HTML的checkbox和radio的美化
checkbox和radio的美化
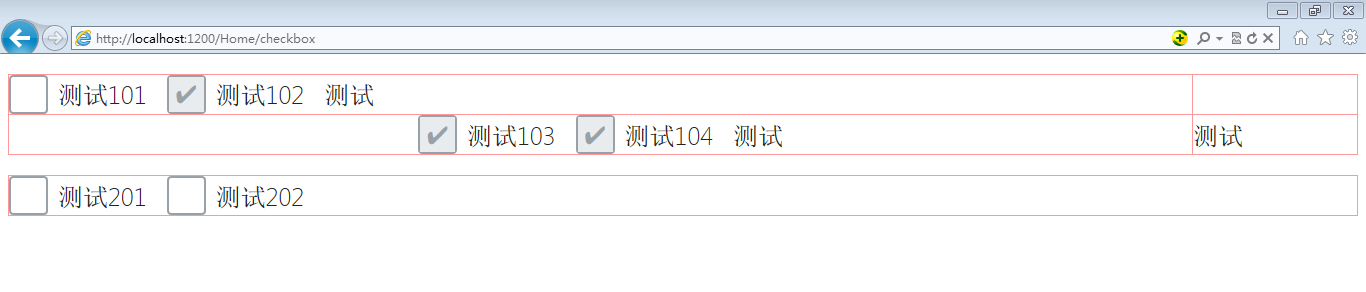
checkbox:
<style type="text/css">
input[type="checkbox"]
{
display: none;
} input[type="checkbox"] + label
{
display: inline-block;
position: relative;
border: solid 2px #99a1a7;
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 4px;
} input[type="checkbox"]:checked + label:after
{
content: '\2714';
font-size: 25px;
color: #99a1a7;
width: 35px;
height: 35px;
line-height: 35px;
position: absolute;
text-align: center;
background-color: #e9ecee;
} .tab
{
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
} .tab td
{
border: solid 1px #f99;
font-size: 25px;
line-height: 39px;
}
</style> <table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck101" type="checkbox" />
<label for="ck101"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试101
</div>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck102" type="checkbox" />
<label for="ck102"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试102
</div>
测试
</td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">
<div style="display: inline-block;">
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck103" type="checkbox" />
<label for="ck103"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试103
</div>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck104" type="checkbox" />
<label for="ck104"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试104
</div>
测试
</div>
</td>
<td>测试
</td>
</tr>
</table> <div style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;">
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck201" type="checkbox" />
<label for="ck201"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试201
</div>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck202" type="checkbox" />
<label for="ck202"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;">
测试202
</div>
</div>
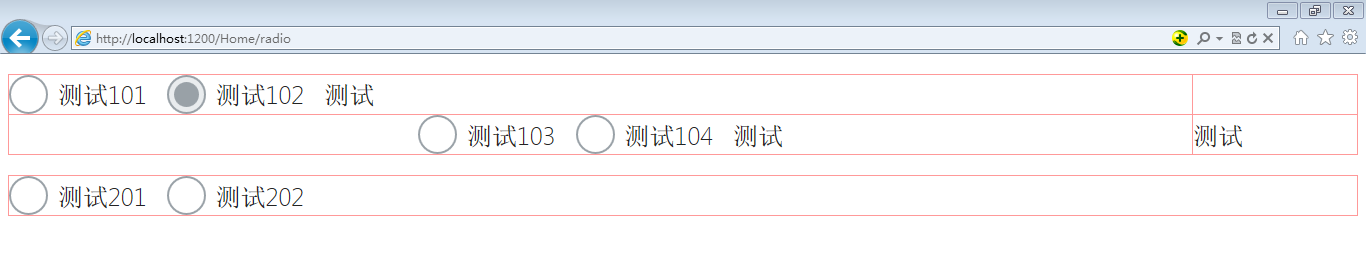
radio:
<style type="text/css">
input[type="radio"]
{
display: none;
} input[type="radio"] + label
{
display: inline-block;
position: relative;
border: solid 2px #99a1a7;
width: 25px;
height: 25px;
line-height: 25px;
padding: 5px;
border-radius: 19.5px;
} input[type="radio"]:checked + label:after
{
content: ' ';
font-size: 25px;
color: #99a1a7;
width: 25px;
height: 25px;
line-height: 25px;
position: absolute;
text-align: center;
background-color: #99a1a7;
border-radius: 12.5px;
} input[type="radio"]:checked + label
{
background-color: #e9ecee;
} .tab
{
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
} .tab td
{
border: solid 1px #f99;
font-size: 25px;
line-height: 39px;
}
</style> <table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd101" name="rd" type="radio" />
<label for="rd101"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试101
</div>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd102" name="rd" type="radio" />
<label for="rd102"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试102
</div>
测试
</td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">
<div style="display: inline-block;">
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd103" name="rd" type="radio" />
<label for="rd103"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试103
</div>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd104" name="rd" type="radio" />
<label for="rd104"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试104
</div>
测试
</div>
</td>
<td>测试
</td>
</tr>
</table> <div style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;">
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd201" name="rd" type="radio" />
<label for="rd201"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试201
</div>
<div align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd202" name="rd" type="radio" />
<label for="rd202"></label>
</div>
<div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;">
测试202
</div>
</div>
效果图:


HTML的checkbox和radio的美化的更多相关文章
- css input checkbox和radio样式美化
参考:https://segmentfault.com/a/1190000004553258 http://www.haorooms.com/post/css_mh_ck_radio 思路都一样的,先 ...
