在github上写个人简历——最简单却又不容易的内容罗列
前篇博客分享了一下自己初入github的过程,傻瓜式一步步搭建好主页后,终于该做正事儿了——写简历。在脑袋中构思了很多版本,最后终于决定,先写一个最传统的版本,于是我在箱子中翻出我word版本的简历,对照写一个html版本的。
word版本看起来是这个样子的

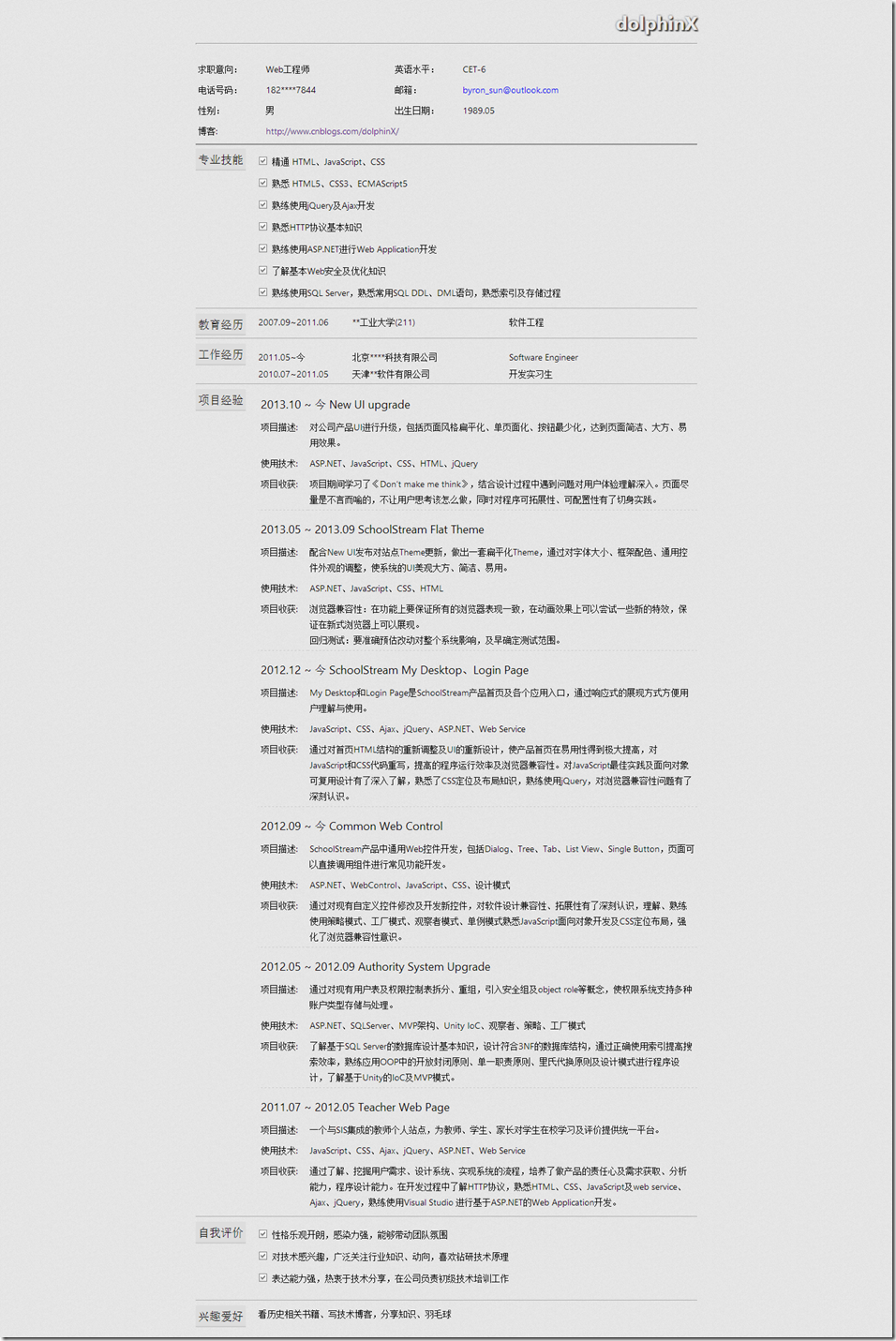
html版看起来是这样子的
本来以为很简单的事情,没想到折腾好久,反反复复修改,终于弄出一个满意的版本,有兴趣的同学可以到我的github上看看

技术点儿分析
源码
<!doctype html>
<html lang="zh">
<head>
<title>Trditional Resume</title>
<meta charset="UTF-8">
<link type="text/css" rel="StyleSheet" href="css/reset.css"/>
<link type="text/css" rel="StyleSheet" href="css/main.css"/>
<style type="text/css">
body{
background-image:url(images/bg.png);
}
.item-title{
width:100px;
padding:4px;
line-height: 1.8;
}
.item-content{
padding:4px;
line-height: 1.8;
}
li{
padding:7px 0px;
}
li::before{
content:url(./images/icons/yes.png);
padding-right:6px;
vertical-align: middle;
}
.item-wrap{
display:-moz-box;
display:-webkit-box;
display:box;
padding:6px 0px;
border-bottom:solid 1px #aaa;
margin-bottom:6px;
width: 100%;
}
.item-box-left{
width: 100px;
}
.item-box-right{
width: 700px;
}
.item-title-hl{
font-size:18px;
padding:4px;
background-color: #ddd;
border-bottom:solid 2px #ccc;
}
.project-title{
font-size:18px;
line-height: 1.8;
padding:4px;
}
.project-sub-title{
padding:4px;
line-height: 1.8;
width:70px;
}
#goTop{
position:fixed;
right:100px;
bottom:100px;
background-image:url(images/icons/top.png);
width:32px;
height:32px;
-webkit-box-reflect: below 0px -webkit-gradient(linear, center top, center bottom, from(transparent),color-stop(0.2, transparent), to(white));
opacity: 0.5;
}
.reflect{
background-image:url(images/icons/top.png);
width:32px;
height:32px;
-webkit-transform: scaleY(-1);
-moz-transform: scaleY(-1);
-ms-transform: scaleY(-1);
transform: scaleY(-1);
filter:alpha(opacity='80');
opacity: 0.8;
}
.shadow{
position: relative;
top:-32px;
left:0px;
height:32px;
width:32px;
background-image: -moz-linear-gradient(center bottom, rgb(227,227,227) 30%, rgba(255,255,255,0) 100%);
background-image: -webkit-gradient(linear, center bottom, center top, color-stop(0.3, rgb(227,227,227)), color-stop(0.7, rgba(255,255,255,0)));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColor=#e8e8e8, EndColorStr=#ffffff);
}
</style>
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body style="margin:0px auto;width:800px;">
<header>
<h1 style="color:#e8e8e8; font-size: 30px; font-weight:bold;text-align:right;text-shadow: 2px 2px 2px #333, 0px 0px 5px #666; margin-top:15px;">dolphinX</h1>
