纯css实现照片墙3D效果
每张照片都有美丽的故事、美好的回忆。家居中的照片墙则帮你展现出这些承载着家庭重要记忆的照片,除了用画框装饰照片挂在墙上外,照片墙还可以演变为手绘照片墙。也经常在网上看到一些关于照片墙的特效案例,决定自己动手试试。

这篇博客呢就是演示一个照片墙的效果。所以废话不多说,直接上代码然后展示特效。有兴趣的道友可以自己练练手试试。也可以改动改动其中的属性多玩玩,自己测试的时候建议用美女的照片,绝对"乐在其中"。
1.准备材料:
2.html代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>照片墙</title>
<link href="Content/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!--美女的照片自己准备,小样的照片百度有 :)-->
<img class="img img1" src="img/1.jpg" />
<img class="img img2" src="img/2.jpg" />
<img class="img img3" src="img/3.jpg" />
<img class="img img4" src="img/4.jpg" />
<img class="img img5" src="img/5.jpg" />
<img class="img img6" src="img/6.jpg" />
<img class="img img7" src="img/7.jpg" />
<img class="img img8" src="img/8.jpg" />
<img class="img img9" src="img/9.jpg" />
</div>
</body>
</html>
3.CSS代码:
* {
margin:;
padding:;
}
body {
background-color:#eee;
}
.container {
width:960px;
height:450px;
margin:60px auto;
position:relative;
}
.img {
/*宽度可以根据自己选择的照片内容而定*/
width:150px;
}
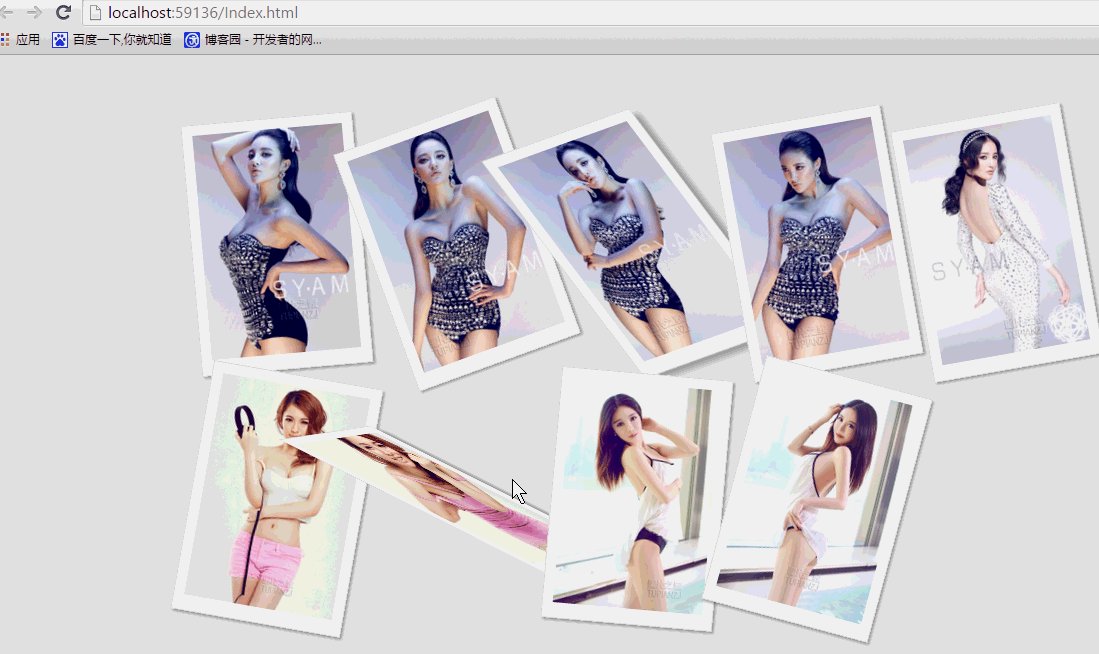
.container img:hover {
box-shadow:15px 15px 20px rgba(50,50,50,0.4);
transform:rotate3d(1,1,1,180deg) scale(1.50);
