纯Shading Language绘制HTML5时钟
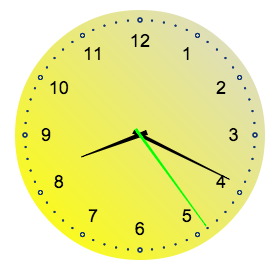
今天是2014年的最后一天,这个时刻总会让人想起时钟,再过几个小时地球人都要再老了一岁,于是搞个HTML5版的时钟就是我们今天要完成的任务,实现HTML5的时钟绘制一般会采用三种方式,第一种采用CSS的实现方式,例如 http://www.css-tricks.com/examples/CSS3Clock/;第二种采用SVG的实现方式,例如 http://www.css-tricks.com/examples/CSS3Clock/;第三种采用Cavnas的2D绘制方式,如HT for Web中《矢量手册》中自定义绘制的clock例子,HT的例子的实现效果如下,其实现代码附在本文的最后部分。

以上三种方式都是较容易理解的实现方式,今天我们将采用的则是较为少见的WebGL纯Shading Language实现方式,这种方式极其高效,毕竟我们采用的是可利用GPU硬件加速的WebGL技术,CPU代码角度看仅有两个三角形的绘制,真正表盘的绘制逻辑完全在GPU对两个三角形进行Fragment Shading时实现。

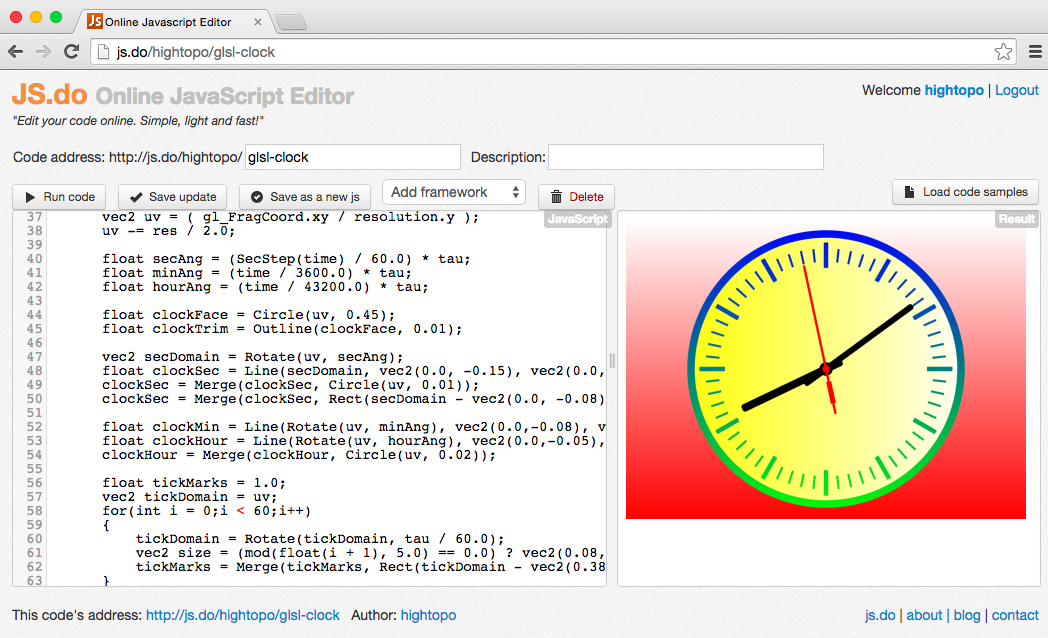
可通过这里 http://js.do/hightopo/glsl-clock 玩玩最后的实现效果以及实现代码,采用GLSL的实现最重要的就是决定当前坐标位置的gl_FragColor的颜色,我们将始终分为表盘、外圈、刻度、时针、分针和秒针几个部分,代码后部分的留个连续Blend代码相当于逐层绘制的逻辑,以下几个函数技术点说明:
- Rect函数中的clamp(uv, -size/2.0, size/2.0))是我们决定点是否在矩形区域的技巧
- 函数Rotate(vec2 uv,float angle)将坐标点旋转到水平或垂直位置方便我们确定Rect和Line参数进行对比
- Blend函数mix(shapeColor, backColor, smoothstep(0.0, 0.005, shape))是常用的混合mix和smoothstep达到更好处理边缘平滑效果GLSL常用技巧
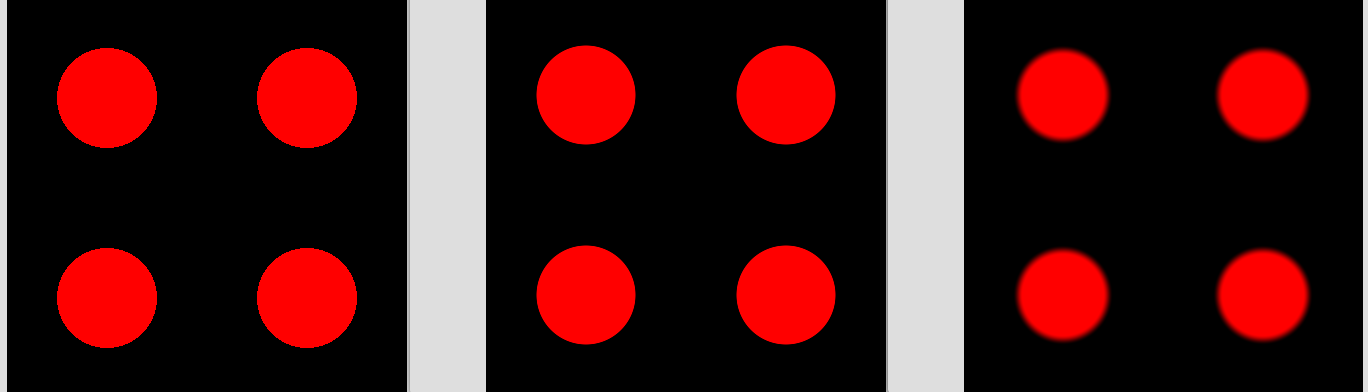
为了说明mix和smoothstep的融合效果,我搞了个 http://js.do/hightopo/glsl-smooth-clrcle 的例子,你可以尝试去掉#define SMOOTH后边缘锯齿较明显的问题,也可以调节smoothstep(0.49, 0.5, d)的0.49为0.3等较小的参数体验渐进的效果,以下为几种效果的综合对比

GLSL的Fragment Shader实现代码如下:
#ifdef GL_ES
precision mediump float;
#endif uniform float time;
uniform vec2 resolution; float pi = 3.1415926;
float tau = pi * 2.0; vec2 Rotate(vec2 uv,float angle); float Circle(vec2 uv,float r);
float Rect(vec2 uv,vec2 size,float r);
float Line(vec2 uv,vec2 start,vec2 end,float r);
float Merge(float a,float b);
float Outline(float a,float r); vec3 Blend(vec3 backColor, vec3 shapeColor, float shape); float SecStep(float x); void main( void )
{
vec2 res = resolution / resolution.y;
vec2 uv = ( gl_FragCoord.xy / resolution.y );
uv -= res / 2.0; float secAng = (SecStep(time) / 60.0) * tau;
float minAng = (time / 3600.0) * tau;
float hourAng = (time / 43200.0) * tau; float clockFace = Circle(uv, 0.45);
float clockTrim = Outline(clockFace, 0.01); vec2 secDomain = Rotate(uv, secAng);
float clockSec = Line(secDomain, vec2(0.0, -0.15), vec2(0.0, 0.35), 0.001);
clockSec = Merge(clockSec, Circle(uv, 0.01));
clockSec = Merge(clockSec, Rect(secDomain - vec2(0.0, -0.08), vec2(0.012, 0.07), 0.0)); float clockMin = Line(Rotate(uv, minAng), vec2(0.0,-0.08), vec2(0.0, 0.35), 0.005);