<section style="padding:6px 0px;">
<hr/>
</section>
</header>
<article style="padding:10px 0px;">
<section>
<table style="width:100%">
<tr>
<td class="item-title">求职意向:</td>
<td class="item-content">Web工程师</td>
<td class="item-title">英语水平:</td>
<td class="item-content">CET-6</td>
</tr>
<tr>
<td class="item-title">电话号码:</td>
<td class="item-content">18210047844</td>
<td class="item-title">邮箱:</td>
<td class="item-content">
<a title="给我发邮件" href="mailto:byron_sun@outlook.com">byron_sun@outlook.com</a>
</td>
</tr>
<tr>
<td class="item-title">性别:</td>
<td class="item-content">男</td>
<td class="item-title">出生日期:</td>
<td class="item-content">1989.05</td>
</tr>
<tr>
<td class="item-title">博客:</td>
<td class="item-content" colspan="3">
<a title="看看我的博客" href="http://www.cnblogs.com/dolphinX/" target="_blank">http://www.cnblogs.com/dolphinX/</a>
</td>
</tr>
</table>
</section>
<section style="margin:4px 0px; height:2px; background-color:#888;"></section>
<section class="item-wrap">
<section class="item-box-left">
<span class="item-title-hl">专业技能</span>
</section>
<section class="item-box-right">
<ul>
<li>精通 HTML、JavaScript、CSS</li>
<li>熟悉 HTML5、CSS3、ECMAScript5</li>
<li>熟练使用jQuery及Ajax开发</li>
<li>熟悉HTTP协议基本知识</li>
<li>熟练使用ASP.NET进行Web Application开发</li>
<li>了解基本Web安全及优化知识</li>
<li>熟练使用SQL Server,熟悉常用SQL DDL、DML语句,熟悉索引及存储过程</li>
</ul>
</section>
</section>
<section class="item-wrap">
<section class="item-box-left">
<span class="item-title-hl">教育经历</span>
</section>
<section class="item-box-right" style="margin-bottom:10px;">
<table>
<tr>
<td style="width:150px;">2007.09~2011.06</td>
<td style="width:250px;">**工业大学(211)</td>
<td>软件工程</td>
</tr>
</table>
</section>
</section>
<section class="item-wrap">
<section class="item-box-left">
<span class="item-title-hl">工作经历</span>
</section>
<section class="item-box-right">
<table>
<tr>
<td style="padding:8px 0px; width:150px;">2011.05~今</td>
<td style="padding:8px 0px; width:250px;">北京****科技有限公司</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>2010.07~2011.05</td>
<td>天津**软件有限公司</td>
<td>开发实习生</td>
</tr>
</table>
</section>
</section>
<section class="item-wrap">
<section class="item-box-left">
<span class="item-title-hl">项目经验</span>
</section>
<section class="item-box-right">
<section>
<table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;">
<tr>
