiang.shipeiqi
{
public class Assassin extends Adapter
{
public function Assassin()
{
}
override public function kill():String{
return "刺杀";
} }
}
Justicer
package duixiang.shipeiqi
{
public class Justicer extends Adapter
{
public function Justicer()
{
}
override public function judge():String{
return "判断";
} }
}
Villager
package duixiang.shipeiqi
{
public class Villager extends Adapter
{
public function Villager()
{
}
override public function say():String{
return "说话";
} }
}
23.观察者(observer)模式:消息的生产者->消息->所有消息的订阅者
24.装饰(Decorator)模式:无此功能->通过注入->使其拥有此项功能
25.TextFormat对象
var f:TextFormat=new TextFormat();
f.align= //left,center,right,justify(自动两端对齐)
f.blockIndent //指示文本块缩进像素数
f.bold //是否为粗体
f.bullet //指示文本是否添加项目符号
f.indent //文本第一行缩进像素数
f.italic //是否为斜体
f.kerning //是否直接调整整字距
f.leading //行间距
f.leftMargin //左侧留白
f.letterSpacing //字间距
f.size //字号
f.tabStops//tab键的停靠位置
target //超文本链接目标
underline //下划线
t.defaultTextFormat=f;
26.显示对象容器中全都默认一支矢量笔:Graphics
Shape类:形状绘制容器,不能容纳其他的显示对象,不支持鼠标单击事件、比其他显示对象消耗内存小。
27.数学表达式
(1)常量:Math.PI
(2)处理函数
(I)Math.abs(val);//绝对值
(II)Math.ceil(val);//向上取整
(III)Math.exp(val);//计算自然对数的底(e)的val次幂的值
(IV)Math.floor(val);//向下取整
(V)Math.log(val);//获取参数val的自然对数的值
(VI)Math.max(...args);//比较n个数的最大
(VII)Math.min(...args);//比较n个数的最小
(VIII)Math.pow(x,y);//计算参数1的参数y次方,返回计算结果
(IX)Math.random();随机
(X)Math.floor(最小值+Math.random()*(最大值-最小值+1));//不加1表示不包含最大值
(XI)Math.round(val);//四合五入
(XII)Math.sqrt(val);//开平方
(3)三角函数
角====-Math.PI/2~ Math.PI/2之间的弧度值
(I)Math.sin(角)
(II)Math.cos(角)
(III)Math.tan(角)
(IV)Math.atan(角)//反正切
(V)Math.atan2(dy,dx);//Math.atan2的两个参数x,y为数字,可以表示舞台上的坐标...
angle=Math.atan2(dy,dx);//得到角度
(VI)角度转弧度:angle*Math.PI/180;
(VII)弧度转角度:angle*1880/Math.PI
(VIII)计算两点间距离
var dx:Number=x2-x1;
var dy:Number=y2-y1;
var d:Number=Math.sqrt(dx*dx+dy+dy)//求距离
28.(1)containsRect():返回一个布尔值,判断参数矩形是否包含在目标矩形内。如果完全包含,返回true,否则返回false。
(2)intersects():返回一个布尔值,判断参数矩形是否与目标矩形相交。如果相交返回true,否则返回false。
(3)intersection():如果两个矩形相交,则返回相交部分的矩形。如果没有相交,则返回一个空的矩形。
(4)union():返回两个矩形的最大矩形空间。
29.静态函数和静态函数
(1)所谓静态:就是指程序一开始就创建好了,不需要实例化即可使用,且静态的变量或者函数时全局可用的。
(2)对于静态变量,由于其是全局可用的,所以你的任何一次更改都会永久保存在该变量中。
(3)对于静态函数,在函数中不可访问非静态变量。
package game
{
public class Board
{
private var comeOn:int=1;
private static var baBy:int=1;
public static var Pig:String="s_event is not a pig";
public static function ohMyGod():String{ comeOn++;//报错,不可访问非静态变量
baBy++;//无措,因为是静态变量
return "oh,my mother god~";
} public static function ohMyGod1():void{ baBy++;//
}
//onMyGod()与onMyGod1()函数都执行一次,此时baBy为3
}
}
package
{
import flash.display.Sprite; import game.Board; public class Kungfu extends Sprite//启动项,相当于Main函数
{
public function Kungfu()
{
var shit1:String=Board.Pig;//直接用类名加点操作符即可调用到变量与函数
var shit2:String=Board.ohMyGod(); var stc:Board=new Board();
var shit3:String=stc.Pig;//通过实例化Board来拿到静态变量与函数则报错。
var shit4:String=stc.ohMyGod();
}
}
}
30.关于本地的JSON的解析
public function Bag11()
{
var req:URLRequest=new URLRequest("assets/gameList.json");//这里是你要获取JSON的路径
req.method=URLRequestMethod.POST; var ldr:URLLoader=new URLLoader(req);
ldr.load(req);
ldr.addEventListener(Event.COMPLETE, decodeJSONHandler); } private function decodeJSONHandler(eve:Event):void {
var jsonArray:* = JSON.parse( eve.target .data );
trace("进"+ jsonArray.info[].name);
}
JSON:
{"info":[{"id":"","top":"","name":"像素骑士团H5","show":"像素骑士团H5","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_1.png","link":"http://s1.xs.17515.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"宝石与爬塔","show":"一款放置爬塔的游戏,轻松容易。","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_2.png","link":"http://112.74.65.219/pt_qy_c/index.html","img":"http://h5.17515.cn/img/img_2.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"勇者之塔","show":"放置、挂机、爬塔,轻松玩游戏!","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_3.png","link":"http://112.74.65.219/pt_qy_c/index.html","img":"http://h5.17515.cn/img/img_3.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏2","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏3","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏4","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏5","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏6","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏7","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏8","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏9","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏10","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏11","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""}]}
{"info":[{"id":"","top":"","name":"像素骑士团H5","show":"像素骑士团H5","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_1.png","link":"http://s1.xs.17515.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"宝石与爬塔","show":"一款放置爬塔的游戏,轻松容易。","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_2.png","link":"http://112.74.65.219/pt_qy_c/index.html","img":"http://h5.17515.cn/img/img_2.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"勇者之塔","show":"放置、挂机、爬塔,轻松玩游戏!","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_3.png","link":"http://112.74.65.219/pt_qy_c/index.html","img":"http://h5.17515.cn/img/img_3.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏2","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏3","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏4","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏5","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏6","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏7","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏8","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏9","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏10","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""},{"id":"","top":"","name":"测试游戏11","show":"测试内容","cool":"","down":"","icon":"http://h5.17515.cn/icon/icon_4.png","link":"http://h5.17517.cn","img":"http://h5.17515.cn/img/img_1.png","s_uid":"openid","s_sid":"server","s_snid":""}]}
31.点击一个Label跳转到网页:
this.Label01.htmlText="<a href='http://www.163.com'><font size='30'color='#ff0000'>4444</font></a>";
label内容:4444,字体:30 红色 跳转页面:http://163.com
32.字符串
var aa:String=new String("how are you");
trace(aa.length);//字符长度
trace(aa.charAt(1));//第几位是什么字符
trace(aa.indexOf("are",0));//在字符中检索其他字符
trace(aa.replace(" ","_"));//替换字符
trace(aa.substr(0,4));//取几个字符
trace(aa.toUpperCase());//大写
trace(aa.toLowerCase());//小写
33.文本
var tx:TextField=new TextField();
tx.text="rrr";
tx.border=true;//显示边框
tx.borderColor=0xfff000;//边框颜色
tx.multiline=false;//不是多行
tx.height=50;
tx.type=TextFieldType.INPUT;//可以设置为输入类型
tx.displayAsPassword=true;//密码类型 tx.x=stage.width/2;
tx.y=stage.height/2;//位置为中心 tx.htmlText="<a href='http://www.163.com'>ddd</a>";//连接
stage.addChild(tx);
package td
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.TextEvent;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.text.TextField;
import flash.text.TextFieldType;
import flash.text.TextFormat;
import flash.text.TextFormatAlign; public class lesson17 extends MovieClip
{
public function lesson17()
{
init();
}
function init(){
var tx:TextField=new TextField(); var tf:TextFormat=new TextFormat();
tf.align=TextFormatAlign.CENTER; tf.bold=true;
tf.color=0xffffff;
tf.leading=10;
tf.leftMargin=10;
tf.rightMargin=10; tx.defaultTextFormat=tf; tx.border=true;
tx.borderColor=0xfff000;
tx.width=300;
tx.multiline=true;
tx.wordWrap=true;
stage.addChild(tx);
tx.textColor=0xff00ff;
tx.background=true;
tx.backgroundColor=0x0000ff;
// tx.text="dafdsfdfffffffffff"
// +"dafdfdfdfdfddsfd"
// +"dafddfdsfdsfdsfsfd\n"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"sasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasasa
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd"
// +"dafddfdsfdsfdsfsfd\n"
// +"dafddfdsfdsfdsfsfd\m"
// +"dafddfdsfdsfdsfsfd\n"
// +"dafdsfd";
// tx.appendText("\newwwwwwwwwwwwwwwwwwwwwwwwwwwwww\n");
tx.scrollV=tx.numLines;
trace( tx.length);
tx.type=TextFieldType.INPUT;
//tx.displayAsPassword=true;
tx.setTextFormat(tf);
//tx.htmlText="<h1>大神报名处</h1><br>"+"<a href='http://i.youku.com/webschool'target='_blank'>webscrool</a>"; var urreq:URLRequest=new URLRequest("td/gsjj.txt");
var url:URLLoader=new URLLoader(urreq);
url.addEventListener(Event.COMPLETE,function(
){
var ss:String=url.data;
tx.text=ss.replace(/\n/g,"");//把所有的换行换成空格
}); stage.addChild(tx);
package td
{
//登录,公告,聊天
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.text.TextFormat; import fl.controls.Button;
import fl.controls.ColorPicker;
import fl.controls.Label;
import fl.controls.TextArea;
import fl.controls.TextInput; public class lesson18 extends MovieClip
{
var mcLogin:MovieClip=new MovieClip();
var mcGsjj:MovieClip = new MovieClip();
var mcLiaotian:MovieClip = new MovieClip();
var usname:String="";
public function lesson18()
{
mcLogin.visible = true;
mcGsjj.visible = false;
mcLiaotian.visible = false;
login();
gltl(); } function login(){
var tf:TextFormat = new TextFormat();
tf.size=14;
tf.bold = true; var tf1:TextFormat = new TextFormat();
tf1.size=12; var la:Label = new Label();
la.text = "用户登录" ;
la.x=100;
la.y=100;
la.setStyle("textFormat",tf);
mcLogin.addChild( la ); var laUs:Label = new Label();
laUs.text = "用户名:" ;
laUs.x=la.x;
laUs.y=la.y+30;
mcLogin.addChild( laUs ); var inPutUs:TextInput = new TextInput();
inPutUs.x=laUs.x+50;
inPutUs.y=laUs.y;
inPutUs.name="userName";
inPutUs.height=16;
inPutUs.width=120;
inPutUs.maxChars=10;
inPutUs.restrict="[a-z][A-Z][0-9]@#$_";
mcLogin.addChild( inPutUs ); var laInfo:Label = new Label();
laInfo.text = "" ;
laInfo.x=la.x+180;
laInfo.y=la.y+30;
laInfo.width=200; tf1.color=0xff0000;
laInfo.setStyle("textFormat",tf1 );
laInfo.name="info";
mcLogin.addChild( laInfo ); var laPs:Label = new Label();
laPs.text = "密码:" ;
laPs.x=laUs.x;
laPs.y=laUs.y+30;
mcLogin.addChild( laPs ); var inPutPs:TextInput = new TextInput();
inPutPs.name="userPass";
inPutPs.x=laPs.x+50;
inPutPs.maxChars=10;
inPutPs.restrict="[a-z][A-Z][0-9]@#$_";
inPutPs.displayAsPassword = true;
inPutPs.y=laPs.y;
inPutPs.height=16;
inPutPs.width=120;
mcLogin.addChild( inPutPs ); var btn1:Button = new Button();
btn1.label="确定";
btn1.x=laPs.x+20;
btn1.y=laPs.y+30 ;
btn1.width=50;
btn1.height=20;
btn1.addEventListener(MouseEvent.CLICK,checkLogin);
mcLogin.addChild( btn1 ); var btnReset:Button = new Button();
btnReset.label="取消";
btnReset.x=laPs.x+80;
btnReset.y=laPs.y+30 ;
btnReset.width=50;
btnReset.height=20;
btnReset.addEventListener(MouseEvent.CLICK,function(){ inPutUs.text="";
inPutPs.text="";
laInfo.text=""; });
mcLogin.addChild( btnReset );
stage.addChild( mcLogin );
} function checkLogin(e:MouseEvent){
var us:TextInput = mcLogin.getChildByName("userName") as TextInput;
var pa:TextInput = mcLogin.getChildByName("userPass") as TextInput;
var info:Label = mcLogin.getChildByName("info") as Label;
if (us.text == "" || pa.text==""){
info.text = "用户名或密码不能为空!";
return ;
}
if (us.text == "123" && pa.text =="456" ){
usname = us.text;
mcLogin.visible=false ;
mcGsjj.visible = true ;
}else{ info.text = "用户名或密码不对,请重新输入!";
return ;
}
} function gltl(){ var tf:TextFormat = new TextFormat();
tf.size=14;
tf.bold = true; var la:Label = new Label();
la.text = "论坛条例" ;
la.x=100;
la.y=10;
la.setStyle("textFormat",tf);
mcGsjj.addChild( la ); var tA:TextArea = new TextArea();
tA.x=la.x;
tA.y=la.y+50;
tA.width=500;
tA.height=200;
var req:URLRequest = new URLRequest("file/gonggao.txt");
var lod:URLLoader = new URLLoader(req) ;
lod.addEventListener(Event.COMPLETE,function(){
var ss:String= lod.data ;
tA.text = ss.replace(/\n/g,"") ;
});
mcGsjj.addChild( tA ); var btn:Button = new Button();
btn.label="同意";
btn.width=50;
btn.x=la.x+50;
btn.y=la.y+260;
btn.addEventListener(MouseEvent.CLICK,function(){
///mcLogin.visible = true;
mcGsjj.visible = false;
mcLiaotian.visible = true;
liaoTian();
});
mcGsjj.addChild( btn ); var btn1:Button = new Button();
btn1.label="不同意";
btn1.width=btn.width;
btn1.x=la.x+150;
btn1.y=btn.y; btn1.addEventListener(MouseEvent.CLICK,function(){ mcLogin.visible = true;
mcGsjj.visible = false;
mcLiaotian.visible = false; });
mcGsjj.addChild( btn1 ); stage.addChild( mcGsjj ) ; } function liaoTian(){ var la:Label = new Label();
la.text = "欢迎"+usname+"come华山论剑";
trace(usname) ;
la.width=200;
la.x=100;
la.y=50;
mcLiaotian.addChild( la ); var ta:TextArea = new TextArea();
ta.width=300;
ta.height=200;
ta.htmlText="<font color='#ff0000'> 你不能乱发言,先看群公告! </font>";
ta.x=la.x;
ta.y=la.y+30 ; mcLiaotian.addChild(ta); var co:ColorPicker = new ColorPicker();
co.x=ta.x;
co.y=ta.y+ta.height+30;
mcLiaotian.addChild(co); var ip:TextInput = new TextInput();
ip.width=200;
ip.x=co.x;
ip.y=co.y+30;
mcLiaotian.addChild(ip); var btn:Button = new Button();
btn.label="发送";
btn.width=50;
btn.x=ip.x+ip.width+10;
btn.y=ip.y;
btn.addEventListener(MouseEvent.CLICK,function(){
//图片 src只能在浏览器中显示,模拟器不显示。
var sIn:String = "<img src='image/renwu/man1.png' width='20' height='20'> <font color='#"+co.hexValue+"'> " + ip.text +"</font>";
ta.htmlText = ta.htmlText + "<br>" + sIn;
ta.verticalScrollPosition=ta.maxVerticalScrollPosition ;
//ta.appendText(sIn);
});
mcLiaotian.addChild(btn);
stage.addChild( mcLiaotian );
} }
}
34.时间
var dd:Date=new Date();
trace(dd.date);//取得日期 多少号(日)
trace(dd.getDate());//取得日期 多少号(日) trace(dd.day)//0表示星期日,,依次类推 trace(dd.fullYear);//年
trace(dd.getFullYear());//年
trace(dd.month);//月
trace(dd.getMonth());
trace(dd.hours);//小时
trace(dd.getHours())
trace(dd.minutes);//分钟
trace(dd.getMinutes());
trace(dd.milliseconds);//毫秒 setInterval(function():void{
var dd1:Date=new Date();
trace(dd1.getSeconds())
},); dd.setDate();//设置日期
dd.setFullYear();//设置年
trace(dd.getDate());//取得日期 多少号(日)--23
trace(dd.fullYear);//年
trace(dd.setFullYear());//修改年 返回1970年以后的毫秒数
35.(1)Math类中的属性和方法都静态类型,不用实例化,即不用new一个,可以直接用。静态方法执行效率较高。
(2)角度与弧度:弧度=角度*PI/180 角度=弧度/PI*180 角度=Math.atan2(1,2);y/x
(3)常用的API示例
var n1:Number=-123123.623123;
var n2:Number=new Number(12.123123);
trace(n1.toFixed());//取小数位数
trace(n2+" "+n1);
trace(Math.round(n1));//四舍五入
trace(Math.ceil(n1));//进位,只取大
trace(Math.floor(n1));//只取小
trace(Math.max(,,))//取最大
trace(Math.min(,,));//只取最小
trace(Math.random());//随机数 [0——1)之间
trace(Math.sin());
trace(Math.atan2(0.5,));//正切
trace(Math.pow(,));//平方
trace(Math.sqrt());//开方
36.事件
(1)事件:能够监听某个对象并做出一定的反应。比如鼠标单击一个按钮,用户按下某个键就发出人物走动等。
(2)事件三要素:发送者、接收者、事件类型。比如用户单击某个按钮时输出一行信息,这里的按钮就是发送者,点击按钮这个动作就是事件,输出信息就是接收者。
(3)事件的发送者常见有舞台,时间轴,按钮,图形(精灵),影片剪辑,组件(实际也是影片剪辑)等。
(4)事件类型常见有帧事件,鼠标事件,键盘事件等。
(5)事件接受者就是函数
(6)帧事件类型中的进入帧事件。帧动画多人联网时个人的网络不通可能造成画面不同步,对于单机版没问题。基于时间的动画,多人联网快慢不影响同步,但不容易制作。
(7)常用按键与键控代码:ASDW(65,83,68,87)表示方向,左上下右(37,38,39,40)键表方向,空格键(32),回车(13)键,左右shift(16)键等,另外左为1,右为2,只有一个键的为0.
