使用开源库MAGICODES.WECHAT.SDK进行微信公众号支付开发
概要
博客使用Word发博,发布后,排版会出现很多问题,敬请谅解。可加群获取原始文档。
本篇主要讲解微信支付的开发流程,相关业务基于MAGICODES.WECHAT.SDK实现。通过本篇教程,您可以很方便的快速完成微信公众号支付的开发。
关于Magicodes.WeChat.SDK
MAGICODES.WECHAT.SDK为心莱团队封装的轻量级微信SDK,现已全部开源,开源库地址为:https://github.com/xin-lai/Magicodes.WeChat.SDK
更多介绍,请关注后续博客。
官方博客:http://www.cnblogs.com/codelove/
相关开源库地址:https://github.com/xin-lai
微信公众号支付
用户已有商城网址,用户通过微信消息、微信扫描二维码、微信自定义菜单等操作在微信内打开网页时,可以调用微信支付完成下单购买流程。
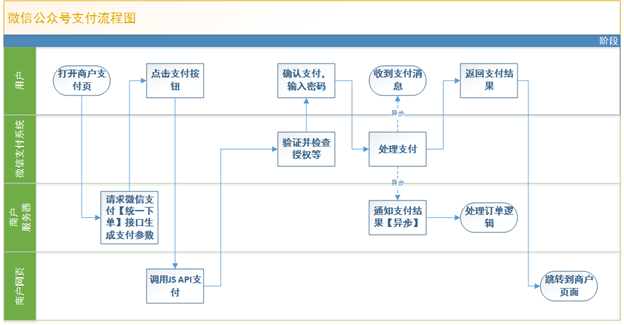
支付流程
微信的支付流程图太复杂,这里我画了一个相对简单的:

开发实践
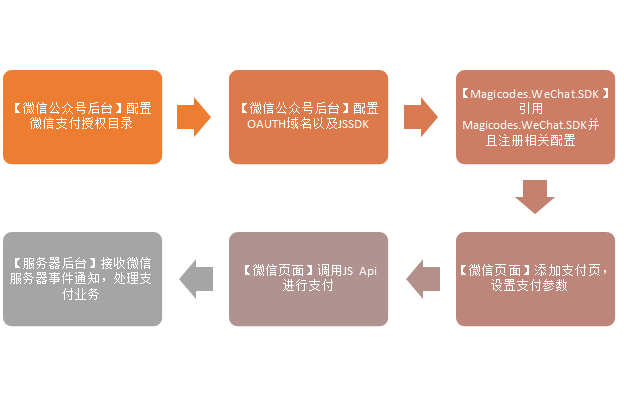
开发流程图

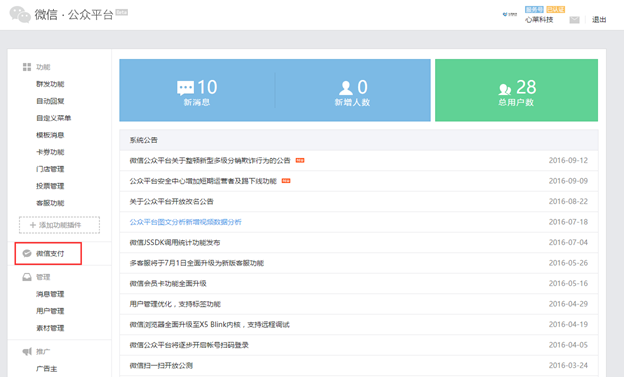
配置微信支付授权目录
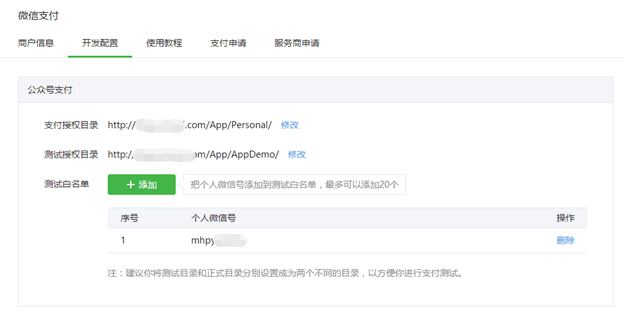
- 首先,需要登录公众号后台,然后进入【微信支付】页面