<td colspan="2" class="project-title">2013.10 ~ 今 New UI upgrade</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目描述:</td>
<td class="item-content">对公司产品UI进行升级,包括页面风格扁平化、单页面化、按钮最少化,达到页面简洁、大方、易用效果。</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">使用技术:</td>
<td class="item-content">ASP.NET、JavaScript、CSS、HTML、jQuery</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目收获:</td>
<td class="item-content">
项目期间学习了《Don’t make me think》,结合设计过程中遇到问题对用户体验理解深入。页面尽量是不言而喻的,不让用户思考该怎么做,同时对程序可拓展性、可配置性有了切身实践。
</td>
</tr>
</table>
<table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;">
<tr>
<td colspan="2" class="project-title">2013.05 ~ 2013.09 SchoolStream Flat Theme</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目描述:</td>
<td class="item-content">
配合New UI发布对站点Theme更新,做出一套扁平化Theme,通过对字体大小、框架配色、通用控件外观的调整,使系统的UI美观大方、简洁、易用。
</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">使用技术:</td>
<td class="item-content">ASP.NET、JavaScript、CSS、HTML</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目收获:</td>
<td class="item-content">
浏览器兼容性:在功能上要保证所有的浏览器表现一致,在动画效果上可以尝试一些新的特效,保证在新式浏览器上可以展现。
<br/>
回归测试:要准确预估改动对整个系统影响,及早确定测试范围。
</td>
</tr>
</table>
<table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;">
<tr>
<td colspan="2" class="project-title">2012.12 ~ 今 SchoolStream My Desktop、Login Page</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目描述:</td>
<td class="item-content">
My Desktop和Login Page是SchoolStream产品首页及各个应用入口,通过响应式的展现方式方便用户理解与使用。
</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">使用技术:</td>
<td class="item-content">JavaScript、CSS、Ajax、jQuery、ASP.NET、Web Service</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目收获:</td>
<td class="item-content">
通过对首页HTML结构的重新调整及UI的重新设计,使产品首页在易用性得到极大提高,对JavaScript和CSS代码重写,提高的程序运行效率及浏览器兼容性。对JavaScript最佳实践及面向对象可复用设计有了深入了解,熟悉了CSS定位及布局知识,熟练使用jQuery,对浏览器兼容性问题有了深刻认识。
</td>
</tr>
</table>
<table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;">
<tr>
<td colspan="2" class="project-title">2012.09 ~ 今 Common Web Control</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目描述:</td>
<td class="item-content">SchoolStream产品中通用Web控件开发,包括Dialog、Tree、Tab、List View、Single Button,页面可以直接调用组件进行常见功能开发。</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">使用技术:</td>
<td class="item-content">ASP.NET、WebControl、JavaScript、CSS、设计模式</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目收获:</td>
<td class="item-content">