(8)帧标签:给影片剪辑的帧起个方便易用的名字。以前常用gotoAndPlay(帧数字)一律改为gotoAndPlay(帧标签)也就是帧的名字。这样的话界面设计师修改了动画,只要帧的名称不变,程序员就不用修改代码。
(9)键盘是全局的,由整个Flash响应,而不是MovieClip.需要添加到舞台。
(10)如果想一打开页面就能获取到焦点。需要调整下HTML页面代码。
<body|onLoad="window.document.movielD.focus();">其中movieID就是flash pllayer播放器的id.movieID
37.实现列表与深度
(1)显示列表:就是各种对象可以相互嵌套,就形成了树状结构,随着规模的增加显示列表也越来越复杂,所以必须进行有效管理。
(2)深度:一个容器中常常会有多个对象,这些对象的先后顺序,前后关系就是深度的概念。利用z轴顺序来管理深度。注意区别Z轴坐标。比如两物体A,B深度是0,1,那么A就在B后边,与A,B的轴坐标没有关系。。深度越小越向里,A在B的后边。
38.垃圾回收与定时器
(1)Flash中垃圾回收机制(GC):不再需要的变量或对象Flash会根据内存的占用情况来决定运行GC的时间自动清除,而这个时间不太确定。如果反复大量创建对象,而对象没有及时清理,内存会越来越慢,甚至崩溃。所以不能只创建不销毁。
(2)注意事件:不再需要的对象要及时清除监听器,从舞台中移除,销毁对象。
(3)有监听的对对象如果只是从舞台中移除,那么它只是看不见,但它依然在内存中存放并且依然在不断执行监听函数,很耗内存。另外即便这个对象没有监听器,但对象本身还在,所以必须清除。
(4)常见清除条件:
(I)超过舞台的或根据其他属性来判断是否要清楚对象。
(II)根据时间来判断,定时器。
(III)清除顺序最好是清除监听,移除显示,销毁对象本身。
(5)定时器:Timer类是个强大好用的定时器,setInterval时间间隔要强,它具有触发事件,时间间隔,循环次数等。
package tc
{
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.KeyboardEvent;
import flash.events.TimerEvent;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.utils.Timer; public class lesson11_wan extends Sprite
{
var zj:tc.zhujiao2 = new zhujiao2();
var keyLeft:Boolean = false;
var keyUp:Boolean = false;
var keyRight:Boolean = false ;
var keyDown:Boolean = false;
var gongj:String = "z" ;
var time:Timer = new Timer(2000,0);
var huaiDang:Sprite = new Sprite();
public function lesson11_wan()
{ init();
addEven(); }
function init(){ focusRect = false ;
addChild(huaiDang ); //敌人
addDiren(); addChild( zj );
zj.stop();
zj.x=100;
zj.y=100;
} function addEven(){ stage.addEventListener(KeyboardEvent.KEY_DOWN,move);
stage.addEventListener(KeyboardEvent.KEY_UP,StopFun);
stage.addEventListener(Event.ENTER_FRAME,keyMove);
}
function move(e:KeyboardEvent){
trace( "洪前进"+e.keyCode );
switch (e.keyCode){
case 37: keyLeft = true ;gongj="l"; break;
case 38: keyUp= true ;gongj="q"; break;
case 39: keyRight = true ;gongj="y"; break;
case 40: keyDown = true ; gongj="z";break;
case 32: gongjFun(); break ; default:keyDown = true ; break;
} }
function StopFun(e:KeyboardEvent){
switch (e.keyCode){
case 37: keyLeft = false ;zj.gotoAndStop("ll"); break;
case 38: keyUp= false ;zj.gotoAndStop("ql"); break;
case 39: keyRight = false ;zj.gotoAndStop("yl"); break;
case 40: keyDown = false ;zj.gotoAndStop("zl"); break;
case 32: gongjStopFun();break ;
default:keyDown = false ; break;
} }
function keyMove(e:Event){
// trace(keyLeft,keyUp,keyRight,keyDown);
if (keyLeft == true){
zj.gotoAndStop("lz");
zj.x -= 10;
}
if (keyUp == true){
zj.gotoAndStop("qz");
zj.y -= 5 ;
}
if (keyRight == true){
zj.gotoAndStop("yz");
zj.x += 10 ;
}
if (keyDown == true){
zj.gotoAndStop("zz");
zj.y += 5 ;
}
} function gongjFun(){
switch (gongj){
case "z":
zj.gotoAndStop("zg");
gongjSend("z");
break ;
case "l":
zj.gotoAndStop("lg");
gongjSend("l");
break ;
case "y":
zj.gotoAndStop("yg");
gongjSend("y");
break ;
case "q":
zj.gotoAndStop("qg");
gongjSend("q");
break ;
}
}
function gongjSend(fangxiang:String){
var jian:tc.jianzhi = new jianzhi();
addChild( jian );
jian.speedx = 0;
jian.speedy = 0; jian.scaleX=0.1;
jian.scaleY=0.1; switch (fangxiang){
case "z":
jian.rotationZ=60;
jian.x=zj.x+60;
jian.y=zj.y+60;
jian.speedx =5;
jian.speedy =7;
break;
case "y":
jian.rotationZ=0;
jian.x=zj.x+80;
jian.y=zj.y+27;
jian.speedx =10;
jian.speedy =0;
break;
case "q":
jian.rotationZ=-90;
jian.x=zj.x+5;
jian.y=zj.y;
jian.speedx =0;
jian.speedy =-10;
break;
case "l":
jian.rotationZ=-180;
jian.x=zj.x-10;
jian.y=zj.y+40;
jian.speedx = -10;
jian.speedy = 0;
break;
} jian.addEventListener(Event.ENTER_FRAME,jianMove); } function jianMove(e:Event){
var j:jianzhi = e.target as jianzhi ;
j.x += j.speedx;
j.y += j.speedy ;
var mc:MovieClip ;
for (var i=0;i<huaiDang.numChildren;i++){
if ( j.hitTestObject( huaiDang.getChildAt(i) ) ){ mc = huaiDang.getChildAt(i) as MovieClip ;
mc.removeEventListener(Event.ENTER_FRAME,direnMove);
mc.parent.removeChild( mc );
mc=null; j.removeEventListener(Event.ENTER_FRAME, jianMove);
j.parent.removeChild( j );
j=null; break ; } if (j.x>600+200 || j.x<-200 || j.y > 400+100 || j.y < -200 ){
j.removeEventListener(Event.ENTER_FRAME, jianMove);
j.parent.removeChild( j );
j=null;
break ;
} } } function addDiren(){ time.start();
time.addEventListener(TimerEvent.TIMER,direnCreat);
} function direnCreat(e:Event){
var dr:tc.bao = new bao();
huaiDang.addChild( dr ); dr.rotationY=180;
dr.x = 600+100;
dr.y = 400 * Math.random();
dr.addEventListener(Event.ENTER_FRAME,direnMove); } function direnMove(e:Event){
var dr:tc.bao = e.target as bao;
dr.x +=-1 ; if (dr.hitTestObject( zj ) ){
time.stop(); var bg:tc.bg3 = new bg3();
bg.width=100;
bg.height=200;
addChild( bg );
bg.x=220;
bg.y=200; var tf:TextFormat = new TextFormat();
tf.bold=true;
tf.color=0xff0000;
tf.size=20; var tx:TextField = new TextField();
tx.defaultTextFormat = tf ;
tx.text="胜败乃兵家常事,大侠请重新来过";
addChild( tx );
tx.x=bg.x - 20 ;
tx.y=bg.y - 100;
tx.wordWrap = true;
tx.width=50;
tx.height=200; addEventListener(KeyboardEvent.KEY_DOWN,move);
addEventListener(KeyboardEvent.KEY_UP,StopFun);
addEventListener(Event.ENTER_FRAME,keyMove);
for (var i=0;i<huaiDang.numChildren;i++){
var mc:MovieClip =huaiDang.getChildAt(i) as MovieClip ;
mc.removeEventListener(Event.ENTER_FRAME,direnMove);
mc.stop();
} } if (dr.x < -200 ){
dr.removeEventListener(Event.ENTER_FRAME,direnMove);
dr.parent.removeChild( dr );
dr=null;
}
} function gongjStopFun(){
switch (gongj){
case "z":zj.gotoAndStop("zl");break ;
case "l":zj.gotoAndStop("ll");break ;
case "y":zj.gotoAndStop("yl");break ;
case "q":zj.gotoAndStop("ql");break ;
}
} }
}
39.向量
(1)弧度=角度*PI/180;
Y=Math.sin(弧度)*大小
X=Math.cos(弧度)*大小
40.碰撞
(1)常见碰撞:形状间的碰撞,点间碰撞,点与形状碰撞
(2)
ha1.hitTestPoint(ha2.x+100,ha2.y,false)
41.选择类API
package td
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.sensors.Accelerometer; import fl.controls.CheckBox;
import fl.controls.ColorPicker;
import fl.controls.ComboBox;
import fl.controls.RadioButton;
import fl.events.ColorPickerEvent; public class lesson19 extends MovieClip
{
//--全局变量
var cityArr:Array = new Array(); //原始数据,目的就是从里边筛选
var city:ComboBox = new ComboBox(); //主区域
var citySub:ComboBox = new ComboBox(); //子区域 public function lesson19()
{
init();
} function init(){
var cb:CheckBox = new CheckBox();
cb.label="读书";
cb.x=100;
cb.y=50;
stage.addChild( cb ); var cb1:CheckBox = new CheckBox();
cb1.label="音乐";
cb1.x=cb.x+50;
cb1.y=50;
stage.addChild( cb1 ); var cb2:CheckBox = new CheckBox();
cb2.label="美术";
cb2.x=cb1.x+50;
cb2.y=50;
stage.addChild( cb2 ); var ra1:RadioButton = new RadioButton();
ra1.label="男" ;
ra1.groupName="sex";
ra1.x=100;
ra1.y=80;
ra1.selected=true;
ra1.value =1 ;
stage.addChild( ra1 ); var ra2:RadioButton = new RadioButton();
ra2.label="女" ;
ra2.groupName="sex";
//ra1.selected=true;
ra2.x=ra1.x+50;
ra2.y=80;
ra2.value =2 ;
stage.addChild( ra2 ); var raCity:RadioButton = new RadioButton();
raCity.label="北京" ;
raCity.x=100;
raCity.groupName="city";
raCity.y=ra1.y+30;
//raCity.selected=true;
raCity.value =1 ;
stage.addChild( raCity ); var raCity1:RadioButton = new RadioButton();
raCity1.label="广州" ;
raCity1.groupName="city";
//ra1.selected=true;
raCity1.x=raCity.x+50;
raCity1.y=ra1.y+30;;
raCity1.value =2 ;
stage.addChild( raCity1 ); //---主区域--
city.addItem( {label:"北京",data:"010" } );
city.addItem( {label:"上海",data:"020" } );
city.addItem( {label:"广州",data:"200" } );
city.x=100;
city.addEventListener(Event.CHANGE,function(){
changSub();//选项变化时,调用函数
});
city.y=raCity1.y+30;
city.selectedIndex=0;
stage.addChild( city ); //---构造原始数据,注意第三个参数
cityArr.push( {label:"海淀区",data:"3453",fatherID:"010"} );
cityArr.push( {label:"sfsdf",data:"535",fatherID:"010"} );
cityArr.push( {label:"sdfsf",data:"35443",fatherID:"010"} ); cityArr.push( {label:"ssssss",data:"345",fatherID:"020"} );
cityArr.push( {label:"34534",data:"345",fatherID:"020"} );
cityArr.push( {label:"sfsgdfg",data:"3454",fatherID:"020"} ); cityArr.push( {label:"天河区",data:"5454",fatherID:"200"} );
cityArr.push( {label:"东山区",data:"23432",fatherID:"200"} );
cityArr.push( {label:"越秀区",data:"543353",fatherID:"200"} ); changSub();//初始时调用函数 citySub.x=100+100;
citySub.y=raCity1.y+30;
stage.addChild( citySub ); var co:ColorPicker = new ColorPicker();
co.x=100;
co.y=citySub.y+30;
co.addEventListener(ColorPickerEvent.CHANGE,function(){
trace( co.hexValue ) ;
});
stage.addChild( co ); }
//----从原始数据中筛选出需要的数据--
function changSub(){
citySub.removeAll();
for (var i=0;i<cityArr.length;i++){
if (cityArr[i]["fatherID"] == city.selectedItem["data"] ) {
citySub.addItem( { label:cityArr[i]["label"] ,data: cityArr[i]["data"] } ) ;
}
} } }
}
42.XML数据操作(增删改查)
(1)XML语言简介:全称Extensible Markup Language.XML作用就是用来结构化、存储以及传输消息。是一种标记怨言,很类似HTML,但与html不同的是它是没有被预定义的,自己根据需要来定义,自己根据需要来定义,也就是说你可以随便起名称。而html是预定义的,比如<head><body><title>等标签,你不能任意修改。
(2)xml结构是树状结构。注意根元素、父元素、属性等。另外必须有根元素,大小写敏感,标签最好成对出现等。
(3)对xml操作完后需要保存sharedobject.xml适合操作数据,不能保存数据,所以需要借助SharedObject对象给予存储。
43.本地数据存储
(1)SharedObject Flash的本地共享对象是在用户机器上实现持久化存储的数据集合。Flash可以从程序中控制这些数据集合,向其中存入或者从中读取大量的信息数据。可以用它来存储任何Flash支持的数据类型,比如数字、字符串、数组、对象、XML等等。SharedObject按存储放位置可分为本地型(存放客户端)和远程型(存放服务器)。默认情况下,每个共享对象的大小限制为100KB(经测算大约2万5千汉字)。当超过这个大小时,会提示选择确定即可。
(2)共享对象常见作用保存数据外,还可用来制作购物车,用户在一个页面登录后就不用再其他页面登录,也可以制作用户登录成功后不用再次登录,以保存游戏进度等。
(3)SharedObject注意事项:存储路径必须在同一域下多个flash才可共享,不如路径使用“/”;
(4)其他的本地存储方式,都不适合flash存储。比如文本文件,数据库等只适合桌面存储,而xml文件的存储也需借助SharedObject。
44.数据展示类组件:
(1)List组件:列表。多行单列。常用来做成员展示,如qq群成员列表
(2)TileList组件:卡片列表,平铺列表。多行多列。常用来做图片展示,如图片墙。
(3)DataGrid组件:网络列表。多行多列。常用来做复杂的数据展示,如人员管理系统等。
(4)List组件
package td
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.text.TextField; import fl.controls.List;
import fl.data.DataProvider; import tc.bao;
import tc.fangWu;
import tc.zhujiao1; public class lesson22 extends MovieClip
{
var text:TextField=new TextField();
public function lesson22()
{
init();
creaText();
} function creaText(){ text.x=20;
text.y=100; stage.addChild(text);
} function init(){
var zj:tc.zhujiao1=new zhujiao1();
zj.width=10;
zj.height=10; var dp:DataProvider=new DataProvider();
dp.addItem({label:"啧啧啧",data:"1",zhiwu:"1"});
dp.addItem({label:"bbb",data:"2",zhiwu:"2"});
dp.addItem({label:"ddd啧",data:"3",zhiwu:"1"});
dp.addItem({label:"33啧",data:"4",zhiwu:"3"});
dp.addItem({label:"iii啧",data:"5",zhiwu:"2"});
dp.addItem({label:"啧啧啧",data:"1",zhiwu:"1"});
dp.addItem({label:"bbb",data:"2",zhiwu:"2"});
dp.addItem({label:"ddd啧",data:"3",zhiwu:"1"});
dp.addItem({label:"33啧",data:"4",zhiwu:"3"});
dp.addItem({label:"iii啧",data:"5",zhiwu:"2"});
dp.addItem({label:"啧啧啧",data:"1",zhiwu:"1"});
dp.addItem({label:"bbb",data:"2",zhiwu:"2"});
dp.addItem({label:"ddd啧",data:"3",zhiwu:"1"});
dp.addItem({label:"33啧",data:"4",zhiwu:"3"});
dp.addItem({label:"iii啧",data:"5",zhiwu:"2"});
var li:List=new List();
li.dataProvider=dp;
li.width=140;
li.iconFunction=getIcon;
li.rowCount=3;
li.addEventListener(Event.CHANGE,funChfang);
stage.addChild(li);
}
function getIcon(it:Object){
var zw:String=it.zhiwu;
if(zw=="1"){
var mc1:tc.zhujiao1=new tc.zhujiao1;
mc1.width=10;
mc1.height=10;
return mc1;
}
if(zw=="2"){
var mc2:tc.bao=new tc.bao;
mc2.width=10;
mc2.height=10;
return mc2; }
if(zw=="3"){
var mc3:tc.fangWu=new tc.fangWu;
mc3.width=10;
mc3.height=10;
return mc3;
}
}
function funChfang(e:Event){
var li1:List=e.currentTarget as List;
text.text=li1.selectedItem.label;
}
}
}
(5)TileList组件
package td
{
import flash.display.MovieClip; import fl.controls.TileList;
import fl.data.DataProvider; import fl.controls.ScrollBarDirection;
public class lesson22a extends MovieClip
{
public function lesson22a()
{
init();
}
function init(){
var dp:DataProvider=new DataProvider();
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remw1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
dp.addItem({label:"remwu1",source:"image/renwu/man1.png"});
var t1:TileList=new TileList();
t1.dataProvider=dp;
t1.width=stage.stageWidth;
t1.height=stage.stageHeight;
t1.columnCount=5;
t1.columnWidth=100;
t1.rowHeight=100;
t1.rowCount=5;
t1.direction=ScrollBarDirection.VERTICAL;
stage.addChild(t1);
}
}
}
45.载入类控件
(1)ScrollPane滚动画板:图片、动画等大小不一,或过大可以使用此控件。因为它具有滚动条和拖动功能。
(2)UIload这个控件具有固定大小。载入的内容会自动调整大小适应此控件,与上个控件正好相反,适应于图片,动画等大小一致或比例一致的情况。如果比例不一致时常常变形,不好控制。
(3)Slider滑动杆控件,常常用来控制对象的大小,方向等。
(4)ScrollPane
package td
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.ProgressEvent; import fl.containers.ScrollPane;
import fl.controls.Slider;
import fl.controls.SliderDirection;
import fl.events.SliderEvent; import tc.bg3; public class lesson23 extends MovieClip
{ var wi:int=0;
var hi:int=0;
var bgw:int=0;
public function lesson23()
{
init();
}
function init(){ var bg:tc.bg3=new bg3();
// bg.width=300;
bg.height=10;
bgw=bg.width;
stage.addChild(bg); var sp:ScrollPane=new ScrollPane();
sp.source="image/scan/bg5.jpg";
sp.width=stage.stageWidth;
sp.height=stage.stageHeight;
sp.scrollDrag=true;
sp.addEventListener(Event.COMPLETE,function(){
wi=sp.content.width;
hi=sp.content.height;
});
sp.addEventListener(ProgressEvent.PROGRESS,function(){
trace(sp.bytesLoaded); //已经加载的字节数
trace(sp.bytesTotal);//总共的字节数
trace(sp.percentLoaded);//加载的进度条百分比 值0——100 bg.width=width*(sp.percentLoaded/100);
});
stage.addChild(sp); bg.x=sp.x+100;
bg.y=sp.y+500; var sl:Slider=new Slider();
sl.width=300;
sl.direction=SliderDirection.HORIZONTAL;
sl.snapInterval=10;
sl.tickInterval=10;
sl.maximum=100;
sl.minimum=0;
sl.x=sp.x+10;
sl.y=sp.y+10; sl.addEventListener(SliderEvent.CHANGE,function(){
sp.content.width=wi*(sl.value/100+1);
sp.content.height=hi*(sl.value/100+1);
});
stage.addChild(sl);
stage.setChildIndex(bg,stage.numChildren-1);
}
}
}
46.播放器
(1)FLVPlayBack播放器:Flash中内置播放器,可通过flash软件的窗口菜单---组件打开。特么强调在Flash builder使用时得做相应调整,因为导出组件时默认不在库面板中,所以导入后找不到。需要打开:(跟人安装目录)\Adobe\ Adobe Flash CC 2015\Common\Configuration\Components
(2)皮肤:播放器外观可以通过皮肤设置,比如播放、停止,全屏、进度条等等可以通过皮肤设置。最好把皮肤文件复制到本项目中方便调用。存放目录:C:\Program Files\Adobe\ Adobe Flash CC 2015\Common\Configuration\Components
(3)通过Flash CC中把Video.fla 打开,把FLVPlayback 2.5组件拖到Video.fla中,发布成swc格式,之后导入到flashbuilder4.7中。
(4)把Video.swc导入到fb库中。
(5)同时把 Fash CC中的 Adobe Flash CC 2015\Common\Configuration\Components皮肤拷贝到fb中去。
(5)视频播放
package
{
import flash.display.MovieClip; import fl.video.FLVPlayback;
import fl.video.VideoEvent; public class teacher1 extends MovieClip
{
public function teacher1()
{
init();
}
function init(){
var curPlayIndex:int=0;
var arr:Array=new Array();
arr.push("music/仙剑四片尾动画.flv");
arr.push("music/美丽的神话.mp4");
var flv:FLVPlayback=new FLVPlayback();
//flv.source="music/仙剑四片尾动画.flv";
flv.source=arr[curPlayIndex];
flv.skin="file/MinimaFlatCustomColorAll.swf";
flv.width=stage.stageHeight;
flv.height=stage.stageHeight;
flv.autoPlay=false;
flv.skinAutoHide=true;
flv.skinFadeTime=2000;
flv.skinBackgroundColor=0xfff000;
flv.skinBackgroundAlpha=0.5;
stage.addChild(flv);
flv.addEventListener(VideoEvent.COMPLETE,function(){
// flv.source="music/美丽的神话.mp4"
curPlayIndex++;
if(curPlayIndex>arr.length-1){
curPlayIndex=0;
