WebForm——IIS服务器、开发方式和简单基础
一、B/S和C/S
1、C/S
C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据;另一种是Socket服务器端,服务器端的程序通过Socket与客户端的程序通信。
工作模式:

2、B/S
B/S架构的全称为Browser/Server,即浏览器/服务器结构。Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现,Browser客户端,WebApp服务器端和DB端构成所谓的三层架构。B/S架构的系统无须特别安装,只有Web浏览器即可。
工作模式:

二、ASP开发模式
例子1:点菜:客人 - 用户
(1).aspx文件
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
(2).html文件
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
例子2、连接数据库,在浏览器上用表的形式显示出链接的表
<%@ language="C#" %>
<%@ Import NameSpace="System.Data.SqlClient" %>
<html>
<head></head>
<body>
<table border="">
<tr>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
</tr>
<%
SqlConnection conn =new SqlConnection("server=.;database=lianxi;user=sa;pwd=123");
SqlCommand cmd=conn.CreateCommand();
cmd.CommandText="select * from Users";
conn.Open();
SqlDataReader dr=cmd.ExecuteReader();
{
%>
<tr>
<td><%=dr[].ToString()%></td>
<td><%=dr[].ToString()%></td>
<td><%=dr[].ToString()%></td>
<td><%=dr[].ToString()%></td>
<td><%=dr[].ToString()%></td>
<td><%=dr[].ToString()%></td>
</tr>
<%
}
conn.close();
%>
table
</body>
</html>
注:★<% c#代码 %>
★<%= %>等号后面返回一个值
★<%@ %>用于声明语言或者引用命名空间
三、ASP.NET
ASP.NET 是 .net开发网站应用程序的技术总称,包含WebForm 和 MVC 两个技术方法
WebForm类似于WinForm,可视化操作;
MVC类似于Java,多用代码操作。
注:在使用VS调试HTML文件时,除非使用断点测试C#代码,不需要使用启动,可以在HTML代码上右键点击,选择在浏览器中查看即可。
webform开发方式:
xml - 可扩展的标记语言
HTML - 超文本标记语言
新建:
在VS中新建,这里不是选择项目了,而是选择网站
运行:
点击启动按钮:
好处:可以卡断点
弊端:启动特别慢
在html上右键,在浏览器中查看:
好处:启动特别快
弊端:无法卡断点
四、事件委托写法:
在page_load事件中
Button1.Click += Button1_Click;//添加按钮
注意:http具有无状态性,也就是当每一次提交导致页面刷新,或者用户自己刷新,都会重新打开一个新的页面,新页面不管跟之前页面是否一样,都没
有任何关系。
所以,如果只是想在页面第一次加载时才执行某些代码,需要IsPostBack属性:返回bool类型,是否是因为提交而加载,为false时是第一次加载页
面
if (IsPostBack == false)
{
load事件中95%的代码都要写在这里面,委托点击事件除外!
}
三层结构:
web中三层结构比较清晰
界面层就是HTML、CSS、JS代码
业务逻辑层就是C#代码
数据访问层就是ado.net
HTML表单元素复习:
1、文本类
文本框:<input type="text" name="" id="" value=""/>
密码框:<input type="password" name="" id="" value=""/>
文本框:<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域:<input type="hidden" name="" id="" value=""/>
2、按钮类
提交按钮:<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮:<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮:<input type="button" name="" id="" disable="disable" value=""/>
图片按钮:<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
3、选择类
单选按钮组:<input type="radio" name="" id="" checked="checked" value=""/>
name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组:<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传:<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该 标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框:<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
后注:1、控件属性:
●Label - BackColor 等等 最后都会变成html里面的东西
●控件最后都会变成 HTML元素
●界面,布局样式都依然使用HTML+CSS 特殊的数据交互需要控件来替代
●含有 runat="server" 属性的元素为控件
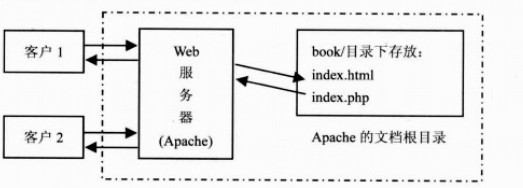
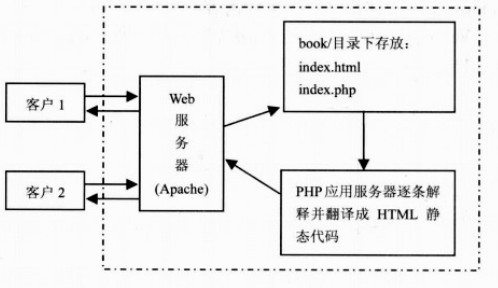
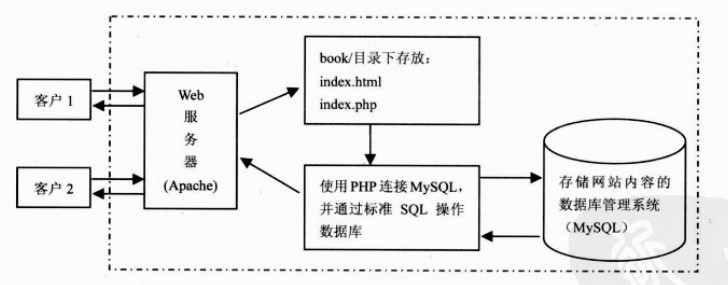
2、三张图告诉你Web工作原理(.NET同理,将图片中的.php文件变为.aspx文件即可)
(1) 服务器不带应用程序和数据库,直接请求HTML文件

