Python开发入门与实战21-订阅事件(subscribe)
21. 订阅事件(subscribe)
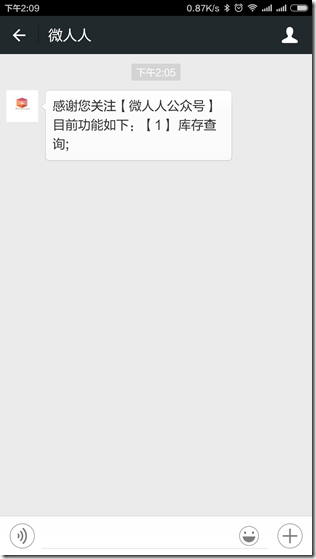
新用户关注微信公众平台,将产生一个订阅事件,即subscribe事件,在新用户关注公众平台后为新用户提供一些简明扼要的公众号说明
事件推送(event);
接收到消息后,首先需要对消息类型做出判断,然后再针对不同类型的消息做出处理。在事件推送中,事件类型又分为三种,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件),还需要再加一次判断;判断为subscribe事件后,根据设定好的欢迎消息,回复给用户
21.1. 修改微信服务入口函数wechat
首先,我们修改前面的微信入口函数wechat,增加处理Post内容功能。
@csrf_exempt
def wechat(request):
response = None
if request.method == 'GET':
response = HttpResponse(checkSignature(request),content_type="text/plain")
elif request.method == 'POST':
response= HttpResponse(responseMsg(request.body),content_type="application/xml")
else:
response = None return response
21.2. 增加responseMsg函数来专门处理微信的事件推送
def responseMsg(postContent):
postStr = smart_str(postContent)
if postStr:
msg = xmlContent2Dic(postStr)
if msg['MsgType']:
if msg['MsgType'] == 'event':
resultStr = handleEvent(msg) #处理事件推送
else:
resultStr = 'Input something...' return resultStr #函数把微信XML格式信息转换成字典格式
def xmlContent2Dic(xmlContent):
dics = {}
elementTree = ElementTree.fromstring(xmlContent)
if elementTree.tag == 'xml':
for child in elementTree :
dics[child.tag] = smart_unicode(child.text)
return dics
21.3. 增加handleEvent函数来专门处理微信的事件推送
在“微信”的事件推送中,事件类型又分为三种,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件),这样我们在handleEvent函数里判断本次推送是subscribe事件,然后根据设定好的欢迎消息,回复给用户。
def handleEvent(msg):
if msg['Event'] == 'subscribe':
resultStr="<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDATA[%s]]></MsgType><Content><![CDATA[%s]]></Content></xml>"
resultStr = resultStr % (msg['FromUserName'],msg['ToUserName'],str(int(time.time())),'text',u'感谢您关注【微人人公众号】\n目前功能如下:【1】 库存查询;')
return resultStr
21.4. 更新代码到云
代码更新好后,当用户有关注我们的公众号时,就会得到上面的回复。

21.5. 小结
本章节我们简要介绍了如何用户关注订阅号/服务号的关注事件,依此类推我们也可以扩展代码进一步处理用户取消关注的事件或微信接口供处理的其它事件。
Python开发入门与实战21-订阅事件(subscribe)的更多相关文章
- Python开发入门与实战1-开发环境
1.搭建Python Django开发环境 1.1.Python运行环境安装 Python官网:http://www.python.org/ Python最新源码,二进制文档,新闻资讯等可以在Pyth ...
- Python开发入门与实战8-基于Java的集成开发环境
8. 基于Java的Python的集成开发环境 目前为止我们所有的代码和例子都是通过Notepad文本编辑器来实现的,实际项目开发中这种编码模式效率较低(大虾除外),使用IDE集成开发环境常常大幅度的 ...
