亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 环境安装篇
最近因为有个项目需要制作APP,考虑到需要兼容Android和IOS,所以想采用WebAPP的方式来开发。现在是从零开始学习之路,走起…
通过网上博客和论坛,开始安装了一堆软件:
1. Sencha Touch 2.4.2
下载:http://extjs.org.cn/node/765
下载之后,解压到本地即可。
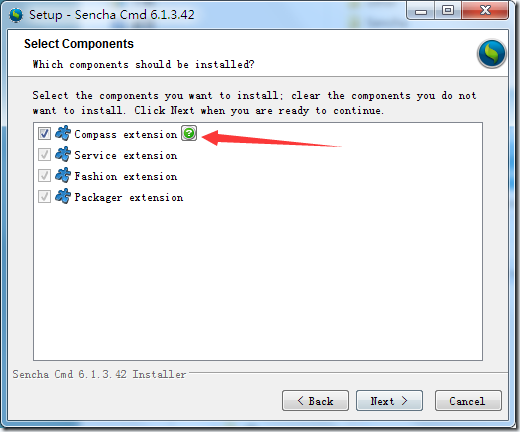
2. Sencha Command(cmd) 6.1.3
下载地址:http://extjs.org.cn/node/754
网上说最好下6.0以前的版本,如果非要装6.0以后,需要将“compass extension”选中,因为我已经装了6.1.3,由于项目时间紧迫,就按大家说的来,不去尝试了。
注:需要选择“compass extension”

3. Ruby 1.9.3(安装compress用)
安装Ruby,请参照另一篇博文:安装Ruby下的compress失败中有涉及到windows安装ruby的内容。
过程也是非常简单,step to step即可。
安装过程中选择将bin目录添加到path路径中。具体步骤由于安装时未截图,后面有机会再补上吧。
安装后:

4. Ruby compress
直接参考:安装Ruby下的compress失败
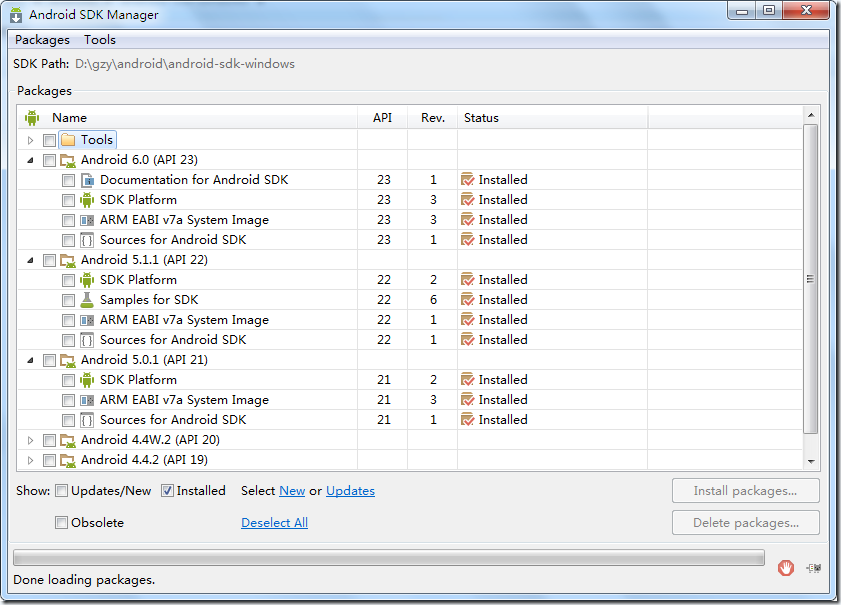
5. Android SDK
SDK是之前在另一个项目中用到了,所以今天没有再安装,过程后面再补。
需要注意的是,需要将$Android_SDK/tools和$Android_SDK/platform-tools都放到path