-webkit-transform:rotate3d(1,1,1,180deg) scale(1.50);
-moz-transform:rotate3d(0deg,0deg,0deg) scale(1.50);
-ms-transform:rotate3d(0deg,0deg,0deg) scale(1.50);
/*本身图片的z-index是1,鼠标经过时候设置成2,那么这张图片就会"上来"*/
z-index:;
}
.container img {
/*给照片加一个相框的效果*/
padding: 10px 10px 15px;
background-color: white;
border: 1px solid #ddd;
box-shadow: 2px 2px 3px rgba(50,50,50,0.4);
/*渐出动画效果*/
-moz-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
z-index:;
}
.img1 {
left:400px;
top:;
/*CSS3属性transform:旋转:rotate,缩放:scale,倾斜:skew */
transform:rotate(-5deg);
/*-webkit代表chrome、safari私有属性*/
-webkit-transform:rotate(-5deg);
/*-moz代表firefox浏览器私有属性*/
-moz-transform:rotate(-5deg);
/*-ms代表IE浏览器私有属性*/
-ms-transform:rotate(-5deg);
}
.img2 {
left:600px;
top:;
/*旋转角度可以根据自己的审美观定夺*/
transform:rotate(-20deg);
-webkit-transform:rotate(-20deg);
-moz-transform:rotate(-20deg);
-ms-transform:rotate(-20deg);
}
.img3 {
bottom:0px;
right:;
transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
-ms-transform:rotate(5deg);
}
.img4 {
bottom:400px;
left:300px;
transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
