前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见:
http://www.cnblogs.com/luozhihao/p/4818782.html (前端模块化开发)
http://www.cnblogs.com/luozhihao/p/4848709.html (前端自动化开发)
今天咱们来谈谈前端工程化,
谈到前端工程化,它的概念可能有些似懂非懂,什么是前端工程化?前端工程化又该如何实现呢?
下面我就结合自己的一些实践经验及总结,以yeoman、bower、grunt为例来介绍。
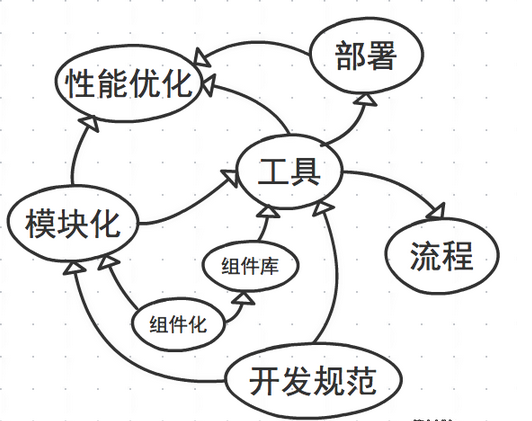
首先先介绍下前端工程化的概念,我个人认为前端工程化就是将前端无序、繁杂的操作组织起来,利用工具简化、规范前端流程,实现项目构建、开发、维护的一体化。大致如下图所示:

ok,下面我们进去第二个问题,如何实现前端工程化?
那么,这里我就要利用工具来介绍了,利用工具(yeoman、bower、grunt)来实现从一个项目的前端构建的流程,从资源配置到本地服务器的搭建运行。
关于这三个工具这里就不做介绍了,没有用过的童鞋可以访问各自的官网进行了解。
yeoman(脚手架工具):http://yeoman.io/
bower(包管理工具): http://bower.io/
grunt(构建工具): http://www.gruntjs.net/
一、准备工作
(1)首先得安装nodejs,从NodeJs官网下载安装包 http://nodejs.org/ 直接进行安装,相信很快就能完成安装
(2)安装Yo、Grunt、Bower
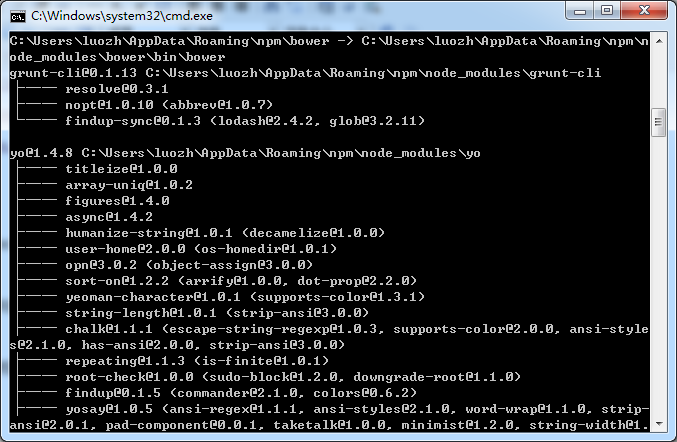
打开终端输入全局安装命令并执行:npm install -g yo grunt-cli bower

