VUE 意淫笔记
Vue.js 递归组件实现树形菜单
最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单。
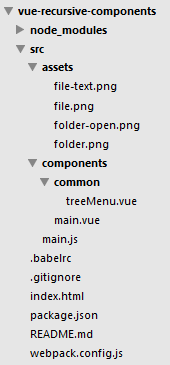
项目结构:

main.js 作为入口,很简单:
|
1
2
3
4
5
6
7
8
9
|
import Vue from 'vue'Vue.config.debug = trueimport main from './components/main.vue'new Vue({ el: '#app', render: h => h(main)}) |
它引入了一个组件 main.vue:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
<template> <div class="tree-menu"> <ul v-for="menuItem in theModel"> <my-tree :model="menuItem"></my-tree> </ul> </div></template><script>var myData = [ { 'id': '1', 'menuName': '基础管理', 'menuCode': '10', 'children': [ { 'menuName': '用户管理', 'menuCode': '11' }, { 'menuName': '角色管理', 'menuCode': '12', 'children': [ { 'menuName': '管理员', 'menuCode': '121' }, { 'menuName': 'CEO', 'menuCode': '122' }, { 'menuName': 'CFO', 'menuCode': '123' }, { 'menuName': 'COO', 'menuCode': '124' }, { 'menuName': '普通人', 'menuCode': '124' } ] }, { 'menuName': '权限管理', 'menuCode': '13' } ] }, { 'id': '2', 'menuName': '商品管理', 'menuCode': '' }, { 'id': '3', 'menuName': '订单管理', 'menuCode': '30', 'children': [ { 'menuName': '订单列表', 'menuCode': '31' }, { 'menuName': '退货列表', 'menuCode': '32', 'children': [] } ] }, { 'id': '4', 'menuName': '商家管理', 'menuCode': '', 'children': [] }];import myTree from './common/treeMenu.vue'export default { components: { myTree }, data() { return { theModel: myData } }}</script> |
该文件引入了树形组件 treeMenu.vue:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<template> <li> <span @click="toggle"> <i v-if="isFolder" class="icon" :class="[open ? 'folder-open': 'folder']"></i> <i v-if="!isFolder" class="icon file-text"></i> {{ model.menuName }} </span> <ul v-show="open" v-if="isFolder"> <tree-menu v-for="item in model.children" :model="item"></tree-menu> </ul> </li></template><script>export default { name: 'treeMenu', props: ['model'], data() { return { open: false, isFolder: true } }, computed: { isFolder: function() { return this.model.children && this.model.children.length } }, methods: { toggle: function() { if (this.isFolder) { this.open = !this.open } } }}</script><style>ul { list-style: none;}i.icon { display: inline-block; width: 15px; height: 15px; background-repeat: no-repeat; vertical-align: middle;}.icon.folder { background-image: url(/src/assets/folder.png);}.icon.folder-open { background-image: url(/src/assets/folder-open.png);}.icon.file-text { background-image: url(/src/assets/file-text.png);}.tree-menu li { line-height: 1.5;}</style> |
就这么简单。这篇文章还真没什么可写的,权当记录吧。
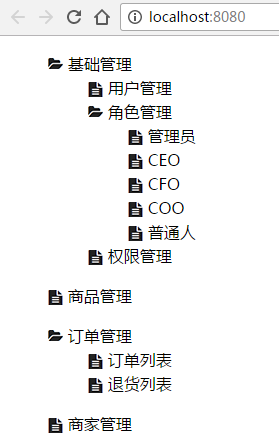
截图效果如下:

Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router、Vuex 搭建了一个最基本的后台管理系统的骨架。
当然先要安装 node.js(包括了 npm)、vue-cli
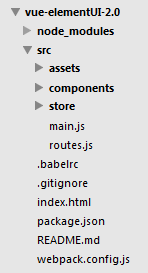
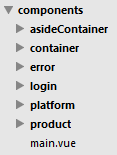
项目结构如图所示:

assets 中是静态资源,components 中是组件(以 .vue 为后缀名的文件),store 中是使用了 vuex 的 js 文件。
package.json:
webpack.config.js:
项目的入口 js 文件 main.js:
该文件引用了路由配置文件 routes.js 和主入口的组件 main.vue,其中 main.vue 在 components 目录

routes.js 内容如下:
main.vue 的内容如下:
- <template>
- <router-view></router-view>
- </template>
store.js 在 store 目录,内容如下:
|
1
2
3
4
5
6
7
8
9
10
|
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({ state: { username: '' }}) |
后台都是登录成功后跳转到主页面

界面的 UI 用的是开源的 element-ui
login.vue 位于 login 目录,内容如下:
在登录事件中,将用户名传递给 store 中的 state.username,以便在其它组件中获取:
store.state.username = this.loginForm.username
登录后的界面,默认跳转到主页:

通过 vuex 获取到了登录的用户名称(caihg);当然,如果刷新当前页面,用户名称就没了。
头部在 container 目录,其中有三个组件

container.vue 的内容如下:
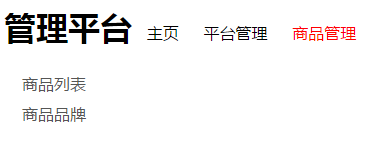
headerNav.vue 中就是头部导航的各种链接:
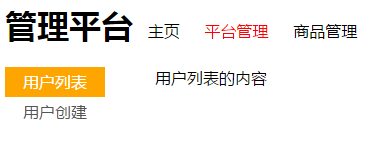
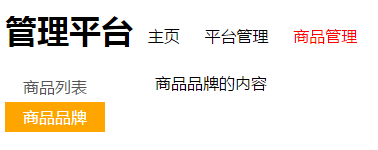
点击头部的导航,下面的内容相应地切换


其中左侧部分也是导航,点击也要跟随切换


左侧的导航放在 asideContainer 目录

platform.vue 与 product.vue 内容相似;只是前者包括了样式,后者没有(相同的样式写一份就够了,如果多写了,也会重复渲染)
左侧导航对应的内容分别在不同的目录(根据功能划分)

userList.vue 中的内容如下:
- <template>
- <div>
- 用户列表的内容
- </div>
- </template>
至此完成,后台管理系统的大致骨架就是这样了。
项目代码在 github 上
VUE 意淫笔记的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Vue.js 组件笔记
Vue 组件总结笔记 一. 创建组件 1. 使用组件三部曲 ( 创建, 注册, 使用 ) 2. 全局组件:Vue.component('tag', {}); 3. 局部组件: components 属 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- JAVA 泛型意淫之旅(二)
编译器如何处理泛型 泛型类编译后长什么样? 接上文,JAVA 泛型意淫之旅1,成功迎娶白富美后,终于迎来了最振奋人心的一刻:造娃!造男娃还是造女娃?对于我们程序猿来说,谁还在乎是男娃女娃,只要是自己的 ...
- 忏悔言情小说带来的意淫以及对治方法 (转自学佛网:http://www.xuefo.net/nr/article55/554935.html)
小时候,因为父母经常吵架,我觉得很孤独,一个人经常孤零零的,就喜欢一个人看书,大人的书难免里面有情情爱爱的内容,结果就很喜欢里面的深情的爱情故事,总是幻想自己有一段爱情.其实就是意淫的开始,所以后来学 ...
- SQL 递归查询,意淫CTE递归的执行步骤
今天用到了sql的递归查询.递归查询是CTE语句with xx as(....)实现的. 假如表Category数据如下. 我们想查找机枪这个子分类极其层次关系(通过子节点,查询所有层级节点).以下是 ...
- vue 自学项目笔记
感觉小青推荐的学习网课, 利用vue 仿制一个去哪网, 学习的东西很多, 在食用之前,需要先确保js 和css 过关 js https://www.bilibili.com/video/av3009 ...
- Vue.js学习笔记 第一篇 数据绑定
双花括号文本插值 先来个最简单的例子,看完之后立马会用Vue了,是不是很有成就感 <!DOCTYPE html> <html> <head> <meta ch ...
随机推荐
- 通过外部配置文件做mybatis的基础配置,以及Mapper代理接口的实现
1.通过外部配置文件做mybatis的基础性的配置. 1)先编写config.properties的文件(做一些动态的配置). 配置的内容如下: jdbc.jdbcUrl=jdbc:oracle:th ...
- PHP 实现单一入口 apache配置
在apache的httpd.conf加入,需要把LoadModule rewrite_module modules/mod_rewrite.so前面的“#”去掉 DocumentRoot / < ...
- 转:eclipse以及step into step over step return的区别
首先来讲一下step into step over step return的区别: step into就是单步执行,遇到子函数就进入并且继续单步执行:(F5) step over是在单步执行时,在函数 ...
- Android数据库安全解决方案,使用SQLCipher进行加解密
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/11952409 我们都知道,Android系统内置了SQLite数据库,并且提供了一 ...
- 使用C#代码部署SharePoint 2013开发包简单总结(一)
这篇文章将总结下如何将自己开发的列表.Web部件.事件接收器等元素部署到SharePoint的服务器.因水平有限,我的做法未必是最佳实践,会有些错误理解和疏漏,欢迎各位高手批评指正——但一定要能给出更 ...
- Java开发Webservice的组件
参考:http://bbs.csdn.net/topics/390900831 转自:http://blog.csdn.net/dragoo1/article/details/50759222 htt ...
- Python学习之路--进程,线程,协程
进程.与线程区别 cpu运行原理 python GIL全局解释器锁 线程 语法 join 线程锁之Lock\Rlock\信号量 将线程变为守护进程 Event事件 queue队列 生产者消费者模型 Q ...
- 经典排序算法(PHP)
1.冒泡算法,排序算法,由于在排序过程中总是小数往前放,大数往后放,相当于气泡往上升,所以称作冒泡排序 function maopao_fun($array){ $count = count($arr ...
- 快速排序-java
排序-快速排序 基本思想: 将数据划分为两部分,左边的所有元素都小于右边的所有元素:然后,对左右两边进行快速排序. 划分方法: 选定一个参考点(中间元素),所有元素与之相比较,小的放左边,大的放右边. ...
- Boost 安装
1.下载boost Windows版,如:boost_1_55_0: 2.运行boostrap.bat,会生成bjam.exe: 3.运行bjam.exe(时间会比较长),会生成一个stage目录里面 ...