(2)服务器带应用程序

(3)服务器带应用程序和数据库

3、IIS安装
(1).安装:控制面板→程序或功能→打开或关闭windows功能→Internet信息服务(打上勾)→确定
(2).vs:Visual Studio Tools→VS2012 x64/x86 兼容工具命令提示(右键管理员启动)→出现路径后加上aspnet_regiis -i→回车开始安装
WebForm——IIS服务器、开发方式和简单基础的更多相关文章
- WebForm(一)——IIS服务器、开发方式和简单基础
一.B/S和C/S 1.C/S C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据 ...
- WebForm ASP开发方式、 IIS服务器以及WebForm开发基础
网页端 B/S两种:(ASP.NET --网站应用开发技术) WebForm: 微软最先出现的网站开发技术 MVC: 后来开发,为了让java.PHP转过来的开发人员更容易接受使用 客户端 C/ ...
- Visual Studio写的项目在 IIS 服务器上运行的两种简单方法
首先需要PC上开启了IIS服务,相关方法网上很多,也很简单 第一种:直接在项目中操作 1.创建一个项目,然后右击选中项目,右击,单击属性,打开项目属性标签页面 如图,选择Web标签,在服务器栏目中选中 ...
- IIS服务器简单搭建
概况 系统:WIN10企业版 开发工具:VS2013 - VS2017 IIS版本:IIS6.0 安装 安装步骤如图: 这里需要注意一点信息服务器下默认web管理工具只有iis控制台勾上了,也就意味 ...
- ASP.NET执行模型之IIS服务器处理流程
之前在网上看过很多对这方面的讲解,但个人觉得看下来过于 "深奥",不容易理解,所以想用更简单的方式进行阐述,便于理解. 本次我们重点分析用户请求到页面呈现过程中Web服务器的处理过 ...
- 301跳转:IIS服务器网站整站301永久重定向设置方法(阿里云)
欢迎来到重庆SEO俱乐部:搜索引擎优化学习交流QQ群224306761. 承接:seo优化.网站建设.论坛搭建.博客制作.全网营销 博主可接:百度百家.今日头条.一点资讯等软文发布,有需要请联系PE! ...
- 第27篇 重复造轮子---模拟IIS服务器
在写程序的时候,重复造轮子是程序员的一个大忌,很多人对重复造轮子持有反对的态度,但是我觉得这个造轮子的过程,是对于现有的知识的一个深入的探索的过程,虽然我们不可能把轮子造的那么的完善,对于现在有的东西 ...
- 用C写一个web服务器(一) 基础功能
.container { margin-right: auto; margin-left: auto; padding-left: 15px; padding-right: 15px } .conta ...
- 10分钟搭建服务器集群——Windows7系统中nginx与IIS服务器搭建集群实现负载均衡
分布式,集群,云计算机.大数据.负载均衡.高并发······当耳边响起这些词时,做为一个菜鸟程序猿无疑心中会激动一番(或许这是判断是否是一个标准阿猿的标准吧)! 首先自己从宏观把控一下,通过上网科普自 ...
随机推荐
- nodejs review-03
39 Serve different file types with our server 处理文件类型 function content_type(filename) { var ext = pat ...
- 分布式缓存技术redis学习系列(三)——redis高级应用(主从、事务与锁、持久化)
上文<详细讲解redis数据结构(内存模型)以及常用命令>介绍了redis的数据类型以及常用命令,本文我们来学习下redis的一些高级特性. 安全性设置 设置客户端操作秘密 redis安装 ...
- Node.js-安装配置【1】-在Windows XP系统配置环境变量
家里有台老古董台式机,安装的是Windows XP系统,摸索了一下,成功的在上面安装配置好了Node.js V4.4.7 一.安装Node.js(过程略) 二.npm配置全局和缓存路径(过程略) 三. ...
- Hibernate和IBatis对比
[转自]http://blog.csdn.net/ya2dan/article/details/7396598 项目也做过几个, 使用IBatis就做一个项目, 基本上都是使用Hibernate, 也 ...
- 【异常】ORA-01536: space quota exceeded for tablespace
### The error may exist in /src/main/resources/com/star/css/dao/sql/workflow.xml ### The error may i ...
- Xcode的清除缓存
1.在“前往文件夹”中输入“ /Users/用户名/Library/Developer/Xcode/DerivedData ”,然后删除里面的东西
- bzoj刷水
因为最近的生活太颓废总是不做题而被老师D了一番, 所以今天晚上到bzoj上去刷了几道水题..... bzoj 4320: ShangHai2006 Homework 题目大意 维护一个支持两个操作 ...
- php 开启socket配置
我在Windows命令行输入命令:C:\wamp\bin\php\php5.2.6\php.exe getXml.php以执行php文件. 出现错误:Fatal error: Call to unde ...
- IOS 开发调用打电话,发短信
1.调用 自带mail[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"mailto://admin@hzl ...
- Markdown常用语法
什么是Markdown Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档. 通过Markdown简单的语法,就可以使普通文本内容具有 ...