-moz-transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
}
.img5 {
bottom:0px;
top:;
transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
-moz-transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
}
.img6 {
left:0px;
top:;
transform:rotate(10deg);
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-ms-transform:rotate(10deg);
}
.img7 {
left:850px;
top:;
transform:rotate(20deg);
-webkit-transform:rotate(20deg);
-moz-transform:rotate(20deg);
-ms-transform:rotate(20deg);
}
.img8 {
bottom:-20px;
top:650px;
transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
-ms-transform:rotate(5deg);
}
.img9 {
left:550px;
top:100px;
transform:rotate(15deg);
-webkit-transform:rotate(15deg);
-moz-transform:rotate(15deg);
-ms-transform:rotate(15deg);
}
css代码的这些注释也是热乎的,大家可以自己看看,可以改动其中的一些属性多玩玩。
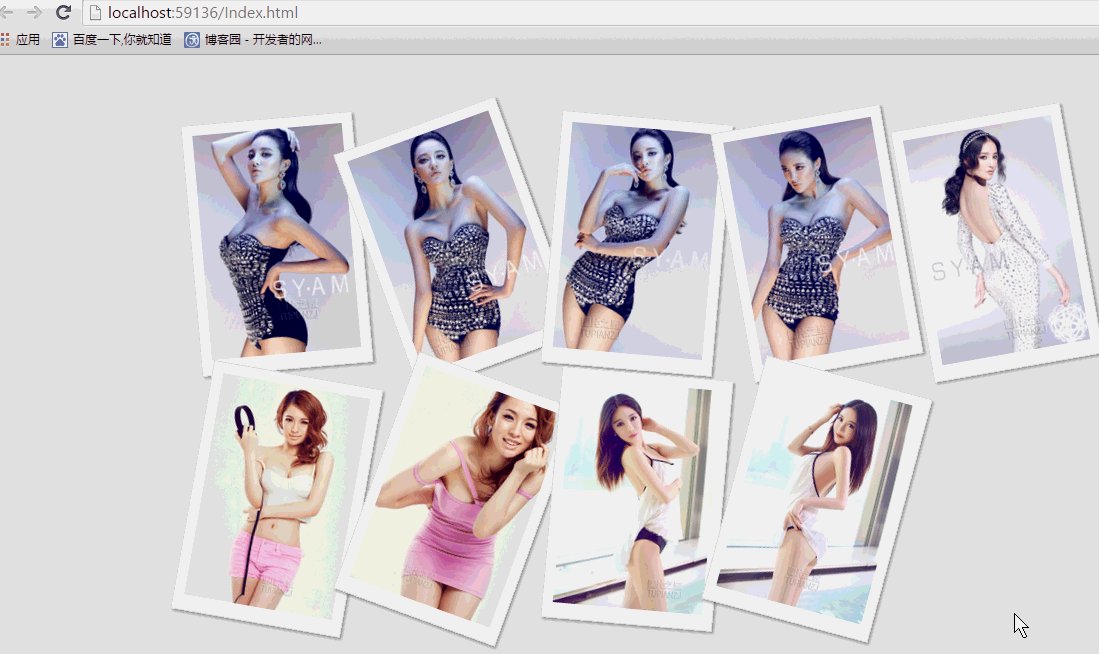
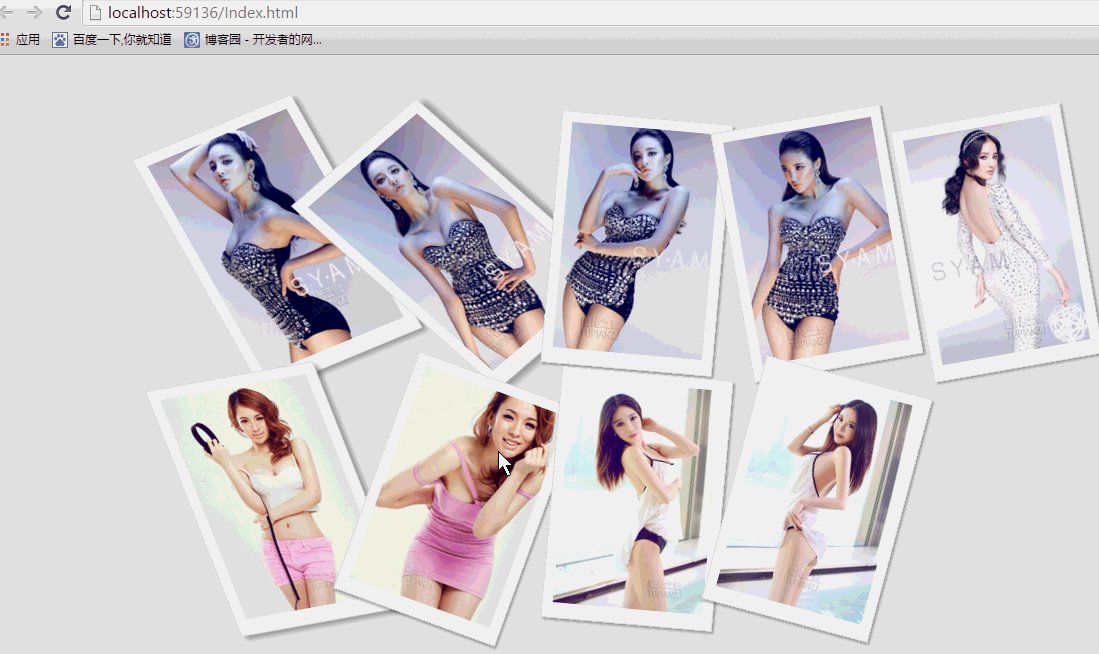
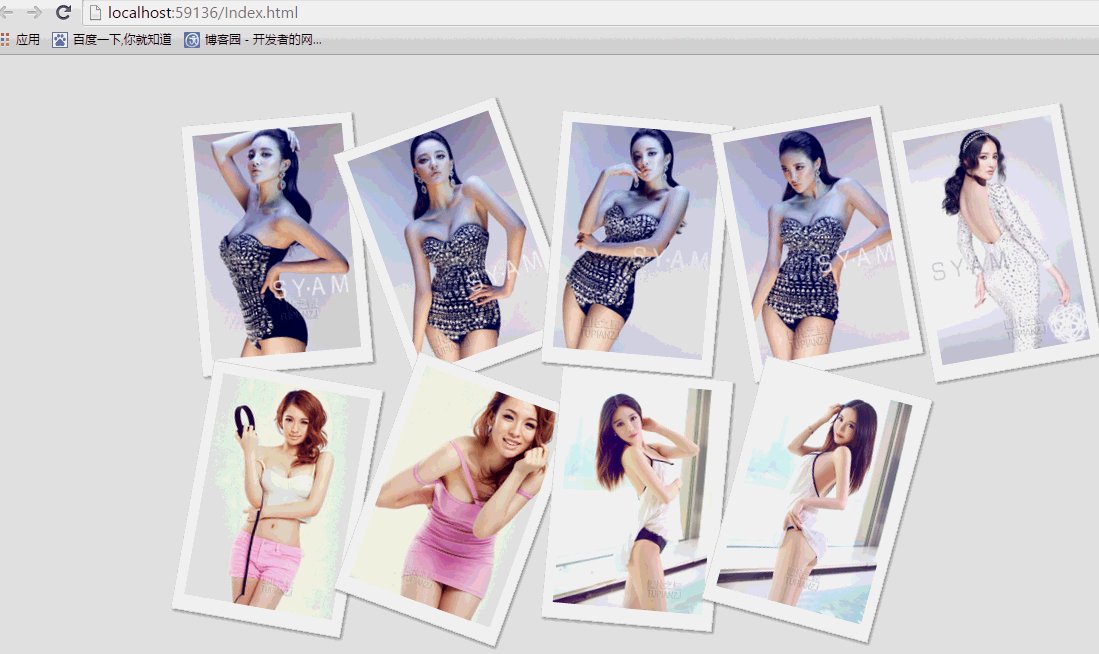
4.效果演示:

5.源码下载:
其实关于照片墙的效果还可以用css3实现很多酷炫的效果。比如说可以加个定时器的效果,让图片像转动的魔方一样。那估计更炫酷。有兴趣可以自己动手试一试。当然,关于那些酷炫的效果网上一搜一大把,不过若真想感受一下css3的魅力,还是得自己动手捣鼓捣鼓。
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!