}
flv.source=arr[curPlayIndex];
}); }
}
}
(6)视频点播
package td
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.net.URLLoader;
import flash.net.URLRequest; import fl.containers.ScrollPane;
import fl.controls.ScrollBarDirection;
import fl.controls.TileList;
import fl.data.DataProvider;
import fl.video.FLVPlayback; public class lesson24a extends MovieClip
{
var tl:TileList=new TileList();
var vi:FLVPlayback=new FLVPlayback();
public function lesson24a()
{
init();
}
function init(){
var req:URLRequest=new URLRequest("flv/video.xml");
var lod:URLLoader=new URLLoader(req);
var xml:XML;
trace(req);
lod.addEventListener(Event.COMPLETE,function(){
trace(lod.data);
xml= new XML(lod.data); creLsit(xml);
});
}
function creLsit(xml:XML){
var dp:DataProvider=new DataProvider(xml);
tl.dataProvider=dp;
tl.labelField="name";
tl.sourceField="src";
tl.columnCount=11;
tl.columnWidth=150;
tl.width=150;
tl.height=stage.stageHeight;
tl.direction=ScrollBarDirection.VERTICAL;
tl.selectedIndex=0;
stage.addChild(tl);
tl.addEventListener(Event.CHANGE,function(){
vi.source=tl.selectedItem.swf;
});
creVideo();
}
function creVideo(){
vi.source=tl.selectedItem.swf;
vi.skin="file/MinimaFlatCustomColorAll.swf";
vi.skinBackgroundColor=0xfff000;
vi.skinBackgroundAlpha=0.8;
vi.x=150;
vi.skinAutoHide=true;
stage.addChild(vi);
}
}
}
47.绘图
(1)绘图类不是显示对象,需要借助其它对象来显示。如Shape,prite,movieclip等。
(2)Shape:图形,只用来显示绘图对象,没有鼠标,键盘事件等交互功能。功能少效率高。
(3)Sprite:精灵,有交互功能,但没时间轴,即没有帧的该奶奶个,即没有gotoAndPlay(*)等关于跳转帧的内容。但不是说不能做动画,需要用事件来做动画:如进入帧功能等,因为它有交互功能。
(4)movieclip:影片剪辑:功能最多了,既有交互,又有帧。但效率低。
(5)直线折线曲线
package td
{
import flash.display.CapsStyle;
import flash.display.JointStyle;
import flash.display.LineScaleMode;
import flash.display.Shape;
import flash.display.Sprite; public class lesson25 extends Sprite
{
public function lesson25()
{
/*var sp:Shape=new Shape();
sp.graphics.lineStyle(10,0x000000,1,false,LineScaleMode.NORMAL,CapsStyle.SQUARE,JointStyle.MITER);
sp.graphics.moveTo(0,0);
sp.graphics.lineTo(100,100);
sp.graphics.lineStyle(5,0xff0000,0.5);
sp.graphics.lineTo(200,50);
this.addChild(sp);*/ var sp:Shape=new Shape();
sp.graphics.lineStyle(2,0xff0000);
sp.graphics.moveTo(0,0);
sp.graphics.curveTo(500,100,400,10);
sp.graphics.curveTo(200,200,300,300);
this.addChild(sp);
}
}
}
package td
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.TimerEvent;
import flash.utils.Timer; public class lesson25a extends Sprite
{
var zs:Shape=new Shape();
public function lesson25a()
{ createBg();
var tm:Timer=new Timer(1000,0);
tm.addEventListener(TimerEvent.TIMER,function(){
init();
});
tm.start();
}
function init(){
var arr:Array=new Array();
arr.push({month:201501,value:1000*Math.random()});
arr.push({month:201502,value:1400*Math.random()});
arr.push({month:201503,value:-300*Math.random()});
arr.push({month:201504,value:1500*Math.random()});
arr.push({month:201505,value:15000*Math.random()}); zs.graphics.clear();
zs.graphics.lineStyle(1,0xff0000);
zs.graphics.moveTo(10,300);
for(var i=0;i<arr.length;i++)
{
zs.graphics.lineTo(10+(50*(i+1)),300-arr[i].value/100);
}
this.addChild(zs);
}
function createBg(){
var spx:Shape=new Shape();
spx.graphics.lineStyle(2,0x000000);
spx.graphics.moveTo(10,300);
spx.graphics.lineTo(400,300);
this.addChild(spx); var spy:Shape=new Shape();
spy.graphics.lineStyle(2,0x000000);
spy.graphics.moveTo(10,300);
spy.graphics.lineTo(10,10);
this.addChild(spy); }
}
}
(6)烟雾
package td
{
import flash.display.GradientType;
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.events.*; import tc.bg3;
import tc.tree1; public class lesson25c extends Sprite
{
public function lesson25c()
{
init();
creatTree();
creaYunTuan();
creatTree();
} function creatTree(){
var tr:tc.tree1=new tree1();
tr.x=200*Math.random()-100;
tr.y=0;
tr.scaleX=0.5;
tr.scaleY=0.5;
tr.z=100*Math.random();
this.addChild(tr);
}
function init(){
var bg:tc.bg3=new bg3();
bg.x=200;
bg.y=200;
bg.height=400;
this.addChild(bg);
}
function creaYunTuan(){
for(var i:int=0;i<50;i++){
creaYunLizhi();
}
} function creaYunLizhi(){
var sp:Shape=new Shape(); sp.x=500*Math.random();
sp.y=300*Math.random();
sp.z=200*Math.random();
sp.addEventListener(Event.ENTER_FRAME,function(){
sp.x+=5;
if(sp.x>500)
sp.x=-10;
}); var ty:String=GradientType.RADIAL;
var col:Array=new Array();
col.push(0xffffff);
col.push(0xffffff);
var ah:Array=new Array();
ah.push(0.5);//完全不透明
ah.push(0); var rat:Array=new Array();
rat.push(100);
rat.push(255); var mr:Matrix=new Matrix();
mr.createGradientBox(100,100,0,0,0);
sp.graphics.beginGradientFill(ty,col,ah,rat,mr);
sp.graphics.drawCircle(50,50,50);
this.addChild(sp); }
}
}
(7)火
package td
{
import flash.display.GradientType;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Matrix; public class lesson25d extends Sprite
{
public function lesson25d()
{
init();
}
function init(){
this.addEventListener(Event.ENTER_FRAME,function(){
createTuan();
});
}
function createTuan(){
for(var i:int=0;i<10;i++){
creaFire();
}
}
function creaFire(){
var sp:Shape=new Shape(); sp.x=Math.random()*200;
sp.z=Math.random()*200-100;
sp.y=Math.random()*50;
var ty:String=GradientType.LINEAR;
var cor:Array=new Array();
cor.push(0xffffff);
cor.push(0xffff00);
cor.push(0xff0000);
cor.push(0xffffff); var ah:Array=new Array();
ah.push(0);
ah.push(1);
ah.push(1);
ah.push(0); var rad:Array=new Array();
rad.push(10);
rad.push(100);
rad.push(150);
rad.push(250); var ma:Matrix=new Matrix();
ma.createGradientBox(100,400,-Math.PI/2,0,0); var dy:int;
var dx:int;
sp.addEventListener(Event.ENTER_FRAME, moveFire);
function moveFire(e:Event){
sp.graphics.clear();
sp.graphics.beginGradientFill(ty,cor,ah,rad,ma);
dy+=5;
dx=Math.random()*20-10;
sp.graphics.drawRect(dx,300-dy,5,5);
if(dy>800){
sp.removeEventListener(Event.ENTER_FRAME, moveFire);
sp.parent.removeChild(sp);
sp=null;
}
}
this.addChild(sp); }
}
}
(8)曲线动态画法
(I)曲线的控制点与开始点,结束点成全等三角形时,接近正圆的一部分。等腰三角形时成椭圆的一部分。任意三角形时成任意曲线。
(II)对于规则的图形常用三角函数来确定线上的点,把一整条线分隔成段,这也是电子地图中寻路的常见方式。
(III)对于不规则的曲线常用曲线方程来确定线上各点。
二次贝茨曲线方程B(t)=(1-t)2P0+2t(1-t)P1+t2P2
其中t为百分比,p0 开始点,P1 控制点,P2结束点。
实际使用时常用来求曲线上某点坐标。如:
曲线上第t处某点的x=(1-t)2P0x+2t(1-t)P1x+t2P2x
曲线上第t处某点的y=(1-t)2P0y+2t(1-t)P1y+t2P2y
(4)画圆

package td
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event; public class lesson26hongqianjin extends Sprite
{
public function lesson26hongqianjin()
{
var pi:Number=Math.PI;
var piD:Number=pi/8;
var rad:Number=100;//半径
var jiaoDu:Number=0;
var startx:Number=100;//起始点
var starty:Number=0; var controlDis:Number=rad/Math.cos( piD);//控制点半径 var sp:Shape=new Shape();
sp.graphics.lineStyle(2,0xff0000,1);
sp.graphics.moveTo( startx,starty); // sp.graphics.beginFill(0x00ff00,1);
// sp.graphics.drawCircle(startx,startx,5); this.addChild(sp);
sp.x=200;
sp.y=200;
sp.addEventListener(Event.ENTER_FRAME, drawYuan);
function drawYuan(e:Event)
{
jiaoDu+= piD;
if(jiaoDu>=2*pi)
{
sp.removeEventListener(Event.ENTER_FRAME, drawYuan);
}
var conX:Number=Math.cos(jiaoDu)*controlDis;//控制点
var conY:Number=Math.sin(jiaoDu)*controlDis;
//sp.graphics.curveTo( // sp.graphics.beginFill(0x0fff00,1);
// sp.graphics.drawCircle(conX,conY,5); jiaoDu+= piD;
var endX:Number=Math.cos(jiaoDu)*rad;//结束点
var endY:Number=Math.sin(jiaoDu)*rad; // sp.graphics.beginFill(0x0ffff0,1);
// sp.graphics.drawCircle(endX,endY,5); sp.graphics.curveTo(conX,conY, endX,endY);
}
} }
}
(5)沿着曲线运动
package td
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point; import tc.huanBan; public class lesson25f extends Sprite
{
var sp:Shape = new Shape();
public function lesson25f()
{
creatHuliu();
} function creatHuliu(){ this.addChild( sp ) ; var p0x:Number = 0;
var p0y:Number = 100;
drawYuan(p0x,p0y); var p1x:Number = 180;
var p1y:Number = 500;
drawYuan(p1x,p1y); var p2x:Number = 150;
var p2y:Number = -300;
drawYuan(p2x,p2y); var p3x:Number = 200;
var p3y:Number = -300;
drawYuan(p3x,p3y); var p4x:Number = 400;
var p4y:Number = 500;
drawYuan(p4x,p4y); var p5x:Number = 300;
var p5y:Number = 100;
drawYuan(p5x,p5y); var p6x:Number = 600;
var p6y:Number = 50;
drawYuan(p6x,p6y); var t:Number = 0; sp.graphics.moveTo(p0x,p0y);
sp.graphics.endFill();
sp.graphics.lineStyle(2,0x00ff00,1); for (t=0;t<1;t+=0.05){
var po:Point = getXY(t);
sp.graphics.lineTo(po.x,po.y);
} var ha:huanBan = new huanBan();
this.addChild( ha );
var haP:Point = new Point();
var haT:Number = 0;
ha.scaleX = 0.3;
ha.scaleY = 0.3;
ha.addEventListener(Event.ENTER_FRAME,function(){
haT += 0.02;
haP=getXY(haT);
ha.x = haP.x - ha.width/2;
ha.y = haP.y - ha.height/2;
if (ha.x >= stage.stageWidth){
haT = 0 ;
}
}); function getXY(t:Number){
var dx:Number = 1*p0x*Math.pow((1-t),6) * Math.pow(t,0)
+ 6*p1x*Math.pow((1-t),5) * Math.pow(t,1)
+ 15*p2x*Math.pow((1-t),4) * Math.pow(t,2)
+ 20*p3x*Math.pow((1-t),3) * Math.pow(t,3)
+ 15*p4x*Math.pow((1-t),2) * Math.pow(t,4)
+ 6 *p5x*Math.pow((1-t),1) * Math.pow(t,5)
+ 1 *p6x*Math.pow((1-t),0) * Math.pow(t,6) ;
var dy:Number = 1*p0y*Math.pow((1-t),6) * Math.pow(t,0)
+ 6*p1y*Math.pow((1-t),5) * Math.pow(t,1)
+ 15*p2y*Math.pow((1-t),4) * Math.pow(t,2)
+ 20*p3y*Math.pow((1-t),3) * Math.pow(t,3)
+ 15*p4y*Math.pow((1-t),2) * Math.pow(t,4)
+ 6 *p5y*Math.pow((1-t),1) * Math.pow(t,5)
+ 1 *p6y*Math.pow((1-t),0) * Math.pow(t,6) ;
var po:Point = new Point();
po.x = dx;
po.y = dy ;
return po ; } /*B(t)= 1 P0 (1-t)^6*t^0
+ 6 P1(1-t)5 t1
+ 15 P2(1-t)4t2
+ 20 P3(1-t)3t3
+ 15 P4(1-t)2t4
+ 6 P5(1-t)1 t5
+ 1 P6(1-t)0 t6*/ } function drawYuan(x:Number,y:Number){
sp.graphics.beginFill(0xff0000,1);
sp.graphics.drawCircle(x,y,5 );
} }
}
package td
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event; import tc.nu; public class lesson26ahongqianjin extends Sprite
{
var t:Number=0;
var startX:Number=0;//起始点
var startY:Number=0; var conlX:Number=50;//控制点
var conlY:Number=300; var endX:Number=500;//结束点
var endY:Number=150;
public function lesson26ahongqianjin()
{ var sp:Shape=new Shape();
sp.graphics.lineStyle(2,0xff0000,1); sp.graphics.moveTo(startX,startX);
sp.graphics.curveTo( conlX,conlY,endX,endY); // 二次贝茨曲线方程B(t)=(1-t)2P0+2t(1-t)P1+t2P2//注意这里2有的次方,有的是下标
sp.addEventListener(Event.ENTER_FRAME,drawYuan);
function drawYuan(e:Event){ var renyiX:Number=Math.pow((1-t),2)*startX+2*t*(1-t)*conlX+Math.pow(t,2)*endX;
var renyiY:Number=Math.pow((1-t),2)*startY+2*t*(1-t)*conlY+Math.pow(t,2)*endY;
t+=0.05;
sp.graphics.drawCircle(renyiX ,renyiY,5);
if(t>1){
sp.removeEventListener(Event.ENTER_FRAME,drawYuan);
}
}
this.addChild(sp); }
}
}
(7)二次方公式,它只有一个控制点,还有三次方公式,它有两个控制点。
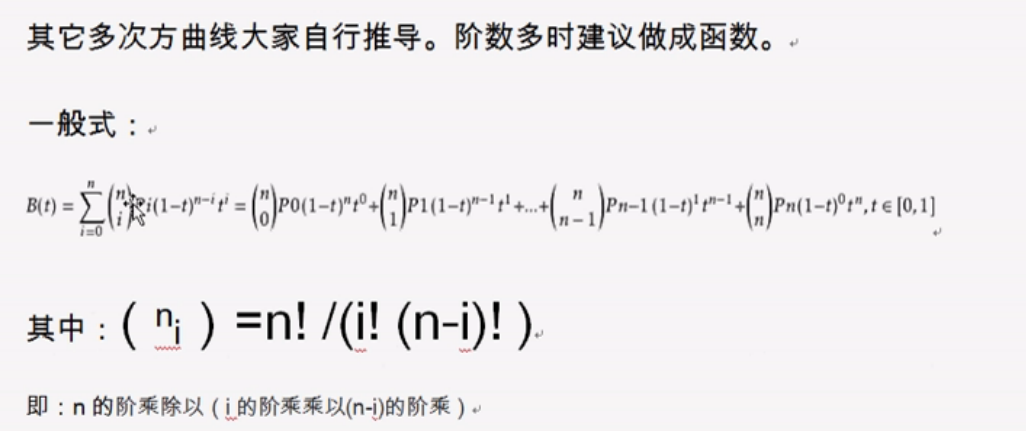
(8)高次公式:
B(t)=(1-t)2P0+2t(1-t)P1+t2P2
一次方公式:B(t)=P0 +(P1-P0)t=(1-t)P0+tP1, t属于[0,1];
二次方公式:B(t)=(1-t)2P0+2t(1-t)P1+t2P2, t属于[0,1];
三次方公式:B(t)=P0(1-t)3+3P1t(1-t)2+3P2t2 (1-t)+P3t3 , t属于[0,1];

说明:00=1,0!=1
package td
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Point;
import flash.events.*;
import tc.huanBan; public class lesson25fhongqianjin extends Sprite
{
var sp:Shape=new Shape();
public function lesson25fhongqianjin()
{
createHuliu();
}
function createHuliu(){
this.addChild(sp);
var p0x:Number=0;
var p0y:Number=100;
drawYuan(p0x,p0y); var p1x:Number=180;
var p1y:Number=500;
drawYuan(p1x,p1y); var p2x:Number=200;
var p2y:Number=0;
drawYuan(p2x,p2y); var p3x:Number=300;
var p3y:Number=-100;
drawYuan(p3x,p3y); var p4x:Number=400;
var p4y:Number=400;
drawYuan(p4x,p4y); var p5x:Number=500;
var p5y:Number=100;
drawYuan(p5x,p5y); var p6x:Number=600;
var p6y:Number=100;
drawYuan(p6x,p6y); var t:Number=0; sp.graphics.moveTo(p0x,p0y);
sp.graphics.endFill();
sp.graphics.lineStyle(2,0xff00ff,1);
for(t=0;t<1;t+=0.01){
var po:Point=getXY(t);
sp.graphics.lineTo(po.x,po.y); } var ha:huanBan=new huanBan();
this.addChild(ha);
ha.scaleX=0.5;
ha.scaleY=0.5;
var haP:Point=new Point();
var haT:Number=0;
ha.addEventListener(Event.ENTER_FRAME,function(){
haT+=0.02;
haP=getXY(haT); ha.x=haP.x-ha.width/2;
ha.y=haP.y-ha.height/2;
if(ha.x>=stage.stageWidth){
haT=0;
}
}); function getXY(t:Number){
var dx:Number=1*p0x*Math.pow((1-t),6)*Math.pow(t,0)
+6*p1x*Math.pow((1-t),5)*Math.pow(t,1)
+15*p2x*Math.pow((1-t),4)*Math.pow(t,2)
+20*p3x*Math.pow((1-t),3)*Math.pow(t,3)
+15*p4x*Math.pow((1-t),2)*Math.pow(t,4)
+6*p5x*Math.pow((1-t),1)*Math.pow(t,5)
+1*p6x*Math.pow((1-t),0)*Math.pow(t,6); var dy:Number=1*p0y*Math.pow((1-t),6)*Math.pow(t,0)
+6*p1y*Math.pow((1-t),5)*Math.pow(t,1)
+15*p2y*Math.pow((1-t),4)*Math.pow(t,2)
+20*p3y*Math.pow((1-t),3)*Math.pow(t,3)
+15*p4y*Math.pow((1-t),2)*Math.pow(t,4)
+6*p5y*Math.pow((1-t),1)*Math.pow(t,5)
+1*p6y*Math.pow((1-t),0)*Math.pow(t,6);
// return {x:dx,y:dy};//做个对象,方法1
//方法二,放到一个点
var po:Point=new Point();
po.x=dx;
po.y=dy;
return po; }
/*B(t)= 1 P0 (1-t)^6*t^0
+ 6 P1(1-t)5 t1
+ 15 P2(1-t)4t2
+ 20 P3(1-t)3t3
+ 15 P4(1-t)2t4
+ 6 P5(1-t)1 t5
+ 1 P6(1-t)0 t6*/ }
function drawYuan(x:Number,y:Number){
sp.graphics.beginFill(0xff0000,1);
sp.graphics.drawCircle(x,y,5); }
}
}
48.寻路
(1)寻路:就是从一点到另一点,找出最近或最优的路径。
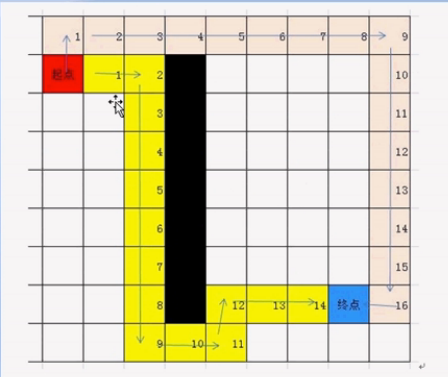
(2)最常见的一个方法:把地图分成格子,每个格子代表一段路程,格子上可标注不同信息,比如:
(I)障碍物:(山川河流房屋等等只要是不打算走的地方都可认为障碍物)
(II)路况信息,例如1表示畅通,2表示堵车
(II)有无收费站:1表有,0表示没有
(III)反正有什么需要的信息都可以标注到格子上。

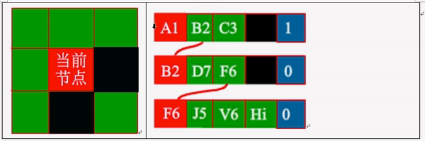
(3)涉及关键内容
(II)数据结构:需要做成链状结构

(4)实例部分
第一步:链状数据结构,标注路程信息,划分网格图,区分障碍等,并放入数组。
第二步:遍历各种可能路径,把能走的路线都放入新数组。
第三步:从新数组中,找出最近或最优路径
第四步:让人物或对象按路径运动
(5)死路问题:也就是永远也到不了终点,比如终点被围时,或者起点被围时。解决办法就是当前节点时,除了判断终点外,还需要判断是否已经走过,如何已经走过了就隔过本节点,进入下个结点,如果下个节点也走过,就在进入下个结点,如何再也找不出下个结点了,就中段循环,表明无路可走。
注:如果再也没有子节点可走时,就选不到节点名称,这时名称为null,对象也为null,可判断无路可走,用return立即退出递归。
package td
{
import flash.display.MovieClip;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.sampler.NewObjectSample; import tc.fangWu; public class lesson26 extends Sprite
{
var gridWH:int = ;
var gridArr:Array = new Array();
var sprMap:Sprite = new Sprite();
var zhangAi:Sprite = new Sprite();
var startPost:String = "G0000";
var endPost:String = "G0303";
var pathArr:Array = new Array();
var spHuancheng:Sprite = new Sprite();
var sp:Shape = new Shape();
public function lesson26()
{
mapInfo();
creatGrid();
creatZA(); //testInof();
} function huaXian(){ sp.graphics.clear();
sp.graphics.lineStyle(,0x00ff00,);
var ob:Object = getGridInfo(startPost ) ;
sp.graphics.moveTo( ob.x+gridWH/,ob.y +gridWH/ );
for (var i=;i<pathArr.length;i++){
var ob1:Object = getGridInfo( pathArr[i] ) ;
sp.graphics.lineTo(ob1.x+gridWH/,ob1.y+gridWH/ );
}
spHuancheng.addChild( sp ); this.addChild( spHuancheng ); } function mapInfo(){
var colNum:int = stage.stageWidth/gridWH;
var rowNum:int = stage.stageHeight/gridWH; for (var i=;i< colNum ;i++ ){
for ( var m=;m<rowNum;m++ ){
var gridInfo:Object = new Object();
gridInfo.name="G"+getFormatNum(i)+getFormatNum(m);
gridInfo.isSeach=false ;
gridInfo.x=i*gridWH;
gridInfo.y=m*gridWH;
gridInfo.width=gridWH;
gridInfo.height=gridWH;
gridInfo.isZhangAi=false ;
gridInfo.roadInfo=; //--2,3,3
gridInfo.fengGuang=;
gridInfo.postFee= ;
//gridInfo.photo="image/renwu/man1.png" ;
gridInfo.photo="" ; var subArr:Array = new Array();
var gridNam="";
