angular2之前端篇—1(node服务器分支)
上一篇.net core和angular2之前端篇—1 使用的是dotnet模板。之所以用它,因为想用他写webapi,但是写道下一篇的时候遇到点问题,所以先写个分支测试一下。这次是用Node作为服务器——webpack-dev-server。感觉这个demo 好简单啊!
一、新建一个项目目录,这里为F:\Visual Studio Code\app1
二、在项目根目录下添加JSON配置文件:package.json、tsconfig.json、typings.json
{
"name": "webapplication",
"version": "0.0.0",
"private": true,
"scripts": {
"postinstall": "typings install",
"build": "webpack",
"start": "webpack-dev-server"
},
"license": "ISC",
"dependencies": {
"@angular/common": "2.1.1",
"@angular/compiler": "2.1.1",
"@angular/core": "2.1.1",
"@angular/forms": "^2.1.1",
"@angular/http": "^2.1.1",
"@angular/platform-browser": "2.1.1",
"@angular/platform-browser-dynamic": "2.1.1",
"reflect-metadata": "^0.1.3",
"rxjs": "5.0.0-beta.12",
"zone.js": "^0.6.23"
},
"devDependencies": {
"angular2-template-loader": "^0.4.0",
"awesome-typescript-loader": "^2.2.4",
"typescript": "^2.0.3",
"typings": "^1.3.2",
"webpack": "^1.13.0",
"webpack-dev-server": "^1.14.1"
}
}
package.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}
tsconfig.json
{
"globalDependencies": {
"es6-shim": "github:DefinitelyTyped/DefinitelyTyped/es6-shim/es6-shim.d.ts#7de6c3dd94feaeb21f20054b9f30d5dabc5efabd"
}
}
typings.json
三、添加webpack配置文件webpack.config.js
var webpack = require("webpack");
module.exports = {
entry: {
"vendor": "./typescript/vendor.ts",
"app": "./typescript/main.ts"
},
output: {
path: __dirname,
filename: "./js/[name].bundle.js"
},
resolve: {
extensions: ['', '.ts', '.js']
},
devtool: 'source-map',
module: {
loaders: [
{
test: /\.ts/,
loaders: ['awesome-typescript-loader', 'angular2-template-loader'],
exclude: /node_modules/
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor']
})
]
}
webpack.config.js
四、添加主页面index.html
<!DOCTYPE html>
<html>
<head>
<base href="/">
<title>Angular With Webpack</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<my-app>Loading...</my-app>1111111111111111111111
<script type="text/javascript" src="js/vendor.bundle.js"></script>
<script type="text/javascript" src="js/app.bundle.js"></script></body>
</html>
index.html
五、在根目录下新建目录“typescript”(用户存放ts文件),并依次新建app.component.ts、app.module.ts、main.ts和vendor.ts四个个文件
import {Component} from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>My First Angular App</h1>'
})
export class AppComponent {}
app.component.ts
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {AppComponent} from './app.component';
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.module.ts
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {AppModule} from './app.module'
platformBrowserDynamic().bootstrapModule(AppModule);
main.ts
// Angular
import '@angular/platform-browser';
import '@angular/platform-browser-dynamic';
import '@angular/core';
import '@angular/common'; // RxJS
import 'reflect-metadata';
import 'rxjs';
import 'zone.js/dist/zone'; // Other vendors for example jQuery, Lodash or Bootstrap
// You can import js, ts, css, sass, ...