float clockHour = Line(Rotate(uv, hourAng), vec2(0.0,-0.05), vec2(0.0,0.3), 0.007);
clockHour = Merge(clockHour, Circle(uv, 0.02)); float tickMarks = 1.0;
vec2 tickDomain = uv;
for(int i = ;i < ;i++)
{
tickDomain = Rotate(tickDomain, tau / 60.0);
vec2 size = (mod(float(i + ), 5.0) == 0.0) ? vec2(0.08, 0.01) : vec2(0.04, 0.002);
tickMarks = Merge(tickMarks, Rect(tickDomain - vec2(0.38, 0.0), size, 0.0));
} vec3 faceColor = mix(vec3(1.0, 1.0, 0.0), vec3(1.0, 1.0, 1.0), uv.x+0.5);
vec3 trimColor = mix(vec3(0.0, 1.0, 0.0), vec3(0.0, 0.0, 1.0), uv.y + 0.5);
vec3 secColor = vec3(1.0, 0.0, 0.0);
vec3 handColor = vec3(0.0, 0.0, 0.0); vec3 color = mix(vec3(1.0, 0.0, 0.0), vec3(1.0, 1.0, 1.0), uv.y+0.5);
color = Blend(color, faceColor, clockFace);
color = Blend(color, trimColor, clockTrim);
color = Blend(color, trimColor, tickMarks);
color = Blend(color, handColor, clockHour);
color = Blend(color, handColor, clockMin);
color = Blend(color, secColor, clockSec); gl_FragColor = vec4(color, 1.0);
}
float SecStep(float x)
{
float interp = smoothstep(0.80, 1.0, mod(x, 1.0));
return floor(x) + interp + (sin(interp * pi)) ;
}
float Line(vec2 uv,vec2 start,vec2 end,float r)
{
return Rect(uv-(end+start)/2.0, vec2(r, end.y - start.y), r);
}
float Rect(vec2 uv,vec2 size,float r)
{
return length(uv - clamp(uv, -size/2.0, size/2.0)) - r;
}
vec2 Rotate(vec2 uv,float angle)
{
return mat2(cos(angle), sin(angle),-sin(angle), cos(angle)) * uv;
}
float Circle(vec2 uv,float r)
{
return length(uv) - r;
}
float Merge(float a,float b)
{
return min(a, b);
}
float Outline(float a,float r)
{
return abs(a) - r;
}
vec3 Blend(vec3 backColor, vec3 shapeColor, float shape)
{
return mix(shapeColor, backColor, smoothstep(0.0, 0.005, shape));
}
HT for Web中《矢量手册》中自定义绘制的clock例子实现代码如下:
function init() {
dataModel = new ht.DataModel();
graphView = new ht.graph.GraphView(dataModel);
view = graphView.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function(e) {
graphView.invalidate();
}, false);
ht.Default.setCompType('clock-face', function(g, rect, comp, data, view) {
var cx = rect.x + rect.width / 2;
var cy = rect.y + rect.height / 2;
var theta = 0;
var r = Math.min(rect.width, rect.height)/2 * 0.92;
g.strokeStyle = "#137";
for (var i = 0; i < 60; i++) {
g.beginPath();
g.arc(