if ( i+ < colNum ){
gridNam="G"+ getFormatNum(i+)+getFormatNum(m) ;
subArr.push( gridNam ) ;
}
if (i- >= ){
gridNam="G"+ getFormatNum(i-)+getFormatNum(m) ;
subArr.push( gridNam ) ;
} if (m+ < rowNum){
gridNam="G"+ getFormatNum(i)+getFormatNum(m+) ;
subArr.push( gridNam ) ;
} if (m- >= ){
gridNam="G"+ getFormatNum(i)+getFormatNum(m-) ;
subArr.push( gridNam ) ;
}
if (i- >= && m->=){
gridNam="G"+ getFormatNum(i-)+getFormatNum(m-) ;
subArr.push( gridNam ) ;
}
if (i+<colNum && m+<rowNum ){
gridNam="G"+ getFormatNum(i+)+getFormatNum(m+) ;
subArr.push( gridNam ) ;
}
if (i->= && m+ < rowNum ){
gridNam="G"+ getFormatNum(i-)+getFormatNum(m+) ;
subArr.push( gridNam ) ;
}
if (i+ < colNum && m- >= ){
gridNam="G"+ getFormatNum(i+)+getFormatNum(m-) ;
subArr.push( gridNam ) ;
} gridInfo.subGrid=subArr; gridArr.push(gridInfo ); ///trace (gridInfo.subGrid) ;
}
}
} function creatGrid(){ for (var i=;i<gridArr.length;i++){
var sp:Sprite = new Sprite();
sp.graphics.beginFill(0x00ff00,0.5);
sp.graphics.drawRect( ,,gridArr[i].width,gridArr[i].height);
sp.name=gridArr[i].name;
sp.x = gridArr[i].x;
sp.y = gridArr[i].y;
sp.width = gridArr[i].width-;
sp.height = gridArr[i].height-;
sp.addEventListener(MouseEvent.CLICK,function(e:Event){
var ssp:Sprite = e.currentTarget as Sprite ;
endPost = ssp.name;
clearePath();
seachPath(startPost);
huaXian();
startPost=endPost ;
});
sprMap.addChild(sp );
}
this.addChild( sprMap );
} function creatZA(){
var fw:fangWu = new fangWu();
fw.width=gridWH;
fw.height =gridWH;
fw.x = *gridWH;
fw.y = *gridWH; fw.addEventListener(Event.ADDED,addZaColor); zhangAi.addChild( fw ); var fw:fangWu = new fangWu();
fw.width=gridWH*;
fw.height =gridWH*;
fw.x = *gridWH;
fw.y = *gridWH;
fw.addEventListener(Event.ADDED,addZaColor);
zhangAi.addChild( fw ); this.addChild( zhangAi ); getZhangai("G0305");
getZhangai("G0405");
getZhangai("G0505");
changZA("G0305");
changZA("G0405");
changZA("G0505"); } function clearePath(){
pathArr.splice(,pathArr.length); }
function seachPath(sName:String){ if (sName =="" || sName == null){
return ;
} var currGrid:Object = getGridInfo(sName); pathArr.push( currGrid.name ) ;
if (currGrid.name == endPost){
return ;
} //---以最短为例--
var subA:Array = currGrid.subGrid; var distianName :Object;
var endObj:Object = getGridInfo( endPost ); var distinNameArr:Array = new Array();
trace("subA.length "+subA.length);
for (var i=;i< subA.length;i++ ){
var subObj:Object = getGridInfo( subA[i] );
trace( subA[i] ) ;
if (subObj.isZhangAi==true){
continue;
}
//------------
var isPath:Boolean = false ;
for (var m=;m<pathArr.length;m++){
if (subObj.name == pathArr[m] ){
isPath = true ;
break;
}
}
if ( isPath == true){
continue ;
}
//---------------------
var obj:Object=new Object();
obj.name= subObj.name;
obj.dis= Math.abs( endObj.x - subObj.x ) + Math.abs( endObj.y - subObj.y ) ;
distinNameArr.push( obj ) ;
}
trace(" disc"+distinNameArr); var disc:int = distinNameArr[].dis;
var minName:String = distinNameArr[].name;
for (var i=;i<distinNameArr.length;i++){ if ( Math.round( distinNameArr[i].dis ) < disc ){
disc = Math.round( distinNameArr[i].dis ) ;
minName = distinNameArr[i].name ;
}
} //trace(minName) ;
//pathArr.push( minName ) ;
//---递归调用--
seachPath( minName ); } function getGridInfo(sn:String){ for (var i=;i<gridArr.length;i++){ if (gridArr[i].name == sn){ return gridArr[i] ;
} }
} function addZaColor(e:Event){
var mc:MovieClip = e.currentTarget as MovieClip ;
for (var i=;i<gridArr.length;i++){ if ( gridArr[i].x >= mc.x && gridArr[i].x < mc.x +mc.width && gridArr[i].y>=mc.y && gridArr[i].y < mc.y+mc.height ){
gridArr[i].isZhangAi=true ;
//var sp:Sprite =sprMap.getChildByName( gridArr[i].name ) as Sprite;
getZhangai(gridArr[i].name); } }
}
function getZhangai(za:String){
var sp:Sprite =sprMap.getChildByName( za ) as Sprite;
sp.graphics.clear();
sp.graphics.beginFill(0xff0000,0.5);
sp.graphics.drawRect(,,gridWH,gridWH);
sprMap.addChild(sp );
this.addChild(sprMap);
}
function changZA(za:String){
for (var i=;i<gridArr.length;i++){
if (gridArr[i].name==za){
gridArr[i].isZhangAi=true ;
trace("hongqianjin"+gridArr[i].name);
} } } function getFormatNum(num:int){
if (num<){
return ""+num ;
}else{
return num ;
}
}
function testInof(){
for (var i=;i<gridArr.length;i++){
var info:String="";
info += gridArr[i].name +"[" ;
for (var m=;m<gridArr[i].subGrid.length;m++ ){
info += gridArr[i].subGrid[m]+"," ;
}
info+="]"
trace(info) ;
} }
}
}
//程序运行,点击障碍区报错
49.位图数据与像素
(1)Bitmap位图对象,显示对象,实际位图在载入后自动把位图数据填充到这个对象中了,它就是载入完后的内容,即LoaderInfo.contant;
(2)BitmapData位图数据:就是位图本身的内容,也就是Bitmap对象的填充物,它不是显示对象,依靠Bitmap来显示。
(3)多个Bitmap位图对象共享一个BitmapData对象,而不会因为每个显示对象实例使用一个BitmpaData对象而产生内存开销,也就是使用效率高。
(4)像素:就是位图图像中最小颜色点,多个同颜色的像素挨在一起就是色块,不颜色的像素就组成了彩色的位图。对位图的操作本源就是对像素的操作,而这些像素信息就存放在BitmapData数据中。所以在这个对象中有很多像素级的操作,比如精确的碰撞。
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.PixelSnapping;
import flash.display.Sprite;
import flash.events.Event;
import flash.net.URLRequest; public class lesson28 extends Sprite
{
var dm:Bitmap;
var bmd:BitmapData ;
public function lesson28()
{ // var bmd:BitmapData=new BitmapData(200,200,true,0xffff000);
// var bm:Bitmap=new Bitmap(bmd,PixelSnapping.AUTO,true);
// this.addChild(bm);
var req:URLRequest=new URLRequest("image/scan/bg3.jpg");
var lod:Loader=new Loader();
lod.load(req);
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodin:LoaderInfo=e.target as LoaderInfo;
dm=lodin.content as Bitmap;
bmd=dm.bitmapData ; getMapInfo();
}); function getMapInfo(){
// trace(bmd.getPixel(10,10).toString(16));
// trace(bmd.getPixel32(100,100).toString(16)); bmd.setPixel(10,10,0x000000);
bmd.setPixel(11,14,0x000000);
bmd.setPixel(11,13,0x000000);
bmd.setPixel(11,12,0x000000);
bmd.setPixel(10,11,0x000000);
for(var i=0;i<400;i++){
for(var m=0;m<400;m++){ bmd.setPixel32(i,m+100, bmd.getPixel(i,m));
}
}
stage.addChild(dm);
var bm1:Bitmap=new Bitmap(bmd,PixelSnapping.AUTO,true);
bm1.scaleX=0.2;
bm1.scaleY=0.2;
stage.addChild(bm1); var bm2:Bitmap=new Bitmap(bmd,PixelSnapping.AUTO,true);
bm2.scaleX=0.2;
bm2.scaleY=0.2;
bm2.x=230;
stage.addChild(bm2);
}
}
}
}
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.events.TimerEvent;
import flash.net.URLRequest;
import flash.utils.Timer; public class lesson28b extends Sprite
{
var bmd:BitmapData;
public function lesson28b()
{
init();
}
function init(){
var req:URLRequest=new URLRequest("image/scan/bg3.jpg");
var lod:Loader=new Loader();
lod.load(req);
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var ld:LoaderInfo=e.target as LoaderInfo;
ld.content.width=800;
ld.content.height=380;
});
this.addChild(lod); var req:URLRequest=new URLRequest("image/other/meinv.png");
var lod:Loader=new Loader();
lod.load(req);
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var ld:LoaderInfo=e.target as LoaderInfo;
var bm:Bitmap=ld.content as Bitmap;
bmd=bm.bitmapData;
renwu();
});
} function renwu(){
var bm0:Bitmap=new Bitmap(bmd);
bm0.x=150;
stage.addChild(bm0);
var bmd1:BitmapData=new BitmapData(bm0.width,bm0.height,true,0xaa000000);
var bm1:Bitmap=new Bitmap(bmd1);
bm1.x=bm0.x+150; stage.addChild(bm1);
var sp:Sprite=new Sprite();
sp.addChild(bm0);
stage.addChild(sp);
sp.addEventListener(MouseEvent.CLICK,function(){
var i=0;
var tim:Timer=new Timer(10,bmd.width);
tim.start();
tim.addEventListener(TimerEvent.TIMER,function(){
for(var m=0;m<bmd.width;m++){
var cor:uint=bmd.getPixel32(i,m);
bmd1.setPixel32(i+Math.random()*3,m+Math.random()*5,cor);
}
i++;
}); });
} }
}
50.像素级碰撞
(1)AS3归纳起来有四种碰撞测试:
(I)对象级碰撞:这个最简单方便,但很简单。比如对象边缘还有很大空白时,也发生碰撞。所以适合较小的(水滴,小石块等),或者很规则的图形(矩形,方形)并且边缘没空白的图形等。
(II)对象与点的碰撞:这个适合于对象与某点碰撞,比如与鼠标发生碰撞。或者很小的对象发生碰撞,可以近似成点。另外这个适合于矢量图的碰撞,不适合位图的碰撞。
(III)像素级碰撞:这个最准确的碰撞了,特别适合位图,和不规则图形的碰撞。
(IV)第四种:通常通过判断x,y坐标是否与另一个对象的x,y坐标加上高度后的范围重叠来判断碰撞。以上三种碰撞就是第四种的简化版。
package td
{
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Shader;
import flash.display.Sprite;
import flash.events.Event;
import flash.net.URLRequest; import tc.bg3; public class lesson29 extends Sprite
{
public function lesson29()
{
var bg:tc.bg3=new bg3();
bg.x=100;
bg.y=100;
stage.addChild(bg); var sp:Sprite=new Sprite();
sp.graphics.lineStyle(2,0xff0000,1);
sp.graphics.drawCircle(0,0,50);
stage.addChild(sp); var sp1:Sprite=new Sprite();
sp1.graphics.lineStyle(2,0xff0000,1);
sp1.graphics.drawCircle(0,0,5);
sp1.x=300;
sp1.y=20;
stage.addChild(sp1); var req:URLRequest = new URLRequest("image/other/hua1.png");
var lod:Loader = new Loader();
lod.load( req );
stage.addChild(lod); var req1:URLRequest = new URLRequest("image/other/hua2.png");
var lod1:Loader = new Loader();
lod1.load( req1 );
lod1.x=400; stage.addChild(lod1); stage.addEventListener(Event.ENTER_FRAME,histest); function histest(){
// lod.x+=5;
// if(lod.hitTestObject(lod1)){
// stage.removeEventListener(Event.ENTER_FRAME,histest);
// }
// if(lod.hitTestPoint(mouseX,mouseY,true)){
// stage.removeEventListener(Event.ENTER_FRAME,histest);
// } sp.x+=1;
sp1.x-=2; if(sp.hitTestPoint(sp1.x,sp1.y,true)){
stage.removeEventListener(Event.ENTER_FRAME,histest);
}
} }
}
}
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import flash.net.URLRequest; import tc.bg3; public class lesson29a extends Sprite
{
var bm1:Bitmap;
var bmd1:BitmapData;
var bm2:Bitmap;
var bmd2:BitmapData ; public function lesson29a()
{
var bg:tc.bg3=new bg3(); stage.addChild(bg); var req:URLRequest = new URLRequest("image/other/hua1.png");
var lod:Loader = new Loader();
lod.load( req );
lod.x=0;
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodin:LoaderInfo=e.target as LoaderInfo;
bm1=lodin.content as Bitmap;
bmd1=bm1.bitmapData;
stage.addChild(bm1);
}); var req1:URLRequest = new URLRequest("image/other/hua2.png");
var lod1:Loader = new Loader();
lod1.load( req1 );
lod1.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodin:LoaderInfo=e.target as LoaderInfo;
bm2=lodin.content as Bitmap;
bm2.x=300;
bm2.y+=100;
bmd2=bm2.bitmapData;
stage.addChild( bm2 ); }); stage.addEventListener(Event.ENTER_FRAME,histest);
function histest(){
if(bm1!=null&&bm2!=null){
bm1.x+=1;
bm2.x-=5;
trace(bm1);
//
var p1:Point=new Point(bm1.x,bm1.y);
var p2:Point=new Point(bm2.x,bm2.y);
if(bmd1.hitTest(p1,0xff,bmd2,p2,0xbb)){//像素级碰撞
stage.removeEventListener(Event.ENTER_FRAME,histest);
}
} } } }
}
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import flash.net.URLRequest; import tc.bg3; public class lesson29b extends Sprite
{
var renwu:Bitmap;
var renwuDa:BitmapData;
public function lesson29b()
{
init();
creatOneHua("hua1.png");
creatOneHua("hua2.png");
creatOneHua("hua3.png");
creatOneHua("hua4.png");
creatOneHua("hua1.png");
creatOneRenwu();
}
public function init(){
var bg:tc.bg3=new bg3();
bg.x=150;
bg.y=180;
bg.height=400;
stage.addChild(bg);
}
function creatOneHua(huanName:String){
var req:URLRequest = new URLRequest("image/other/"+huanName);
var lod:Loader = new Loader();
lod.load( req ); lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var ld:LoaderInfo=e.target as LoaderInfo;
var bm:Bitmap=ld.content as Bitmap;
bm.x=Math.random()*1000-200;
bm.y=Math.random()*500;
bm.scaleX=0.5;
bm.scaleY=0.5;
var bmd:BitmapData=bm.bitmapData;
stage.addChild(bm);
bm.addEventListener(Event.ENTER_FRAME,funcHitTest);
});
}
function funcHitTest(e:Event){ var bm:Bitmap=e.currentTarget as Bitmap;
var bmd:BitmapData=bm.bitmapData;
if(renwu!=null)
{
var pos1:Point=new Point(bm.x,bm.y);
var pos2:Point=new Point(renwu.x,renwu.y);
if(bmd.hitTest(pos1,0xff,renwuDa,pos2,0xff))
{
bm.y+=5;
}
} }
function creatOneRenwu(){
var req:URLRequest = new URLRequest("image/other/meinv2.png");
var lod:Loader = new Loader();
lod.load( req ); lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var ld:LoaderInfo=e.target as LoaderInfo;
renwu=ld.content as Bitmap;
renwuDa=renwu.bitmapData;
renwu.x=200; stage.addChild(renwu);
renwu.addEventListener(Event.ENTER_FRAME,function(){
renwu.x+=-5;
if(renwu.x<=-10){
renwu.x=500;
} });
});
}
}
}
51.简单滤镜
(1)滤镜:给位图或显示对象添加效果:比如模糊,阴影,颜色变化等。注意可以为各种显示对象添加滤镜,不只是位图。实际上显示对象应用滤镜后都会缓存成位图。
(2)简单滤镜:
(I)模糊滤镜(BlurFilter类)
(II)投影滤镜(DropShadowFiter类)
(III)发光滤镜(GlowFilter类)
(IV)渐变发光滤镜(GradientGlowFilter类)
(V)斜角滤镜(BevelFilter类)
(VI)渐变斜角滤镜(GradientBevelFilter类)
(3)滤镜组合使用:都放到同一个数组中
(4)多个显示对象都放到一个显示对象中,可以同时添加滤镜。
package td
{
import flash.display.Sprite;
import flash.filters.BevelFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.BlurFilter;
import flash.filters.DropShadowFilter;
import flash.filters.GlowFilter;
import flash.filters.GradientGlowFilter; import tc.bg3; public class lesson30 extends Sprite
{
public function lesson30()
{
var bg:tc.bg3 = new bg3();
bg.x=150;
bg.y=180;
bg.height=400;
stage.addChild( bg ); var spMorm:Sprite=new Sprite();
stage.addChild(spMorm);
var sp:Sprite=new Sprite();
sp.graphics.beginFill(0xff0000,1);
sp.graphics.drawCircle(200,150,50);
sp.graphics.endFill();
sp.x=-100;
spMorm.addChild(sp); var sp1:Sprite=new Sprite();
sp1.graphics.beginFill(0xff0000,1);
sp1.graphics.drawCircle(200,150,50);
sp1.graphics.endFill();
sp1.x=150;
spMorm.addChild(sp1); var filArr:Array=new Array(); // var bl:BlurFilter=new BlurFilter(10,10,1);
// bl.blurY=50;
// bl.blurY=50;
// bl.quality=BitmapFilterQuality.LOW; // var bl:DropShadowFilter=new DropShadowFilter();
// bl.distance=50;
// bl.angle=0;
// bl.strength=1;
// bl.alpha=0.5;
// bl.blurX=5;
// bl.blurY=15;
// bl.color=0xffff00;
// bl.hideObject=true;
// bl.knockout=true;
// bl.inner=true; var bl1:GlowFilter=new GlowFilter();
bl1.alpha=1;
bl1.blurX=105;
bl1.blurY=105;
bl1.color=0xffff00; var bl:BevelFilter=new BevelFilter();
bl.distance=10;
bl.angle=45;
bl.highlightColor=0xffffff;
bl.highlightAlpha=1;
bl.shadowAlpha=0.5;
bl.shadowAlpha=0.5;
bl.blurX=10;
bl.blurY=10;
filArr.push(bl);
filArr.push(bl1);
spMorm.filters=filArr; }
}
}
package td
{
import flash.display.Sprite;
import flash.filters.BitmapFilterType;
import flash.filters.GradientBevelFilter;
import flash.filters.GradientGlowFilter; import tc.bg3; public class lesson30a extends Sprite
{
public function lesson30a()
{
var bg:tc.bg3 = new bg3();
bg.x=150;
bg.y=180;
bg.height=400;
stage.addChild( bg ); var sp:Sprite = new Sprite();
sp.graphics.beginFill(0xff0000,1);
sp.graphics.drawCircle(200,150,50);
sp.graphics.endFill() ;
stage.addChild( sp ) ; var filArr:Array=new Array(); // var bl:GradientGlowFilter=new GradientGlowFilter();
// bl.colors=[0xff0000,0x00ff00,0x0000ff,0xffffff];
// bl.alphas=[0,1,1,1];
// bl.ratios=[0,100,200,255];
// bl.distance=10;
// bl.type=BitmapFilterType.OUTER;
// bl.blurX=10;
// bl.blurY=10;
// bl.knockout=true; var bl:GradientBevelFilter=new GradientBevelFilter();
bl.colors=[0xffffff,0xffffff,0xffff00,0x00ff00];
bl.alphas=[1,0,1,1];
bl.ratios=[0,100,200,255];
bl.distance=10;
bl.type=BitmapFilterType.INNER;
bl.blurX=10;
bl.blurY=10;
filArr.push(bl);
sp.filters=filArr; }
}
}
package td
{
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.filters.BlurFilter;
import flash.net.URLRequest; public class lesson30b extends Sprite
{