通过对现有自定义控件修改及开发新控件,对软件设计兼容性、拓展性有了深刻认识,理解、熟练使用策略模式、工厂模式、观察者模式、单例模式熟悉JavaScript面向对象开发及CSS定位布局,强化了浏览器兼容性意识。
</td>
</tr>
</table>
<table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;">
<tr>
<td colspan="2" class="project-title">2012.05 ~ 2012.09 Authority System Upgrade</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目描述:</td>
<td class="item-content">通过对现有用户表及权限控制表拆分、重组,引入安全组及object role等概念,使权限系统支持多种账户类型存储与处理。</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">使用技术:</td>
<td class="item-content">ASP.NET、SQLServer、MVP架构、Unity IoC、观察者、策略、工厂模式</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目收获:</td>
<td class="item-content">
了解基于SQL Server的数据库设计基本知识,设计符合3NF的数据库结构,通过正确使用索引提高搜索效率,熟练应用OOP中的开放封闭原则、单一职责原则、里氏代换原则及设计模式进行程序设计,了解基于Unity的IoC及MVP模式。
</td>
</tr>
</table>
<table style="margin-bottom:10px;">
<tr>
<td colspan="2" class="project-title">2011.07 ~ 2012.05 Teacher Web Page</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目描述:</td>
<td class="item-content">一个与SIS集成的教师个人站点,为教师、学生、家长对学生在校学习及评价提供统一平台。</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">使用技术:</td>
<td class="item-content">JavaScript、CSS、Ajax、jQuery、ASP.NET、Web Service</td>
</tr>
<tr>
<td class="project-sub-title" valign="top">项目收获:</td>
<td class="item-content">
通过了解、挖掘用户需求、设计系统、实现系统的流程,培养了做产品的责任心及需求获取、分析能力,程序设计能力。在开发过程中了解HTTP协议,熟悉HTML、CSS、JavaScript及web service、Ajax、jQuery,熟练使用Visual Studio 进行基于ASP.NET的Web Application开发。
</td>
</tr>
</table>
</section>
</section>
</section>
<section class="item-wrap">
<section class="item-box-left">
<span class="item-title-hl">自我评价</span>
</section>
<section class="item-box-right" style="margin-bottom:10px;">
<ul>
<li>性格乐观开朗,感染力强,能够带动团队氛围</li>
<li>对技术感兴趣,广泛关注行业知识、动向,喜欢钻研技术原理</li>
<li>表达能力强,热衷于技术分享,在公司负责初级技术培训工作</li>
</ul>
</section>
</section>
<section class="item-wrap" style="border:0;">
<section class="item-box-left">
<span class="item-title-hl">兴趣爱好</span>
</section>
<section class="item-box-right">
看历史相关书籍、写技术博客,分享知识、羽毛球
</section>
</section>
<aside id="wrap" style="position:fixed; bottom:100px; right:100px;display:none; opacity:0.5;">
<section style="background-image:url(images/icons/top.png); width:32px;height:32px;"></section>
<section class="reflect"></section>
<section class="shadow"></section>
</aside>
</article> <script type="text/javascript">
$(function(){
$('#wrap').on('click', function(event) {