vendor.ts
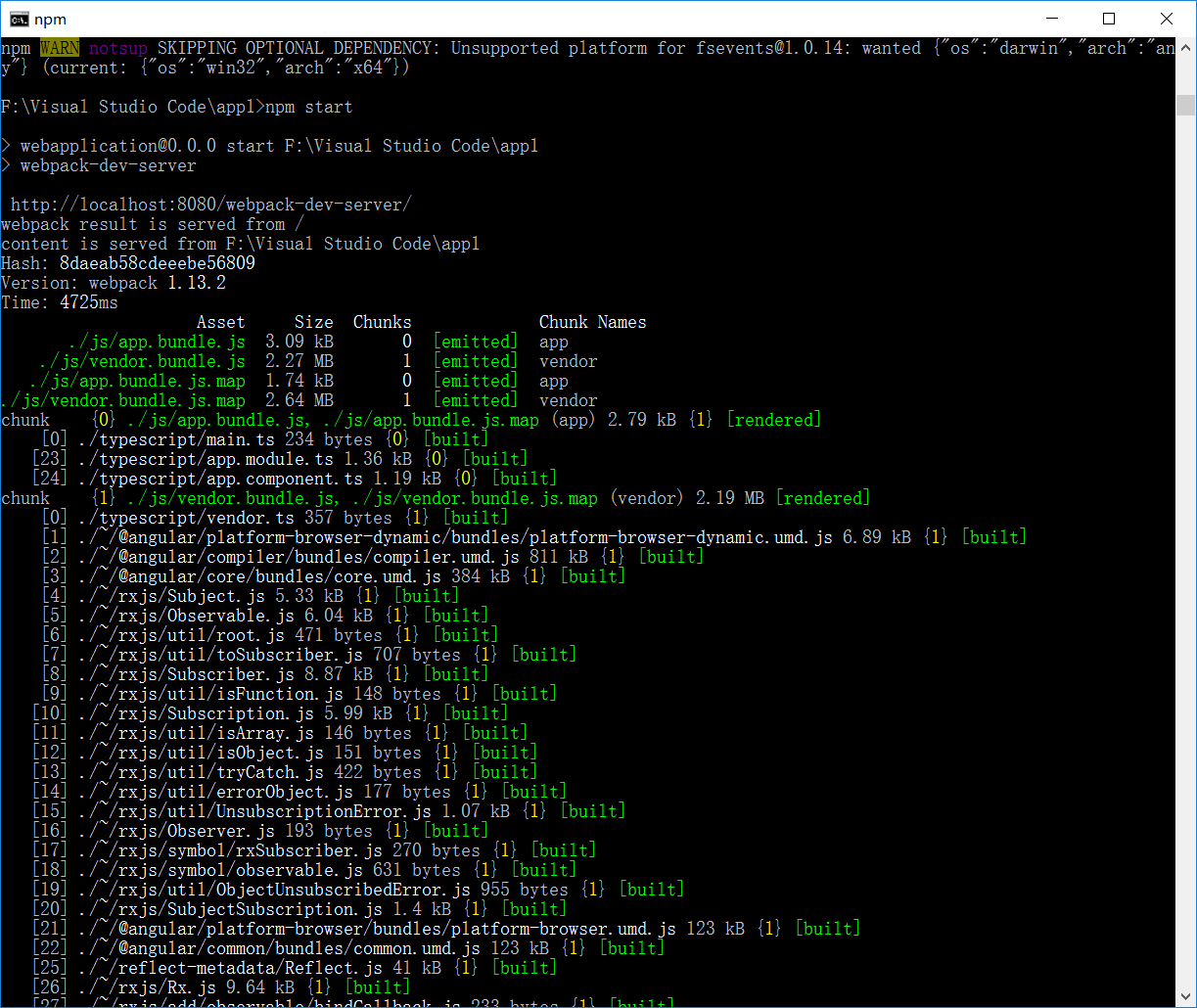
准备工作已经搞定,然后只需在命令行键入两次命令(npm install、npm start)就搞定了,截图如下:



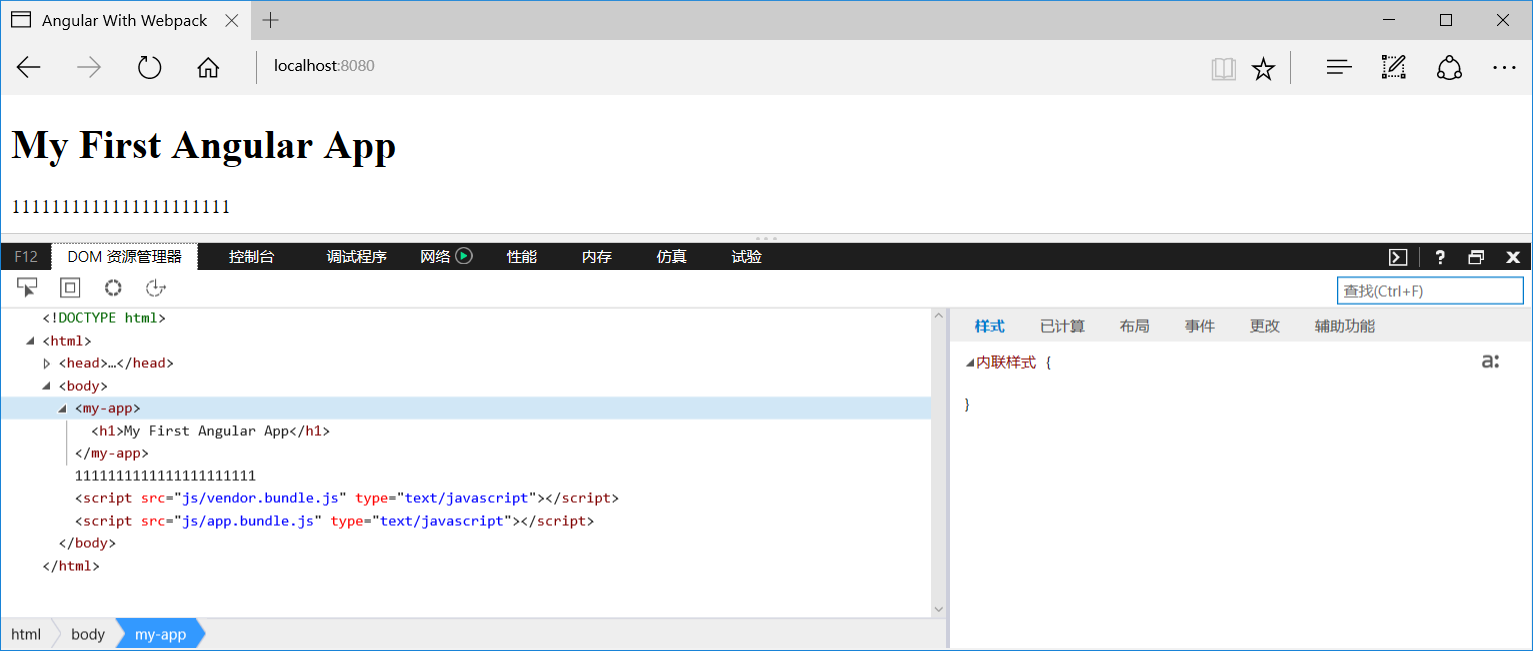
如上图所示,监听端口是8080,在浏览器输入http://localhost:8080/ ,如下图:

这是做的最简单的一个 angular2 Demo例子。
angular2之前端篇—1(node服务器分支)的更多相关文章
- .net core和angular2之前端篇—1
2016-10-20更新 今天的这篇文章还是一篇"Hello World",只不过开发环境有所改变--Visual Studio Code+Angular2+Webapck,也算是 ...
- 创建 Web 前端开发环境(node和npm以及git)
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础. 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt. ...
- 创建 Web 前端开发环境(node和npm)
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础. 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt. ...
- 手把手教你从购买vps到搭建一个node服务器
要准备什么? 1.5刀 2.最好有FQ软件(可以用蓝灯) let's Go! 一.vps购买 vps可以选择digital ocean(do) 链接 ,由于是外国网站,响应比较慢,所以最好翻个墙. g ...
