emmet插件学习,练习中遇到一些问题
emmet插件学习:帮助提高敲代码效率的插件
参考文献:Emmet(Zen coding)HTML代码使用技巧七则http://www.wzsky.net/html/Website/htmlcss/116906.html
首先 需要记住的是光标必须在代码末尾,按ctrl+e,切记
若输入(.test$>p)*2,按下ctrl+e,将得到
<div class="test1">
<p></p>
</div>
<div class="test2">
<p></p>
</div>
1”()“为分组管理
2代码中“.”也可以换成“#”等,将自动才、生成带class或id的div;
3“$”代表序号,也可以用“$$”表示两位数;
4“>”其实与选择器中运用效果相同,例子中其实就是给div添加了一个子级< p >。你也可也用“+”,增加同级(sibling)标签,用“^"向上一层添加创建元素
<!-- ”^“示例 -->
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!-- 此处代码为div>p>a^p -->
<div>
<p><a href=""></a></p>
<p></p>
</div> <!-- 此处代码为div>p>a^^p -->
<div>
<p><a href=""></a></p>
</div>
<p></p>
</body>
</html>
从”^“与”^^“的比较知,向上是指向上一层添加同级元素,如例子div>p>a^p 中,是指在a的上一级添加一个与p同级的p元素;如div>p>a^^p,则是指向上上级,即a的爷级div添加一个与div同级的p元素
5”*“表示乘号,加倍
更多的功能参照:
Emmet(Zen coding)HTML代码使用技巧七则http://www.wzsky.net/html/Website/htmlcss/116906.html
表格制作中遇到的问题:
1关于<caption>
caption为table标签设置标题(如果有),默认为在表格上方居中。
2制作细线表格:cellspacing=1px与border-spacing=1px的不同,暂时没有解决。先上两则在细线表格中的不同。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
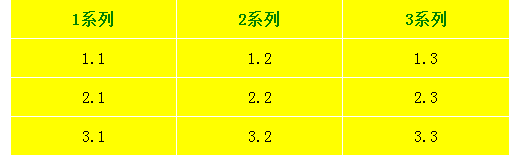
<table width="500" cellpadding="10" align="center" cellspacing="1px">
<tr bgcolor="yellow">
<th style="text-align:center;color:green">1系列</th>
<th style="text-align:center;color:green">2系列</th>
<th style="text-align:center;color:green">3系列</th>
</tr>
<tr bgcolor="yellow">
<td style="text-align:center">1.1</td>
<td style="text-align:center">1.2</td>
<td style="text-align:center">1.3</td>
</tr> <tr bgcolor="yellow">
<td align="center">2.1</td>
<td align="center">2.2</td>
<td align="center">2.3</td>
</tr> <tr bgcolor="yellow">
<td align="center">3.1</td>
<td align="center">3.2</td>
<td align="center">3.3</td>
</tr>
</table>
</body>
</html>

若把cellspacing=1px换成border-spacing=1px,将是

问题是:下面的例子恰好与上面的结果相反!
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>表格</title>
<style type="text/css">
tr,th,td{
margin: 0;
padding: 0;
}
table{
background-color: gray;
text-align: center;
border: 0;
border-spacing: 1px;
}
caption{
margin-bottom: 10px;
}
th{
width: 40px;
padding: 20px;
}
td{
width: 160px;
padding: 20px;
background-color: white;
}
th{
background-color:#F7F7c7;
}
</style>
</head>
<body>
<table>
<caption>运费详情</caption>
<thead>
<tr>
<th>区域</th>
<th>寄达地</th>
<th>首重(元/1000g)</th>
<th>续重(元/1000g)</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">一区</th>
<td>浙江、上海、江苏</td>
<td>6</td>
<td>1</td>
</tr>
<tr>
<td>江西、安徽</td>
<td>7</td>
<td>1</td>
</tr>
<tr>
<th>二区</th>
<td>吉林、黑龙江、云南</td>
<td>10</td>
<td>6</td>
</tr>
<tr>
<th>三区</th>
<td>新疆、西藏</td>
<td>15</td>
<td>10</td>
</tr>
</tbody>
</table>
</body>
</html>
改用border-spacing=1px
border-spacing生效了