var obj=document.body.scrollTop>0? document.body:document.documentElement;
$(obj).animate({"scrollTop":0}, 1000);
$(this).animate({"opacity":0.5}, 1000);
}).on('mouseover', function(event) {
$(this).css('opacity',1);
}).on('mouseout',function(event) {
$(this).css('opacity',0.5);
});
});
$(document).scroll(function(event) {
var goTop=$('#wrap');
var scrollTop=document.body.scrollTop || document.documentElement.scrollTop || 0;
if(scrollTop>0){
if(goTop.css('display')=='none'){
$('#wrap').fadeIn(500);
}
}else{
if(goTop.css('display')!='none'){
$('#wrap').fadeOut(500);
}
}
});
</script>
</body>
</html>
看起来平淡无奇,实际确实没什么高深的,都是最简单的html与css。。。不过最开始我图快全都用简单的table布局实现,后来在不断修改中,也用了一些心思,学到了一些新知识。为了用一些html5和CSS3的东西,只好舍弃了浏览器兼容性,目前我只在最新版本Chrome和Firefox上测试过,而且由于家里没有Windows环境,Mac上滚动条表现形式和Windows上不太一样,所以。。。。
页面结构
上面提到最开始我除了主框架全部使用table布局,后来改为html5版本,舍弃了大部分table(并不是不用table了,table在数据展示方面还是很有优势的),页面布局实际上是这样的了
<!DOCTYPE html>
<html>
<head></head>
<body>
<header></header>
<article>
<section></section>
<section></section>
<section></section>
<section></section>
<aside></aside>
</article>
</body>
</html>
reset
细心的朋友可以注意到页面引用了一个reset.css,这是根据雅虎的reset.css简单改动的一个版本,自己以前盲目的写了很多,不但凌乱不堪,而且大部分无用,会导致浏览器repaint,降低页面渲染效率
body{
font-family:"Segoe UI","Times New Roman",Georgia,Serif;;
font-size: 14px;
}
body, div, dl, dt, dd, ul, ol, li,
h1, h2, h3, h4, h5, h6, pre, code,
form, fieldset, legend, input, button,
textarea, p, blockquote, th, td {
margin:;
padding:;
}
fieldset, img {
border:;
}
/* remember to define focus styles! */
:focus {
outline:;
}
address, caption, cite, code, dfn,
em, strong, th, var, optgroup {
font-style: normal;
font-weight: normal;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
abbr, acronym {
border:;
font-variant: normal;
}
input, button, textarea,
select, optgroup, option {
font-family: inherit;
font-size: inherit;
font-style: inherit;
font-weight: inherit;
}
code, kbd, samp, tt {
font-size: 100%;
}
/*@purpose To enable resizing for IE */
/*@branch For IE6-Win, IE7-Win */
input, button, textarea, select {
*font-size: 100%;
}
ol, ul {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing:;
}
caption, th {
text-align: left;
}
sup, sub {
font-size: 100%;
vertical-align: baseline;
}
:link, :visited , ins {
text-decoration: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
关于使用section、aside等标签不是装逼的辩解