安装完成后便可以开始构建项目了。
二、项目构建
(1)在F盘下新建test文件夹,执行命令:md test

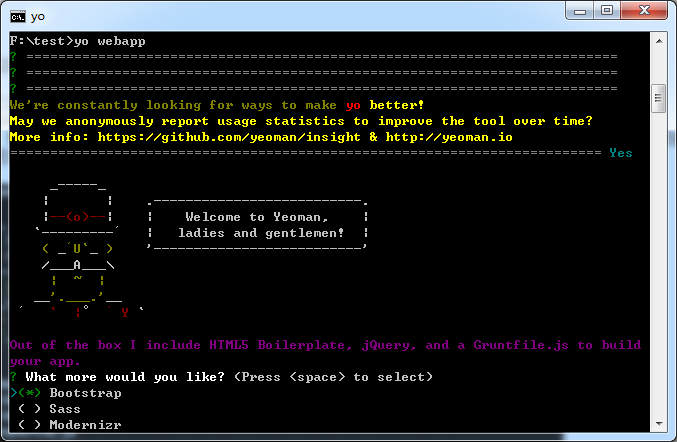
(2)生成项目目录及文件,执行命令:yo webapp

在这一步的时候会出现自定义安装的选项(bootstrap、Sass、Modernizr),如果项目需要则选上,按“空格”键切换选择模式,按“回车”继续,继续安装后会等待一段时间。
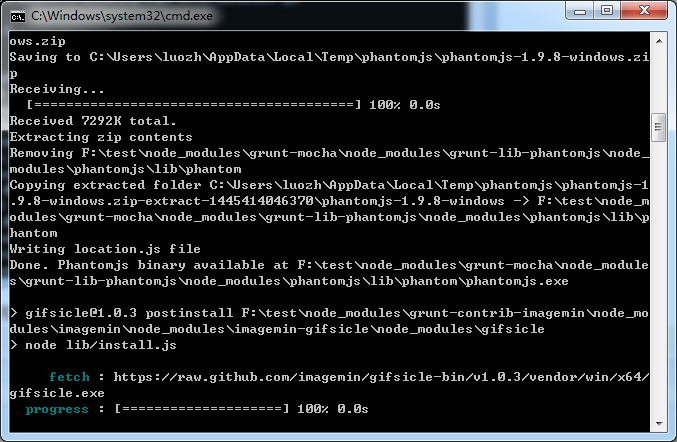
(3)安装局部bower和npm,执行命令:npm install && bower install
耐心等待其安装完成:

(4)利用bower安装项目其他文件,如jquery等,执行命令:bower install jquery

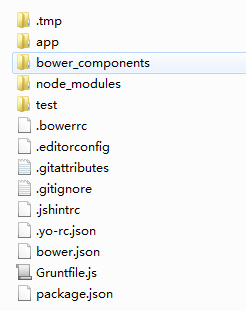
至此整个项目的目录如下所示:

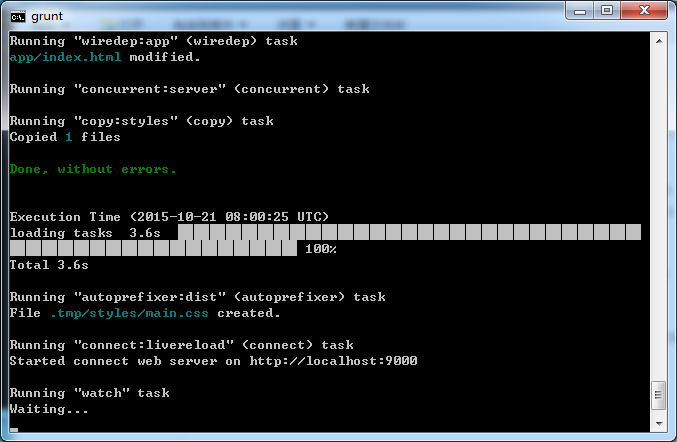
(5)建立本地测试服务器,执行命令:grunt server

这时候浏览器会自动为我们打开项目首页的页面,记住不要关闭当前cmd窗口,grunt会自动检测本地文件是否被修改,这样我们一旦保存修改了的项目文件,浏览器便可以自动为我们刷新页面,无需我们手动刷新页面了。