改用cellspacing=1px,无效

问题解决中。。。。。。
emmet插件学习,练习中遇到一些问题的更多相关文章
- VS2013 EMMET插件学习
在VS2013中搜索EMMET插件,安装,重启IDE,即可使用. 最简单的一个用法示例: 在编辑器里输入:ul>li*5 按快捷键:CTRL+1 即可生成如下代码: <ul> < ...
- Zend Studio 中安装emmet插件的方法
本人的Zend Studio版本是Zend Studio 10.0.0. 1. 打开Zend Studio,点击 Help --> Install New Software,如下图: 2. 在 ...
- 如何在Notepad++ 中成功地安装Emmet 插件
对于前端来说,Emmet 是一个好东西,但是好几次在 “Notepad++” 中安装后不能使用.今天认认真真地查找了失败原因,配置完成后,终于可以在 “Notepad++” 下正常使用了.故把过程记录 ...
- sublime text3中emmet插件的使用
首先,想要快速编码需 要在编辑器中安装常用插件,下面是emmet插件的使用: html5文档结构的生成方式: 1).!+tab键 2).html:5 +tab键 头部head中meta字符集的生成: ...
- sublime课程3 emmet插件中的常用符号有哪些
sublime课程3 emmet插件中的常用符号有哪些 一.总结 一句话总结:emmet插件中的符号和css选择器里面哪些符号的意思很像. 1.+是干嘛的? 组合 2.{}是干嘛的? 标签里面的inn ...
- Html5 学习笔记 Sublime text3 和 Emmet 插件
下载地址 :https://pan.baidu.com/s/1MpkaYdAcZd6RmPpmvOdK7w Emmet 压缩包 并且解压: 安装 Sublime Text 3, 选择首选项 浏览插件 ...
- Atom编辑器中安装Emmet插件失败的问题
今天使用Atom编辑器安装Emmet插件的时候,刚开始的时候报错: 报错内容如下: Installing “emmet@2.4.3” failed.Show output… Compiler tool ...
- visual studio code中使用emmet插件在.vue文件失效
使用visual studio code编辑.vue文件时,emmet插件无法使用,可以通过以下两种试解决: 1.文件→设置,在右侧窗口添加以下代码: "emmet.syntaxProfil ...
- 第 30 章 使用 Emmet 插件
学习要点: 1.安装方式 2.自定义!生成 3.快速生成 主讲教师:李炎恢 本章主要探讨了解一下 Sublime Text3 的一个 HTML5 代码提示插件:Emmet,这个插件比自带原生的要强 ...
随机推荐
- Vertica数据查询优化
vertica是惠普公司推出的列式分布式数据库,在OLAP领域有其独到的地方,目前社区版免费,但是只能存放1T的数据.我在工作中维护的bi系统后端就是使用的vertica数据库,平时也经常需要对于数据 ...
- [转]如何拷贝一个 SQL Server 的表
这篇短文将介绍几种拷贝 SQL Server 表的方法.第一种方式是最简单的在同一个数据库里将表拷贝到另外一个表.你需要记住的是,拷贝表的时候并不会拷贝表的约束和索引.下面是代码模板和简单的使用方法: ...
- Tomcat实现分析(一)--类加载及容器组件
启动脚本 启动命令中的参数如下: org.apache.catalina.startup.Bootstrap start -Djava.util.logging.config.file=/opt/ap ...
- 黑马程序员-懒加载 lazy loading
懒加载:延迟加载,当程序启动时不加载资源,当程序需要这些资源时再去加载.需要的时候再加载的一种方式,能够减少内存的占用,效率高.其本质是重写get方法. 背景:由于ios内存有限,如果我们一次性将所有 ...
- [UE4]AnimDynamics简介
AnimDynamics简介 Author:Jia Zhipeng AnimDynamics是UE4.11 Preview 5测试版本发布的AnimationBlueprint中的新节点.功能是通过简 ...
- python 装饰器学习(decorator)
最近看到有个装饰器的例子,没看懂, #!/usr/bin/python class decorator(object): def __init__(self,f): print "initi ...
- iOS开发零基础--Swift篇 元组
元组的介绍 元组是Swift中特有的,OC中并没有相关类型 它是什么呢? 它是一种数据结构,在数学中应用广泛 类似于数组或者字典 可以用于定义一组数据 组成元组类型的数据可以称为“元素” 元组的定义 ...
- erlang日志功能。
用cowboy这个库,没有日志功能,所以研究了otp提供的日志功能. 1.启动SASL的方式 erl –boot start_sasl 默认配置文件下启动SASL, {env, [{sasl_erro ...
- Gbase配置
喵了个咪的.到目前为止,自己已经用过SQL SERVER,My SQL,Oracle,SQLite,加上南大通用GBASE 五种数据库了.虽然每种都用的不深 注:GBASE提供了C的API,查看手册即 ...
- 【C++自绘控件】如何用GDI+来显示图片
在我们制作一个应用软件的时候往往需要在窗口或控件中添加背景图.而图片不仅有BMP格式的,还有JPEG.PNG.TIFF.GIF等其它的格式.那么如何用jpg格式的图片来当背景呢? 这里用到了GDI+, ...
