初探jquery之强大丰富的选择器
---恢复内容开始---
1.基本选择器
常用的有id选择器:#id, 类选择器:.class , 元素选择器。
2.层次选择器
- $(ancestor descendant):选取ancestor元素里的所有descendant后代元素。
示例:$("body div"): 改变<body>内所有div元素的背景色
<script>
$("body div").css("background",red);
</script>
- $(parent>child)选取parent元素下的child子元素。
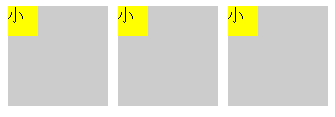
示例:$("body>div")改变<body>内子<div>元素的背景色.
1 <html>
2 <head>
3 <style>
4 .box{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;}
5 .small_box{width:30px;height:30px; background:yellow;}
6 </style>
7 <script>
8 $(document).ready(function(){
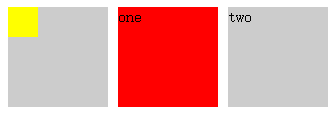
9 $("body>div").css("background","red");
10 });
11 </script>
12 </head>
13 <body>
14 <div class="box"><div class="small_box">小</div></div>
15 <div class="box"><div class="small_box">小</div></div>
16 <div class="box"><div class="small_box">小</div></div>
17 </body>
18 </html>


- $("prev+next") 选取紧接在prev元素后的next元素 。 此方法通常被next()方法取代
示例:$(".one+div") 选取class为one的下一个<div>同辈元素 。$(".one").next("div");
1 <html>
2 <head>
3 <style>
4 .one{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;}
5 .small_box{width:30px;height:30px; background:yellow;}
#one,#two{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 6 </style>
7 <script>
8 $(document).ready(function(){
9 $(".one+div").css("background","red");/*或者$(".one").next("div");*/
10 });
11 </script>
12 </head>
13 <body>
14 <div class="one"><div class="small_box"></div></div>
15 <div id="one">one</div>
<div id="two">two</div>
17 </body>
18 </html

- $("prev"~siblings)选取prev元素之后的所有siblings元素 ,此方法通常被nextAll()方法取代
示例:$(".one~div")选取class为one的所有div同辈元素。 $(".one").nextAll("div");

