android 基本布局(RelativeLayout、TableLayout等)使用方法及各种属性
博客逐步迁移至 极客兔兔的小站
本文介绍 Android 界面开发中最基本的四种布局LinearLayout、RelativeLayout、FrameLayout、TableLayout 的使用方法及这四种布局中常用的属性。
- LinearLayout
线性布局,布局中空间呈线性排列- RelativeLayout
相对布局,通过相对定位的方式,控制控件位置- FrameLayout
帧布局,最简单的布局,所有控件放置左上角- TableLayout
表格布局,以行列方式控制控件位置

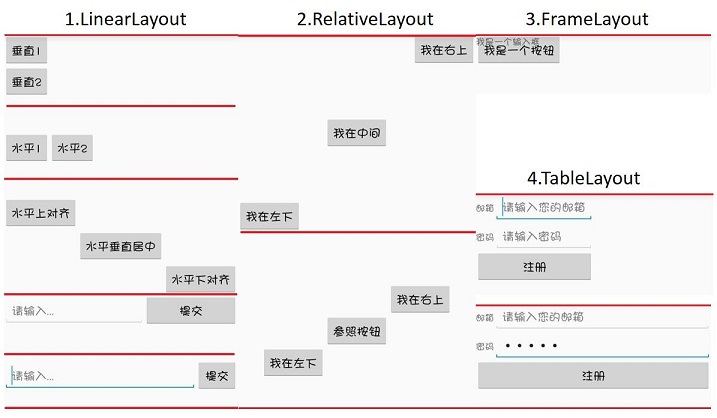
1.LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直2" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平2" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="水平上对齐" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="水平垂直居中" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="水平下对齐" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:hint="请输入..."/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="提交" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入..."/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
</LinearLayout>
- orientation:horizontal(水平)/vertical(垂直),表示线性排列的方向。
- layout_width/layout_height:元素的宽度与高度
- layout_gravity:top/bottom/center/left/right/etc,表示当前元素相对父元素的对齐方式,多种对齐方式用“|”隔开,右上对齐:
top|right。- layout_weight:占据空间的比例,例如元素A和B,A设置为1,B设置为3, 元素A、B分别占空间的1/4、3/4,此时元素宽度不由layout_width决定,设置为
0dp是比较规范的写法。- layout_weight 若元素A设置为1,元素B不设置,将layout_width设置为具体的值或wrap_content,那么元素B的宽度由layout_width决定,元素A将占满屏幕剩下的空间。
2.RelativeLayout
<LinearLayout ...>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="我在左下"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我在中间"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="我在右上"/>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp">
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="参照按钮"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button_2"
android:layout_toRightOf="@id/button_2"
android:text="我在右上"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_2"
android:layout_toLeftOf="@id/button_2"
android:text="我在左下"/>
</RelativeLayout>
</LinearLayout>
以下属性值为true/false
- layout_centerHorizontal/layout_centerVertical: 水平居中、垂直居中
- layout_centerInparent: 相对父元素垂直&水平居中
- layout_alignParentBottom: 元素下边界和父元素下边界对齐
- layout_alignParentLeft: 左边界对齐
- layout_alignParentRight: 右边界对齐
- layout_alignParentTop: 上边界对齐
以下属性值为控件id
- layout_above/layout_below: 在某元素的上方/下方
- layout_toLeftOf/layout_toRightOf: 在某元素的左方/右方
- layout_alignTop/layout_alignBottom: 元素上(下)边界与某元素上(下)边界对齐
- layout_alignLeft/layout_alignRight: 左(右)边界对齐
3.FrameLayout
所有元素都放置在布局的左上角
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是一个按钮"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是一个输入框"/>
</FrameLayout>
4.TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="邮箱"/>
<EditText
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:hint="请输入您的邮箱" />
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="密码"/>
<EditText
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="请输入密码" />
</TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_span="2"
android:text="注册" />
</TableRow>
</TableLayout>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
...
</TableLayout>
- TableRow: 代表表格布局的一行,行内一个元素代表一列。
- layout_span: 合并单元格,设置为2,代表该元素占据2列空间。
- stretchColumns: TableRow中无法指定空间宽度,那么需要用到该属性,设置为1,表示拉伸第2列(0为第1列)与屏幕一样宽,效果如TableLayout的第二张图。
5.自定义布局
Android中,布局下可以放置控件,也可以放置子布局。如果子布局内容较为独立且经常使用,例如标题栏,或者布局比较复杂,这时候可以考虑使用自定义布局的形式导入。方法很简单。
- 新建一个布局文件,例如
example.xml - 在父布局中引入:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/example"/>
</LinearLayout>
android 基本布局(RelativeLayout、TableLayout等)使用方法及各种属性的更多相关文章
- Android相对布局(RelativeLayout)
Android相对布局(RelativeLayout) 备注:这里的视图和元素是等同的概念. RelativeLayout是一个允许子视图相对于其他兄弟视图或是父视图显示的视图组(通过ID指定).每个 ...