public function lesson30b()
{
init();
}
function init(){
creatBitmap("image/scan/bg2.jpg",0,50);
creatBitmap("image/scan/bg3.jpg",210,50);
creatBitmap("image/other/tree1.png",0,160);
creatBitmap("image/other/tree2.png",210,160);
} function creatBitmap(bmName:String,x:int,y:int){
var req:URLRequest = new URLRequest(bmName);
var lod:Loader=new Loader();
lod.load( req );
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodinof:LoaderInfo=e.target as LoaderInfo;
lodinof.content.width=200;
lodinof.content.height=100;
lod.x=x;
lod.y=y;
stage.addChild( lod );
var fi:BlurFilter=new BlurFilter(5,5,1);
lod.filters=[fi];
lod.addEventListener(MouseEvent.MOUSE_MOVE,function(e:Event){
var lod1:Loader=e.currentTarget as Loader;
var fll:BlurFilter=lod1.filters[0];
fll.blurX=0;
fll.blurY=0;
lod1.filters=[fll];
});
lod.addEventListener(MouseEvent.MOUSE_OUT,function(e:Event){
var lod1:Loader=e.currentTarget as Loader;
var fll:BlurFilter=lod1.filters[0];
fll.blurX=5;
fll.blurY=5;
lod1.filters=[fll];
}); }); }
}
}
(5置换图滤镜(DisplacementMapFilter类):用源位图的位图数据来置换目标位图数据,即让目标图像上的像素离开各自原始位置一定距离。此滤镜可用于产生位移、扭曲或斑点效果。进一步解释就是,需要有一个灰度图像(也可以是RBG或RGBA图像中的一个颜色或alpha通道)作为置换的源图,并基于这个原图的像素对另外一个图像进行扭曲。源图像中比较亮的像素,目标图像中对应位置的像素向左上角移动。较暗的像素向右下角移动,中间部分不移动。
(6)源图像的矩形渐变以及如何把多个渐变合成为一个位图。
(I)方式一:用矢量绘制的方式,绘制两个渐变。用拷贝像素的方式合成,如用、copyChannel()和draw()。
(II)方式二:用PhotoShop等工具绘制一个渐变的图像,推荐。
注意事项:如果是个园位图背景必须是灰色的。因为灰色部分不平移像素。
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BitmapDataChannel;
import flash.display.Loader;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.filters.DisplacementMapFilter;
import flash.geom.Point;
import flash.geom.Rectangle;
import flash.net.URLRequest; public class lesson33b extends Sprite
{
public function lesson33b()
{
init();
} function init(){ var bmds:BitmapData;
var req:URLRequest = new URLRequest("image/other/地图新.jpg");
var lod:Loader=new Loader();
lod.load( req );
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
var bm:Bitmap = lod.content as Bitmap;
bmds=bm.bitmapData ;
});
//stage.addChild( lod ); var sp:Shape = new Shape();
sp.graphics.beginFill(0xff0000,1);
sp.graphics.drawCircle(0,0,100);
sp.graphics.endFill();
sp.x=300;
sp.y=150; var spr:Sprite = new Sprite();
var bmd:BitmapData = new BitmapData(400,200,false,0xff000000);
var bm:Bitmap = new Bitmap(bmd) ;
bm.x=100;
bm.y=50;
spr.addChild( bm );
stage.addChild( spr );
spr.mask = sp ;
//stage.addChild( sp ); var bmdQiuti:BitmapData ;
var req1:URLRequest = new URLRequest("image/other/球体位图.png");
var lod1:Loader=new Loader();
lod1.load( req1 );
lod1.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
var bm:Bitmap = lod1.content as Bitmap;
bmdQiuti=bm.bitmapData ;
//stage.addChild( bm );
}); var df:DisplacementMapFilter=new DisplacementMapFilter(); df.componentX = BitmapDataChannel.RED;
df.scaleX = 200;
df.mapPoint=new Point(100,0); var rec:Rectangle=new Rectangle(0,0,400,200);
var po:Point=new Point(0,0); stage.addEventListener(Event.ENTER_FRAME,function(){
if (lod.content != null && lod1.content != null){
bmd.copyPixels(bmds,rec,po);
rec.x ++ ;
if (rec.x >= lod.x + lod.width - rec.width ){
rec.x=0;
} //--添加滤镜
df.mapBitmap = bmdQiuti;
bm.filters=[ df ]; } }); }
}
}
52.位图数据复制
(1)位图数据复制有多种方式(克隆,拷贝像素,通道复制,绘制图像draw)。
(II)copyPixels()方法是一种将全部或部分像素从一个BitmapData对象复制到另一个上。复制时源图像上可定义复制区域,然后复制到目标图像上某个区域。比如大头贴,切图,图像分割等。
(III)绘制图像(draw):就是将源sprite、影片剪辑、视频或其他显示对象中的图形内容绘制或呈现在新位图上。这个就很强悍了。如以前做的动画,视频,尤其是矢量图都可以变成位图来处理。比如:用像素的方式来绘制个圆就麻烦点,而用矢量的方式画个图形然后转变成位图就方便多了。
(IV)图像截取
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.PixelSnapping;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Point;
import flash.geom.Rectangle;
import flash.net.URLRequest; import tc.bg3; public class lesson32 extends Sprite
{
var bmdS:BitmapData;
var sprS:Sprite = new Sprite();
var spS:Sprite = new Sprite;
var bmdTarget:BitmapData =new BitmapData(100,100,true,0xff80ff0000); public function lesson32()
{
bg();
}
function bg(){
var bg:tc.bg3 = new bg3();
bg.x=150;
bg.y=180;
bg.height=400;
stage.addChild( bg ); spS.graphics.lineStyle(1,0x0000000,1);
spS.graphics.drawRect(0,0,100,100);
spS.x=100;
spS.y=10; var req:URLRequest = new URLRequest("image/other/meinv.png");
var lod:Loader=new Loader();
lod.load( req );
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodinof:LoaderInfo=e.target as LoaderInfo;
var bm:Bitmap=lodinof.content as Bitmap;
bmdS=bm.bitmapData; sprS.addChild(bm);
sprS.addChild(spS);
stage.addChild(sprS); sprS.doubleClickEnabled=true;//启用双击事件
sprS.addEventListener(MouseEvent.DOUBLE_CLICK,function(){
var rec:Rectangle=new Rectangle(spS.x,spS.y,spS.width,spS.height);
var po:Point=new Point(0,0);
bmdTarget.copyPixels(bmdS,rec,po);
});
sprS.addEventListener(MouseEvent.MOUSE_DOWN,function(){
spS.startDrag();
});
sprS.addEventListener(MouseEvent.MOUSE_UP,function(){
spS.stopDrag();
}); }); var bmTarget:Bitmap=new Bitmap(bmdTarget);
bmTarget.x=300;
bmTarget.smoothing=true;
bmTarget.pixelSnapping=PixelSnapping.ALWAYS;
stage.addChild(bmTarget); var bmTarget2:Bitmap=new Bitmap(bmdTarget);
bmTarget2.smoothing=true;
bmTarget2.pixelSnapping=PixelSnapping.ALWAYS;
bmTarget2.x=300;
bmTarget2.y=bmTarget.y+bmTarget.height+100;
bmTarget2.height=150;
bmTarget2.width=150;
stage.addChild(bmTarget2); }
}
}
(V)拼图游戏
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Point;
import flash.geom.Rectangle;
import flash.net.URLRequest; public class lesson32a extends Sprite
{
var bmdS:BitmapData;
var gridX:int=;
var gridY:int=;
var targArr:Array=new Array();
public function lesson32a()
{
cutImage();
}
function cutImage(){
var req:URLRequest = new URLRequest("image/other/hehua.png");
var lod:Loader=new Loader();
lod.load( req ); lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodinof:LoaderInfo=e.target as LoaderInfo;
var bm:Bitmap = lodinof.content as Bitmap;
bmdS=bm.bitmapData ;
var gridW:int=bmdS.width/gridX;
var gridH:int=bmdS.height/gridY;
var po:Point=new Point(,);
for(var i=;i<gridX;i++){
for(var m=;m<gridY;m++){
var gridBmdS:BitmapData=new BitmapData(gridW,gridH,false,0xffffff);
var rec:Rectangle=new Rectangle(i*gridW,m*gridH,gridW,gridH); gridBmdS.copyPixels(bmdS,rec,po); //目标区域--
var bmS:Bitmap=new Bitmap(gridBmdS); var spr:Sprite=new Sprite();
spr.addChild(bmS);
spr.alpha=0.1;
spr.name="s"+i+m;
spr.x=i*gridW;
spr.y=m*gridH;
stage.addChild(spr);
targArr.push(spr); //拖地区域
var bmT:Bitmap=new Bitmap(gridBmdS); var sprT:Sprite=new Sprite();
sprT.addChild(bmT);
stage.addChild(sprT);
sprT.name="s"+i+m;
sprT.x=i*gridW+*Math.random();
sprT.y=m*gridH+*Math.random();
sprT.addEventListener(MouseEvent.MOUSE_DOWN,moveFun);
sprT.addEventListener(MouseEvent.MOUSE_UP,stopFun);
}
} }); } function moveFun(e:Event){
var spr:Sprite=e.target as Sprite;
stage.setChildIndex(spr,stage.numChildren-);
spr.addEventListener(Event.ENTER_FRAME,checkHit); spr.startDrag(); function checkHit(){
for(var i=;i<targArr.length;i++){
if(spr.name==targArr[i].name&&spr.x>=targArr[i].x-&&spr.x<=targArr[i].x+&&spr.y>=targArr[i].y-&&spr.y<=targArr[i].y+){
spr.stopDrag();
spr.x=targArr[i].x;
spr.y=targArr[i].y;
spr.removeEventListener(Event.ENTER_FRAME,checkHit);
break;
}
}
}
} function stopFun(e:Event){
var spr:Sprite=e.target as Sprite;
spr.stopDrag();
} }
}
(VI)视频截图
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Sprite;
import flash.events.MouseEvent; import fl.video.FLVPlayback; import tc.huanBan; public class lesson32b extends Sprite
{
public function lesson32b()
{
var flv:FLVPlayback=new FLVPlayback();
flv.source="music/美丽的神话.mp4";
stage.addChild(flv); var hua:tc.huanBan=new huanBan();
hua.width=100;
hua.height=50;
hua.stop();
hua.x=flv.x+flv.width+20;
stage.addChild(hua); var spr:Sprite=new Sprite();
spr.y=flv.y+flv.height+100;
stage.addChild(spr); hua.addEventListener(MouseEvent.CLICK,function(){
var bmd:BitmapData=new BitmapData(flv.width,flv.height,false,0xffffffff);
bmd.draw(flv);
var bm:Bitmap=new Bitmap(bmd);
bm.width=200;
bm.height=200;
if(spr.numChildren>2){
spr.removeChildAt(0);
for(var i=0;i<spr.numChildren;i++){
spr.getChildAt(i).x=spr.getChildAt(i).x-bm.width;
}
}
if(spr.numChildren==0){
bm.x=0;
bm.y=0;
}else{
bm.x=spr.getChildAt(spr.numChildren-1).x+bm.width;
//bm.y=spr.getChildAt(spr.numChildren-1).y+bm.height
}
spr.addChild(bm);
}); }
}
}
53.柏林噪声
(1)perlinNoise();此方法对位图图像的指定区域中的像素应用随机颜色值。通过颜色的随机分布可生产逼真、有机的纹理。如:烟雾,云彩,水,火或爆炸等图案。
(2)注意与其他滤镜搭配使用:如颜色矩阵滤镜(ColorMatrixFilter类),置换图滤镜(DisplacementMapFilter类),与可与混合模式等。
(3)
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BitmapDataChannel;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Matrix;
import flash.geom.Point;
import flash.geom.Transform; public class lesson34 extends Sprite
{
public function lesson34()
{
var bmd:BitmapData = new BitmapData(300,300,false,0xff000000);
var bm:Bitmap = new Bitmap(bmd);
stage.addChild( bm ); var channl:uint = BitmapDataChannel.RED ;
var po1:Point=new Point(0,0);
var po2:Point=new Point(0,0);
var po3:Point = new Point(0,0); /*
var bm1:Bitmap = new Bitmap(bmd);
stage.addChild( bm1 );
bm.x=300;
*/
stage.addEventListener(Event.ENTER_FRAME,function(){
po1.x += 5;
po2.x += -5;
po3.y += 5;
bmd.perlinNoise(300,300,3,50,true,true,channl,false,[po1,po2,po3]); }); }
}
}
(4)云
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BitmapDataChannel;
import flash.display.BlendMode;
import flash.display.GradientType;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Matrix;
import flash.geom.Point; public class lesson34a extends Sprite
{
public function lesson34a()
{
skyFun();
} function skyFun(){ var sp:Shape = new Shape();
var max:Matrix = new Matrix();
max.createGradientBox(600,300,Math.PI/2,0,0); sp.graphics.beginGradientFill(GradientType.LINEAR,[0x3333ff,0xeeeeee],[1,1],[0,255],max );
sp.graphics.drawRect(0,0,1000,400);
sp.graphics.endFill();
sp.x=-200;
addChild( sp ); var bmdSky:BitmapData = new BitmapData(1000,400,false,0x00000000);
var bmSky:Bitmap = new Bitmap(bmdSky);
addChild( bmSky );
bmSky.x=-200;
bmSky.blendMode=BlendMode.OVERLAY; var po1:Point=new Point(0,0);
var po2:Point=new Point(0,0);
var po3:Point=new Point(0,0);
var po4:Point=new Point(0,0);
var po5:Point=new Point(0,0);
var po6:Point=new Point(0,0);
addEventListener(Event.ENTER_FRAME,function(){
po1.x += 2 ;
po2.x += 3 ;
po3.x += 2 ;
po4.x += 1 ;
po5.x += 2 ;
po6.x += 3 ;
bmdSky.perlinNoise(200,100,6,60,true,true,BitmapDataChannel.RED,true,[po1,po2,po3,po4,po5,po6]); }); } }
}
(5)流水
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BitmapDataChannel;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.filters.DisplacementMapFilter;
import flash.filters.DisplacementMapFilterMode;
import flash.geom.Point;
import flash.net.URLRequest; public class lesson34b extends Sprite
{
var w:int=100;
var h:int=100;
var bmd:BitmapData ;
var lod:Loader=new Loader();
var df:DisplacementMapFilter=new DisplacementMapFilter();
public function lesson34b()
{
gb();
} function gb(){
var req:URLRequest = new URLRequest("image/scan/bg3.jpg"); lod.load( req );
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
lod.content.height=400;
w=lod.content.width;
h=lod.content.height;
bmd=new BitmapData(w,h,false,0xffffff);
waterFun();
});
addChild( lod );
lod.x=-180;
} function waterFun(){ //var bm:Bitmap=new Bitmap(bmd);
//stage.addChild(bm);
bmd.perlinNoise(w/10,h/2,3,60,true,false,BitmapDataChannel.RED,false,null);
bgWaterFun();
}
function bgWaterFun(){
df.mapBitmap=bmd;
df.componentX=BitmapDataChannel.RED;
df.componentY=BitmapDataChannel.RED;
df.scaleX=100;
df.scaleY=90;
df.mapPoint=new Point(0,0);
df.mode=DisplacementMapFilterMode.IGNORE;
//df.color=0xff0000;
//df.alpha=1;
lod.filters=[df];
stageMove();
}
function stageMove(){
var po1:Point=new Point(0,0);
var po2:Point=new Point(0,0);
var po3:Point=new Point(0,0); stage.addEventListener(Event.ENTER_FRAME,function(){
po1.x+=-1;
po2.x+=-2;
po3.x+=3;
bmd.perlinNoise(w/10,h/2,3,60,true,false,BitmapDataChannel.RED,false,[po1,po2,po3]);
df.mapBitmap=bmd;
lod.filters=[df];
});
} }
}
(6)火
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BitmapDataChannel;
import flash.display.BlendMode;
import flash.display.GradientType;
import flash.display.Loader;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.filters.DisplacementMapFilter;
import flash.filters.DisplacementMapFilterMode;
import flash.geom.Matrix;
import flash.geom.Point;
import flash.net.URLRequest;
import flash.utils.Timer;
import flash.utils.setInterval; public class lesson34c extends Sprite
{
public function lesson34c()
{
init();
}
function init(){
var sp:Shape=new Shape();
var max:Matrix=new Matrix();
max.createGradientBox(300,400,-Math.PI/2,0,0);
sp.graphics.beginGradientFill(GradientType.LINEAR,[0xffff00,0xff0000,0x000000],[1,1,1],[0,150,255],max);
sp.graphics.drawRect(0,0,300,400);
sp.graphics.endFill();
stage.addChild(sp); var bmd:BitmapData=new BitmapData(300,400,false,0x00000000);
// var bm:Bitmap=new Bitmap(bmd)
// stage.addChild(bm);
bmd.perlinNoise(50,200,6,50,true,true,BitmapDataChannel.RED,false,null);
var df:DisplacementMapFilter=new DisplacementMapFilter();
df.mapBitmap=bmd;
df.componentX=BitmapDataChannel.RED;
df.componentY=BitmapDataChannel.RED; df.scaleX=10;
df.scaleY=200;
df.mapPoint=new Point(0,0);
df.mode=DisplacementMapFilterMode.IGNORE;
sp.filters=[df];
var po1:Point=new Point(0,0);
var po2:Point=new Point(0,0);
var po3:Point=new Point(0,0);
var po4:Point=new Point(0,0);
var po5:Point=new Point(0,0);
var po6:Point=new Point(0,0);
stage.addEventListener(Event.ENTER_FRAME,function(){
po1.y+=1;
po2.y+=2;
po3.y+=3;
po4.y+=4;
po5.y+=5;
po6.x+=-1;
bmd.perlinNoise(50,200,6,50,true,true,BitmapDataChannel.RED,false,[po1,po2,po3,po4,po5,po6]);
sp.filters=[df];
});
} }
}
54.补间动画
(1)tween类(补间动画):是指使用代码,在一定时间或帧内移动一个对象或者改变一个对象的属性。
(2)补间的含义:所谓补间就是根据前后两个关键帧来自动计算中间过渡画面。补间的帧数和时间长度是完全可控的,但是在处理复杂运动时,效果不理想,通常需要大量手动修改。
(3)tween类与ENTER_FRAME区别于联系:本质上是一样的,都是基于帧的,只是这个补间类中预先定义了常见的运动方式,比如减速减速,弹性运动等。一些简单,常见的,局部的动画可考虑使用tween类动画,而灵活度高的,负责大局的动画还是用EVENT_FRAME 这个类与setInterval,Timer,一样是做动画的另一种方式。
(4)flash本身自带的tween类并不好用,可参考第三方引擎,比如Tweener,tweenlite等效果更佳一点。
(5)tween的引用:在flash cc中可以直接引用,但在flash builder中需要构建路径,添加引用。引用地址:(flash cc安装目录)\Common\Configuration\ActionScript3.0\libs\flash.swc
(6)
package td
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.text.TextField; import fl.transitions.Tween;
import fl.transitions.TweenEvent; import tc.huanBan; public class lesson35 extends Sprite
{
public function lesson35()
{
var hua:huanBan=new huanBan();
hua.stop();
stage.addChild(hua); var tw:Tween=new Tween(hua,"x",null,0,stage.stageWidth,100,false);
tw.change=200;
tw.FPS=100;
// tw.looping=true;
// var ty:Tween=new Tween(hua,"y",null,0,stage.stageHeight,50,false);
// ty.looping=true;
// var ta:Tween=new Tween(hua,"alpha",null,0,1,50,false); var txStop:TextField=new TextField();
txStop.text="停止";
txStop.x=txStop.x+50;
stage.addChild(txStop);
txStop.addEventListener(MouseEvent.CLICK,function(){
tw.stop();
}); var txResum:TextField=new TextField();
txResum.text="播放";