三、总结
当我们通过浏览器看到'Allo, 'Allo!界面提示时说明我们的项目构建流程至此结束了,通过以上步骤可以看出我们并没有手动建立任何文件夹及文件,同时也没有去官网下载任何插件及库,如bootstrap、jquery等,所有的流程都是通过终端命令行实现的,大大简化了前端的工作复杂度,前端工程化的思想也体现的淋漓尽致了。
当然通过yeoman,bower,grunt还可以做很多事情,比如我们不再需要去yui compressor上压缩代码,不再需要去tinypng.com上压缩图片,不再需要到jshint上校验代码,不再需要手动刷新页面等......
那么关于前端工程化的思想就介绍到此,over~
前端工程化开发之yeoman、bower、grunt的更多相关文章
- 前端工程化系列[06]-Yeoman脚手架核心机制
在前端工程化系列[05] Yeoman脚手架使用入门这边文章中,对Yeoman的使用做了简单的入门介绍,这篇文章我们将接着探讨Yeoman这个脚手架工具内部的核心机制,主要包括以下内容 ❏ Yeoma ...
- 前端自动化开发之grunt
上篇文章介绍了前端模块化开发工具seaJs,利用seaJs我们可以轻松实现前端的模块化编程,参见http://www.cnblogs.com/luozhihao/p/4818782.html 那么今天 ...
- 前端自动化学习笔记(一)——Yeoman,bower,Grunt的安装
最近看视频学习了前端自动化的一些知识,确实让我大开眼界.感觉前端越来越神器了.同时跟着视频自己也尝试运用了一些工具去构建前端项目,但是中间遇见了很多坑,磕磕绊绊的才实现了一点功能,所以打算记录一下学习 ...
- windows下前端开发工具遇到的问题总结(yeoman bower grunt)
我用的是windows环境 一毕要环境: 1:nodejs 官网:https://nodejs.org/en/ 2:由于很多国外网站国内都访问不了(如果没有设置会出现很多奇怪的错误),所有必需FQ 我 ...
- yeoman bower grunt等安装
grunt-beginner前端自动化工具:http://www.imooc.com/learn/30 grunt的安装 官方站点:http://gruntjs.com/ 安装指令: sudo npm ...
- node,Yeoman,Bower,Grunt的简介及安装
作为前端,基本的html,css,js已经不太够用了,所以要学习一些前端自动化工具,来提高我们的生产力 1.NodeJS 先安装NodeJS,直接去官网,下载最新的版本,一定要最新的版本,这样会避免很 ...
- 前端工程化系列[05] Yeoman脚手架使用入门
Yeoman是一款流行的前端的脚手架工具. 脚手架工具可以用来快速的自动生成项目的必要文件和基础文件结构.Yeoman使用的内建命令为yo,同时它自己也是一个包管理工具和自动化任务工具,它基于特定的模 ...
- 前端模块化开发之seaJs
了解后端语言的童鞋一定听过模块化开发的概念,比如java.python等后端语言都有自己的模块化特性,然而和后端语言相比,javascript还尚未实现模块化的功能,虽然之后的更高版本可能引入模块化开 ...
- 前端移动开发之rem
前言 作为一名前端工程师,我们不仅要会PC端开发,还要会移动端开发,而且现在移动端占据主要流量,所以掌握移动端开发的技能更是必须的. 那么进行移动端的开发,什么是必须,我们想要的效果是什么? 自适应. ...
随机推荐
- WPF快速入门系列(9)——WPF任务管理工具实现
转载自:http://www.cnblogs.com/shanlin/p/3954531.html WPF系列自然需要以一个实际项目为结束.这里分享一个博客园博客实现的一个项目,我觉得作为一个练手的项 ...
- 图解集合4:HashMap
初识HashMap 之前的List,讲了ArrayList.LinkedList,最后讲到了CopyOnWriteArrayList,就前两者而言,反映的是两种思想: (1)ArrayList以数组形 ...
- 作业三(代码规范、代码复审、PSP)
1.代码规范: 我支持代码要有规范,理由如下. (1).艺术是一个很带有个人风格的学科,天马行空才能凸显出自己的价值.但不要忘了,会艺术的不是生下来就会艺术, 他也需要按照前辈的步骤一步一步的学习基础 ...
- 一个不陌生的JS效果-marquee,用css3来实现
关于marquee,就不多说了,可以戳这里. 毕竟他是一个很古老的元素,现在的标准里头也不推荐使用这个标签了.但平时一些项目中会经常碰到这样的效果,每次都是重新写一遍,麻烦! JS类实现marquee ...
- 使用DBUnit框架数据库插入特殊字符失败的查错经历
本文记录的是使用DBUnit测试框架进行数据库数据插入时,插入特殊字符失败的查错经历.希望能对向我这样的小白同学们在遇到类似问题时,能够有一些启发.背景:在写跟数据库交互模块的单元测试,数据库表中的e ...
- 谈谈c#中异步编程模型的变迁
大家在编程过程中都会用到一些异步编程的情况.在c#的BCL中,很多api都提供了异步方法,初学者可能对各种不同异步方法的使用感到迷惑,本文主要为大家梳理一下异步方法的变迁以及如何使用异步方法. Beg ...
- jq源码立即执行函数的undefined参数
函数参数是undefined,那这个undefined是个变量标识符还是值呢? <JS权威指南>函数一章讲过,未给函数形参传值的时候,该形参的值是undefined.所以形参undefin ...
- MVVM架构~knockoutjs系列之为Ajax传递Ko数组对象
返回目录 一些要说的 这是一个很有意思的题目,在KO里,有对象和数组对象两种,但这两种对象对外表现都是一个function,如果希望得到他的值,需要进行函数式调用,如ko_a(),它的结果为一个具体值 ...
- github无法访问?试试修改hosts
github国内无法访问时,可以试试如下修改hosts,亲测有效: 204.232.175.78 http://documentcloud.github.com 207.97.227.239 http ...
- cordova填坑
cordova填坑