- jquery插件:select、checkbox、radio的美化
引用文件: <script src=”/InputPick/jqInputFormat.js” type=”text/javascript”></script> <li ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- input美化 checkbox和radio样式
input美化 checkbox和radio样式 看惯了input[checkbox]和input[radio]默认样式,有没有想要改变一下呢?比如下面的样式: 比起html默认的样式,上图这些 ...
- 论checkbox和radio的样式美化问题
如果你下定决心要改变现有的默认的checkbox和radio的样式,那么我目前有两种办法: 1.自己动手写一个,也就是自己写代码实现将input的checkbox和radio默认的样式隐藏掉,使用绝对 ...
- checkbox和radio的样式美化问题
如果你下定决心要改变现有的默认的checkbox和radio的样式,那么我目前有两种办法: 1.自己动手写一个,也就是自己写代码实现将input的checkbox和radio默认的样式隐藏掉,使用绝对 ...
- 利用纯CSS美化checkbox和radio和滑动按钮的实现
W3C提供的CheckBox和radio的原始样式非常的丑,而且在不同的额浏览器表现还不一样,使用常规的方法添加样式没法进行修改样式 一, 单选按钮 <html> <head> ...
- 自定义表单样式之checkbox和radio
1,起因 最近在工作中要实现自定义式的radio样式,而我们通常使用的时默认的样式,因为自己实在想不到解决的方法,于是开始搜索,最终看到了不错的解决办法,可以完美解决我们遇到的问题. 2,原理 大家都 ...
- Css实现checkbox及radio样式自定义
前言 checkbox和radio样式自定义在网页中是很常见的, 比如在进行表单输入时性别的选择,用户注册时选择已阅读用户协议.随着用户对产品体验要求越来越高,我们都会对checkbox和radio重 ...
随机推荐
- InnoSetup 如何获取安装程序的路径?
两个常量可以使用: {srcexe} 安装程序执行文件的路径. {src} 安装程序所在路径. path := ExpandConstant('{srcexe}');
- 团队项目——站立会议DAY9
第九次站立会议记录: 参会人员:张靖颜,钟灵毓秀,何玥,赵莹,王梓萱 项目进展: 1.张靖颜:部署总体战略,需求分析,反复运行程序并完善. 2.钟灵毓秀:近一步修改代码,并进行功能性的扩展,不断完善. ...
- java提高篇(四)-----理解java的三大特性之多态
面向对象编程有三大特性:封装.继承.多态. 封装隐藏了类的内部实现机制,可以在不影响使用的情况下改变类的内部结构,同时也保护了数据.对外界而已它的内部细节是隐藏的,暴露给外界的只是它的访问方法. 继承 ...
- swfupload 例子
upload.html <!DOCTYPE html> <html lang="en"> <head> <script type='tex ...
- ios 设置亮度、声音;调用发短信、邮件、打电话
一,设置亮度 [[UIScreen mainScreen] setBrightness:0.5];//0.0~1.0 二,设置声音 1,添加 MediaPlayer.framework 框架 2,在需 ...
- 第2讲 Redis常用命令与高级应用
目录 一.redis数据类型 5. sorted sets类型和操作 二.Redis常用命令 1.键值相关命令 2.服务器相关命令 三. redis高级应用 1. 给redis服务器设置密码 2.持久 ...
- 使用SQLAlchemy
使用SQLAlchemy 参考: http://www.sqlalchemy.org/ https://www.keakon.net/2012/12/03/SQLAlchemy%E4%BD%BF%E7 ...
- try-catch和throw,throws的区别
java里的异常多种多样,这是一种非常有用的机制,它能帮助我们处理那些我们未知的错误,在java里,关于异常的有throw throws,还有一个try catch 程序块.接下来我们挨个看看这几个的 ...
- Javascript学习记录——数组去重
var arr = [1, 2, 3, 5, 5, '45', '45', 4, 1, '1', '2'] for (var i = 0; i < 10000; i++) { arr.push( ...
- canvas游戏之贪食蛇
直接上效果图: 这个贪食蛇关键地方在于数组,它的长度增加其实是数组的增长,就是数组的向前追加等操作,核心就是数组的操作. 完整代码: <!DOCTYPE html> <html> ...
