<css篇>关于页面的绝对定位与相对定位,且支持页面各元素自适应
(哈哈,第一次写博客,简称处贴?主要记录下平时工作中遇到的问题及其解决方案,方便以后解决此类问题。)
话不多说,上代码看吧
代码有点乱,以后自己能看得懂就行咯
<body >
<div align="center" >
<div id="div" style="position:absolute;top:40%;left: 20%;width: 58%;height: 38%;z-index:10;background-image: url('public/image/loginWindow.png');">
<div style="position:absolute;top:65%;left:8%;width: 60%;height:30%;z-index: 11;">
<div style="width:100%;height:30%">
<span class="sp1">用户</span>
<input id ="username_zgy" name="username" value="1" style="width:25%;height:100%">
</div>
<div style="margin-top:3%;width:100%;height:30%">
<span class="sp1">密码</span>
<input id="userpassword_zgy" name="password" value="1" style="width:25%;height:100%">
</div>
</div>
<div style="position:absolute;top:65%;right:33%;width:10%;height:30%;z-index: 12;">
<img alt="登陆" src="public/image/login.png" style="width:95%;height:25%;" onclick="fun_submitForm_zgy()">
<img alt="登陆" src="public/image/loginReset.png" style="margin-top:20%;width:95%;height:25%;">
</div>
</div>
</div>
</body>
<head>
<style type="text/css">
body {
background-image:url(public/image/loginBgNew.jpg); //主页面背景图
background-size:100% 100%;
background-repeat:no-repeat;
position:relative;
}
#div{
background-size:100% 100%; //设置登陆框背景图占 登陆div 的比例
}
.sp1{
font-weight:900;
color:white ;
}
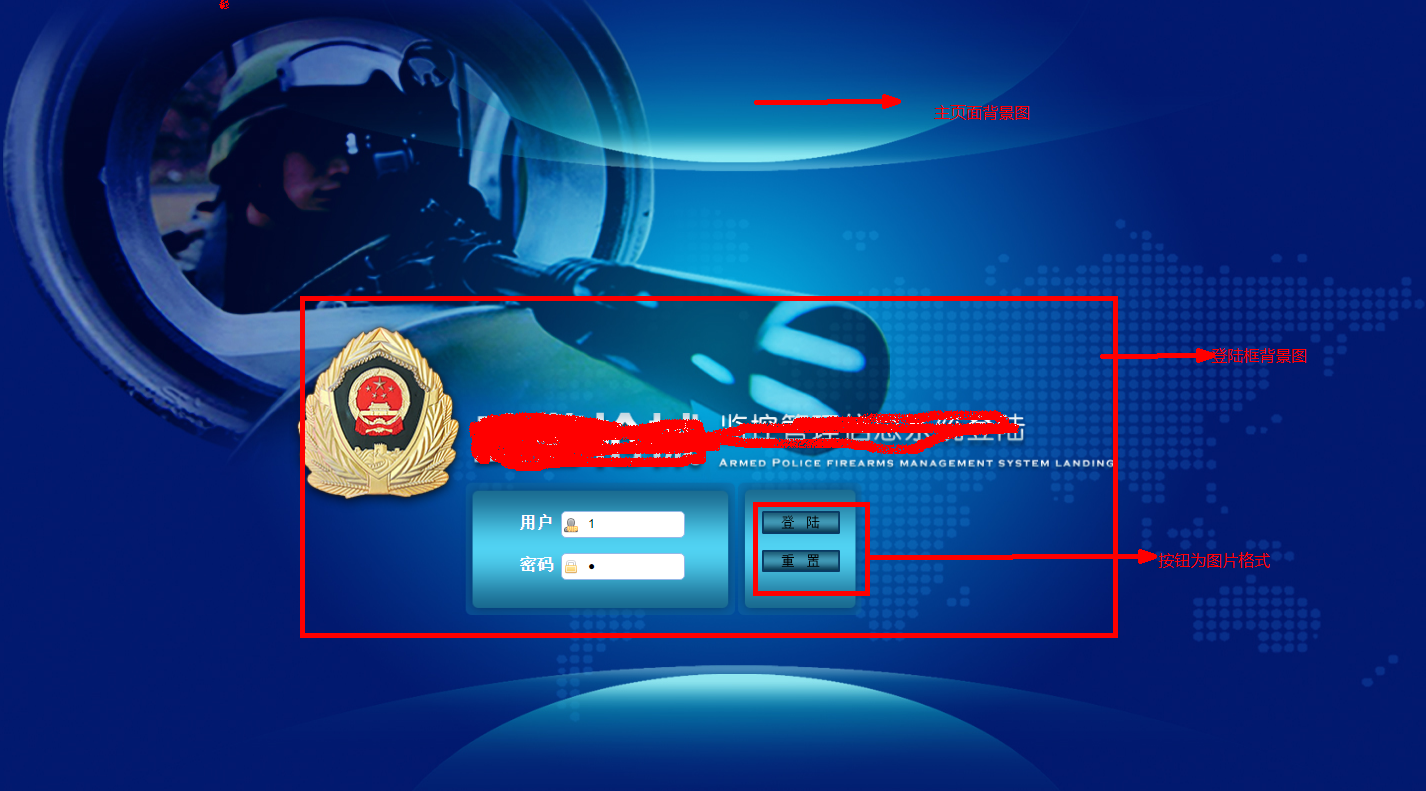
</style> 下面是效果图

<css篇>关于页面的绝对定位与相对定位,且支持页面各元素自适应的更多相关文章
- css常用属性之绝对定位、相对定位、滚动条属性、背景图属性、字体、鼠标、超链接跳转页面
1.绝对定位position: fixed(比如广告页面向下滑动的时候,页面最上方有个标题不能随之滑动,就需要用到position: fixed,同时还需要用到一个标签(标签高度很高才会出现滚动的情况 ...
