使用canvas元素-art方法绘制圆弧
最近在学习HTML5,发现canvas真的很棒,canvas元素是一种可供绘图的平面,我们用JavaScript对它进行配置和操作。我这里说一下arc方法绘制圆弧,顺便提一下涉及到的基础知识。
首先看这段代码:
var ctx=document.getElementById("canvas").getContext("2d");
/*这是调用HTMLCanvasElement对象的getContex方法,为画布返回绘图上下文,这里是采用2d上下文
ctx.fillStyle="yellow";
ctx.strokeStyle="black";
/*这两句代码是设置填充和笔触样式,这里就是为你绘制图形填充颜色,实心的就调用fillStyle,空心的就调用strokeStyle,相对应的图形文字的实心空心样式就不提了
ctx.lineWidth=3;
/*这是用于绘制线条的宽度
ctx.strokeRect(250,20,100,200);
/*这是绘制一个空心的矩形,第一个参数和第二个参数表示从canvas元素左上角算起的偏移值,后两个参数代表矩形的宽和高。
/*接下来就是用路径绘图的部分了,稍微提一下绘制一条路径的基本顺序:
调用beginPath方法;
用moveTo方法移动起点;
用arc和lineTo等方法绘制子路径;
调用closePath方法(可选),这个方法主要用于闭合所画的路径
调用fill和stroke方法,这里是填充,上面提到的closePath会对stroke绘制的线条有影响*/
/*这里是调用arc方法绘制圆弧,也是本文的重点哦
ctx.beginPath();
ctx.arc(70,70,60,0,Math.PI*2,true);
/*这里要注意canvas里面的角度并不是用数学里面的度数来表示的而是用弧度,例如360度就是2*Math.PI
ctx.stroke();
ctx.fill();
看上面这段代码,首先讲讲arc的参数。arc(x,y,rad,startAngle,endaAngle,direction),x,y代表的圆弧的圆心,第三个参数代表圆弧的半径,第四个代表起始的角度,第五个代表结束的角度,最后一个代表圆弧的方向,这里默认的是顺时针方向。值得注意的是,这里direction参数的意思是是否是逆时针方向,所以当把这个参数设为true时,就变成了逆时针方向。这其中的区别后面详细讲解
上面这段实际上是画了一个整圆

注意,这里的起始角度和数学里面差不多,你把你的圆当一个坐标以圆心为原点,0就是X轴的正半轴开始
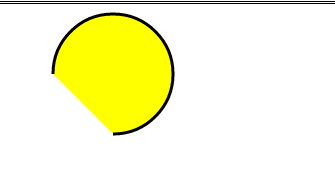
这里的最后一个参数为true时,表示逆时针方向,第四个参数和第五个参数表示从90度到180度,注意这里的角度起始点和终止点还是按照普通坐标轴的顺时针来的(这里不要跟数学里的搞混了,例如Y轴的负半轴表示2/Math.PI,X负半轴表示Math.PI.逆时针方向表示的意思是弧度的方向,就如同下图中线条的方向。
ctx.beginPath();
ctx.arc(200,70,60,Math.PI/2,Math.PI,true);
ctx.fill();
ctx.stroke();

演示一个为false的
ctx.beginPath();
ctx.arc(200,70,60,Math.PI/2,Math.PI,flase);
ctx.fill();
ctx.stroke();

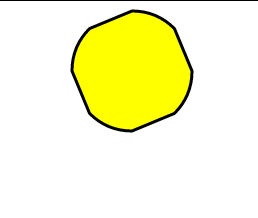
这些都掌握了,就可以利用一些技巧来绘制一些有意思的图形了,例如:
ctx.beginPath();
var val=0;
for(var i=0;i<5;i++){
ctx.arc(350,70,60,val,val+Math.PI/4,false);
val+=Math.PI/2;
}
ctx.closePath;
ctx.fill();
ctx.stroke();