其实最开始我也很看不惯html5的section、nav、aside等标签,明明和div一样,觉得使用这个纯属装逼,后来接触到一些关于html结构化和语义化的知识后才认识到自己的浅薄,使用了这些标签后能够使计算机更容易理解网页内容,这些标签都是有语义的,比如nav标签里放的是页面导航,footer放的是页面的copyright等,搜索引擎等机器可以更针对性的查找、理解其需要的内容,关于这部分知识有兴趣可以看看web语义化
一直被忽略的::before/::after伪元素

每条前面的对勾以前我会直接逐个写到html中,看了一些网站源码才发现::berore/::after的妙处
li::before{
content:url(./images/icons/yes.png);
padding-right:6px;
vertical-align: middle;
}
简简单单这样就搞定了,content可以制定内容,文字、图片都可以
关于::与:也就是伪元素与伪类区别
简单讲伪元素是为了标示某些元素如first-line等,而伪类是为了区别一个元素的不同类别如:hover,:visited,越说越不明白,看看这个吧
使用disply:box, box-flex 属性布局

看到这种两栏儿布局,大家第一反应是什么,我反正上来想到的是table,然后是float,然后是display:inline-block,这几种布局的局限性很明显,不再赘述,看看CSS3中的解决方案
<section style="display:box">
<section style="box-flex:2;">lefft</section>
<section style="box-flex:3;">right</section>
</section>
display:box属性赋予了我们划分容器的能力,父容器有了display:box(真正使用需要添加浏览器前缀)属性后,其子元素div或section就不再向标准block元素那样独占一行了,几个div可以共处一行,每个div占多少呢?我们可以使用width属性为期赋予绝对宽度,也可以使用box-flex(使用需要浏览器前缀)属性按比例划分,上面例子中left section占父容器宽度的2/(2+3)也就是2/5,右边是3/5。关于相关属性box-ordinal-group, box-orient, box-pack, box-align有兴趣同学可以去网上查查资料
标题怎么凸出来

这个简单的效果让我折腾了一个小时,悲剧的是text-shadow我很早就使用过,用法可以看看CSS3的文字阴影—text-shadow,我不明白的是怎么弄就能让文字凸出来或者凹下去,每次就是瞎试,今天小研究了一下貌似明白了什么。
首先是文字颜色与背景颜色的统一,两个颜色类似才能方便做出这种效果,然后是阴影的颜色用反色,白色文字就用黑色阴影,至于凹凸就要看位移的正负了。我的这个的css是这样的
color:#e8e8e8; /*页面背景也是这个颜色*/
text-shadow: 2px 2px 2px #333, 0px 0px 5px #666;/*移位两次,正数就会凸出来,阴影颜色接近反色*/
font-size: 30px;
font-weight:bold;
text-align:right;
margin-top:15px;
回到顶部图标
由于使用截屏工具,那个图标不明显,其实页面滚动条不再顶部的时候,页面上有个现在网站很常见的回到顶部图标的

难住我的倒不是这个图标的显示控制,这个很简单,把元素设position设为fixed,然后根据页面滚动条位置决定是否出现,Mac下滚动条是可以为负数的,这块儿得处理一下。
<aside id="wrap" style="position:fixed; bottom:100px; right:100px;display:none; opacity:0.5;">
<section style="background-image:url(images/icons/top.png); width:32px;height:32px;"></section>
<section class="reflect"></section>
<section class="shadow"></section>
</aside>
$(function(){
$('#wrap').on('click', function(event) {
var obj=document.body.scrollTop>0? document.body:document.documentElement;
$(obj).animate({"scrollTop":0}, 1000);
$(this).animate({"opacity":0.5}, 1000);
}).on('mouseover', function(event) {
$(this).css('opacity',1);
}).on('mouseout',function(event) {
$(this).css('opacity',0.5);
});
});
$(document).scroll(function(event) {
var goTop=$('#wrap');
var scrollTop=document.body.scrollTop || document.documentElement.scrollTop || 0;
if(scrollTop>0){
if(goTop.css('display')=='none'){
$('#wrap').fadeIn(500);
}
}else{
if(goTop.css('display')!='none'){
$('#wrap').fadeOut(500);