3.过滤选择器
- 基本过滤选择器
- :first选取第一个元素。示例:$("div:first")选取所有div元素中第一个<div>元素。
- :last选取最后一个元素。示例:$("div:last")选取所有div元素中最后一个<div>元素。
- :even选取索引是偶数的所有元素,索引从0开始。示例:$("div:even")选取索引是偶数的<div>元素。
- :odd选取索引是奇数的所有元素,索引从开始。示例:$("div:odd")选取索引是偶数的<div>元素。
- : eq(index)选取索引等于index的元素,索引从0开始。示例:$("div:eq(1)")选取索引为1的<div>元素。
- :gt(index)选取索引大于index的元素,索引从0开始。示例:$("div:gt(1)")选取索引大于1的<div>元素。
- : lt(index)选取索引小于index的元素,索引从0开始。 示例:$("div:lt(1)")选取索引小于1的<div>元素。
- :header 选取网页中所有的标题元素 示例:$(":header")选取网页中所有的<h1><h2><h3>....等
- 内容过滤选择器
- :contains(text)选取文本内容为"text"的元素。示例:$("div:contains(盒子)") 选取文本含有"盒子"的div元素。
- :empty选取不包含子元素或者文本的空元素 示例:$("div:empty")选取不包含子元素(包括文本元素)的空元素。
- :has(selector)选取含有选择器所匹配元素的元素.示例:$("div:has(p)")选取含有p元素的<div>元素。
- 可见性过滤选择器
- :hidden选取所有不可见的元素。 示例:$("div:hidden")选取所有不可见的div元素。
- :visible选取所有可见的元素。 示例:$("div:visible")选取所有可见的div元素。
- 属性过滤选择器
- :[attribute]选取拥有此属性的元素。示例:$("div[id]")选取拥有属性id的div元素。
- :[attribute=value]选取属性值为value的元素。示例:$("div[title=demo]")选取属性title为"demo" 的元素。
- :[attribute^=value]选取属性值以value开始的元素。示例:$("div[title^=demo]")选取属性title以"demo"开始的div元素。
- :[attribute$=value]选取属性值以value结束的元素。示例:$("div[title$=demo]")选取属性title以"demo"结束的div元素。
- 子元素过滤选择器
- :first-child选取每个父元素下的第一个子元素。示例:$("ul li:first-child");选取每个<ul>中第一个<li>元素。
- :last-child 选取每个父元素下的最后一个子元素。示例:$("ul li:last-child")选取每个<ul>中最后一个<li>元素。
- :nth-child(index)选取每个父元素下的第index个元素。示例:$("ul :li nth-child(2)")选取<ul>中第二个<li>元素。
- 表单对象属性过滤选择器
- :checked 选取所有被选中的元素(单选框,复选框)。示例:$("input:checked")选取所有被选中的input元素
- :selected选取所有被选中的选项元素(下拉列表)。示例:$("select option:selected ");选取所有被选中的选项元素。
- :disabled选取所有不可用元素。示例:$(".form1:disabled")选取class为form1的表单内不可用元素。
- :enable选取所有可用元素。示例:$(".form1:enabled")选取class为form1的表单内所有可用元素。
4.表单选择器
- :input选取所有的<input>.<button>.<select>.<textarea>.
- :text选取所有的单行文本框。
- :password 选取所有的密码框。
- :radio选取所有的单选框
- :checkbox选取所有的多选框。
- :submit 选取所有的提交按钮。
- :image选取所有的图像按钮。
- :reset选取所有的重置按钮。
- :button选取所有的按钮。
如有错误,欢迎指导交流。
---恢复内容结束---
初探jquery之强大丰富的选择器的更多相关文章
- jQuery初探 jQuery选取和操纵元素的特点
jQuery初探 jQuery选取和操纵元素的特点 JavaScript选取元素 先来看看不用jQuery的时候我们是怎么处理元素选取的. JavaScript选取元素的时候,可以根据id获取元素,当 ...
- CSS之旅——第三站 强大的伪选择器
说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼...首先 我们可以在VS里面提前预览一下. 可以看到,上面的伪类有很多很多, ...
- jQuery表单对象属性过滤选择器
jQuery表单对象属性过滤选择器 <div id="p1" attr="p1"> <input type="text" ...
- 用Jquery做一个时间日期选择器
今天我们就用Jquery做一个时间日期选择器,当打开网页时,文本框里面显示的是当前的日期,点击文本框可以出现年.月.日的下拉菜单,并且可以选择,会根据年份的选择判断是否是闰年,从而改变二月的天数,闰年 ...
- jquery如此强大,为什么还要写原生呢?
这是一个伪标题,其实是一篇年终总结. 在这家公司一年多,蛮多收获的.大部分来自自己,小部分来自公司. 做前端开发到现在,我觉得可以分为两部分. 前半部分做项目用原生js,jquery以及各种基于jq的 ...
- jquery validate强大的jquery表单验证插件
jquery validate的官方演示和文档地址: 官方网站:http://jqueryvalidation.org/ 官方演示:http://jqueryvalidation.org/files/ ...
- jQuery中first-child与first选择器区别
1.first-child first-child为每个父级元素匹配第一个子元素,可以匹配出多个元素: 示例代码: <!DOCTYPE html> <html lang=" ...
- Jquery | 基础 | jQuery表单对象属性过滤选择器
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用jQuery表单对象属性 ...
- Jquery | 基础 | 慕课网 | 类选择器
原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较: <!DOCTYPE html> <html> <head> < ...
随机推荐
- PHP构造方法
构造方法 1.(特殊)对象创建完成后第一个自动调用的方法: 2.(特殊)方法名比较特殊,方法名可以与类相同: 3.给对象中的成员赋初始值: class boyfriend{ public $name; ...
- 关于ellipsis多行换行的方案
WebKit浏览器或移动端的页面在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit- ...
- struts2 数据校验
通过struts2中延续自xwork框架的validation.xml配置方式进行数据校验,因struts2 下存在三种请求参数的注入方式,固按照不同注入方式对validation.xml的配置进行总 ...
- ionic的tabs
<ion-tabs class="tabs-icon-top/bottom(决定这个tabs是置于上面还是底部) tabs-color-active-positive(图标与字体色) ...
- 关于for、foreach、filter等的一些用法
通常我们使用得最熟悉的是for循环. 比如对于一组数字的排大小,可以使用冒泡法. var a=[]; for(var d=0;d<5;d++){ var b=window ...
- socket reuse
int k = 1; if( SUCCESS != m_socketServer.setSockOptSocket( SO_REUSEADDR, (char*)&k, sizeo ...
- ns115 step by step
一,安装环境: sudo apt-get install git-core gnupg flex bison gperf build-essential zip curl zlib1g-dev lib ...
- python之目录文件操作
[1.os] 1.重命名:os.rename(old, new) 2.删除:os.remove(file) 3.列出目录下的文件 :os.listdir(path) 4.获取当前工作目录:os.get ...
- BSD License
BSD开源协议(original BSD license.FreeBSD license.Original BSD license) BSD开源协议是一个给于使用者很大自由的协议.基本上使用者可以”为 ...
- [原创]cocos2d-x研习录-第三阶 特性之动作
在前面的Cocos2D-x的概念类中,我们了解到节点类CCNode.导演类CCDirector.场景类CCScene.布景层类CCLayer和精灵类CCSprite等,这些类都是构成游戏画面的基本元素 ...