纯css实现照片墙3D效果的更多相关文章
- 纯css实现翻书效果
前言 最近研究了一下css3的3D效果,写了几个demo,写篇博客总结一下实现的经过.PS:如果对transform-origin/perspective/transform-style这些概念还不了 ...
- 不可思议的纯 CSS 实现鼠标跟随效果
直接进入正题,鼠标跟随,顾名思义,就是元素会跟随着鼠标的移动而作出相应的运动.大概类似于这样: 通常而言,CSS 负责表现,JavaScript 负责行为.而鼠标跟随这种效果属于行为,要实现通常都需要 ...
- 不可思议的纯 CSS 滚动进度条效果
结论先行,如何使用 CSS 实现下述滚动条效果? 就是顶部黄色的滚动进度条,随着页面的滚动进度而变化长短. 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS , ...
- 如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视 ...
- 纯CSS焦点轮播效果-功能可扩展
个人博客: http://mcchen.club 纯CSS3实现模拟焦点轮播效果,支持JQ等扩展各项功能.废话少说,直接贴代码. <!DOCTYPE html> <html> ...
- css之纯css实现流程导航效果
:::tip 使用纯css线上 流程导航效果. 本文统一采取 flex 布局 ,你也可以采用其他布局实现,核心原理不变 ::: ## 方法一 利用裁剪 该方法IE下不支持 利用裁剪 clip ...
- 纯css实现星级评分效果
效果 效果图如下,纯css实现超酷炫的星级评分动画效果 实现思路 5个类型为radio的input,label标签修改样式背景图为星星 label标签给每个星星鼠标停留时加注名字 点击星星有放大旋 ...
- 前端每日实战:7# 视频演示如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视频是可以交 ...
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
随机推荐
- jsp--- jsp图片上传到了正确路径,但在正确路径显示不出来
首先要说的是,路径里没有中文 图片也在正确路径 ************************************ 刷新(Refresh)一下项目
- RSA加密解密(python版)
RSA的算法涉及三个参数,n.e.d. 其中,n是两个大质数p.q的积,n的二进制表示时所占用的位数,就是所谓的密钥长度. e1和d是一对相关的值,e可以任意取,但要求e与(p-1)*(q-1)互质: ...
- Java基础复习笔记系列 八 多线程编程
Java基础复习笔记系列之 多线程编程 参考地址: http://blog.csdn.net/xuweilinjijis/article/details/8878649 今天的故事,让我们从上面这个图 ...
- Java基础复习笔记系列 二
1.Java中Static的相关用法总结?(静态方法:静态变量:静态代码块) public static void main(String args[])执行的关键,在于有static.有了stati ...
- Scalaz(6)- typeclass:Functor-just map
Functor是范畴学(Category theory)里的概念.不过无须担心,我们在scala FP编程里并不需要先掌握范畴学知识的.在scalaz里,Functor就是一个普通的typeclass ...
- SQL SERVER常用定义查询
https://msdn.microsoft.com/en-us/library/ms175081.aspx
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- ZOOM - 简单易用的 jQuery 照片相册插件
jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入一些让人惊叹的图片切换效果.ZOOM 是一款全屏效果的 jQuery 图片切换展示插件,支持键盘前后按键切换,支持 ...
- 12款免费的 WordPress 响应式主题下载
最流行的内容管理系统(WordPress)和最流行的网页设计技术(响应式设计)结合会是什么样的呢?下面这个列表收集了12款响应式的 Wordpress 主题,能够带给你不一样的网站体验. 您可能感兴趣 ...
- PHP 后台定时循环刷新某个页面 屏蔽apache意外停止
PHP 后台定时循环刷新某个页面 如果间隔时间过长的话 会出现apache自动停止的现象.出现的原因则是设置了 <IfModule mpm_winnt_module> ThreadsPe ...