- koa-static node服务器设置静态目录
最近毕设需要用到上传照片,但当node服务器成功获取前端传来的图片时,又不知道如何在页面获取服务器image目录下的图片,一直报以下错误: 问题主要是无法找到图片url,虽然可以一个个在app.js文 ...
- 上传图片,通过node服务器存储在指定目录
最近做毕设,需要上传图片,因为在本地服务器运行,所以想着前端上传后,通过node服务器接收图片,存储在指定的目录下. 一.前端实现 1.前端的页面和上传图片是利用element-ui组件实现的,&qu ...
- 亚马逊EC2服务器申请+NODE服务器部署+阿里云域名申请+SSL证书使用
最近,由于项目需要,自己申请了一台亚马逊用于部署网站测试,在使用期间,发现网上没有一篇非常完整的文章讲解从服务器申请到域名解析,SSL证书申请的整个流程.所以自己总结一下,以供大家学习! 一.亚马逊E ...
- 使用express创建node服务器的两种方法及区别
使用express创建node服务器有两种方法,如下所示: 方法一: var express = require('express'); var app = express(); app.listen ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
随机推荐
- Mapreduce的文件和hbase共同输入
Mapreduce的文件和hbase共同输入 package duogemap; import java.io.IOException; import org.apache.hadoop.co ...
- SDWebImage源码解读之SDWebImageDownloaderOperation
第七篇 前言 本篇文章主要讲解下载操作的相关知识,SDWebImageDownloaderOperation的主要任务是把一张图片从服务器下载到内存中.下载数据并不难,如何对下载这一系列的任务进行设计 ...
- iOS可视化动态绘制八种排序过程
前面几篇博客都是关于排序的,在之前陆陆续续发布的博客中,我们先后介绍了冒泡排序.选择排序.插入排序.希尔排序.堆排序.归并排序以及快速排序.俗话说的好,做事儿要善始善终,本篇博客就算是对之前那几篇博客 ...
- 模拟AngularJS之依赖注入
一.概述 AngularJS有一经典之处就是依赖注入,对于什么是依赖注入,熟悉spring的同学应该都非常了解了,但,对于前端而言,还是比较新颖的. 依赖注入,简而言之,就是解除硬编码,达到解偶的目的 ...
- Mach-O 的动态链接(Lazy Bind 机制)
➠更多技术干货请戳:听云博客 动态链接 要解决空间浪费和更新困难这两个问题最简单的方法就是把程序的模块相互分割开来,形成独立的文件,而不再将它们静态的链接在一起.简单地讲,就是不对那些组成程序的目标文 ...
- 为什么你SQL Server的数据库文件的Date modified没有变化呢?
在SQL Server数据库中,数据文件与事务日志文件的修改日期(Date Modified)是会变化的,但是有时候你会发现你的数据文件或日志文件的修改日期(Date Modified)几个月甚至是半 ...
- github中的watch、star、fork的作用
[转自:http://www.jianshu.com/p/6c366b53ea41] 在每个 github 项目的右上角,都有三个按钮,分别是 watch.star.fork,但是有些刚开始使用 gi ...
- Xamarin开发Android应用打包apk
Visual Studio中用Xamarin开发Android应用,生成apk文件有3种方法 1.debug时,代码目录下bin\Debug中会自动生成调试用***-Signed.apk文件,但是文件 ...
- Entity Framework 6 Recipes 2nd Edition(10-5)译 -> 在存储模型中使用自定义函数
10-5. 在存储模型中使用自定义函数 问题 想在模型中使用自定义函数,而不是存储过程. 解决方案 假设我们数据库里有成员(members)和他们已经发送的信息(messages) 关系数据表,如Fi ...
- ubuntu 启动MySql和安装python的MySQLdb模块
ubuntu一般会自己预安装mysql,你只需 /etc/init.d/mysql start|stop|restart|reload|force-reload|status 命令便可以实现mysq ...