- Android UI布局之TableLayout
从字面上了解TableLayout是一种表格式的布局.这样的布局会把包括的元素以行和列的形式进行排列.表格的列数为每一行的最大列数.当然表格里边的单元格是能够为空的. 实例:LayoutDemo 执行 ...
- Android之布局RelativeLayout
线性布局的weight属性在等比例分配时比较方便,但是对复杂的界面,嵌套多层LinearLayout布局会导致渲染变慢,占用更多系统资源:而使用RelativeLayout的话,可能仅仅需要一层就可以 ...
- android的布局-----RelativeLayout(相对布局)
学习导图 注:父容器定位的属性值只能是Boolean ,兄弟组件定位的属性值只能是ID 典型案例(梅花) <?xml version="1.0" encoding=" ...
- Android 五大布局(LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout、TableLayout )
前言 欢迎大家我分享和推荐好用的代码段~~ 声明 欢迎转载,但请保留文章原始出处: CSDN:http://www.csdn.net ...
- [转]浅谈Android五大布局(二)——RelativeLayout和TableLayout
在浅谈Android五大布局(一)中已经描述了LinearLayout(线性布局).FrameLayout(单帧布局)和AbsoulteLayout(绝对布局)三种布局结构,剩下的两种布局Relati ...
- 【深入篇】Android常用布局方式简介
LinearLayout 线性布局是程序中最常见的布局方式.一般分为水平线性布局和竖直线性布局,通过android.orientation属性可以设置线性布局的方向. 在布局中操作颜色时,要用的是十六 ...
- 动态布局--动态修改RelativeLayout宽高的方法
本文实例讲述了Android编程动态修改RelativeLayout宽高的方法.分享给大家供大家参考,具体如下: 我们经常会动态修改RelativeLayout的宽高,这样的代码,比较简单,就是修改R ...
- Android 表格布局<TableLayout>
表格布局即,tableLayout,表格布局通过行.列的形式来管理UI组件,TablelLayout并不需要明确地声明包含多少行.多少列,而是通过TableRow,以及其他组件来控制表格的行数和列数, ...
随机推荐
- 水晶报表13.x(Crystal Reports for VS2010)的安装部署经验
这两天搞安装包真心坎坷,一个问题接一个问题,先是为了实现自定义动作现啃vbs,后面又是安装过程老是报错: 各种搜索.各种尝试,总算搞掂,积累了些经验,分享一下. 首先CR for VS2010的所有东 ...
- SQL Server XML转Table
前言 在SQL Server中有时候我们需要传人一个Table过去,然后可以在存储过程中批量更新,批量的获取相应数据. 但存储过程的参数是固定,所以这里我们可以变通的传人xml类型的参数,然后在存储过 ...
- jquery选择器(综合)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 修复 XE8 FMX TGridLayout 容器自动计算宽度及高度的问题
说明:TGridLayout 提供计算容器内控件等分的功能: 横式(Orientation=Horizontal)可将 ItemWidth = -1(小于0则自动等分) 直式(Orientation= ...
- Spring web应用最大的败笔
第一篇 介绍下IOC DI Spring主要是业务层框架,现在已经发展成为一个完整JavaEE开发框架,它的主要特点是IoC DI和AOP等概念的融合,强项在面向切面AOP.推出之初因为Ioc/AOP ...
- CentOS 6.6 新安装系统的网络IP配置
实例环境 虚拟机:VMware 11.1.0 系统:CentOS 6.6 # ifconfig -a << 查看所有网卡的状态 2. # vi /etc/sysconfig/n ...
- GJM :用JIRA管理你的项目(三)基于LDAP用户管理 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- percona server 5.7.16正式发布
继2016年10月12日mysql 5.7.16发布后,percona server 5.7.16终于于11月29日发布了,这是最新版本的5.7系列,可从https://www.percona.com ...
- [Tool] Chrome内的本地网页,使用XMLHttpRequest读取本地档案
[Tool] Chrome内的本地网页,使用XMLHttpRequest读取本地档案 问题情景 开发Cordova这类以网页内容作为UI的Hybrid APP时,开发人员可以使用IDE的功能将程序布署 ...
- iCheck.js
一.iCheck:http://www.bootcss.com/p/icheck/ 1.选择一个颜色主题,网上有,有了一个肤色主题,然后就是把这个肤色主题的css文件复制到iCheck文件夹里面 2. ...