cx + Math.cos(theta) * r,
cy + Math.sin(theta) * r,
i % 5 === 0 ? 4 : 1,
0, Math.PI * 2, true);
g.closePath();
g.lineWidth = i % 5 === 0 ? 2 : 1;
g.stroke();
theta = theta + (6 * Math.PI / 180);
}
});
ht.Default.setImage('clock', {
width: 500,
height: 500,
comps: [
{
type: 'circle',
relative: true,
rect: [0, 0, 1, 1],
background: 'yellow',
gradient: 'linear.northeast'
},
{
type: 'clock-face',
relative: true,
rect: [0, 0, 1, 1]
},
{
type: function(g, rect, comp, data, view) {
// get current time
var date = data.a('date');
if(!date){
return;
}
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
hours = hours > 12 ? hours - 12 : hours;
var hour = hours + minutes / 60;
var minute = minutes + seconds / 60;
var clockRadius = 250;
// save current context
g.save();
g.translate(clockRadius, clockRadius);
g.beginPath();
// draw numbers
g.font = '36px Arial';
g.fillStyle = '#000';
g.textAlign = 'center';
g.textBaseline = 'middle';
for (var n = 1; n <= 12; n++) {
var theta = (n - 3) * (Math.PI * 2) / 12;
var x = clockRadius * 0.75 * Math.cos(theta);
var y = clockRadius * 0.75 * Math.sin(theta);
g.fillText(n, x, y);
}
// draw hour
g.save();
var theta = (hour - 3) * 2 * Math.PI / 12;
g.rotate(theta);
g.beginPath();
g.moveTo(-15, -5);
g.lineTo(-15, 5);
g.lineTo(clockRadius * 0.5, 1);
g.lineTo(clockRadius * 0.5, -1);
g.fill();
g.restore();
// draw minute
g.save();
var theta = (minute - 15) * 2 * Math.PI / 60;
g.rotate(theta);
g.beginPath();
g.moveTo(-15, -4);
g.lineTo(-15, 4);
g.lineTo(clockRadius * 0.8, 1);
g.lineTo(clockRadius * 0.8, -1);
g.fill();
g.restore();
// draw second
g.save();
var theta = (seconds - 15) * 2 * Math.PI / 60;
g.rotate(theta);
g.beginPath();
g.moveTo(-15, -3);
g.lineTo(-15, 3);
g.lineTo(clockRadius * 0.9, 1);
g.lineTo(clockRadius * 0.9, -1);
g.fillStyle = '#0f0';
g.fill();
g.restore();
g.restore();
}
}
]
});
var node = new ht.Node();
node.setPosition(150, 150);
node.setSize(250, 250);
node.setImage('clock');
node.a('date', new Date());
node.s('image.stretch', 'centerUniform');
dataModel.add(node);
graphView.setEditable(true);
setInterval(function(){
node.a('date', new Date());
}, 1000);
}
纯Shading Language绘制HTML5时钟的更多相关文章
- 纯Shading Language绘制飞机火焰效果
上篇<纯Shading Language绘制HTML5时钟>体现了GLSL可编程性特点,但没有体现GLSL可编程出各种酷炫效果的特点,今天我们将用纯Shading Language绘制火焰 ...