- css绝对定位、相对定位和文档流的那些事
前言 接触html.和css时间也不短了,但每次用div+css布局的时候心里还是有点儿虚,有时候干脆就直接用table算了,很多时候用div会出现些不可预料的问题,虽然花费一定时间能够解决,但总不是 ...
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- Css的向左浮动、先右浮动、绝对定位、相对定位的简单使用
1.div层的浮动 1)div向左浮动.向右浮动 <!doctype html> <html> <head> <meta charset="utf- ...
- css中绝对定位和相对定位的区别
先说个技巧一般用:子绝父相,即相对定位是给父级的,绝对定位的时候是给子级的. 一:绝对定位 position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定 ...
- 【CSS】绝对定位和相对定位
html:定位层 特点: >>完全脱离默认文档流,独立于立体层面的Z轴之上. >>和float浮动一样都脱离了默认文档流,但float元素与默认文档流之间会相互产生影响,而定位 ...
- CSS魔法(三)浮动、相对定位、绝对定位
浮动 为何需要浮动? 浮动float最开始出现的意义是为了让文字环绕图片而已,但人们发现,如果想要三个块级元素并排显示,都给它们加个float来得会比较方便. 浮动问题? 为何要清除浮动? 很多情况下 ...
- css中的绝对定位和相对定位(详解,总结)
css中的绝对定位和相对定位(详解,总结) 总结: 设置绝对定位或者相对定位后都从文档中浮起来了,区别是相对定位还占着原来的位置,绝对定位不占着原来的位置,可以种z-index来改变元素的浮动的堆叠次 ...
- css 浮动 绝对定位 和 相对定位
html是按照文件流(文档流)的方式加载的,但是全部是文档流的话,很多好看的样式是实现不了的,所以出现了浮动,相对定位,绝对定位的概念. 一.首先,按照文档流和非文档流来分类: ①文档流:就是按照上下 ...
随机推荐
- WdatePicker 没有权限 不能执行已释放 Script 的代码
提示 拒绝访问 或 没有权限 或 ' Window.document 或 '$dp' 为空或不是对象 $dp.dd is undefined 之类的错误 SCRIPT70: 没有权限 WdatePic ...
- Git远程操作详解
Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多优势,其中之一就是远程操作非常简便.本文详细介绍5个Git命令,它们的概念和用法,理解了这些内容,你就会完全掌握Gi ...
- Timus 2068. Game of Nuts 解题报告
1.题目描述: 2068. Game of Nuts Time limit: 1.0 secondMemory limit: 64 MB The war for Westeros is still i ...
- C#开发Windows服务 入门
Microsoft Windows 服务(即,以前的 NT 服务)使您能够创建在它们自己的 Windows 会话中可长时间运行的可执行应用程序. 服务可以在计算机启动时自动启动,可以暂停和重新启动而且 ...
- 【转】PowerShell 函数(Function)
转至:http://blog.csdn.net/kk185800961/article/details/49022395 函数基本操作: [plain] view plain copy #创建函数 F ...
- 非常好的Oracle教程【转】
http://www.blogjava.net/kiant/articles/234781.html Oracle 笔记(四).SQL 几个要点 附录: 1.SQL 简介 2.SQL 操作符 3.Or ...
- Zend框架设置数据库连接编码为utf8三种方法
第一种:$conn['host'] = '127.0.0.1';$conn['username'] = '56_' . $tenant['tenant'];$conn['password'] = $t ...
- GPS经纬度换算成XY坐标
; }
- quick-cocos2d-x :加入精灵背景
最近几天都在学习 quick 找例子学习. 一直也没什么好的. 并且 还不会 lua .学习学习 突突突 官方文档上的打地鼠 都没了. 不知道为什么链接不好使. 好吧 那么今天就先做一个简单的 例子 ...
- php常用array函数
http://www.w3school.com.cn/php/php_ref_array.asp 1.array_change_key_case() 把数组中所有键更改为小写或大写2.array_ch ...