6. Nodejs 6.2.0(安装phonegap用)
安装Nodejs主要是使用它的npm管理器安装phonegap或者Cordova。
下载地址:http://nodejs.cn/
下载文件为msi文件,直接双击安装即可。
7. phonegap
安装好Nodejs之后,执行”gem install –g phonegap“即可进行phonegap的安装。
如果没有代理,则可能需要:使用npm安装phonegap失败了的看过来(npm国内镜像介绍)
8. git
我是先装了msysgit,之后配置了环境变量GIT_HOME,并把%GIT_HOME%/bin放到了PATH中。
注:由于本身是Java开发人员,电脑上带着JDK 1.7,所以此处省略了。
由于我全程开着VPN,所以有些错误可能没有碰到,大家有问题可以一起讨论下。
过程中参考了一系列相关博文,在此对作者表示感谢。

亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 环境安装篇的更多相关文章
- 亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 第一个APP
参考博文: [Phonegap+Sencha Touch] 移动开发1.准备工作 [Phonegap+Sencha Touch] 移动开发2.PhoneGap/Cordova初步使用 经过差不多1 ...
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 基础
这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件.事件响应以及可以调用 ...
- [转]使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 事件详解
在前文<使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 默认配置与事件基础>中,Kayo 对 jQuery Mobile 事件的基 ...
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App ——开发原则 | Kayo's Melody
最近专注研究 jQuery Mobile —— 一款很方便就可以把 Web App 包装成适合 Android 与 iPhone 等触屏移动设备的 Javascript 库,结合 jQuery Mob ...
- 利用JQuery Mobile开发web app
什么是web app web app 是基于web的应用程序,是针对移动设备优化后的web站点,它具有 开发成本低——采用web开发技术,不需要考虑跨平台以及底层适配问题: 升级简单——不需要通知用户 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录
使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录 时间:2012年9月20日 分类:JavaScript 标签:HTML5‚ jQuery Mobile‚ Web ...
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50848524 插件地址:https://github.com/nordnet/cord ...
- [Phonegap+Sencha Touch] 移动开发76 让cordova app訪问远端站点也能调用cordova插件功能
原文链接:http://blog.csdn.net/lovelyelfpop/article/details/50735395 我相信.应该会有一些cordova开发人员想过实现以下这种app: 使用 ...
- [Phonegap+Sencha Touch] 移动开发24 包wp8.1的App,弹出软键盘输入框聚焦实施后,无移动采收率方法来解决接口
这种现象不仅是现在显示phonegap包sencha touch的wp8.1该程序将出现(只wp8.1,wp8正常).其他js我测试了几个框架(app framework, jquery mobile ...
随机推荐
- osgAnimation例子的注释的注释
osgAnimation例子的注释的注释 转自:http://www.cnblogs.com/sunliming/archive/2011/12/12/2284995.html #include &l ...
- 触屏手机3G网站设计
随着智能手机iphone和Android的热潮,衍生出基于Safari和Chrome浏览器的触屏手机网站Touch Screen Mobile Website. 触屏手机网站在中国还属于起步阶段,从行 ...
- [canvas]用canvas绘制饼状图
折线图之后又来饼状图啦~\(≧▽≦)/~啦啦啦 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Android-简单拨号器案例
Android [19]简单电话拨号器 @方法步骤 1.新建一个android程序,项目名设置为 phone ,然后打开 phone->res->layout->activity ...
- px与rem关系及转换
PX特点 1. IE无法调整那些使用px作为单位的字体大小:2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位:3. Firefox能够调整px和em,rem,但是96%以上的中 ...
- address_add
<include file="Header:header-address_add" /> <include file="Header:header-pu ...
- Socket--Java
Server.java package socket; import java.io.BufferedReader; import java.io.DataInputStream; import ja ...
- Java 005 枚举
枚举概述:就是有有限值的集合或类.是指将变量的值一一列出来, 变量的值只限于列举出来的值得范围. 举例: 一周7天, 一年12个月等.回想单列设计模式: 单例类是一个类只有一个实例.那么多例类就是一个 ...
- centos6.7下安装mvn 、安装elasticsearch下ik分词
先说一下安装mvn步骤,如果已安装可以忽略: 在tmp目录下 1.建立mvn目录 mkdir mvn cd /tmp/mvn 2.下载 wget http://apache.fayea.com/mav ...
- android studio 2.0 GPU Debugger使用说明
GPU Debugger GPU Debugging Tools The GPU debugging tools are an experimental feature intended to hel ...