/*这个图形就是把整个圆分为四部分,在循环里面每次移动2/Math.PI,而这每一个2/Math.PI又分为两部分,一半绘制弧形,一半为直线。*/
使用canvas元素-art方法绘制圆弧的更多相关文章
- 【温故而知新-Javascript】使用canvas元素(第二部分)
本文将继续介绍canvas的功能,展示如何绘制更复杂的图形(包括圆弧和曲线),如何使用剪裁区域来限制操作以及如何绘制文本.还是介绍可以应用在画布上的特效和变换,包括阴影.透明度.旋转和坐标重映射. 1 ...
- 【高级功能】使用canvas元素(第二部分)
本文将继续介绍canvas的功能,展示如何绘制更复杂的图形(包括圆弧和曲线),如何使用剪裁区域来限制操作以及如何绘制文本.还是介绍可以应用在画布上的特效和变换,包括阴影.透明度.旋转和坐标重映射. 1 ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- -_-#【Canvas】导出在<canvas>元素上绘制的图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- canvas绘制圆弧
canvas绘制圆弧 方法 anticlockwise为true表示逆时针,默认为顺时针 角度都传的是弧度(弧度 = (Math.PI/180)*角度) arc(x, y, radius, start ...
- HTML5图形绘制学习(1)-- Canvas 元素简介
Canvas元素是HTML5中新增的一个专门用来进行图形绘制的元素.和其名称Canvas一样,它就相当于一个画布,我们可以在其上描绘各种图形. 这里所说的绘制图型,不是指我们可以进行可视化的图形绘制, ...
- HTML5 Canvas绘图系列之一:圆弧等基础图形的实现
之前的一个微信项目已经要结项了,最近整理一下项目中使用较多的canvas画图方面的知识吧,打算写个3,4篇的样子.本篇主要介绍基础操作和弧线画法. 之后再写一下趋势图,直方图,文本图像处理的. 言归正 ...
- 【高级功能】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
- wpf 后台绘制圆弧
wpf 前台绘制圆弧很简单,如:<Path x:Name="path_data" Stroke="#FFE23838" StrokeThickness=& ...
随机推荐
- AndroidManifest.xml file missing!
1.点击菜单栏中的Project——>Clean一下. 2.把AndroidManifest.xml文件再保存一下就可以了.
- 《Android深度探索》(卷1)HAL与驱动开发读后感:
第一章:安卓系统移植与驱动开发概述 全书分为4篇,分别从搭建开发环境,Linux驱动和Android HAL的基础知识,开发Linux驱动的高级技术和分析典型的Linux驱动源代码4个方面介绍Andr ...
- C#注册表的读,写,删除,查找
首先分享一下写入,这个最常用的 public bool WriteRegedit() { try { RegistryKey rk = ...
- hihoCoder#1082
刚开始学习C语言,准备在做hiho的题目的过程中来学习,在此进行记录,如果代码中有错误或者不当的地方还请指正. 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 fjxmlh ...
- git clone错误
git clone错误 Initialized empty Git repository in ***/.git/ error: The requested URL returned error: 4 ...
- jQuery Ajax MVC 下拉框联动
无刷新下拉框联动方法: Controllers代码 public JsonResult DH_Change(string DH_ID) { List<SelectListItem> Tea ...
- vs2008下面wince错误MSDiscoCodeGenerator
引用webservice时候错误.网上也有很多解决方法,各不相同. 不多说了. 打开vs2008安装包 找到wcu目录下面有个NetCF 目录: 下面的NetCFSetupv2.msi,NetCFSe ...
- Linux内核分析——理解进程调度时机跟踪分析进程调度与进程切换的过程
20135125陈智威 +原创作品转载请注明出处 +<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 实验 ...
- 重写ajax方法实现异步请求session过期时跳转登录页面
jQuery(function($){ // 备份jquery的ajax方法 var _ajax=$.ajax; // 重写ajax方法, $.ajax=function(opt){ var _suc ...
- SQL注入的字符串连接函数
在select数据时,我们往往需要将数据进行连接后进行回显.很多的时候想将多个数据或者多行数据进行输出的时候,需要使用字符串连接函数.在sqli中,常见的字符串连接函数有concat(),group_ ...
