使用OAuth打造webapi认证服务供自己的客户端使用(二)
在上一篇”使用OAuth打造webapi认证服务供自己的客户端使用“的文章中我们实现了一个采用了OAuth流程3-密码模式(resource owner password credentials)的WebApi服务端。今天我们来实现一个js+html版本的客户端。
一、angular客户端
angular版本的客户端代码来自于http://bitoftech.net/2014/06/01/token-based-authentication-asp-net-web-api-2-owin-asp-net-identity/,接下来我们做个简单的梳理,方便大家在项目中使用。
1、新建一个angular module,我们使用ngRoute来实现一个单页面程序,LocalStorageModule用来在本地存放token信息,angular-loading-bar是一个页面加载用的进度条。
var app = angular.module('AngularAuthApp', ['ngRoute', 'LocalStorageModule', 'angular-loading-bar']);
2、新建一个constant,angular中的constant可以注入到任意service和factory中,是存储全局变量的好帮手。
app.constant('ngAuthSettings', {
apiServiceBaseUri: 'http://localhost:56646/',
clientId: 'ngAuthApp'
});
地址:http://localhost:56646/就是我们自己的webApi地址。
3、authService中定义了登录和登出逻辑,登录逻辑就是我们使用OAuth2.0中的流程3获取token的过程,一旦获得到token也就意味着我们登录成功了。
var _login = function (loginData) {
var data = "grant_type=password&username=" + loginData.userName + "&password=" + loginData.password;
var deferred = $q.defer();
$http.post(serviceBase + 'token', data, { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).success(function (response) {
if (loginData.useRefreshTokens) {
localStorageService.set('authorizationData', { token: response.access_token, userName: loginData.userName, refreshToken: response.refresh_token, useRefreshTokens: true });
}
else {
localStorageService.set('authorizationData', { token: response.access_token, userName: loginData.userName, refreshToken: "", useRefreshTokens: false });
}
_authentication.isAuth = true;
_authentication.userName = loginData.userName;
_authentication.useRefreshTokens = loginData.useRefreshTokens;
deferred.resolve(response);
}).error(function (err, status) {
_logOut();
deferred.reject(err);
});
return deferred.promise;
};
我们按照OAuth2.0中的流程3来Post数据,拿到token信息后保存在localStorageService。
3、启动AngularClient.Web项目尝试一下登录

由于同源策略的原因,我们需要在WebApi服务端启用cors,打开Startup类配置cors:

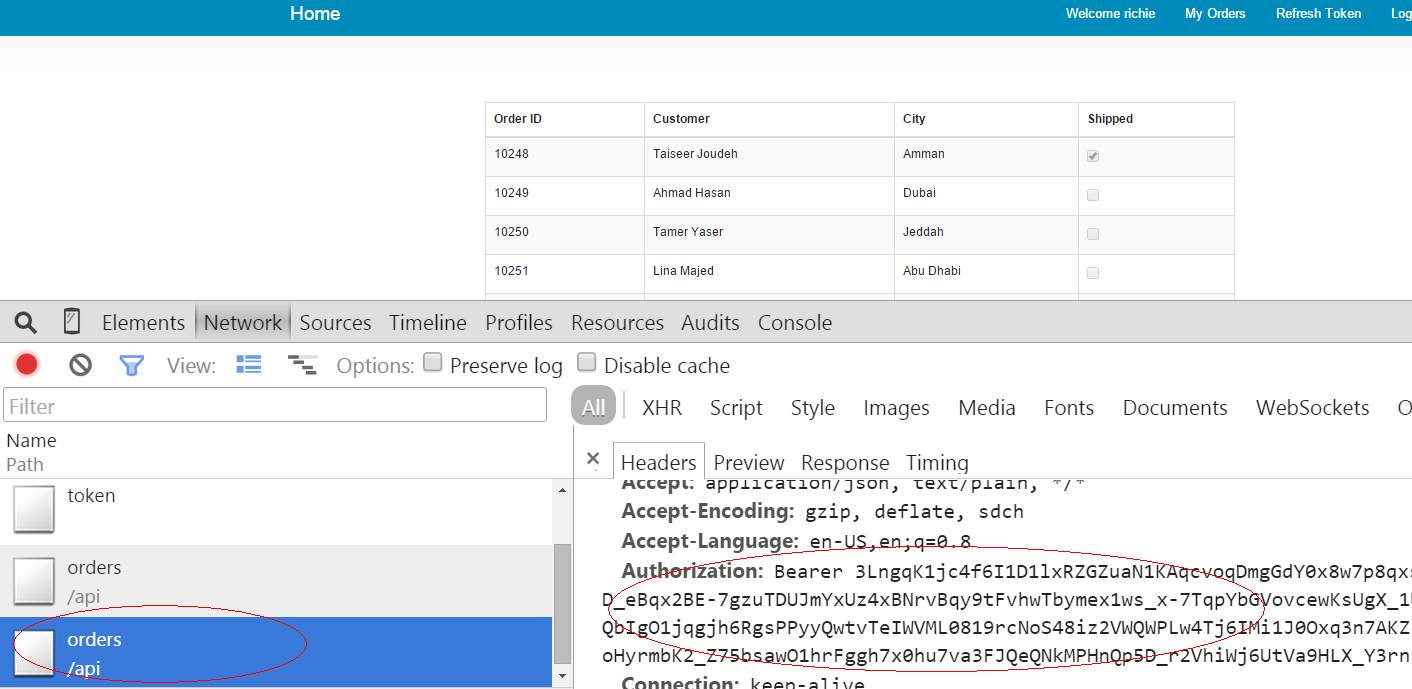
4、一旦登录成功意味着我们拿到了token,所以可以凭token访问受限的资源,例如http://localhost:56646/api/orders。只需要在每个请求头中加入Authorization:Bearer {{token}}即可。