txResum.x=txStop.x+50;
stage.addChild(txResum);
txResum.addEventListener(MouseEvent.CLICK,function(){
tw.resume();
}); var txPlay:TextField=new TextField();
txPlay.text="重播";
txPlay.x=txResum.x+50;
stage.addChild(txPlay);
txPlay.addEventListener(MouseEvent.CLICK,function(){
tw.start();
}); var txNext:TextField=new TextField();
txNext.text="下一帧";
txNext.x=txPlay.x+50;
stage.addChild(txNext);
txNext.addEventListener(MouseEvent.CLICK,function(){
tw.nextFrame();
}); var txPre:TextField=new TextField();
txPre.text="上一帧";
txPre.x=txNext.x+50;
stage.addChild(txPre);
txPre.addEventListener(MouseEvent.CLICK,function(){
tw.prevFrame();
}); var txPre:TextField=new TextField();
txPre.text="上一帧";
txPre.x=txNext.x+50;
stage.addChild(txPre);
txPre.addEventListener(MouseEvent.CLICK,function(){
tw.prevFrame();
}); var txEnd:TextField=new TextField();
txEnd.text="末端";
txEnd.x=txPre.x+50;
stage.addChild(txEnd);
txEnd.addEventListener(MouseEvent.CLICK,function(){
tw.fforward();
}); var txBack:TextField=new TextField();
txBack.text="倒着走";
txBack.x=txEnd.x+50;
stage.addChild(txBack);
txBack.addEventListener(MouseEvent.CLICK,function(){
tw.yoyo();
}); tw.addEventListener(TweenEvent.MOTION_CHANGE,function(){
trace(tw.position);
});
tw.addEventListener(TweenEvent.MOTION_FINISH,function(){
//tw.yoyo();
var ty:Tween=new Tween(hua,"y",null,0,stage.stageHeight,50,false)
});
}
}
}
package td
{
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.filters.ColorMatrixFilter;
import flash.net.URLRequest;
import flash.sensors.Accelerometer; import fl.transitions.Tween; public class lesson35a extends Sprite
{
var isClick:Boolean = false;
var orsArr=new Array(
1,0,0,0,-50,
0,1,0,0,-50,
0,0,1,0,-50,
0,0,0,1,0
); var newArr=new Array(
1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,1,0
); public function lesson35a()
{
init();
}
function init(){
creatBitmap("image/scan/bg2.jpg",0,50);
creatBitmap("image/scan/bg3.jpg",210,50);
creatBitmap("image/scan/bg4.jpg",0,160);
creatBitmap("image/scan/bg5.jpg",210,160);
}
function creatBitmap(bmName:String,x:int,y:int){
var req:URLRequest = new URLRequest(bmName);
var lod:Loader=new Loader();
lod.load( req );
//------------
var tx:Tween = new Tween(lod,"x",null,x,x,10,false);
var ty:Tween = new Tween(lod,"y",null,y,y,10,false); var txS:Tween=new Tween(lod,"scaleX",null,1,1,10,false);
var tyS:Tween=new Tween(lod,"scaleY",null,1,1,10,false);
var isClick:Boolean = false;
lod.addEventListener(MouseEvent.CLICK,function(e:Event){
stage.setChildIndex(lod,stage.numChildren-1);
if (isClick == false){
tx.continueTo(0,10);
ty.continueTo(0,10); txS.continueTo(2,10);
tyS.continueTo(2,10);
isClick = true ;
}else{
tx.yoyo();
ty.yoyo();
txS.yoyo();
tyS.yoyo(); }
});
//----- var cf:ColorMatrixFilter = new ColorMatrixFilter();
cf.matrix = orsArr; lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event){
var lodinof:LoaderInfo=e.target as LoaderInfo;
lodinof.content.width=200;
lodinof.content.height=100;
lod.x=x;
lod.y=y;
stage.addChild( lod );
lod.filters=[cf] ;
});
lod.addEventListener(MouseEvent.MOUSE_OVER,function(e:Event){
var lod1:Loader = e.currentTarget as Loader ;
var cf:ColorMatrixFilter = lod1.filters[0] ;
cf.matrix = newArr;
lod1.filters=[cf] ; });
lod.addEventListener(MouseEvent.MOUSE_OUT,function(e:Event){
var lod1:Loader = e.currentTarget as Loader ;
var cf:ColorMatrixFilter = lod1.filters[0] ;
cf.matrix = orsArr;
lod1.filters=[cf] ;
}); }
}
}
package td
{
import flash.display.Sprite; import fl.transitions.Tween; import tc.jianzhi; public class lesson35b extends Sprite
{
public function lesson35b()
{
watch();
} function watch(){ var miao:tc.jianzhi = new jianzhi();
miao.scaleX=0.2;
miao.scaleY=0.2; var spMiao:Sprite = new Sprite();
miao.x=miao.width/2;
miao.y=miao.height/2;//
spMiao.addChild( miao ); spMiao.x=stage.stageWidth/2;
spMiao.y=stage.stageHeight/2;
stage.addChild(spMiao ) ;
//spMiao.rotationZ
var tzRo:Tween = new Tween(spMiao,"rotationZ",null,0,360,10,true);
tzRo.looping=true; var fenZheng:tc.jianzhi = new jianzhi();
fenZheng.scaleX=0.15;
fenZheng.scaleY=0.15;
var sprFz:Sprite = new Sprite(); fenZheng.x=fenZheng.width/2;
fenZheng.y=fenZheng.height/2;
sprFz.addChild( fenZheng ); stage.addChild(sprFz);
sprFz.x=stage.stageWidth/2;
sprFz.y=stage.stageHeight/2;
//sprFz.rotationZ
var fzTw:Tween = new Tween(sprFz,"rotationZ",null,0,360,10*12,true);
fzTw.looping=true; var shiZheng:tc.jianzhi = new jianzhi();
shiZheng.scaleX=0.1;
shiZheng.scaleY=0.1;
var sprSz:Sprite = new Sprite(); shiZheng.x=shiZheng.width/2;
shiZheng.y=shiZheng.height/2;
sprSz.addChild( shiZheng ); stage.addChild(sprSz);
sprSz.x=stage.stageWidth/2;
sprSz.y=stage.stageHeight/2;
//sprFz.rotationZ
var szTw:Tween = new Tween(sprSz,"rotationZ",null,0,360,10*12*12,true);
szTw.looping = true; } }
}
55.缓动
(1)缓动:只要不是匀速运动的都可归为缓动,可以真实地模拟显示生活中的运动现象。
(2)常见缓动类型:每一种类型都有三种情况,就是只影响开始初,结束处,两端都影响。
(3)缓动不只是来影响移动,包括大小,旋转,颜色等,只要是可改变的属性都可以使用。
(4)Regular线性加减速:如自由落体运动,汽车加减速等
(5)Strong 更强加减速度,以平方的关系加减。如高速运动物体与空气的阻力,成平方关系。光线衰减也是平方关系。
(6)Elastic 弹簧缓动:如弹弓,弹性的绳子拉动物体,弹簧等。
(7)Bounce反弹:如皮球落地或撞墙。
(8)back:类似于弹簧,但两端都不固定,相当于从中间弹起。
package td
{
import flash.display.Sprite; import fl.transitions.Tween;
import fl.transitions.easing.Back;
import fl.transitions.easing.Bounce;
import fl.transitions.easing.Elastic;
import fl.transitions.easing.None;
import fl.transitions.easing.Regular;
import fl.transitions.easing.Strong; import tc.huanBan; public class lesson36 extends Sprite
{
public function lesson36()
{
var huaS:huanBan = new huanBan();
huaS.scaleX=0.3;
huaS.scaleY=0.3;
huaS.stop();
huaS.x=0;
huaS.y=100;
stage.addChild( huaS ) ; var huaT:huanBan = new huanBan();
huaT.scaleX=0.1;
huaT.scaleY=0.1;
huaT.stop();
huaT.x=stage.stageWidth-100;
huaT.y=100;
stage.addChild( huaT ) ; // var eas:Function=fl.transitions.easing.Regular.easeOut;
// var tw:Tween=new Tween(huaS,"x",eas,huaS.x,huaT.x,60,false);
//
var eas:Function = fl.transitions.easing.Back.easeInOut ;
var tw:Tween = new Tween(huaS,"x",eas,huaS.x,huaT.x,100,false); }
}
}
package td
{
import flash.display.Sprite; import fl.transitions.Tween;
import fl.transitions.easing.Bounce; import tc.zhujiao1; public class lesson36a extends Sprite
{
public function lesson36a()
{
tantiao();
}
function tantiao(){
var zj:zhujiao1 = new zhujiao1();
zj.stop();
zj.x=0;
stage.addChild( zj ); var tw:Tween=new Tween(zj,"y",Bounce.easeOut,zj.y,stage.stageHeight-zj.height,50,false);
var tx:Tween=new Tween(zj,"x",Bounce.easeOut,zj.x,stage.stageWidth,150,false);
}
}
}
下拉表
package td
{
import flash.display.Sprite;
import flash.events.MouseEvent; import fl.transitions.Tween;
import fl.transitions.easing.Bounce;
import fl.transitions.easing.Elastic; import tc.bg1;
import tc.bg2;
import tc.bg3;
import tc.huanBan;
import tc.zhujiao1; public class lesson36b extends Sprite
{
var isClick:Boolean = false ;
public function lesson36b()
{
caiduan();
}
function caiduan(){
var cdSpr:Sprite = new Sprite(); var cd1:bg1 = new bg1();
cd1.height=50;
cd1.width=100;
cdSpr.addChild( cd1 ); var cd21:bg2 = new bg2();
cd21.height=50;
cd21.width=100;
cd21.y=cd1.y+cd1.height;
cdSpr.addChild( cd21 ); var cd22:bg3 = new bg3();
cd22.height=50;
cd22.width=100;
cd22.y=cd21.y+cd21.height;
cdSpr.addChild( cd22 );
//
// var cd23:zhujiao1= new zhujiao1();
// cd23.height=50;
// cd23.width=100;
// cd23.y=cd22.y+cd22.height;
// cdSpr.addChild( cd23 );
// cdSpr.y=100; stage.addChild(cdSpr); var tw:Tween=new Tween(cd21,"y",Bounce.easeOut,cd1.y,cd1.y,30,false);
var tw2:Tween=new Tween(cd22,"y",Bounce.easeOut,cd1.y,cd1.y,30,false);
cdSpr.setChildIndex(cd21,0);
cdSpr.setChildIndex(cd22,0);
var isClick:Boolean=false;
cd1.addEventListener(MouseEvent.CLICK,function(){
if(isClick==false)
{
tw.continueTo(cd1.y+cd1.height,30);
tw2.continueTo(cd1.y+cd1.height*2,30);
isClick=true;
}else{
tw.continueTo(cd1.y,30);
tw2.continueTo(cd1.y,30);
// tw.yoyo();
// tw2.yoyo();
isClick=false;
}
}); } }
}
56.过渡
(1)过渡:影片剪辑的链接,转换的方式。比如一张图片逐渐显示出来。
(2)过渡共同参数:为方便使用可通过包名:fl.transitions有提示
(I)type:过渡类型
(II)direction 方向,开始时还是结束时:fl.transitions.Transition
(III)duration 时长 秒
(IV)easing 缓动
(3)各种过渡类型与参数:多数过渡都可以通过遮罩的方式制作。
(I)Binds 百叶窗,窗帘 numStrips:"遮帘"效果中的遮罩条纹数。建议的范围是1到50。
(II)Fade 淡入 淡出 无特殊参数
(III)PixelDissolve 棋盘图案 xSections:一个整数,指示沿水平抽的遮罩矩形部分的数目。建议的范围是1到50。ySections:一个整数,指示沿垂直轴的遮罩矩形部分的数目。建议的范围是1到50.
(IV)Fly 从某一指定方向滑入 startPoint:一个指示其实位置的整数,范围是1到9:左上:1,上中:2,右上:3l;左中:4;中心:5;右中:6;左下:7;下中8;右下:9。
(V)lris 圆形或矩形方式:startPoint:一个起始位置的整数:范围是1到9:左上:1,上中:2,右上:3l;左中:4;中心:5;右中:6;左下:7;下中8;右下:9。shape:为fl.transitions.lris.SQUARE(方形)或fl.ransitions.lris.CIRCLE(圆形)的遮罩矩形。
(VI)Photo:像放映照片一样出现或消失,类似于投影仪。
(VII)Rotate:旋转 ccw:一个布尔值:对于顺时针旋转为false;对于逆时针旋转为true。degrees:一个整数:指示对象要旋转的度数。建议的范围是1到9999。例如,degrees设置为1080时,会将对象完全旋转三次。
(VIII)Squeeze:平或垂直缩放:dimension:一个整数,指示“挤压”效果应是水平的(0)还是垂直的(1)
(IX)Wipe 水平移动的某一形状的动画遮罩:startPoint:一个起始位置的整数:范围是1到9:左上:1,上中:2,右上:3l;左中:4;中心:5;右中:6;左下:7;下中8;右下:9。
(X)Zoom 按比例缩放来放大或缩小
(4)PPT
package td
{
import flash.display.Sprite;
import flash.events.TimerEvent;
import flash.utils.Timer; import fl.transitions.Blinds;
import fl.transitions.Fade;
import fl.transitions.Iris;
import fl.transitions.Photo;
import fl.transitions.PixelDissolve;
import fl.transitions.Squeeze;
import fl.transitions.Transition;
import fl.transitions.TransitionManager;
import fl.transitions.easing.Regular; import tc.bg1;
import tc.bg2;
import tc.bg3;
import tc.fangWu; public class lesson37a extends Sprite
{
public function lesson37a()
{
init();
}
function init(){
var arr:Array = new Array(); var bg_1:tc.bg1=new bg1();
bg_1.width=stage.stageWidth;
bg_1.height=stage.stageHeight;
bg_1.x=stage.stageWidth/2;
bg_1.y=stage.stageHeight/2;
arr.push( bg_1 ) ; var bg_2:tc.bg2=new bg2();
bg_2.width=stage.stageWidth;
bg_2.height=stage.stageHeight;
bg_2.x=stage.stageWidth/2;
bg_2.y=stage.stageHeight/2;
arr.push( bg_2 ) ; var bg_3:tc.bg3 = new bg3();
bg_3.width=stage.stageWidth;
bg_3.height=stage.stageHeight;
bg_3.x=stage.stageWidth/2;
bg_3.y=stage.stageHeight/2;
arr.push( bg_3 ) ; var bg_4:tc.fangWu = new fangWu();
bg_4.width=stage.stageWidth;
bg_4.height=stage.stageHeight;
bg_4.x=stage.stageWidth/2;
bg_4.y=stage.stageHeight/2;
arr.push( bg_4 ) ; var arrTr:Array=new Array(); var obj1:Object={
type:fl.transitions.Photo,
direction:fl.transitions.Transition.IN,
duration:1,
easing:fl.transitions.easing.Regular.easeIn
}
arrTr.push(obj1);
var obj2:Object={
type:fl.transitions.Blinds,
direction:fl.transitions.Transition.IN,
duration:1,
easing:fl.transitions.easing.Regular.easeIn
};
arrTr.push( obj2 ) ; var obj3:Object={
type:fl.transitions.PixelDissolve,
direction:fl.transitions.Transition.IN,
duration:1,
easing:fl.transitions.easing.Regular.easeIn
};
arrTr.push( obj3 ) ; var obj4:Object={
type:fl.transitions.Fade,
direction:fl.transitions.Transition.IN,
duration:1,
easing:fl.transitions.easing.Regular.easeIn
};
arrTr.push( obj4 ) ; var obj5:Object={
type:fl.transitions.Squeeze,
direction:fl.transitions.Transition.IN,
duration:1,
easing:fl.transitions.easing.Regular.easeIn
};
arrTr.push( obj5 ) ; var obj6:Object={
type:fl.transitions.Iris,
direction:fl.transitions.Transition.IN,
duration:1,
easing:fl.transitions.easing.Regular.easeIn };
arrTr.push( obj6 ) ; var tim:Timer=new Timer(3000,arr.length);
tim.start();
tim.addEventListener(TimerEvent.TIMER,function(){
stage.addChild(arr[tim.currentCount-1]);
var tr:TransitionManager=new TransitionManager(arr[tim.currentCount-1]);
tr.startTransition(arrTr[Math.floor(Math.random()*arrTr.length)]);
if(stage.numChildren>arr.length){
stage.removeChildAt(1);
}
});
tim.addEventListener(TimerEvent.TIMER_COMPLETE,function(){
tim.reset();
tim.start();
}); }
}
}
57.声音
(1)声音的使用主要有两个过程:先加载,后播放声音。针对以上两个(加载,播放)过程对应的几个类。
(I)flash.media.Sound 加载过程。可得到声音文件的原始信息,比如时长,字节,作者,专辑等信息。播放,关闭等。
(II)flash.meida.SoundChannel 播放阶段,取得相应阶段的信息,通过SoundTransform控制某个声音音量和平移。
(III)SoundTransform 加载和播放阶段都可以用声音变换SoundTransform类包含控制声音和平移的属性(左右声道)。
(IV)flash.media.SoundMixer SoundMixer类包含SWF文件中全部声音控制的静态属性和方法。由于动画中同时播放多个声音,这个就是统一控制的,SoundChannel是单个控制的。
注意事项:只支持mp3格式,其他格式需要转换成MP3
package td
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.events.ProgressEvent;
import flash.events.TimerEvent;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundMixer;
import flash.media.SoundTransform;
import flash.net.URLRequest;
import flash.utils.Timer; import fl.controls.Slider;
import fl.controls.SliderDirection;
import fl.events.SliderEvent; import tc.button;
import tc.dizhu;
import tc.huanBan; public class lesson38 extends Sprite
{
public function lesson38()
{
var totalTime:Number=0; var req:URLRequest=new URLRequest("music/回梦游仙.mp3");
var son:Sound=new Sound(req);
var str:SoundTransform=new SoundTransform();
str.volume=0.1;
str.pan=0; son.addEventListener(Event.COMPLETE,function(){
//son.play();
trace("总时长:秒"+son.length/1000);
});
//son.play(0,10,str); son.addEventListener(ProgressEvent.PROGRESS,function(){
trace("加载字节数: "+son.bytesLoaded+" 总字节数:"+son.bytesTotal);
trace("已加载:时长毫秒:"+son.length);
}); son.addEventListener(Event.ID3,function(){
trace("音乐名称:"+son.id3.songName);
trace("专辑:"+son.id3.album);
trace("创建时间:"+son.id3.year);
trace("演唱者:"+son.id3.artist);
});
var scn:SoundChannel=son.play();
var tim:Timer=new Timer(1000,0);
tim.start();
tim.addEventListener(TimerEvent.TIMER,function(){
// trace("当前播放哪里"+scn.position);//当前播放哪里?
//trace("左声道:"+scn.leftPeak+"右声道:"+scn.rightPeak)
});
var vo:Number=1;
var lr:Number=0;
var str:SoundTransform=new SoundTransform(vo,lr); var slVo:Slider=new Slider();
slVo.width=200;
slVo.maximum=1;
slVo.minimum=0;
slVo.x=100;
slVo.y=100;
slVo.value=vo;
slVo.tickInterval=0.1;
slVo.snapInterval=0.1;
stage.addChild(slVo); var slPan:Slider=new Slider();
slPan.width=200;
slPan.maximum=1;
slPan.minimum=-1;
slPan.x=100;
slPan.y=130;
slPan.value=vo;
slPan.tickInterval=0.1;
slPan.snapInterval=0.1;
stage.addChild(slPan); slVo.addEventListener(SliderEvent.CHANGE,function(){
str.volume=slVo.value; scn.soundTransform=str;
}); slPan.addEventListener(SliderEvent.CHANGE,function(){
str.pan=slVo.value; scn.soundTransform=str;
}); var hua1:tc.huanBan=new huanBan();
hua1.stop();
hua1.scaleX=0.3;
hua1.scaleY=0.3;
hua1.x=100;
hua1.y=200;
stage.addChild(hua1); var currPos:Number=0;
var isClick:Boolean=false;
hua1.addEventListener(MouseEvent.CLICK,function(){
if(isClick==false)
{
trace(isClick);
currPos=scn.position;
scn.stop();
hua1.gotoAndStop(2);
isClick=true;
}
else{
trace(isClick);
scn=son.play(currPos);
hua1.gotoAndStop(1);
isClick=false;
}
}); son.addEventListener(Event.COMPLETE,function(){
totalTime=son.length/1000;
var slid:Slider=new Slider();
slid.maximum=totalTime;
slid.minimum=0;
slid.tickInterval=10;
slid.snapInterval=1;
slid.width=400;
slid.x=100;
slid.y=180;
slid.value=0;
stage.addChild(slid); var tim:Timer=new Timer(1000,totalTime);
tim.start();
tim.addEventListener(TimerEvent.TIMER,function(){
slid.value=scn.position/1000;
});
slid.addEventListener(SliderEvent.CHANGE,function(){
scn.stop();