- 14款超时尚的HTML5时钟动画
时钟动画在网页应用中也非常广泛,在一些个人博客中,我们经常会看到一些相当个性化的HTML5时钟动画.今天我们向大家分享了14款形态各异的超时尚HTML5时钟动画,其中有圆盘时钟.3D时钟.个性化时钟等 ...
- 【CSS3】纯CSS代码实现模拟时钟,+js对时功能。
使用CSS3纯代码来实现模拟时钟,及指针动画功能. 在这里主要使用到css3一些基本元素: border-radius:圆角边框,画圆形:表盘 Transform:变换,旋转,扭曲:刻度盘,指针形状 ...
- 14款形态各异的超时尚HTML5时钟动画
14款超时尚的HTML5时钟动画(附源码) 时钟动画在网页应用中也非常广泛,在一些个人博客中,我们经常会看到一些相当个性化的HTML5时钟动画.今天我们向大家分享了14款形态各异的超时尚HTML5 ...
- 用hoverclock插件实现HTML5时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Html5时钟的实现
最近准备把自己的博客装修一下,首先,先为自己设计一个时钟吧,希望博客园能够尽快发放给我使用js的权限! 自从看见了苹果设计的那款因为侵权而赔钱了时钟,我就决定我的时钟一定是要参考这个来设计了! 不得不 ...
- C#绘制圆形时钟
本文由作者参考部分案例后加以修改完成: 参考链接如下: http://blog.csdn.net/xuemoyao/article/details/8001113 http://wenku.baidu ...
- 轻松实现HTML5时钟(分享下自己对canvas的理解,原来没你想像的那么难哦)
Hey,guys! 让我们一起用HTML5实现一下简易时钟吧! 接触canvas时, 我突然有一种非常熟悉的感觉------canvas的部分的功能其实和Photoshop中的 钢笔工具 是一样的.所 ...
- 【项目1-1】使用HTML5+CSS3绘制HTML5的logo
作为一个WEB小萌新,自学了有一段时间,总是感觉停滞不前.最近反思中,想到前贤一句话:书读百遍其义自见.说到底,还是项目做的少,如果做多了,想必自然会得心应手. 利用HTML5+CSS3绘制HTML5 ...
随机推荐
- 【TextBox】重写右键菜单
参考资料 http://bbs.csdn.net/topics/390324356 http://www.cnblogs.com/ycxy/archive/2012/10/09/2716852.htm ...
- 003. Asp.Net Routing与MVC 之一: 请求如何到达MVC
基础知识 本文用到的基础知识:URL.HttpModule 与 HttpHandler.IIS 的请求处理过程. URL HttpModule与HttpHandler IIS7.0的请求处理过程 OK ...
- git/ssh捋不清的几个问题
主要是 windows 用户会遇到很多纠结的问题,linux/unix 用户属于这方面的高端用户,应该有能力处理此类问题,而且网络上也有很多解决方案,本文的授众是 windows 用户.由于今天配置了 ...
- Nim教程【十五】【完结】
模版 模版是Nim语言中的抽象语法树,它是一种简单的替换机制,在编译期被处理 这个特性使Nim语言可以和C语言很好的运行在一起 像调用一个方法一样调用一个模版 请看如下代码: template `!= ...
- DBCC DROPCLEANBUFFERS失效了?
原文出处:http://www.sqlskills.com/blogs/paul/when-dbcc-dropcleanbuffers-doesnt-work/ DBCC DROPCLEANBUFFE ...
- REST建模语言RAML介绍
原创文章转载请注明出处:@协思, http://zeeman.cnblogs.com RAML是什么? RAML是一种简洁的RESTful API描述性语言,它基于 YAML和JSON这样的公 ...
- Linux多线程系列-2-条件变量的使用(线程安全队列的实现)
多线程情况下,往往需要使用互斥变量来实现线程间的同步,实现资源正确共享. linux下使用如下变量和函数 //条件变量 pthread_cond_t int pthread_cond_init (pt ...
- webservice5
如何访问webservice . 三种方式我知道, 但是, 方式1 只说明了如何访问wsdl, 不知道如何调用,现在就是需要知道如何像下面url描述一样 , http get .post 方式调用ws ...
- HTML按钮实现!!!文件上传,遮罩层
按钮上传文件: <input type="file" /> file的意思为提交 每个游览器的显示方式都不一样哦 遮罩层: 设两个id <style type ...
- vb6里面dim和set的区别
dim是作用于变量 声明变量并分配存储空间 set作用于对象 将对象引用赋给变量或属性 例子: dim A as collection set A=new collection 等效于 di ...