我们可以使用angular的拦截功能,只需要在$http服务中拦截每个请求,在请求头中加入token即可。
app.config(function ($httpProvider) {
$httpProvider.interceptors.push('authInterceptorService');
});
angular中的provider是可以配置的,正如上面的代码我们添加了一个authInterceptorService拦截服务。
拦截逻辑也很简单:如果在localStorageService中读到token,就添加一个header。
var _request = function (config) {
config.headers = config.headers || {};
var authData = localStorageService.get('authorizationData');
if (authData) {
config.headers.Authorization = 'Bearer ' + authData.token;
}
return config;
}
5、再次登录,当登录成功后成功调用到了http://localhost:56646/api/orders服务

二、JQuery客户端
JQuery客户端的实现思路也差不多,首先发一个post请求获取token:
var apiServiceBaseUri = 'http://localhost:56646/';
$('#login').click(function () {
var data = {
'grant_type': 'password',
'username': $('#userName').val(),
'password': $('#password').val()
};
$.ajax({
url: apiServiceBaseUri + 'token',
type: "POST",
data: data,
dataType: 'json',
success: function (data) {
$.cookie("token", data.access_token);
getOrders();
},
error: function (xmlHttpRequest) {
$("#message").html(xmlHttpRequest.responseJSON.error_description);
$("#message").show();
}
});
token一旦获取成功就保存在cookie中。接下来拿token去访问受限的服务:
var getOrders = function () {
$.ajax({
beforeSend: function (xhr) {
xhr.setRequestHeader('Authorization', 'Bearer ' + $.cookie("token"));
},
url: apiServiceBaseUri + 'api/orders',
type: "GET",
dataType: 'json',
success: function (data) {
showOrderTable(data);
}
});
}
通过xhr.setRequestHeader('Authorization', 'Bearer ' + $.cookie("token")); 的方式将token添加到请求头,相对angular的拦截方案,此方案就显得比较繁琐了,每个http请求都得有添加此行代码。
所有代码同步更新在 https://git.oschina.net/richieyangs/OAuthPractice.git
使用OAuth打造webapi认证服务供自己的客户端使用(二)的更多相关文章
- 使用OAuth打造webapi认证服务供自己的客户端使用
一.什么是OAuth OAuth是一个关于授权(Authorization)的开放网络标准,目前的版本是2.0版.注意是Authorization(授权),而不是Authentication(认证). ...
- OAuth打造webapi认证服务
使用OAuth打造webapi认证服务供自己的客户端使用 一.什么是OAuth OAuth是一个关于授权(Authorization)的开放网络标准,目前的版本是2.0版.注意是Authorizati ...
- OAuth2建立webapi认证服务供自己的客户端使用--密码模式
场景:你自己实现了一套webApi,想供自己的客户端调用,又想做认证. 第一步:通过vs2015建立web api项目,Startup.cs,这个类将会作为Owin的启动类. 第二步:在webapi. ...