scn=son.play(slid.value*1000);//重置通道
tim.start(); });
slid.addEventListener(SliderEvent.THUMB_DRAG,function(){
tim.stop();
});
}); var req1:URLRequest=new URLRequest("music/叫地主.mp3");
var son1:Sound=new Sound(req1);
var scn1:SoundChannel=son1.play(0,10000); var req2:URLRequest=new URLRequest("music/英雄的黎明.mp3");
var son2:Sound=new Sound(req2);
var scn2:SoundChannel=son2.play(); var hua2:tc.huanBan=new huanBan();
hua2.x=300;
hua2.y=100;
hua2.scaleX=0.5;
hua2.scaleY=0.5;
hua2.stop();
hua2.gotoAndStop(1);
stage.addChild(hua2);
var isStop:Boolean=false;
hua2.addEventListener(MouseEvent.CLICK,function(){
if(isStop==false)
{
SoundMixer.stopAll();
isStop=true;
}else{
scn=son.play(scn.position);
scn1=son1.play(scn1.position);
scn2=son2.play(scn2.position);
isStop=false;
}
}); var sldAll:Slider=new Slider();
sldAll.maximum=1;
sldAll.minimum=0;
sldAll.value=1;
sldAll.tickInterval=10;
sldAll.snapInterval=0.2;
sldAll.direction=SliderDirection.VERTICAL;
sldAll.x=50;
sldAll.y=100;
sldAll.height=100;
stage.addChild(sldAll);
var trsAll:SoundTransform=new SoundTransform();
sldAll.addEventListener(SliderEvent.CHANGE,function(){
trsAll.volume=sldAll.value;
SoundMixer.soundTransform=trsAll;
});
}
}
}
(2)既然是声音数据,那么就有声波大小(声音高低),频谱疏密(声音快慢)。同时两个声音都具有波幅和频谱。
(3)混音器中的computeSpectrum方法可获得声音波形并将其放在指定的ByteArray对象中。这些值浮点值(范围为-1.0到1.0)格式。创建的ByteArray对象的大小固定为512个浮点值,其中前256个值表示左声道,后256值表示右声道。
(4)字节流:是由字节组成的一个连续的字节队列。AS3中可用数组表示字节流即:ByteArray,并可根据存放的类型取出相应数据。如数组中存放的是整数型数据,就可以用readInt(),声音数据信息存放的是-1~1之间的否点型数据,可用readFloat()取出。(这个字节数组与Array普通数组不太一样,比如字节数组每读取一个字节会自动递增一次)。
(5)其中FFTMode:Boolean(default=false):快速傅里叶变换(Fast Fourier Transform),为true时得到频谱,为false时得到波幅。根据波幅或频谱可以做多种效果,比如音乐喷泉,声控飞机等声控游戏。
(6)stretchFactor:int(default=0) 声音采样的分辨率:0,则会按44.1KHz对数据进行采样,如果值为1,则按22.05KHz对数据进行采样,如果值为2,则按11.025KHz对数据进行采样。
(7)声波
package td
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.media.Sound;
import flash.media.SoundMixer;
import flash.net.URLRequest;
import flash.utils.ByteArray; public class lesson38b extends Sprite
{
public function lesson38b()
{
var req:URLRequest=new URLRequest("music/精忠报国.mp3");
var son:Sound=new Sound(req);
son.play(); var bitArr:ByteArray=new ByteArray();
var sp:Shape=new Shape();
sp.y=200;
stage.addChild(sp); SoundMixer.computeSpectrum(bitArr);
stage.addEventListener(Event.ENTER_FRAME,getBoxing); function getBoxing(e:Event){
SoundMixer.computeSpectrum(bitArr);
sp.graphics.clear();
sp.graphics.lineStyle(1,0xff0000,1);
sp.graphics.beginFill(0xffff00,1);
sp.graphics.moveTo(0,0); for(var i=0;i<256;i++){
sp.graphics.lineTo(i*2,bitArr.readFloat()*200);
}
sp.graphics.lineTo((i+1)*2,0);
sp.graphics.endFill(); sp.graphics.moveTo(0,0); sp.graphics.lineStyle(1,0x00ff00,1);
sp.graphics.beginFill(0x00ff00,1);
for(var m=256;m<512;m++){
sp.graphics.lineTo((m-256)*2,bitArr.readFloat()*200);
}
sp.graphics.lineTo((m-256+1)*2,0);
sp.graphics.endFill();
} }
}
}
(8)喷泉
package td
{
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.SoftKeyboardTrigger;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundMixer;
import flash.net.URLRequest;
import flash.utils.ByteArray; import tc.huanBan; public class lesson38c extends Sprite
{
public function lesson38c()
{
init();
} function init(){
var req:URLRequest=new URLRequest("music/精忠报国.mp3");
var son:Sound=new Sound(req);
son.play(); var byArr:ByteArray=new ByteArray();
var sumSon:Number=0;
var avgSonSpeed:Number=0; stage.addEventListener(Event.ENTER_FRAME,function(){
SoundMixer.computeSpectrum(byArr);
for(var i=0;i<512;i++)
{
sumSon+=byArr.readFloat();
}
avgSonSpeed=sumSon/512; for(var i=0;i<10;i++){
createOne(avgSonSpeed*20);
}
});
}
function createOne(spY:Number){
var hua:huanBan=new huanBan();
hua.scaleX=0.1;
hua.scaleY=0.1;
hua.x=stage.stageWidth/2-hua.width/2;
hua.y=stage.stageHeight/2-10;
//hua.stop();
hua.gotoAndPlay(Math.round(Math.random()*5));
//---自定义属性
hua.speedY=spY;
hua.speedX=Math.random()*10-5;
hua.speedZ=Math.random()*10-5;
hua.speedAdd=0;
//----------
stage.addChild(hua);
hua.addEventListener(Event.ENTER_FRAME,moveFun);
function moveFun(){
hua.speedAdd+=0.2;
hua.y+=-hua.speedY+hua.speedAdd;
hua.z+=-hua.speedZ;
hua.x+=-hua.speedX;
if(hua.y>stage.stageHeight||hua.x<-200||hua.x>stage.stageWidth+200||hua.z>600||hua.z<-300){
hua.removeEventListener(Event.ENTER_FRAME,moveFun);
stage.removeChild(hua);
hua=null;
}
}
} }
}
(9)声音的输入可分几种情况
(1)外部声音文件(如mp3文件)加载到SWF中。适合较大的声音,如背景音乐,歌曲等。
(2)在创建SWF文件时将声音信息直接嵌入到其中
(I)在用Flash Professional设计动画把声音放到了舞台中。
(II)放到库面板中然后发布成组件让其它应用使用(如flash builder构造路径),另外注意声音的继承类型是flash.media.Sound,图像(png,jpg,gif等)继承类型是flash.display.BitmapData,影片剪辑自然就是flash.dispaly.MovieClip。
(III)放到库面板中然后导出swf资源库,让其它应用使用。
(IV)这几种方式适合小数数据量的声音,比如按钮生,爆炸声,雷声等剪短的。另外不是mp3格式的并且文件较小的音频,可通过此方法自动转换。不如wav....当然对于大的wav可用其他软件转换。
(V)使用连接到用户计算机的麦克风来获取音频。
(10)从服务器流式传输音频
(11)动态生成音频
(12)注意事项:使用麦克风录音并播放时,一定要消除回环,这样情况会好点,但也不彻底,尤其是放大麦克风时,回音特别强。一般情况下最好不要边录音边在喇叭中播放,只用来合成数据即可。或者带耳机时没有回音。
(13)麦克风
package td
{
import flash.display.Sprite;
import flash.events.SampleDataEvent;
import flash.events.StatusEvent;
import flash.media.Microphone;
import flash.media.Sound; import tc.doudizhu;
import tc.jiaodizhu; public class lesson38d extends Sprite
{
public function lesson38d()
{ var son:Sound=new jiaodizhu();
son.play(); var mic:Microphone = Microphone.getMicrophone();
mic.gain=60;
mic.setUseEchoSuppression(true);
trace( mic.name ) ;
mic.setLoopBack(true);
mic.addEventListener(SampleDataEvent.SAMPLE_DATA,function(e:SampleDataEvent){
for (var i:int=0;i<256;i++){ trace( e.data.readFloat() ) ;
} });
}
}
}
(14)
package td
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.SampleDataEvent;
import flash.media.Microphone;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundMixer;
import flash.net.URLRequest;
import flash.utils.ByteArray; import tc.huanBan; public class lesson38e extends Sprite
{
var speed:Number=1;
public function lesson38e()
{
init();
} function init(){
var mic:Microphone = Microphone.getMicrophone();
mic.gain=80;
mic.addEventListener(SampleDataEvent.SAMPLE_DATA,function(e:SampleDataEvent){
speed = e.data.readFloat()*100 ;
}); var req:URLRequest = new URLRequest("music/精忠报国.mp3");
var son:Sound = new Sound(req);
var conCh:SoundChannel= son.play(); var byArr:ByteArray = new ByteArray();
var sumSon:Number = 0;
var avgSonSpeed:Number =0; addEventListener(Event.ENTER_FRAME,function(e:Event){ SoundMixer.computeSpectrum(byArr ) ;
for (var i=0;i<512;i++){
sumSon += byArr.readFloat() ;
}
avgSonSpeed = sumSon/512 ; for (var i=0;i<10;i++){
createOne(speed + avgSonSpeed) } });
} function createOne(spY:Number){
var hua:huanBan = new huanBan();
hua.scaleX=0.1;
hua.scaleY=0.1;
hua.x=500/2 - hua.width/2 ;
hua.y=400-100;
//hua.stop();
hua.gotoAndStop( Math.round( Math.random()*5 ) );
//------自定义属性-- hua.speedY = spY;
hua.speedX = Math.random()*10-5;
hua.speedZ = Math.random()*10-5;
hua.speedAdd=0;
//------
addChild( hua ) ;
hua.addEventListener(Event.ENTER_FRAME,moveFun);
function moveFun(){ hua.speedAdd += 0.2 ;
hua.y += -hua.speedY+hua.speedAdd;
hua.x += hua.speedX ;
hua.z += hua.speedZ ;
//|| hua.y < -1000可不加这个,因有重力,终究会落下的
if (hua.y >400 || hua.x<-200 || hua.x > 1000+200 || hua.z >600 || hua.z<-800 ){
hua.removeEventListener(Event.ENTER_FRAME,moveFun);
removeChild( hua );
hua = null ;
}
}
} }
}
58.swf文件载入
(1)加载swf文件常见3个应用场景
(I)随着程序越来越多,规模越来越大,就需要把一个大的场景分成几个小的场景,一个场景一个swf文件,然后在根据需要载入相应的swf场景。一般略大些的游戏,mtv等都是多个场景根据情况载入的。打完一关再载入下一关。
(II)设计师已经设计好了场景,程序员没有必要再去用代码再设置一遍,而是直接将设计好的swf文件载入,然后再做相应的动画或其他命令。swf一但载入到主场景,那么它就成为主场景中loader对象的子对象,这时就像操作其它对象一样。另外,子场景也可以通过父对象向上寻找主场景中的对象。
(i)

(ii)卸载swf文档。载入后的子对象不用时一定要卸载,与显示对象一样只从舞台中移除,swf还会在内存中存储,尤其是正在执行的声音,监听等很消耗资源。所以一定要清除。用unloadAndstop,再加上null值,比较彻底干净。 unload ,unloadAndStop
(iii)键盘事件:键盘事件可以添加到任何交互性对象上,比如影片剪辑,精灵等,但同时焦点在哪个对象上,哪个对象就监听键盘。舞台时特殊的影片剪辑,并且默认情况下焦点就落在舞台上,所以给舞台添加键盘事件很常见。但有时也需要给其他对象添加舞台,事件,比如文档对象,影片剪辑等,这时就需要把默认的焦点设置到相应的对象上。即焦点从舞台放到其它对象上。stage.fouce=相应对象。
(iv) stage.focus = hua;//舞台焦点转移
(III)共享资源库:在多个场景或不同项目中都需要使用相同的内容并且有不大就可以把swf作为共享资源,比如花,草,树木,武器装备等把他们放到一个swf文件中动态调用。可以载入场景前先载入swf,然后主场景或子场景都可以使用,提高整体效率,这就是预加载。
到目前为止,我们将3种载入。
(i)组件方式:优点:简单方便,直接new个新实例就可以使用,并且显示速度最快。缺点:占内存较大,项目中用不用都会预先载入,这也是显示快的原因。 一般第三方空间常常用组件方式载入。比如一些报表组件,UI组件等。
(ii)Loader方式:优点:不会预先载入,根据需要载入,自然不用时也不载入内存。缺点:需要敲的代码较多,加载没有其他两个快,因没有载入。 一般用一个较大的图像,声音,swf文件等。比如背景音乐,背景图像等,一个场景就只加载一次,没有必要放到组件或swf资源库中,不载如也不占用内存时。
(iii)swf共享资源库: 优点:可预先载入,但第一次慢与loader方式类似,以后调用时就快与组件方式 类似。代码量比组件多,比loader少。优缺点并存,一般大些游戏动画用此方法。 一般较小的图像,声音,动画,并且经常反复使用的用此法。比如主角,道具,花花草草,打架声,各类碰撞声等。
(2)注意事项:载入swf时,只有一个stage舞台对象,其它子swf中的各个显示对象需要挂在相应的文档中。最简单的方法就是直接打addChild().即不是stage.addChild(),也不是this.addChild();因为this的指向会根据代码的位置变化,而stage是指舞台,这里不用。什么都不加就是指文档对象,也就是本文档的根。
(3)舞台(stage)->文档对象(与文档名称相同的类)->(1)其他对象1 (2)其它对象2
(4)应用程序域:一个SWF文件相当于一个应用程序域,如果两个swf文件合成在一起就会出现冲头。比如A.swf有个花瓣的类名称为:huaban,而另一个B.swf文件中也有一个实例化花瓣类,名称也为huaban,如果没有应用程序域的话,就产生冲突了。比如在实例化花瓣时:var hh:huaban=new huaban();就问题了,程序不知道是A.swf中的还是B.swf中的。幸好as在载入时已经默认使用应用程序域了。比如在A.swf文件中加载B.swf,这是A就成了父域,B就成为子域。这是再实例化花瓣时就可以用域来分隔,如访问A中的花瓣:var hh:huaban=new A域.huaban();访问B中时:var hh:huaban=new A域.B域.huaban();
(5)注意事项:应用程序域列表与显示列表是两个概念
(I)应用程序域:是代码级别,类库与类库,代码与代码间的父子或树形关系。
(II)显示列表:是显示对象级别的,多数是指能在舞台上显示的对象之间的父子或树形关系。
(6)swf的场景获取所需的元素
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.media.Sound;
import flash.net.URLRequest;
import flash.system.ApplicationDomain; import tc.huanBan; public class lesson39a extends Sprite
{
public function lesson39a()
{
var req:URLRequest = new URLRequest("libs/newLibs.swf");
var lod:Loader = new Loader();
lod.load( req );
trace( ApplicationDomain.currentDomain, ApplicationDomain.currentDomain.parentDomain) ;
//--------- lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){ trace(lod.contentLoaderInfo.applicationDomain,lod.contentLoaderInfo.applicationDomain.parentDomain); var app:ApplicationDomain=lod.contentLoaderInfo.applicationDomain;
trace( app.getDefinition("tn.mc.horse")); var horse:Class=app.getDefinition("tn.mc.horse") as Class;//newLibs.swf中马中的连接
var hr:MovieClip=new horse();
addChild(hr);
hr.addEventListener(Event.ENTER_FRAME,function(){
hr.x+=;
}); var hua:Class=app.getDefinition("tn.plant.hua1") as Class;//newLibs.swf中花中的连接
var bmd:BitmapData=new hua();
var bm:Bitmap=new Bitmap(bmd);
addChild(bm); var majiao:Class=app.getDefinition("tn.sond.horse") as Class;//newLibs.swf中马叫声中的连接
var mjs:Sound=new majiao();
mjs.play(); }); }
}
}
(7)万马奔腾案例
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.LoaderInfo;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.TimerEvent;
import flash.media.Sound;
import flash.net.URLRequest;
import flash.system.ApplicationDomain;
import flash.utils.Timer; import tc.map; public class lesson39b extends Sprite
{ var app:ApplicationDomain;
public function lesson39b()
{
createScan();
init();
}
function init(){
var req:URLRequest=new URLRequest("libs/newLibs.swf");
var lod:Loader=new Loader();
lod.load(req);
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
app=lod.contentLoaderInfo.applicationDomain;
appContent();//马
laoYing();//老鹰
});
} //
function createScan(){
var req:URLRequest=new URLRequest("newSrc/背景/bg4.jpg");
var lod:Loader=new Loader();
addChild(lod);
lod.load(req);
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
lod.content.width=lod.content.width*0.9;
lod.content.height=lod.content.height*0.9;
lod.x-=200;
});
lod.addEventListener(Event.ENTER_FRAME,function(){
lod.x-=2;
if(lod.x<=-200-lod.width/2){
lod.x-=200;
}
});
} function appContent(){
var cy:Class=app.getDefinition("tn.caodi.caoyuan1")as Class
var cy1:BitmapData=new cy();
var bm:Bitmap=new Bitmap(cy1);
addChild(bm);
bm.x-=120;
bm.y=320;
bm.addEventListener(Event.ENTER_FRAME,function(){
bm.x+=-10;
if(bm.x<=-200-bm.width/2){
bm.x=-200;
}
}); var horse:Class= app.getDefinition("tn.mc.horse") as Class; for(var i=0;i<5;i++)
{
var hor:MovieClip=new horse(); addChild(hor);
hor.gotoAndPlay(Math.floor((Math.random()*4)));
// hor.stop();
hor.y=stage.stageHeight-500;
hor.x=Math.random()*stage.stageWidth-100;
hor.z=Math.random()*20;
} } function laoYing(){
var ying:Class=app.getDefinition("tn.mc.ying") as Class; var yn:MovieClip=new ying();
addChild(yn);
var tim:Timer=new Timer(1000,0);
tim.addEventListener(TimerEvent.TIMER,function(){
yn.y=Math.random()*200;
});
tim.start(); yn.gotoAndPlay("yr1");
yn.x=100;
//yn.stop(); var maPao:Class=app.getDefinition("tn.sond.hoursMv") as Class;
var mp:Sound=new maPao();
mp.play(0,1000); var maJiao:Class=app.getDefinition("tn.sond.horse") as Class;
var mj:Sound=new maJiao(); var yingjiao:Class=app.getDefinition("tn.sond.ying") as Class;
var yj:Sound=new yingjiao(); var tims:Timer=new Timer(2000,0);
tims.addEventListener(TimerEvent.TIMER,function(){
tims.delay=Math.random()*100000;
yj.play();
mj.play();
});
tims.start();
} }
}
59.3D旋转
(1)Matrix3D即3D矩阵:这个相当于显示对象的影子,显示对象一但设置了z坐标或者旋转等,就自动生成了Matrix3D。这个对象中就记录了显示对象的位置,角度等,可以取出直接用,如:transform.getRelativeMatrix3D(父对象):注意这个父对象是相对的,常见是文档或舞台对象。如果对象一直在变化中,包括z坐标,这时用Matrix3D对象来处理就方便了。
(2)一张图片的旋转
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import flash.net.URLRequest;
import flash.system.ApplicationDomain; import tc.bg3; public class lesson41 extends Sprite
{
var app:ApplicationDomain;
public function lesson41()
{
//transform.perspectiveProjection.projectionCenter=new Point(0,100); var bg:tc.bg3 = new bg3();
addChild( bg );
bg.height=400;
bg.x=150;
bg.y=200; var req:URLRequest = new URLRequest("libs/newLibs.swf") ;
var lod:Loader = new Loader();
lod.load( req );
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
app=lod.contentLoaderInfo.applicationDomain;
//-----------
page();
//-----------
});
}
function page(){
var p1:Sprite=getBmp("tn.bg.fg1");
var p2:Sprite=getBmp("tn.bg.fg2"); p1.x=stage.stageWidth/2;
p1.y=stage.stageHeight/2;
p1.z=0; p2.x=stage.stageWidth/2;
p2.y=stage.stageHeight/2;
p2.z=0;
addEventListener(Event.ENTER_FRAME,function(){
p1.rotationY+=1;
p2.rotationY+=1;
if(p1.rotationY>=90){
setChildIndex(p1,numChildren-1);
}
if(p1.rotationY>=270){
setChildIndex(p2,numChildren-1);
}
if(p1.rotationY>=360){
p1.rotationY=0;
p2.rotationY=0;
}
}); addChild(p1);
addChild(p2);
} function getBmp(nameBg:String){
var cls:Class=app.getDefinition(nameBg) as Class;
var bmd:BitmapData=new cls();
var bm:Bitmap=new Bitmap(bmd);
var spr:Sprite=new Sprite();
bm.x=-bm.width/2;
bm.y=-bm.height/2;
spr.addChild(bm);
return spr;
} }
}
(3)旋转的魔方
package td
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import flash.net.URLRequest;
import flash.system.ApplicationDomain; import tc.bg3; public class lesson41a extends Sprite
{
var app:ApplicationDomain;
var xCenter:int = 0;
var yCenter:int = 0;
var arrZsort:Array = new Array();
public function lesson41a()
{
transform.perspectiveProjection.fieldOfView=60;
//transform.perspectiveProjection.projectionCenter=new Point(0,0);
var bg:tc.bg3 = new bg3();
addChild( bg );
bg.height=400;
bg.x=150;
bg.y=200; var req:URLRequest = new URLRequest("libs/newLibs.swf") ;
var lod:Loader = new Loader();
lod.load( req );
