Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
如果您想要单独引用该插件的功能,那么您需要引用 collapse.js。同时,也需要在您的 Bootstrap 版本中引用 Transition(过渡)插件。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
您可以使用折叠(Collapse)插件:
创建可折叠的分组或折叠面板(accordion),如下所示:
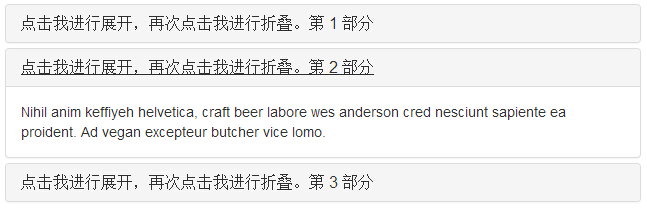
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 折叠面板</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-accordion.htm#collapseOne"> 点击我进行展开,再次点击我进行折叠。第 1 部分 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-accordion.htm#collapseTwo"> 点击我进行展开,再次点击我进行折叠。第 2 部分 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-accordion.htm#collapseThree"> 点击我进行展开,再次点击我进行折叠。第 3 部分 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div> </body> </html>
结果如下所示:

- data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
- href 或 data-target 属性添加到父组件,它的值是子组件的 id。
- data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上。
- 创建不带 accordion 标记的简单的可折叠组件(collapsible),如下所示:
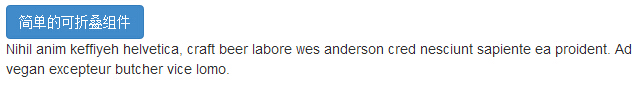
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 简单的可折叠组件</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo"> 简单的可折叠组件 </button> <div id="demo" class="collapse in"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </body> </html>
结果如下所示:

下面的实例演示了方法的用法:
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 折叠(Collapse)插件方法</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseOne">
点击我进行展开,再次点击我进行折叠。第 1 部分--hide 方法
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseTwo">
点击我进行展开,再次点击我进行折叠。第 2 部分--show 方法
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseThree">
点击我进行展开,再次点击我进行折叠。第 3 部分--toggle 方法
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseFour">
点击我进行展开,再次点击我进行折叠。第 4 部分--options 方法
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () { $('#collapseFour').collapse({
toggle: false
})});
$(function () { $('#collapseTwo').collapse('show')});
$(function () { $('#collapseThree').collapse('toggle')});
$(function () { $('#collapseOne').collapse('hide')});
</script>
</body>
</html>
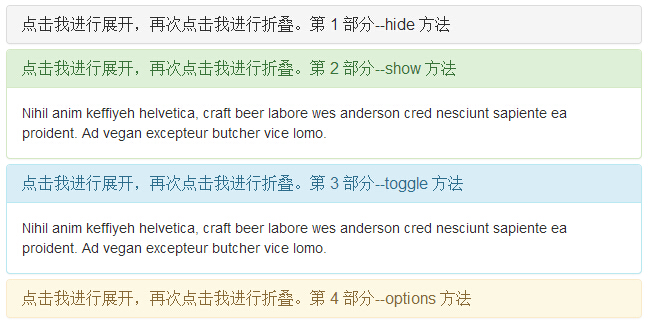
结果如下所示:

Bootstrap 折叠(Collapse)插件的更多相关文章
- Bootstrap 折叠(collapse)插件面板
折叠插件(collapse)可以很容易地让页面区域折叠起来, 无论您是用它来创建折叠导航还是内容面板,它都允许很多内容选项. 您可以使用折叠插件 1.创建可折叠的分组或折叠的面板 <!DOCTY ...
- 折叠Collapse插件
实例 折叠(Collapse)插件可以很容易地让页面区域折叠起来.无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项. .collapse 隐藏内容. .collapse.in 显示内容. . ...
- Bootstrap 折叠(collapse) 初见
以下代码来自bootstrap中文网 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta c ...
- bootstrap 折叠collapse失效
手动点击折叠,然后调用折叠全部以后,在手动点击折叠项,折叠失效. 方法,折叠项是通过添加或删除".in"来实现,实现如下 $(".collapse.in").c ...
- BootStrap中的collapse插件堆叠效果
通过网络上的一系列查找,总结出的collapse插件堆叠效果(网上没有找到,只能自己弄了,帮助那些和我遇到一样状况的同学) 首先感谢一位网友的知识总结给了我灵感,在这里先帮他推荐一波(https:// ...
- bootstrap学习之三—插件
一.模态框(modal)插件 1)为要触发模态框的组件添加data-toggle="modal",data-target="对应ID" 2)使用一个div实现m ...
- 使用bootstrap的JS插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-1导入JavaScript插件
导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaScri ...
- bootstrap导入JavaScript插件
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中.因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入 ...
- Bootstrap 的 Collapse
一.简介 Collapse 插件为 HTML 标签提供折叠.展开行为,依赖 transition.js(bootstrap.js 文件中已包含). 二.实现机制 实现 Collapse 效果需要: 一 ...
随机推荐
- leetCode 354. Russian Doll Envelopes
You have a number of envelopes with widths and heights given as a pair of integers (w, h). One envel ...
- VB.NET TextBox 只允许输入1-100之间的整数 简洁篇
Dim Str As String = "" Private Sub txtRecond_KeyUp(sender As System.Object, e As System.Wi ...
- 使用myeclipse为java web项目添加SSH框架
添加SSH框架时,要严格按照先Struts,再Spring,最后Hibernate.添加方法见下方: 第一步:添加Struts框架 请按照图示一步步认真执行,配置好struts才可以进行下一步 第二步 ...
- 3D旋转相册(适合新手)
<!DOCTYPE HTML> <html onselectstart="return false"> <head> <meta char ...
- LAMP环境
LAMP = Linux + Apache + MySQL + PHP [1] [2] [3] [4] [1]Linux是一套免费使用和自由传播的类Unix操作系统, ...
- Java面试宝典答案详解与感悟(第一天)
一.Java基础部分 基础部分的顺序:基本语法,类相关的语法,内部类的语法,继承相关的语法,异常的语法,线程的语法,集合的语法,io 的语法,虚拟机方面的语法. 1.一个".java&quo ...
- 安装oracle ebs 出现问题 atleast 55M of disk space
出现这个问题 可以进行如下尝试: 1.登陆用户是否具有管理员权限,可以右击exe用管理员登陆. 2.安装电脑是否有安装mcafee,可以禁用后运行. 3.看下C:\Documents and Sett ...
- SQL Server合并版本
1) 更新表(另一张表) a) 写法轻松,更新效率高: update table1 set field1=table2.field1,field2=table2.field2 from ...
- WizNote for linux installation
源一:没有用处 官网链接http://www.wiznote.com/download-wiznote-for-Linux. 源二:提供了源及安装方法 Fedora 中文社区软件源,具体位置在这里. ...
- web.py+html+mysql实现web端小系统的问题汇总
利用web.py+html(bootstrap)+mysql实现了一个小型的设备管理系统,在这个过程中遇到很多问题,将问题及解决方案总结如下,有遇到类似问题的同学,希望可以帮到你们. 1.关于中文的编 ...