}
}
});
难住我的是倒影部分,关于这个倒影纯属那个啥了,本来处理很简单,其实就是我源代码中保留的部分,页面放一个aside加上style完事儿
#goTop{
position:fixed;
right:100px;
bottom:100px;
background-image:url(images/icons/top.png);
width:32px;
height:32px;
-webkit-box-reflect: below 0px -webkit-gradient(linear, center top, center bottom, from(transparent),color-stop(0.2, transparent), to(white));
opacity: 0.5;
}
效果和上面截图类似,悲剧的是只有Chrome支持,最起码的节操要求我至少把Firefox搞定,反复尝试终于找到了解决办法,具体说来是这样的
<aside id="wrap" style="position:fixed; bottom:100px; right:100px;display:none; opacity:0.5;">
<section style="background-image:url(images/icons/top.png); width:32px;height:32px;"></section>
<section class="reflect"></section>
<section class="shadow"></section>
</aside>
id为wrap的aside就是整个回到顶部部分,第一个section是上面那个没有倒影的图片,class为reflect的section是倒影图片
.reflect{
background-image:url(images/icons/top.png);
width:32px;
height:32px;
-webkit-transform: scaleY(-1);
-moz-transform: scaleY(-1);
-ms-transform: scaleY(-1);
transform: scaleY(-1);
filter:alpha(opacity='80');
opacity: 0.8;
}
其实就是插入同样图片,然后使 transform: scaleY(-1); 倒置图片,加上一定的透明,可是这还没完,这样的效果是这样的
 对比一下预期效果
对比一下预期效果
倒是有倒影了,但是倒影没有消失最后,好像有个向下的按钮似的。。。所以加入了class为shadow的section,就是为了让倒影逐渐消失
.shadow{
position: relative;
top:-32px;
left:0px;
height:32px;
width:32px;
background-image: -moz-linear-gradient(center bottom, rgb(227,227,227) 30%, rgba(255,255,255,0) 100%);
background-image: -webkit-gradient(linear, center bottom, center top, color-stop(0.3, rgb(227,227,227)), color-stop(0.7, rgba(255,255,255,0)));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColor=#e8e8e8, EndColorStr=#ffffff);
}
把section上移32px使其处于reflect正上方,然后对这层做一个透明渐变,使reflect处于相应位置的图像部分也透明渐变,终于达到预期效果。关于-moz-linear-gradient/-webkit-gradient的使用可以看看理解CSS3线性渐变
最后
本来就是本着玩玩儿的目的写这个在线简历的,没想到收获比我预期的大得多,熟悉了很多自己一知半解的东西,而且制作过程中产生了很多新想法,建议有想法的同学们也试试,即使不想换工作,制作过程中会有想不到的收获。
接下来会陆续做一些类似的,不同样式的简历,可能要反复修改,应该进度会比较慢,主要是锻炼一下JavaScript, html5, CSS3技巧,可以在我的github上看看我的进度,尽量尽快push 更新。
PS.虽然现在不急着换工作,但朋友看了我的简历内容后都觉得写的弱爆了,都是空谈,看不出具体会什么,希望热心的朋友也能给出这方面的修改意见
在github上写个人简历——最简单却又不容易的内容罗列的更多相关文章
- github上写个人简历
随笔- 70 文章- 0 评论- 567 在github上写个人简历——先弄个主页 起因 不知道园友们在使用智联招聘等网站填写简历的时候对要求输入的内容有没有一种无力感,不吐槽了反正就一句话 ...
- 在github上写个人简历——先弄个主页
起因 不知道园友们在使用智联招聘等网站填写简历的时候对要求输入的内容有没有一种无力感,不吐槽了反正就一句话,按照它提供的格式我没法儿写简历,而且面试的时候总会被问道有没有自己作品,哥们儿天天上班,下班 ...
- 使用hexo在github上写blog
使用hexo在github上写blog 安装nodejs http://nodejs.org/ 安装hexo npm install -g hexo 创建bolg文件夹 安装完成后在自己的工作目录创建 ...