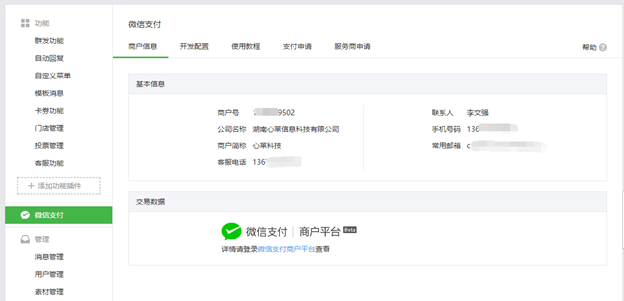
- 设置【开发配置】
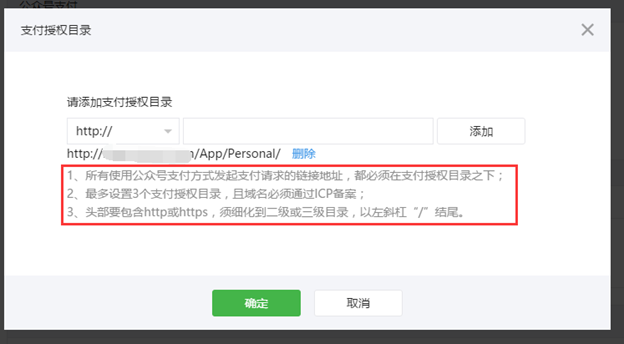
发起支付的页面目录必须与设置的精确匹配。并将支付链接发到对应的公众号会话窗口中才能正常发起支付测试。注意正式目录一定不能与测试目录设置成一样,否则支付会出错。


注意:如果是使用测试目录的地址,一定要记得把个人测试微信号添加到白名单。另外,请注意红框内说明,否则很容易掉坑里。
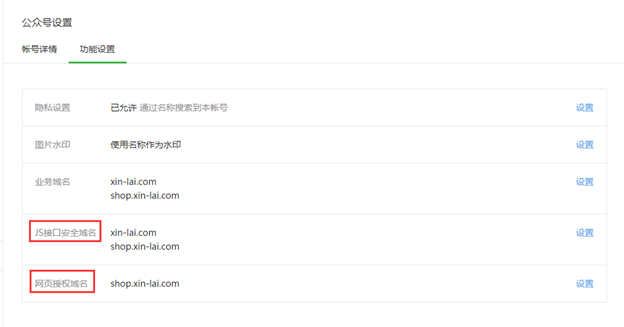
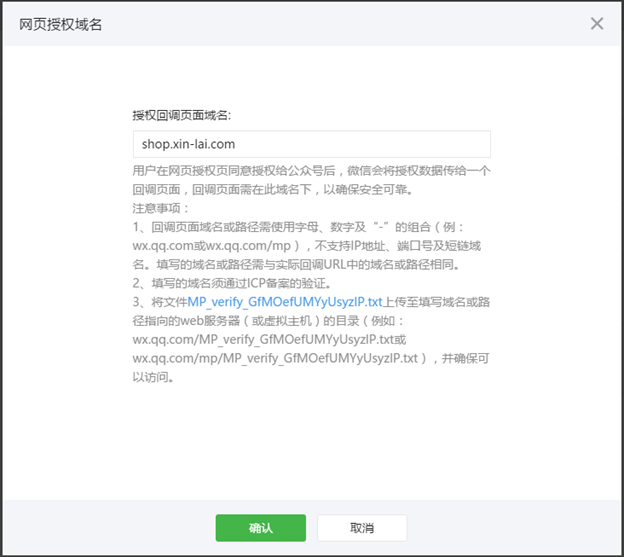
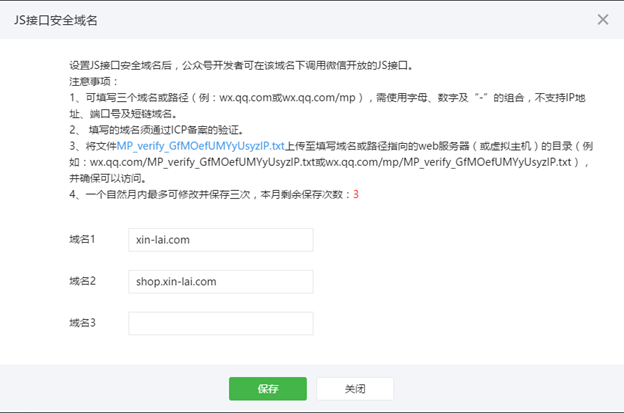
配置OAUTH域名以及JSSDK
使用微信支付,需要通过OAUTH获取用户的OPENID,因为要调用JS API,那么JSSDK授权也是需要的。
相关配置界面如下:




引用Magicodes.WeChat.SDK并且注册相关配置
Magicdoes.WeChat.SDK可以通过Nuget包来引用,引用之后,需要先做一些初始化设置。
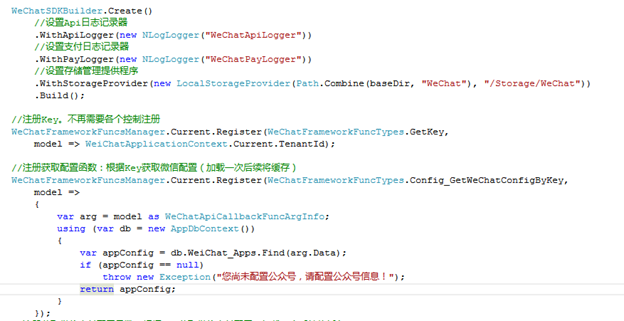
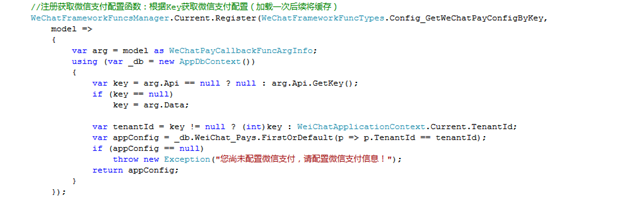
- 初始化SDK配置


这里初始化了SDK配置,并且注册了相关函数。比如获取支付配置函数,这里可以编写自己的获取支付配置的逻辑。
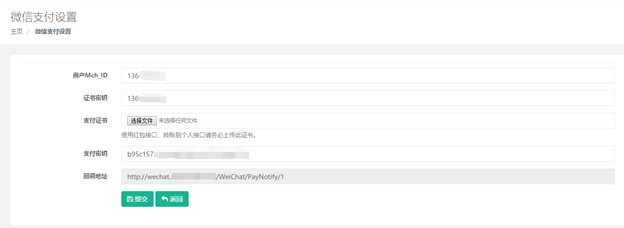
如果是使用Magicodes.WeiChat或者是Magicodes.Shop,那么可以在相关设置界面设置微信支付相关参数,如下所示:
- 设置微信配置