- Python开发入门与实战14-基于Extjs的界面
14. 基于Extjs的界面 上一章我们实现了一个原生的html例子,本章我们将采用Extjs实现界面的展现,来说明MVC模式下我们是怎么考虑界面与业务层的关系的. 14.1. 引用Extjs目录 首 ...
- Python开发入门与实战13-基于模板的界面
13. 基于模板的界面 本章我们将继续基于库存的简单例子来阐述如何在python django中体现MVC的架构,根据djangobook说明: M:数据存取部分,由django数据库层处理,本章要讲 ...
- Python开发入门与实战2-第一个Django项目
2.第一个Django项目 上一章节我们完成了python,django和数据库等运行环境的安装,现在我们来创建第一个django project吧,迈出使用django开发应用的第一步. 2.1.创 ...
- Python开发入门与实战20-微信开发配置
随着移动互联网时代的来临,微信已经成为移动互联网移动端的主要入口,现在很多的大型企业都有自己的微信服务号,如:银行业有自己的微银行,基金公司的公众服务号.通过微信入口可以方便快速的实现企业提供的服务. ...
- Python开发入门与实战19-Windows Azure web 应用部署
19. 微软云web应用部署 上一章节我们介绍了如何实现在微软云通过虚拟机部署我们的在python django应用,本章我们来介绍如何Windows Azure上部署通过部署网站的方式来部署我们的应 ...
- Python开发入门与实战17-新浪云部署
17. 新浪云部署 上一章节我们介绍了如何在本地windows服务器部署python django的网站,本章我们简要说明一下如何把python django工程部署到云服务上. 本章章节我们描述如何 ...
- Python开发入门与实战15-IIS部署
15. IIS部署 前面的章节我们完成了基本的业务功能的开发,本章节我们来说说python django项目如何部署到实际的运行环境,完成开发系统的发布工作. Python Django 项目部署发布 ...
随机推荐
- PHP动态实例化对象并向构造函数传递参数
在框架开发,模块化开发等场合,我们可能有一种需求,那就是在PHP运行时动态实例化对象. 什么是动态实例化对象呢?我们先来看一下PHP有一种变量函数(可变函数)的概念,例如如下代码: function ...
- C# 实现 Excel文件的数据导入
前台 <asp:FileUpload ID="fuFile" runat="server" /> 后台 public string GetExcel ...
- Asp.Net_Mvc_@Html.xxx()的扩展
/// <summary> /// 生成分类下拉-列表框,选中指定的项 /// </summary> /// <param name="html"&g ...
- 第一周 总结笔记 / 斯坦福-Machine Learning-Andrew Ng
课程主页:https://www.coursera.org/learn/machine-learning/home/welcome 收集再多的资料也没用,关键是要自己理解总结,做笔记就是一个归纳总结的 ...
- MP3光标移动
#include<iostream> #include<string.h> using namespace std; int main() { int N; cin>&g ...
- 20145218 GDB调试汇编堆栈过程分析
GDB调试汇编堆栈过程分析 虚拟机中分析过程 输入gcc - g example.c -o example -m32指令在64位机器上产生32位汇编,但出现以下错误: 这时需要使用sudo apt-g ...
- ES6(一)ECMAscript6介绍
nvm-windows Node.js是JavaScript语言的服务器运行环境,对ES6的支持度比浏览器更高.通过Node,可以体验更多ES6的特性.建议使用版本管理工具nvm,来安装Node,因为 ...
- C#基础2
namespace 基础 //定义一个命名空间,为基础 { class Program //定义一个名称为Program的类 { static void Main(string[] args) //这 ...
- 创建用资源管理器打开FTP位置
FTP快捷方式默认用浏览器打开,而不是用资源管理器打开,管理文件不习惯. 解决方法1:创建桌面快捷方式 新建快捷方式,键入对象位置 %windir%\explorer.exe "ftp:// ...
- Winform 文本框多线程赋值
delegate void SetTextCallback(string text); private void showClientMsg(string text) { // InvokeRequi ...