lod.contentLoaderInfo.addEventListener(Event.COMPLETE,function(){
app = lod.contentLoaderInfo.applicationDomain ;
//-----------
creatBox();
//-----------
});
} function creatBox(){ var box:Sprite = new Sprite();
addChild( box );
box.x=stage.stageWidth/2;
box.y=stage.stageHeight/2; var sprBoot:Sprite = getBmp("tn.bg.fg5");
box.addChild( sprBoot );
sprBoot.x=xCenter;
sprBoot.y=yCenter+100;
sprBoot.rotationX=-90;
sprBoot.z=0;
arrZsort.push( sprBoot ) ; var sprBack:Sprite = getBmp("tn.bg.fg4");
box.addChild( sprBack );
sprBack.x=xCenter;
sprBack.y=yCenter;
sprBack.z=100;
arrZsort.push( sprBack ) ; var sprTop:Sprite = getBmp("tn.bg.fg1");
box.addChild( sprTop );
sprTop.x=xCenter;
sprTop.y=yCenter-100;
sprTop.rotationX=-90;
sprTop.z=0;
arrZsort.push( sprTop ) ; var sprLeft:Sprite = getBmp("tn.bg.fg2");
box.addChild( sprLeft );
sprLeft.width=200;
sprLeft.height=200;
sprLeft.x=xCenter-150;
sprLeft.y=yCenter;
sprLeft.rotationY=-90;
sprLeft.z=0;
arrZsort.push( sprLeft ) ; var sprRight:Sprite = getBmp("tn.bg.fg3");
box.addChild( sprRight );
sprRight.width=200;
sprRight.height=200;
sprRight.x=xCenter+150;
sprRight.y=yCenter;
sprRight.rotationY=-90;
sprRight.z=0;
arrZsort.push( sprRight ) ; var sprFor:Sprite = getBmp("tn.bg.fg6");
box.addChild( sprFor );
sprFor.x=xCenter;
sprFor.y=yCenter;
sprFor.z=-100; arrZsort.push( sprFor ) ; box.addEventListener(Event.ENTER_FRAME,function(){
box.rotationY += 2;
for (var i=0;i<arrZsort.length;i++){
arrZsort[i].name = arrZsort[i].transform.getRelativeMatrix3D(arrZsort[i].parent.parent).position.z ; }
arrZsort.sortOn("name",Array.NUMERIC | Array.DESCENDING );
for ( var i=0;i<arrZsort.length;i++ ){ box.setChildIndex( arrZsort[i],i ) ; } //trace( sprFor.transform.getRelativeMatrix3D(box.parent).position.z ) ;
}); } function getBmp(nameBg:String){
var cls:Class = app.getDefinition(nameBg) as Class;
var bmd:BitmapData = new cls();
var bm:Bitmap = new Bitmap(bmd) ;
bm.width=300;
bm.height=200;
var spr:Sprite = new Sprite();
bm.x=-bm.width/2;
bm.y=-bm.height/2;
spr.addChild( bm ); return spr ;
}
}
}
60.网络与通讯
(1)flash本身是个客户端程序不能直接与远程的其它用户通讯,必须经过服务器中转。web版的flash,常见两种服务器:
(I)web服务器http服务,主要负责网页浏览,后者程序(php)的运行,文件存取等。常见服务程序有 微软的IIS internet信息服务,Apache Web服务器软件。前者简单易用,后最各平台通用。
(II)流媒体服务器:视频或音频以流方式在网络中传播。流方式就是把一段大的视频分隔小份,一段一段的传输,用户播放时就不用等全部加载完毕后再播放。因为视频文件一般都很大,互联网慢所以采用流传输,用户体验好点。另外还可以实时传输,文件共享,动态流,P2P等。这三个可是做及时游戏,视频聊天以及根据网络带宽自动调整视频的清晰度(标清,高清,超清等),改善网络带宽的关键内容。
(2)典型的流媒体服务器。每一中方案都有前段播放器和后端服务器之分,比如
(I)微软的WindowsMeida Service(WMS),它采用MMS协议接收、传输视频,采用Windows Media Player(WMP)作为前段播放器;
(II)RealNetworks公司的Helix Server,采用RTP/RTSP协议接收、传输视频,采用Real Player作为播放前端。
(III)Adobe公司的Flash Media Server,采用RTMP(RTMPT/RTMPE/RTMPS)协议接收、输出视频,采用Flash Player作为播放前端。这个功能强,简单易用。
(IV)开源免费的Red5,就是Flash Media Server的仿版。
(3)D:\Program Files\Adobe\Adobe Media Server 5\applications\lessonVod这个目录与同比的vod是兄弟。D:\Program Files\Adobe\Adobe Media Server 5\conf\ams.ini中这个ams.ini文件中
VOD_DIR = D:\Program Files\Adobe\Adobe Media Server 5\applications\vod\media下添加
VOD_DIR = D:\Program Files\Adobe\Adobe Media Server 5\applications\lessonVod\media这一句配置。
61.视频点播
(1)视频点播:就是服务器端已经做好的视频,用户直接点击观看。
(2)[web 服务器、FMS服务器对视频进行分割打包]->通过rtmp,http等协议传输 ->flv播放器或者其他播放器播放。
(3)传输方式有:rtmp实时流,http流传输,http动态流式传输。另外还有一种是http动态流和rtmp实时流混合传输。
(4)对于点播来说:3种都可以,但rtmp与http动态传输更有优势,原因都能调节宽带和性能,而http渐进下载不能。在rtmp动态流与http动态流之间,http动态流占优势,原因http动态流可缓存,另外视频一但下载完就关闭连接,节省带宽。而rtmp就是长连接,视频播放完后不自动关闭,直到用户关闭客户端。以上分析是一般情况,不能定论,比如有些要求安全性高,就可能用rtmp,有些要求只要高清不要动态调整,那么http渐进下载好点。最后如果是做同步通讯,及时通讯的必须是rtmp,比如游戏对战,视频聊天等。
(5)实时流传输常见几种协议:
(I)RTMP:RTMP是Real—Time Messaging Protocol(实时消息传送协议)的缩写,它是Adobe Systems公司为Flash播放器和服务器之间音频、视频和数据传输开发的协议。这是一个标准的,未加密的实时消息传送协议,默认端口是1935;
(II)RTMPE:RTMP的变种,RTMPE是一个加密版本的RTMP,和RTMPS不同的是RTMPE不采用SSL加密,RTMPE加密快于SSL,并且不需要认证管理。如果没有指定RTMPE端口,Flash播放器将像RTMP协议一样依次扫描下列端口:1925(RTMPE)443(RTMPE)80(RTMPE)80(RTMPTE)
(III)RTMFP:这个是P2P播放关键,只有把rtmp改成rtmfp即可,RTMFP是Adobe公司开发的一套新的通信协议,该协议可以让使用Adobe Flash Player的终端用户之间进行直接通信。RTMFP将减少直播、实时聊天方案的带宽消耗,例如音视频聊天和多人游戏。因为RTMFP的数据在终端用户之间流动,而不是和服务器,所以此方案很适合于大范围的部署,小范围就没有必要,因为同一视频没几个人看,而看的人网络上行带宽就不富裕,所以看的人少作用就不大。
注意:直接使用rtmfp并不能进行p2p点播。p2p直播。
(6)fms服务器把你要看的视频地址直接挂到其他正在播放相同视频的用户地址上。
(7)视频客户端:FLVPlayback,FLVPlayback扩展了VideoPlayer对象。相对来说比原生的VideoPlayer功能要强。确定是比VideoPlayer略大。
(8)播放地址是:rtmp://fms 服务器地址/应用程序名称。
(9)直播
package te
{
import flash.display.Sprite;
import flash.events.Event; import fl.video.FLVPlayback;
import fl.video.MetadataEvent;
import fl.video.VideoAlign;
import fl.video.VideoEvent; public class lesson43 extends Sprite
{ public function lesson43()
{
init();
}
function init(){
var flv:FLVPlayback=new FLVPlayback();
addChild(flv); // flv.source="rtmp://localhost/lessonVod/mp4:荷塘月色.mp4";
//flv.source="rtmp://localhost/lessonVod/mp3:回梦游仙";
// flv.source="rtmp://localhost/lessonVod/仙剑四片尾动画";
//flv.source="rtmp://localhost/lessonVod/"+getName("仙剑四片尾动画.flv"); flv.source="rtmfp://localhost/lessonVod/"+getName("荷塘月色.mp4");
/*
flv.addEventListener(VideoEvent.READY,function(){
trace("read:"+flv.totalTime);
});
flv.addEventListener(MetadataEvent.METADATA_RECEIVED,function(){
trace("metada:"+flv.totalTime);
});
flv.addEventListener(Event.ENTER_FRAME,function(){
trace(flv.playheadTime);
});
flv.seek(150);*/
//--------
flv.skin="file/MinimaSilverAll.swf";
flv.skinAutoHide=true; flv.width=stage.stageWidth;
flv.height=stage.stageHeight-50; flv.align=VideoAlign.TOP_LEFT; //----------
var oldSour:String=flv.source;
var currTime:Number=0;
flv.addEventListener(Event.ENTER_FRAME,addPop); function addPop(e:Event){
if(flv.metadata!=null){
if(flv.playheadTime>=flv.totalTime/2){
currTime=flv.playheadTime;
flv.source="rtmfp://localhost/lessonVod/"+getName("仙剑四片尾动画.flv");
flv.addEventListener(VideoEvent.COMPLETE,endPop);
}
}
}
function endPop(e:Event){
flv.removeEventListener(VideoEvent.COMPLETE,endPop);
flv.removeEventListener(Event.ENTER_FRAME,addPop);
flv.source=oldSour;
flv.seek(currTime);
}
} function getName(oldName:String){
var newName:String="";
var name:String=oldName.substr(oldName.length-4,4);
if(name==".mp4")//取后四位
{
newName="mp4:"+oldName;
}
if(name==".mp3")//取后四位
{
newName="mp3:"+oldName.substr(0,oldName.length-4);
}
if(name==".flv"){
newName=oldName.substr(0,oldName.length-4);
}
return newName; }
}
}
(10)顺序流:也就是HTTP渐进下载,只需要web服务器即可。边下载边播放,也可以按暂停键,多下载会儿,在播放更流畅。另外下载完后自动关闭连接,而不用等用户关闭窗口后才关闭连接。由于成本低(不用流媒体服务器),技术简单(就和普通网页连接一样,播放器直接连接到视频上即可),缺点是:视频大时,用户拖动进度时体验不好,另外延时比rtmp要长几秒,所以在中小型规模,每个视频没那么大,http点播方面比rtmp实时流有优势,当然对于大规模来说,http动态流(非普通的渐进下载)和P2P更有优势。
(11)注意:在安装fms服务器时,fms本身内置了个web服务器,需要关闭掉。可以使用专门的Apache服务器来提供http流,如果不关闭fms内置的就会与专门的Apache端口号冲突,导致aphache启动不了。
(12)动态流:rtmp实时流传输,与http渐进流传输,两种协议各有各的优缺点,比如http协议在第二次观看的时候会直接使用缓存文件进行播放,速度也比较快,但不能任意跳转,而RTMP协议必须保持源源不断送出“流”,也就是长连接,同时本地也无缓存,消耗服务器资源,但可以任意跳转。为了既要播放快,又要任意跳转,就需要今天的http动态流,全名HTTP Dynamic Streaming,简写HDS。也就是说HTTP Dynamic Streaming是对两种协议的优点进行了一个组合,达到了两个协议取长补短的服务平台。其通过对来自RTMP端的流“进行包赚处理,转化成HTTP流“提供给客户端解析,用户不用下载整个文件,同时又能使用HTTP协议进行快速观看视频。
注:fms流媒体服务器通过rtmp协议吧大块文件分割,然后再使用web服务器http协议传输。
(13)f4m文件:其实就是记录某个视频的播放列表,常常把一个高质量的视频为了适应不同码率的播放速度,压缩成几个不同质量视频来播放,而每一个视频在播放时都会进行rtmp分割http传输。
(14)码率、比特率同一个概念:是指每秒传送的比特数。单位为bps(Bit Per Second),比特率越高,传送数据速递越快,越能看高质量的视频。这是个动态值,有时网络不好,码率就笑,传输速度就慢,视频就卡。
(15)带宽是个固定值,在安装宽带时就确定了。
(16)OSMF(Open Source Media Framework):是一个用于基于Flash的媒体播放器的开源开发框架,其目标是为了简化多媒体应用程序的构建,特别是音频和视频。osmf开源免费,没有版权纷争,多数公司也会在此基础上再次开发。
(17)OSMF支持格式
(I)流媒体格式的音频,包括mp3,AAC*,Speex和Nellymoser格式
(2)流媒体格式的视频,包括FLV,F4V,MPEG-4的MP4,F4V和3GPP
(3)渐进式音频,就是MP3
(4)渐进式视频,包括FLV,F4V,MP4,MP4V-ES,M4V,3GPP,3GPP2,QuickTime
(5)动态流f4m文件。RTMP和HTTP streaming,RTMP and HTTP Dynamic Streaming,已经RTMP和HTTP live(直播)。
(18)一个播放器要应付多种播放方式:
(I)Rtmp实时流播放:缓冲不缓存,一个大的视频分割成无数个碎片,每个碎片又特别小。同时用户又可以随意选择进度。就难以定位已经加载了多少字节以及总字节。
(II)http 顺序流:缓存,播放时也缓冲。字节是顺序加载的,所以此方式很容器达到已加载的字节和终字节。
(III)http+rtmp动态流播放:具有http顺序流特征,但内部又是rtmp加载的,情况更复杂,可以取得大块的http字节,但难取得总字节,因为都分块了,用户又可以随意跳转。
(IV)http+http动态流:都是顺序流播放,但大块里边套小块。所以也复杂。
(19)动态流直播
(I)动态流直播的必要性:由于每个客户端的网络状况不同,使用的终端不同,导致接收数据的速度不同,如果都用同一码率的直播就不合适了。所以直播就需要根据用户网络状况选择一个合适的清晰度。
62.服务器端:
服务器端主要起中转信息的作用。常用的类有:
(1)Application类:代表服务器端的一个应用。比如我们在FMS安装目录下的applications目录中新建一个文件夹lessonServ,这个lessonServ就是一个应用,Application类就代表这个应用。
(2)Application常用方法
(I)Application.acceptConnection()接受一个来自客户机的至一个应用程序的连接。
(II)Application.disconnect()从服务器断开一个客户机的连接。
(III)Application.rejectConnection()拒绝至一个应用程序的连接。
(IV)Application.shutdown()卸载应用程序实例。
(V)Application.broadcastMsg()向所有连接的客户机广播一条消息。
(3)常用属性
(I)Application.clients一个对象,该对象包含了当前连接到这个应用程序的所有客户的列表
(4)常用事件:
(I)Application.onAppStart当这个应用程序被服务器装载时调用。当第一个客户连接时。自动启动,通常在这个事件中做一些。
(II)Application.onConnect当客户机连接到这个应用程序时调用。
(III)Application.onDisconnect当一个客户机从这个应用程序断开连接时调用。
(IV)Application.onAppStop当这个应用程序被服务器卸载时调用。当第最后一个客户断开时,自动关闭。
63.服务器端Client类:服务器客户端,这个类代表连接到服务器上的一个客户端,每一个连接到服务上的客户端,服务器自动创建相应client实例,可通过此实例知道客户端的信息,如客户的Ip地址等。
(1)Client类常用方法
(I)Client.call()在Flash客户机上异步的执行一个方法,并把值从Flash客户机返回到服务器。
(II)Client.readAccess()发送一个“ping”消息至客户机。如果客户机响应了,则这个方法返回true;否则,返回false。
(2)常用属性
(I)Client.ip 只读;Flash客户机的IP地址
(II)Client.protocol只读;客户机用来连接到服务器的协议。
(III)Client.referrer只读;发起这个连接的SWF文件或服务器的URL。
64.真实客户端:
(1)主要负责发送消息,接收信息与用户交互等。常用类NetConnection网络连接,Responder响应器等。
(2)NetConnection类让客户端与服务器上的应用程序实例之间建立双向连接。
(3)Responder类:取得异步调用的结果
(4)NetConnection类常用方法
(I)connect(command:String,...arguments):void 在Flash Player和Flash Media Server应用程序之间创建双向连接。注意:arguments是可选参数的意思。在发起连接时,可以把相关参数一同发往服务器端。比如把:用户名和密码发往服务器,服务器验证后返回结果。
(II)call(command:string,responder:Responder,...arguments):void 在Flash Media Server或运行Flash Remoting的应用程序服务器上调用一个命令或方法。注意:responder。
(5)NetConnection类常用属性
(I)client属性:指示应对其调用回调方法的对象。默认值为此NetConnection实例。如果将client属性设置为另一个对象,则将对该对象调用回调方法。
(6)NetConnection类常用事件
(I)netStatus:在NetConnection对象报告其状态或错误条件时调度。netStatus事件包含一个info属性,该属性是一个包含事件特定信息(例如:连接尝试成功还是失败)的信息对象。
(7)Responder类常用方法
(I)Responder(result:Function,status:Function=null):创建一个新的Responder对象。可以将Responder对象传递给NetConnection.call(),以处理来自服务器的返回值。可以为两个参数之一或两个参数都传递null。参数:result:function 如果对服务器的调用成功并返回结果,则此函数被调用。status:Function(default=null):如果服务器返回一个错误,则此函数被调用。
65.文本聊天室
(1)综合使用Application,Client,ShareObject等对象。
(2)需要共享的地方:
(I)用户聊天的内容,用文本的形式存放在ShareObject对象data属性中的context(自己定义的)
(II)用户列表,用数组的形式存放在放在ShareObject对象的data属性中userlist(自己定义的)
(3)注意事项:既然我们知道需要建立哪些共享对象,所以直接在服务器端建立好,有客户连接上时就直接使用了。但要注意与客户端对象有基础不同,但含义是一样的。
(I)服务器端:Get("名称","是否永久保存") 客户端:getRemote("名称".路径,是否永久保存) 作用:取得共享对象,如果没有就自动建立。
(II)服务器端:getProperty(属性名称) 客户端:data."属性名称" 作用:取得共享对象的某个属性,也就是数据存放的地方。
(III)共同部分:setProperty(“属性名称”,值):都是设置共享对象的属性,并同步更新客户端。
66.视频播放器
(1)媒体类(media):视频类(Video),声音类(Sound)。以及与他们相关的硬件设备,比如:摄像头(Camera),麦克风(Microphone)等有关的类库都放在了媒体类中了。
(2)视频显示类:
(I)FLVPlayback播放器:FLVPlayback扩展了Sprite类并包装VideoPlayer对象。这个VideoPlayer对象,也扩展了Video类。Video类是最基层的一个视频显示对象,功能相对较少,但使用视频捕获,摄像时还是要用Video类的。简单理解还可以认为FLVPlayback具有皮肤外观,比如播放,停止,跳转等功能,用来播放视频很合适。而Video类没有皮肤外观,但他有视频头,麦克风等捕获获视频或声音的方法,可以用来制作发布端。
(II)基于OSMF框架的播放器:功能比FLVPlayback播放器更加强大。但主要还是用来做视频播放,不用来做视频发布。
(III)对比结果:在视频聊天还用不到FLVPLayback,OSMF等播放器参与播放。只用Video类就可以了。
(3)Video类是显示对象,把视频显示到界面上。摄像头捕获的视频得通过显示对象显示,才能看到。常用方法:
(I)Video(width:int=320,height:int=240) 创建新的Video实例
(II)attachCamera(camera:Camera):void 显示的来自摄像头的视频流
(III)attachNetStream(netStream):void 显示的视频流。
(4)Camera类:可以捕获摄像头中的视频。并可使用NetConnection和NetStream类可将视频传输到Flash Media Server。FMS可以将视频流发送其它客户端广播此视频流。
(5)常用方法:getCamera(name:String=null):Camera 静态方法。可以直接使用,不必实例化。
(6)NetStream:NetStream类再Flash Player和Flash Media Server之间或者Flash Player和本地文本系统之间打开单向流连接。NetStream对象是NetConnection对象中的一个通道。也就是说一个NetStream流对象要么接收,要么发送,不能同时放生。如果要同时发生,就建两个NetStream流一个用来发送,一个用来接收,这也就是通道的意思,一个连接可以有多个通道,每个通道负责一件事情,不如:接收视频或发布视频。
(7)此通道可以使用NetStream publish()发布流,也可以使用NetStream.play()订阅发布的流并接收数据。
67.聊天大厅
(1)既然大家都能看到,那就使用ShareObject共享对象。把各个客户端发布的流名称用数组的形式存储到共享对象的data属性中。
(2)流名称不要重复,确保唯一。严格的话用client.ID来确保唯一,不严的话用随机数代替。
(3)发布视频时,连接对象netconnet,流对象netstream,摄像头,麦克风等都做为全局变量使用,避免出错。接收视频时,不需要用全局变量。
(4)为了方便多个视频展示,使用了TileList控件,可自动排列。
(5)既然知道了需要建立共享对象和数组了,那么我们就在服务器端建立好,客户端直接使用。反正都要建,个人觉得把公用的对象,在服务器端建立思路顺点。
(6)做好后,发布到web服务器上,这样就可以多人共享视频了。
68.ShareObject中data属性可以存放任何对象是不对的,精灵和影片剪辑不行。简单的数据类型,数组和对象{name:SSS}可以。
69.同步时间:SyncEvent.SYNC:是同步时间。即无论服务器端还是客户端只要使用了setProperty方法后,就会通知服务器该属性的值已更改,而服务器上的ShareObject一变化,各个客户端就出发这个同步事件。
70.AS3与js交互无非两种情况
(1):AS3调用js函数
(I)Externallnterface(functionName:,arguments)://AS3Code
(II)注意事项:调用时js函数应该先准备好
(2)JS调用as3.0函数
(I)注册JS中调用的函数名(第一个参数),Externallnterface(functionName:closure:)
(II)写对应的处理函数(第二个参数)
(III)JS部分:设置页面中SWFObject的ID属性
(IV)调用window.ID.functionName(Paraments...)。
(V)注意事项:JS调用AS3.0时需要确保SWF已成功加载
(3)Externallnterface类是外部API,这是一个在ActionScript和Flash Player容器之间实现直接通信的应用程序编程接口,例如,包含JavaScript的HTML页。Adobe建议使用Externallterface实现JavaScript与ActionScript之间的所有通信。
FlasActionScript3随学随机的更多相关文章
- Egret引擎随学随机
1.纹理集实际上就是将一些零碎的小图放到一张大图当中.游戏中也经常使用到纹理集.使用纹理集的好处很多,我们通过将大量的图片拼合为一张图片从而减少网络请求,原先加载数次的图片资源现在加载一次即可.同时, ...
- HTML随学随机
1.2D坐标系由X轴个y轴构成.其中,笛卡尔坐标系是最常见的2D坐标系. 2.HTML5 canvas2D坐标系: (1)canvas坐标原点:左上角. (2)canvas的x与y轴方向: (I)x轴 ...
- 【HDOJ】2440 Watch out the Animal
刚开始学随机算法,凸包+模拟退火. /* 2440 */ #include <iostream> #include <cstdio> #include <cstring& ...
- python 面向对象(经典作业讲解)
#############################总结######################## # lst =['python%s期' %i for i in range(510)]# ...
- IOS随机随学
1.Objective-C是一种面向对象的语言. 2.Objective-C类声明和实现包括两个部分:接口部分和实现部分. 3.Objective-C中方法不是在“.”运算符,而是采用“[]”运算符. ...
- 从零开始学C++之IO流类库(三):文件的读写、二进制文件的读写、文件随机读写
一.文件的读写 如前面所提,流的读写主要有<<, >>, get, put, read, write 等操作,ofstream 继承自ostream, ifstream 继承自 ...
- 跟着百度学PHP[13]-文件处理 文件后缀验证、设置随机文件名....
目录: 文件的处理:00x1 判断错误 文件的处理:00x2 判断类型 文件的处理:00x3 文件大小 ++++++++++++++++++++++++++++++++++++++++++++++++ ...
- 《动手学深度学习》系列笔记 —— 语言模型(n元语法、随机采样、连续采样)
目录 1. 语言模型 2. n元语法 3. 语言模型数据集 4. 时序数据的采样 4.1 随机采样 4.2 相邻采样 一段自然语言文本可以看作是一个离散时间序列,给定一个长度为\(T\)的词的序列\( ...
- 【小白学AI】随机森林 全解 (从bagging到variance)
文章转自公众号[机器学习炼丹术],关注回复"炼丹"即可获得海量免费学习资料哦! 目录 1 随机森林 2 bagging 3 神秘的63.2% 4 随机森林 vs bagging 5 ...
随机推荐
- Neil·Zou 语录一
1 既然选择了远方 Since I’ve chosen to go far 便只顾风雨兼程 I will just walk down the path I chose step by ste ...
- Tiddlywiki 维基程序使用手册
文档 http://tiddlywiki.com/ http://web.nlhs.tyc.edu.tw/~lss/wiki/TiddlyWikiTutorialTW.html https://sit ...
- Activiti-explorer 在tomcat中部署报HTTP Status 404问题
如果tomcat版本没错,请检查一下文件,将Activiti中war文件夹中的内容复制到webapp下,而不是将文件夹整个放进去……
- linux权限系统
Linux权限分为 r(4):可读 , w(2)可写 , x(1)可执行 , -无权限 , 可以通过ls -l 文件名查看权限 , 如 ls -l 文件名 输出: -rwxrw---x. root r ...
- VS中使用svn注意事项
1.程序需定期编译通过后上传SVN,每天可上传多次,根据个人程序开发进度决定,但每天晚下班前必须将当天的程序编译调试通过并上传SVN.每天早上上班首先需要更新SVN最新版本. 上传的工作流程应该是,更 ...
- JavaWeb三大组件——过滤器的运行机制理解
过滤器Filter 文章前言:本文侧重实用和理解. 一.过滤器的概念. lFilter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有 ...
- 如何在使用itext生成pdf文档时给文档添加背景图片
这个问题我在网上搜了很久,没有找到什么解决方案,需求其实很简单,就是添加背景图片.在解决这个问题之前,我们需要了解什么是背景图片?背景图片就是位于文档最底层的图片,文字和其他内容可以浮在它的上面.这又 ...
- Vanishing point detection
https://marcosnietoblog.wordpress.com/code/
- Redis入门指南(第2版) Redis设计思路学习与总结
https://www.qcloud.com/community/article/222 宋增宽,腾讯工程师,16年毕业加入腾讯,从事海量服务后台设计与研发工作,现在负责QQ群后台等项目,喜欢研究技术 ...
- socket编程进阶
1. 动态导入模块 第一种方法(python解释器自己内部用的): 上图是我程序的目录结构 下面代码是动态导入模块3.py的源码: #AUTHOR:FAN lib_dir = __import__ ...