打开Magicodes.WeiChat设置界面,配置微信支付相关参数。支付配置模型如下所示:
public interface IWeChatPayConfig
{
/// <summary>
/// 证书相对路径
/// </summary>
string PayCertPath { get; set; }
/// <summary>
/// 证书密钥(与微信商户平台商户MchID一致)
/// </summary>
string CertPassword { get; set; }
/// <summary>
/// 支付密钥
/// </summary>
string TenPayKey { get; set; }
/// <summary>
/// 商户Mch_ID
/// </summary>
string MchId { get; set; }
/// <summary>
/// 支付完成后的回调处理页面
/// </summary>
string Notify { get; set; }
}
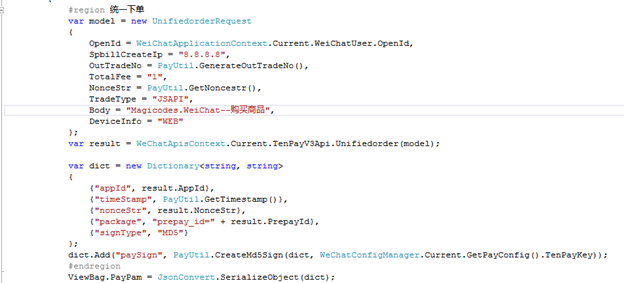
添加支付页,设置支付参数
在开始支付之前,我们需要创建一个支付页。并且生成支付相关参数,如下面代码所示:

关于OPENID的获取,Magicodes.WeiChat可以通过在Action上添加[WeChatOAuth]来获取粉丝信息,包括OPENID。
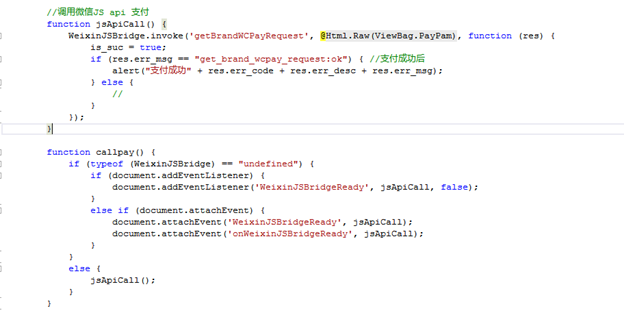
调用JS Api进行支付
微信页面,我们需要编写业务逻辑并调用JS API进行支付,相关JS代码如下所示:

注意:调用JS api需要JSSDK权限。Magicodes.WeiChat用户只需使用"ViewBag.UseJSSDK=true"即可启用并注册JSSDK权限。
然后,我们只需要绑定JS按钮事件即可,如:
$('#btnPay').on('click',function(){
callpay();
});
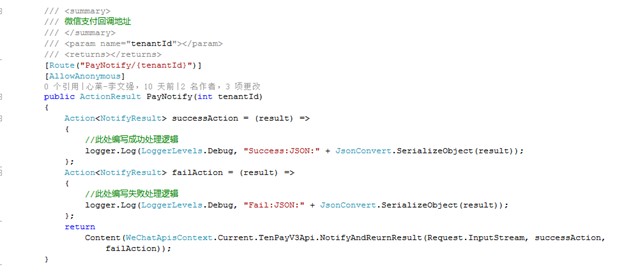
接收微信服务器事件通知,处理支付业务
微信支付完毕后,微信服务器会异步通知我们的Web服务器,通知地址我们在上面的支付配置中已经配置过了。
使用Magicodes.WeChat.SDK的话,处理起来比较简单,相关关键代码如下所示:

在支付成功的函数中,我们可以编写成功逻辑,比如订单状态的变更,支付日志的记录等等。
至此,整个微信公众号开发均已完成。
使用开源库MAGICODES.WECHAT.SDK进行微信公众号支付开发的更多相关文章
- 到处是坑的微信公众号支付开发(java)
之前公司项目开发中支付是用阿里的支付做的,那叫一个简单,随意:悲催的是,现在公司开发了微信公众号,所以我步入了全是坑的微信支付开发中... ------------------------------ ...
- 微信公众号支付开发全过程 --JAVA
按照惯例,开头总得写点感想 ------------------------------------------------------------------ 业务流程 这个微信官网说的还是很详细的 ...
- 微信公众号支付开发当前URL未注册解决办法
微信公众号支付,则需要现在微信支付商户后台,预先添加支付网址才可以.否则会出现“当前URL未注册”字样的报错. 方法/步骤 1. 报错实例如下,手机端微信调起微信支付框时弹出 2. 首先需要登录微信支 ...
- 开源库Magicodes.WeChat.SDK总体介绍
目录 1 概要 1 2 主要特点 2 3 架构图 8 3.1 构造器——WeChatSDKBuilder 8 3.2 函数管理器——WeChatF ...
- 微信公众号支付开发全过程(Java 版)
一.微信官方文档微信支付开发流程(公众号支付) 首先我们到微信支付的官方文档的开发步骤部分查看一下需要的设置. [图片上传失败...(image-5eb825-1531014079742)] 因为微信 ...
- 微信支付-微信公众号支付,微信H5支付,微信APP支付,微信扫码支付
在支付前,如果使用第三方MVC框架,则使用重写模式,服务器也需要配置该项 if (!-e $request_filename){ rewrite ^/(.*)$ /index.php/$ last; ...
- 微信公众号支付提示mch_id参数格式错误
背景: .Net MVC微信公众号支付功能 问题: 今天在做网站微信支付的时候,一直提示“微信公众号支付提示mch_id参数格式错误” ! 解决方法: 其实这个问题一般并不是说你配置有错,首先它提示你 ...
- vue项目使用微信公众号支付总结
微信公众号支付 1. 使用jssdk调用微信支付,具体查看开发文档: 使用的vuex,在mutations中 wechatPay (state, data) { state.payObject = d ...
- 微信公众号支付调用chooseWXPay提示“errmsg choosewxpay fail”
微信公众号支付一直提示“errmsg choosewxpay fail”,也没有提示具体错误信息,签名没有问题(签名验证地址:https://pay.weixin.qq.com/wiki/doc/ap ...
随机推荐
- 使用dom元素和jquery元素实现简单增删改的练习
软件开发实际就是数据的增删改查,javascript前端开发也不例外.今天学了jquery框架的简单使用.于是用它实现简单的增删改,接着也用原始的javascript实现同样的功能,以便看出jquer ...
- sql server 执行计划(execution plan)介绍
大纲:目的介绍sql server 中执行计划的大致使用,当遇到查询性能瓶颈时,可以发挥用处,而且带有比较详细的学习文档和计划,阅读者可以按照我计划进行,从而达到对执行计划一个比较系统的学习. 什么是 ...
- Oracle 分页原理
oracle rownum 及分页处理的使用方法 在实际应用中我们经常碰到这样的问题,比如一张表比较大,我们只要其中的查看其中的前几条数据,或者对分页处理数据.在这些情况下我们都需要用到rownum. ...
- MongoDB 知识要点一览
1.启动mongoDb数据库: 进入mongoDB的安装目录,执行如下命令 C:\Program Files\MongoDB\Server\3.0\bin>mongod.exe --dbpath ...
- OOP之C#设计及其UML(反向工程)
现在总结一下C#类关键字(virtual.abstract.override.new.sealed)的使用(以C#代码体现),并再次熟悉一下OOP思想,使用UML工具EA(Enterprise Arc ...
- ExtJs知识点概述
1.前言 ExtJS的前身是YUI(Yahoo User Interface).经过不断的发展与改进,ExtJS现在已经成功发布到了ExtJS 6版本,是一套目前最完整和最成熟的javascript基 ...
- 如何用Maven创建web项目(具体步骤)
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 使用eclipse插件创建一个web project 首先创建一个Maven的Project如下图 我们勾选上Creat ...
- C++拷贝构造函数
拷贝构造函数是一种特殊的构造函数,其定义为第一个参数为为本类型的一个引用或者是常引用,且无其它参数或者其它参数为默认值,例如下面的函数: X::X(const X&); X::X(X& ...
- iOS随机页面NSClassFromString
NSString *className = self.classNameArray[randomNumber]; Class viewClass = NSClassFromString(class ...
- HttpWebRequest header configuration
more details: http://www.cnblogs.com/yczz/archive/2012/06/01/2530484.html 在HttpWebRequest中,有一些header ...