- 用Jekyll在github上写博客——《搭建一个免费的,无限流量的Blog》的注脚
本来打算买域名,买空间,用wordpress写博客的.后来问了一个师兄,他说他是用github的空间,用Jekyll写博客,说很多人都这么做.于是我就研究了一下. 比较有价值的文章有这么几篇: htt ...
- 用Jekyll在github上写博客
用Jekyll在github上写博客——<搭建一个免费的,无限流量的Blog>的注脚 本来打算买域名,买空间,用wordpress写博客的.后来问了一个师兄,他说他是用github的空间, ...
- 在github上写博客
在github上混了几个月,收获颇多.作为一个开源的坚定信仰者,深深觉得每一个码农都应该参与到开源社区中,github提供了一个平台,让你为开源项目提交代码变得异常简单和直接.以前由于工作异常繁忙和繁 ...
- Fragment为载体可自己主动布局的CardView(GitHub上写开源项目初体验)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 开篇废话: 前些天一直在看Android5.0 的Material Desgin,里面新增 ...
- github上写blog
http://www.elbow95.me/blog/My-First-Blog-Essay.html 阮一峰的: http://www.ruanyifeng.com/blog/2012/08/blo ...
- 如何在GitHub上生成ssh公钥并用NetBeans克隆项目
一.生成ssh公钥. 1.首先判断本机是否创建了公有密钥: $ ls ~/.ssh 这个命令用于检查是否已经存在 id_rsa.pub 或 id_dsa.pub 文件,如果文件已经存在,下面步骤可省略 ...
随机推荐
- android接收短信——framework处理流程(android 5.1)
modem层不懂,所以直接从RIL.java开始.以电信卡接收短信为例 modem通知RIL.java中的 RILReceiver处理接收信息 class RILReceiver implements ...
- HDU Game Theory
5795 || 3032 把x个石子的堆分成非空两(i, j)或三堆(i, j, k)的操作->(sg[i] ^ sg[j])或(sg[i] ^ sg[j] ^ sg[k])是x的后继 #def ...
- RestController 和Controller的区别
restful风格,restcontroller与controller 初步接触springmvc的时候,被要求使用restful风格,彼时一头雾水,不懂何谓restful,参阅了很多资料,慢慢的接触 ...
- Python 类的命名空间
Python中类的定义其实就是执行代码块: class cc: a=0 print '+++++', print a 会直接执行print语句而不是在实例化cc时执行.执行后会生成对应的类的命名空间. ...
- storm入门(二):关于storm中某一段时间内topN的计算入门
刚刚接触storm 对于滑动窗口的topN复杂模型有一些不理解,通过阅读其他的博客发现有两篇关于topN的非滑动窗口的介绍.然后转载过来. 下面是第一种: Storm的另一种常见模式是对流式数据进行所 ...
- 用CSS绘制箭头等三角形图案 [译]
最近重新设计了我的网站,准备添加tooltips提示信息效果.实现很容易,但我想要让提示功能具有三角形的指示图标.当我重新思考想要所设计的每个图标颜色都随心所欲的时候,采用图片那就是一场灾难.幸运的是 ...
- CMM能力成熟度模型
CMM把软件企业的过程管理能力划分为5个等级: 1 .初始级:个别的.混乱无序的过程,软件缺乏定义,项目的成功严重依赖于某几个关键人员的努力.软件质量由个人的开发经验来保障. 2.可重复级 实施了基 ...
- android TCP 客户端(仅接收数据)
配合log4net使用,用来接收调试信息.因此,此客户端只管通过TCP接收字符串数据,然后显示在界面上. 接收TCP数据 try { Socket s = new Socket("192.1 ...
- FastCgi 与 PHP-FPM
- 如果现在请求的是 /index.php,根据配置文件,nginx 知道这个不.是静态文件,需要去找 PHP 解析器来处理,那么他会把这个请求简单处理后交给 PHP 解析器.Nginx 会传哪些数据 ...
- FreeRTOS和Ucos在打开关闭中断的区别