- OAuth在WebApi中的使用,前后台分离的调用方式
前段时间由于公司架构服务层向WebApi转换,就研究了OAuth在WebApi中的使用,这中间遇到了很多坑,在此记录一下OAuth的正确使用方式. 1. OAuth是做什么的? 在网上浏览时,大家都 ...
- OAuth在WebApi
OAuth在WebApi中的使用,前后台分离的调用方式 前段时间由于公司架构服务层向WebApi转换,就研究了OAuth在WebApi中的使用,这中间遇到了很多坑,在此记录一下OAuth的正确使用方式 ...
- OAuth做webapi认证
OAuth做webapi认证 看到园子里面有人写的OAuth,就想把自己实现的OAuth也分享一下,关于OAuth协议这里就不再赘述. 一.作为认证服务器,首先需要提供一个可以通过appid/apps ...
- 一次asp.net core3.1打造webapi开发框架的实践
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAigAAAAbCAYAAABWfHSvAAAH30lEQVR4nO1dy5GsMAx80RIESRAEST ...
- 自己开发实现OAuth做webapi认证
看到园子里面有人写的OAuth,就想把自己实现的OAuth也分享一下,关于OAuth协议这里就不再赘述. 一.作为认证服务器,首先需要提供一个可以通过appid/appsecret来获取token这样 ...
- Tomcat 配置用户认证服务供C#客户端调用
项目里,遇到的一个小问题来好好的总结一下.因为我们这个项目是用Java写的服务端发布WebService,客户端呢使用C#来调用WebService(本人以前搞过一段时间C#客户端,还总结了一个MVP ...
随机推荐
- 强连通分量的一二三 | | JZOJ【P1232】 | | 我也不知道我写的什么
贴题: 在幻想乡,上白泽慧音是以知识渊博闻名的老师.春雪异变导致人间之里的很多道路都被大雪堵塞,使有的学生不能顺利地到达慧音所在的村庄.因此慧音决定换一个能够聚集最多人数的村庄作为新的教学地点.人间之 ...
- 期许伟大-基于CMMI的过程改进之道探索
原文作者:上海科维安信息技术顾问有限公司QAI China 何丹博士 CMMI主任评估师 一.引子 近年来,由美国SEI (软件工程研究所)开发的SW-CMM (软件过程能力成熟度模型 ...
- Daily Scrum 12.15
今日完成任务: 完成关于主页右侧资源显示的算法优化:解决了下载资源时的异常. 遇到困难: 编译课设这周要检查,小组成员的大部分时间在完成编译课设,时间很紧. 明日任务: 孙思权 完成第二组提供的数据库 ...
- vim的撤销和恢复操作以及匹配当前单词操作
今天顺便看了一下vim的一点命令,记录一下 1.撤销上一次操作和恢复上一次操作: u → undo <C-r> → redo 2.搜索上一个单词和下一个单词 * 和 #: 匹配光标当前所在 ...
- Oracle 身份证校验
SELECT SUBSTR('&AI', 0, 17) || TRANSLATE(DECODE(MOD(SUM(SUBSTR(WI, REGEXP_INSTR(WI, ' ', 1, I) + ...
- (一)常用的CSS命名规则
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left rig ...
- Python 第五天 模块(2)
模块,用一砣代码实现了某个功能的代码集合. 有两种存在的方式 1.写到一个文件夹里面 2.py文件 类似于函数式编程和面向过程编程,函数式编程则完成一个功能,其他代码用来调用即可,提供了代码的重用性和 ...
- 安安视频网anan.video为您提供免费高清视频
安安视频网anan.video为您提供免费高清视频,最新电影,电视剧,动漫,微电影,纪录片,音乐MV在线观看(高清):安安视频网,一个干净的视频在线播放网站,百万高清影视,视频在线观看. 安安视频网整 ...
- CentOS 7 系统的初始划配置
(1).主机名的更改 •临时生效:hostname 主机名 •永久生效:hostnamectl set-hostname 主机名 (2).网络的配置 •临时生效:ifconfig 网卡名 IP地址 ...
- Good-Bye
嘛……以一种奇怪的姿势滚粗了…… 如果这个Blog能给未来的OIer们一些帮助的话,它也不枉存在了…… 我的OI之路也能以另一种形式延续下去吧…… 也许能搞ACM的话会再开?…… 不管怎么说,各位再见 ...
